lukasziwaszkiewicz
Hi
Kindly share the page URL on which you applied this change
problem with margin
lukasziwaszkiewicz
Hi
The site is not opening for me. Kindly unblock my ip 106.192.189.245
I'm not blocking ip adress by .htaccess file or any external joomla security extensions
but to be sure i just created .htaccess and set your's ip as "allow", so now you can check is it work
lukasziwaszkiewicz
Hi
You are not using the same code i shared.
I found this code
#gkMainbodyBottom .box {
padding-top: 66px;
padding-bottom: 66px;
width: 87%;
}replace it with
#gkMainbodyBottom .box {
padding-top: 66px;
padding-bottom: 66px;
width: 87%;
margin: 0 auto;
}A make some changes in css file according to your suggestions, but still it is a bit to far from the edge. I try to
manipulate the parameter width from 85 to 98% but without results
lukasziwaszkiewicz
Hi
My above suggestion will make it in the center, kindly try it its working fine i tested.
- Edited
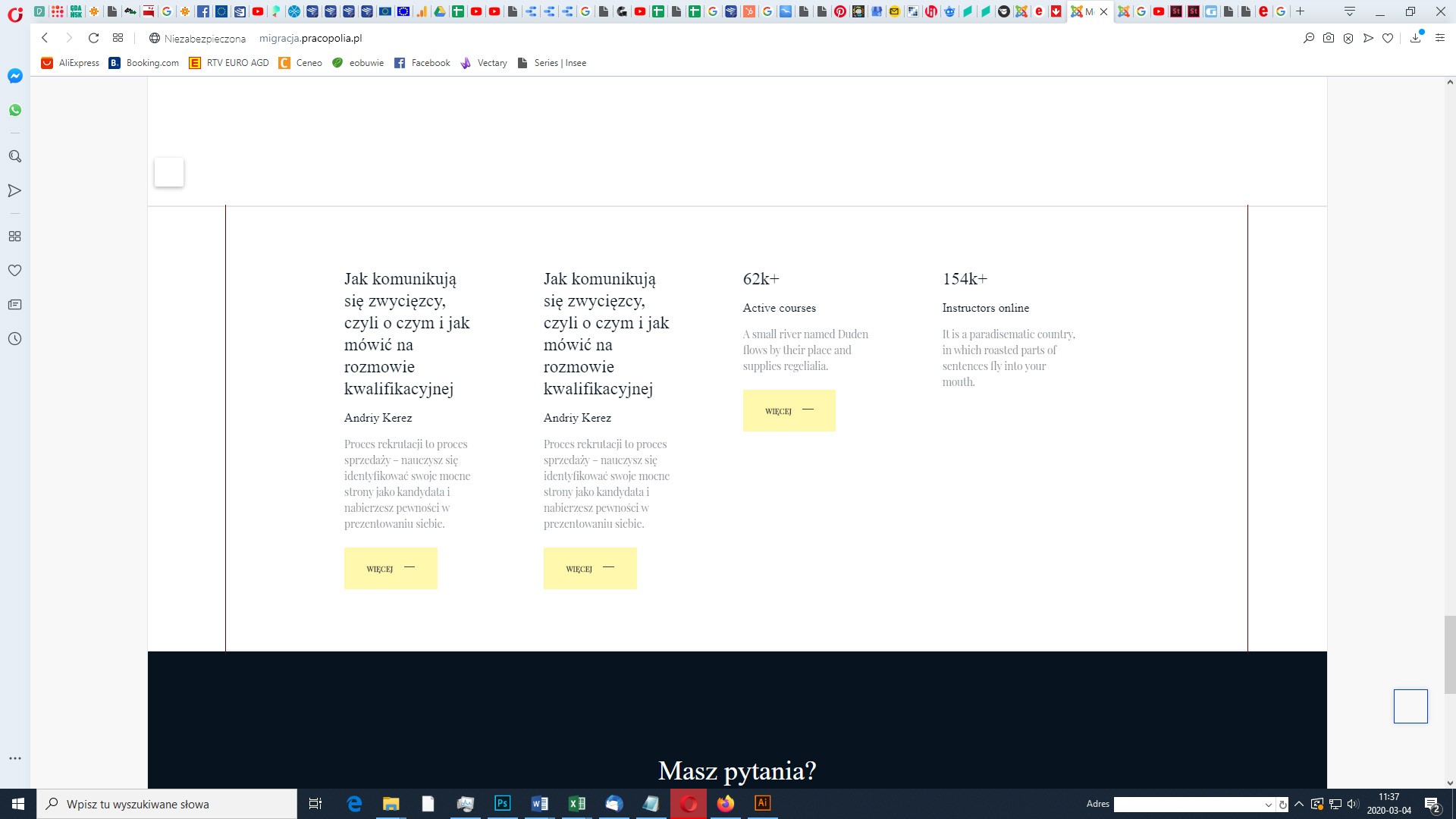
yes, columns and text are in the center, but i would like to move it (stretch) a bit more to red lines - see attachment
lukasziwaszkiewicz
Hi
for that i shared the code already
#gkMainbodyBottom .container {
width: 100%;
}Ninja
thats right, but it dosn't work. Once again i set width 100% ... and position of all columns are in the same place
lukasziwaszkiewicz
Hi
its not clear what you need as the new code i sent is different and your customization is different. you can play with values to set a different width as per needs. there is no other code expect the one you already using.
- Edited
Well...i just found a solution. Problem was not a widht parameter in
#gkMainbodyBottom .container {
width: 100%;
}
but code:
.remind-confirm {
width: 1152px;
margin: 0 auto;
max-width: 100%;
}
I just change 1152px into 90% and it works now
Thank you for support, I appreciate