How to link to joomla 3 contact image link


How to link to joomla 3 contact image link


want to know what file to edit
pavit you can solve this 
Thank you pavit I wrote I have no language and no code knowledge
I'm trying to make it I believe I will succeed 
medator want to know what file to edit
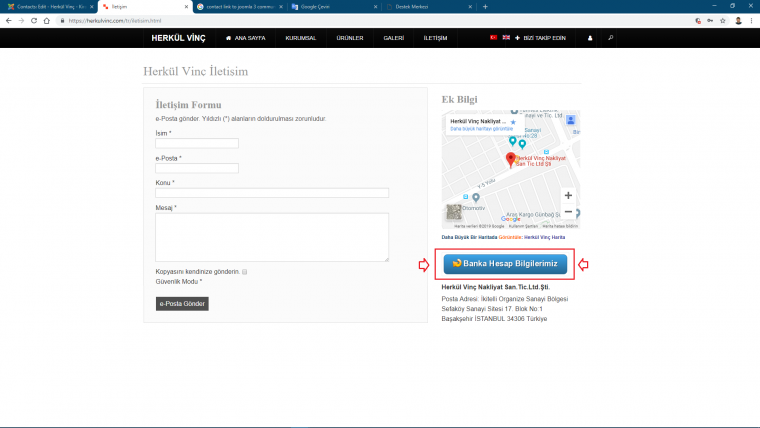
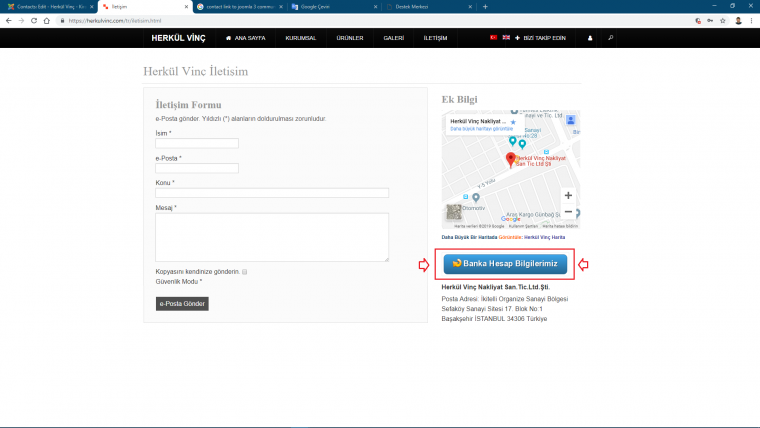
You should edit this file /templates/ja_argo/html/com_contact/contact/default.php line 250
<?php if ($this->contact->image && $this->params->get('show_image')) : ?>
<div class="contact-image">
<?php echo JHtml::_('image', $this->contact->image, JText::_('COM_CONTACT_IMAGE_DETAILS'), array('align' => 'middle')); ?>
</div>
<?php endif; ?>Regards
<?php if ($this->contact->image && $this->params->get('show_image')) : ?>pavit
<div class="contact-image">
<a href="images/banka/button.png">
<?php echo JHtml::_('image', $this->contact->image, JText::_('COM_CONTACT_IMAGE_DETAILS'), array('align' => 'middle')); ?>
</div>
<?php endif; ?>
If I add this to Pavit this way it's will it happen
Link to the page that will redirect this Banka Hesap Bilgisi
Pavit, thank you for your help.
Hey, Pavit, you can do it.
https://herkulvinc.com/tr/component/content/article/112-kurumsal/173-banka-hesap-bilgileri.html?Itemid=1437Put the color change on the mouse can you do that?
medator Put the color change on the mouse can you do that?
It is an image not a onecolor background button, it is quite impossible to do it via css, you should create a new image with different color and change/switch it when mouse is over.
https://www.webdeveloper.com/d/147069-changing-a-divs-background-image-onmouseover/7
Pavit He tried what he said but he did not solve my work
A Friend Helped Me www.joomlatema.net
<?php if ($this->contact->image && $this->params->get('show_image')) : ?>
<div class="contact-image">
<a href="https://herkulvinc.com/tr/component/content/article/112-kurumsal/173-banka-hesap-bilgileri.html?Itemid=1437"> <?php echo JHtml::_('image', $this->contact->image, JText::_('COM_CONTACT_IMAGE_DETAILS'), array('align' => 'middle')); ?></a>
</div>
<?php endif; ?>Ve Having the color or the sign on the masuse
I guess if you add the following code to CSS
.contact-image img:hover{border:1px solid #de5932}Thanks to everyone for this topic