joomlart - Uber - JACM price table display
- Edited
Hello,
Yes because there is only 3 colums...
I would like to put that ont this page with more colums :
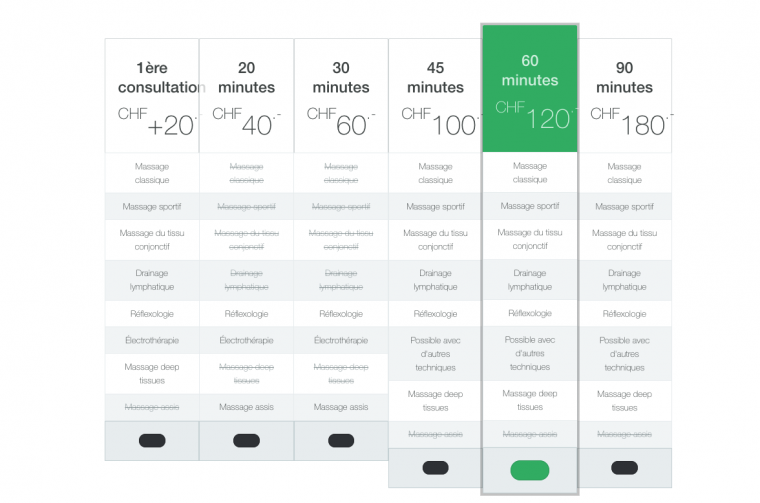
https://www.masseurmedical.com/fr/tarifs-fr/liste-des-tarifs
the module i edietd and i would like to publish is :
"Liste des tarifs (2)"
So as soon i add colums thsi changes the configuration as the pictures i put in my first message...
Do you think is that possible ?
NB: for now i unpublished the modules.
Ok thanks, but i don’t want it in spa-Home Position. And at the bottom, the Lines are not aligned... this is not nice.
How do you do 2 lines Grid as you suggested?
booddha i don't understand what you said "grid 2 space" what does it mean ?
It is the responsive grid for the various screen sizes
E.G.
item-2 grid-xs-2 grid-sm-3 grid-md-5
This is the code that divide a large screen size ( grid 12 ) for various views
grid-xs-2 means extrasmall layouts ( smartphones ) set to width 2/12 and so on
grid-md-5 means medium devices ( tablets ) layout set to 5/12
Hope it helps