Hi,
Kindly share the login info of your site and screenshot of how you want it should be so I can check.
Hi,
Kindly share the login info of your site and screenshot of how you want it should be so I can check.
saguaros Hi Saguaros, should I send you a PM with login details?
rutger1973 Hi. You can edit first post of this thread and than You will see a black field where You can place Your access details. Anything in those fields is only visible to JA support users.
done!teitbite
rutger1973 Hi. Thank You for the access, but we are still missing the screenshot of the design You widh to accomplish. Can You please add that as well?
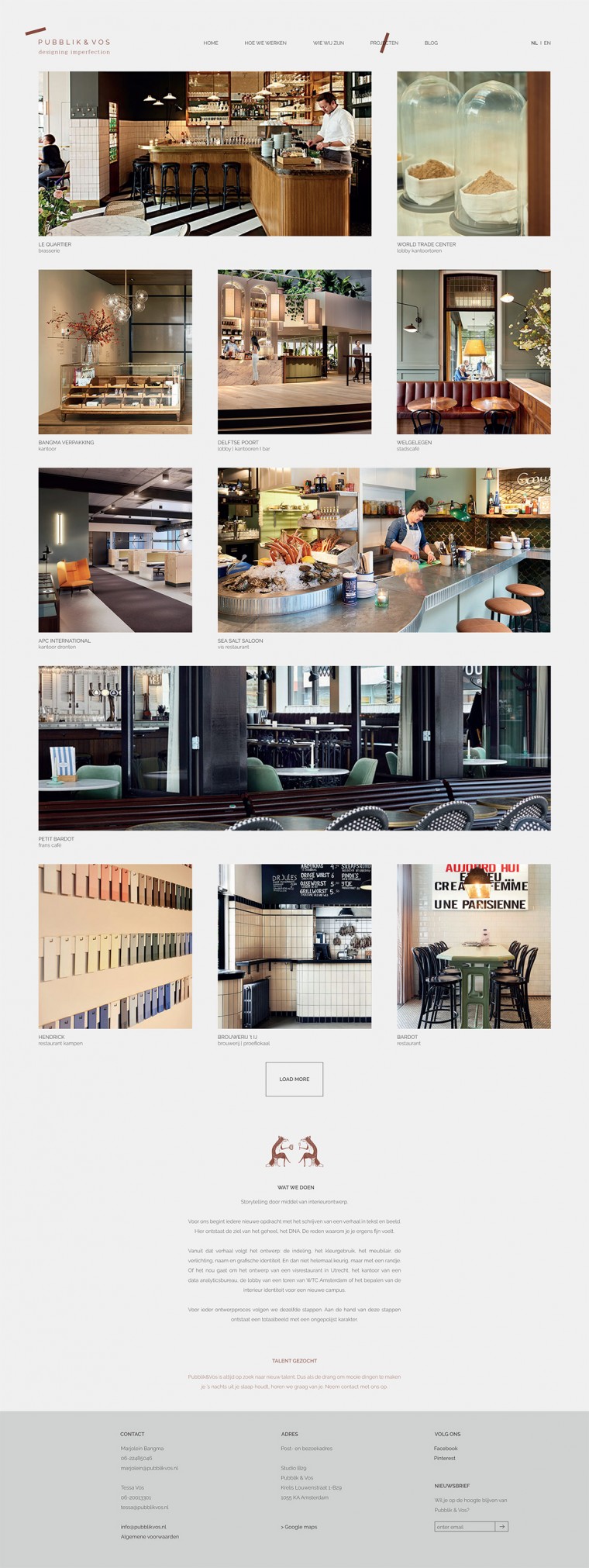
teitbite Hi, i thought i attached that in the first post. Anyway, here it is.
rutger1973 Hi. Please try with this in css:
.gkGridElement p:nth-child(2) {
position: absolute;
background: #fff;
z-index: 1;
bottom: 0;
left: 0;
width: 100%;
}teitbite Thanks for this solution, I implemented it and it is working. However, it places a 'label' over the photo so the complete photo is not visible. Any change the height of the row in the grid can be changed? That way, I can show the entire photo and have room for text.
rutger1973 Hi
You may try adjust the bottom value here accordingly probably making it -10px :
.gkGridElement p:nth-child(2) {
position: absolute;
background: #fff;
z-index: 1;
bottom: 0;
left: 0;
width: 100%;
}aman204 Yes I tried that but that still doesn't change the height of the complete row of the grid. That just lowers the position of the textlayer over the photo. Can't the height of the complete row be adjusted?
rutger1973 Hi. Sorry but grid elements has to be kept like that. They have to be a square or a multiplied square area. This is how the whole Grid is based on. So try using the background color to mimic the end of the photo.
.gkGridElement p:nth-child(2) {
position: absolute;
background: #f0f0f0;
z-index: 1;
bottom: 0;
left: 0;
width: 100%;
}teitbite Ok, thanks. I need to check with my customer then. Thanks for your help.
rutger1973 Hi. Sorry I couldn't help more. Closing this thread now.