Hey, I fixed this. Obviously I had a problem with the menu settings.
But I have another problem.
I added
sidebar-2 .accordion .caret {
margin-left: 150px; / change to the value that suits your need /
}
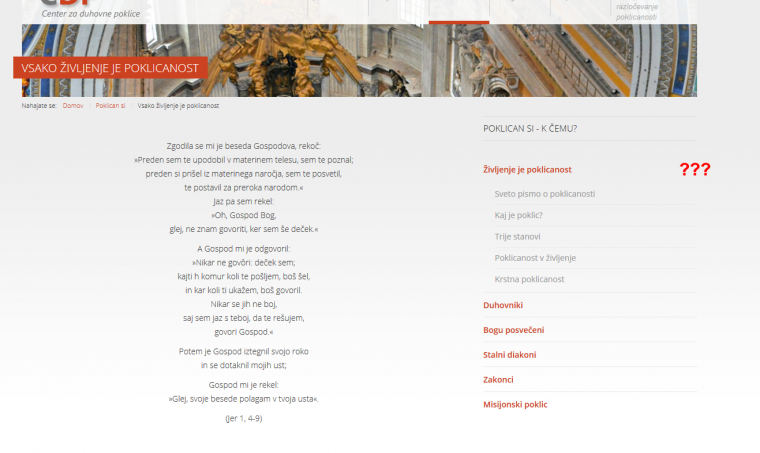
but nevertheless I do not see on the right side "according to the icon"