Hi,
On a menu item (Category blog) it does not show all articles. For example in category "news"there are 21 article, it shows 20. In a category "design" There are 47 articles, it shows 41...
Somehow is "jumping" over some articles.
Thanks,
Milos
Hi,
On a menu item (Category blog) it does not show all articles. For example in category "news"there are 21 article, it shows 20. In a category "design" There are 47 articles, it shows 41...
Somehow is "jumping" over some articles.
Thanks,
Milos
Hi Milos,
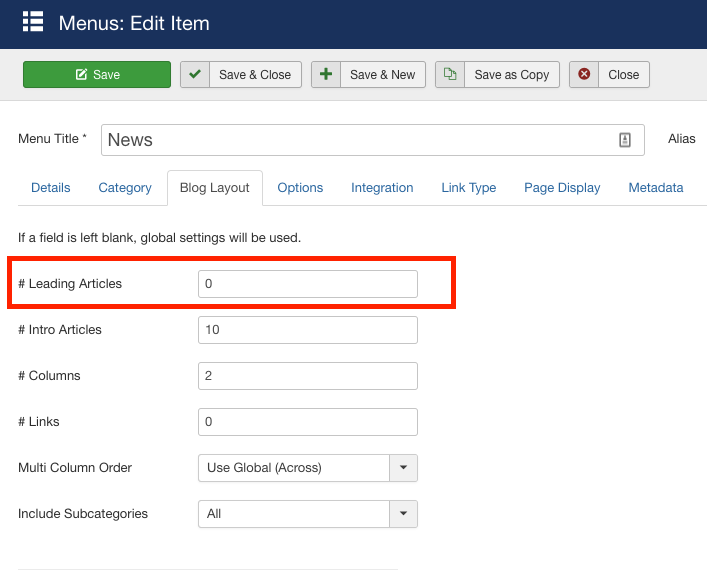
It may due to the settings for the leading articles in menu item. With this kind of layout, no need to set there.
I just changed it to 0 and it's showing all articles now:

I made a sample in 'News' menu item, you can apply the same for other menu items.
But then there is no leading article on that category page. Left side stays empty?
veselinovm This page has special design in which the leading item doesn't look different with others. Could you try to set the same and see how it goes?
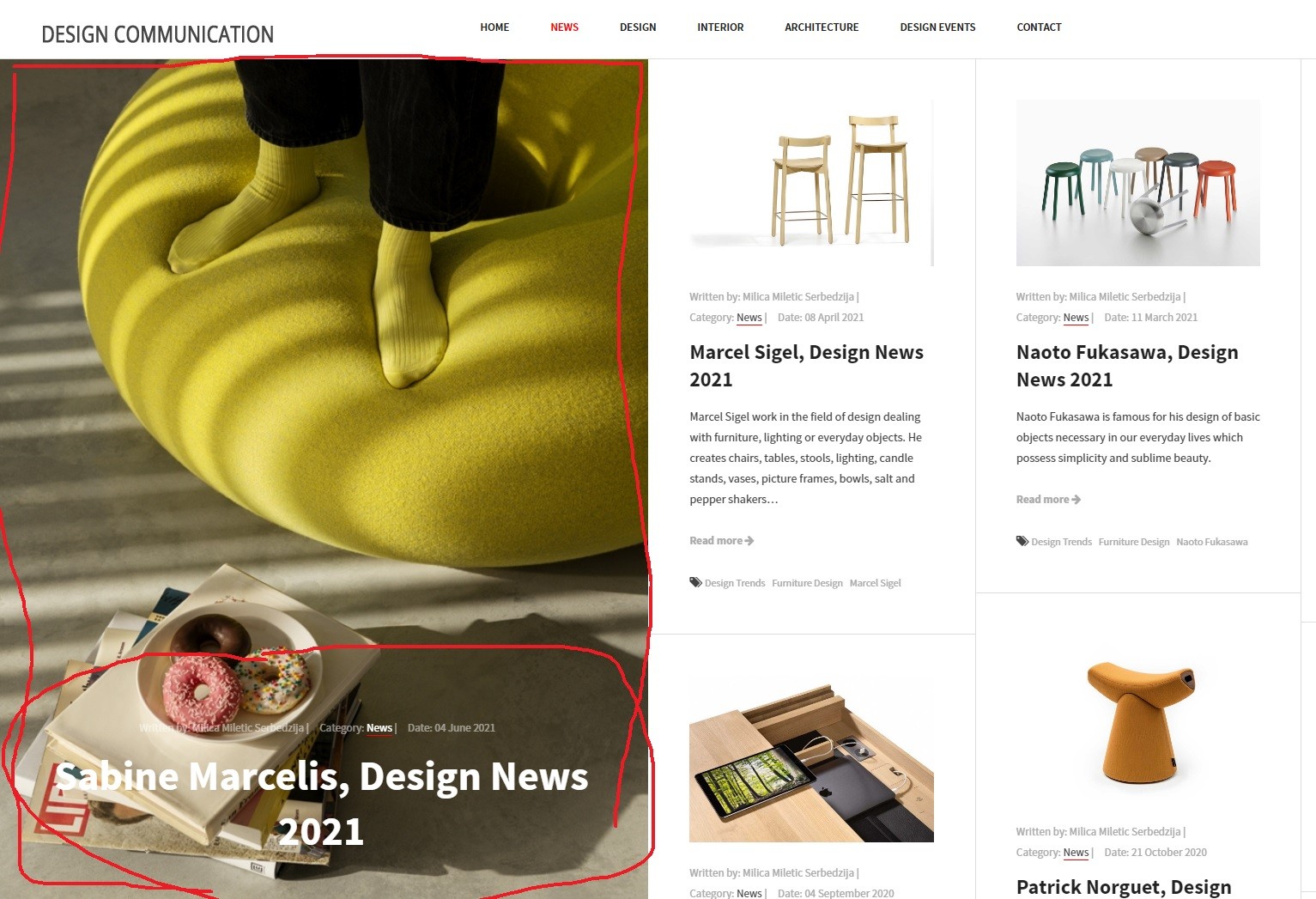
When I put "Leading Articles" to 0, then there is no article on the left side (see attachment) and all articles are there are listed in a second row.
When "Leading Article"is set to 1, then there is article on the left site, but every 10th article is missing in a second row.
In category "News" there are 21 article in total, with "Leading Article" set to 1 it shows 20.
In category "Design" there are 47 articles, with "Leading articles" set to 1, it shows 43, because I hit "Load more"button 3 times.
Problem is probably in "Load more articles" button that AJAX loading pagination and in script is on every turn missing one article.
Thank you,
Milos


Hi Milos,
Let me check in my dev site if I can replicate the same issue and get back to you.
I've reported to our dev team for further checking and fix this, I will keep you posted.
Thank you!
I updated this file on your site: /templates/gk_decor/html/com_content/category/blog.php
and rename old file to 'blog_old.php'
Could you check?
Hi,
thank you for your reply.
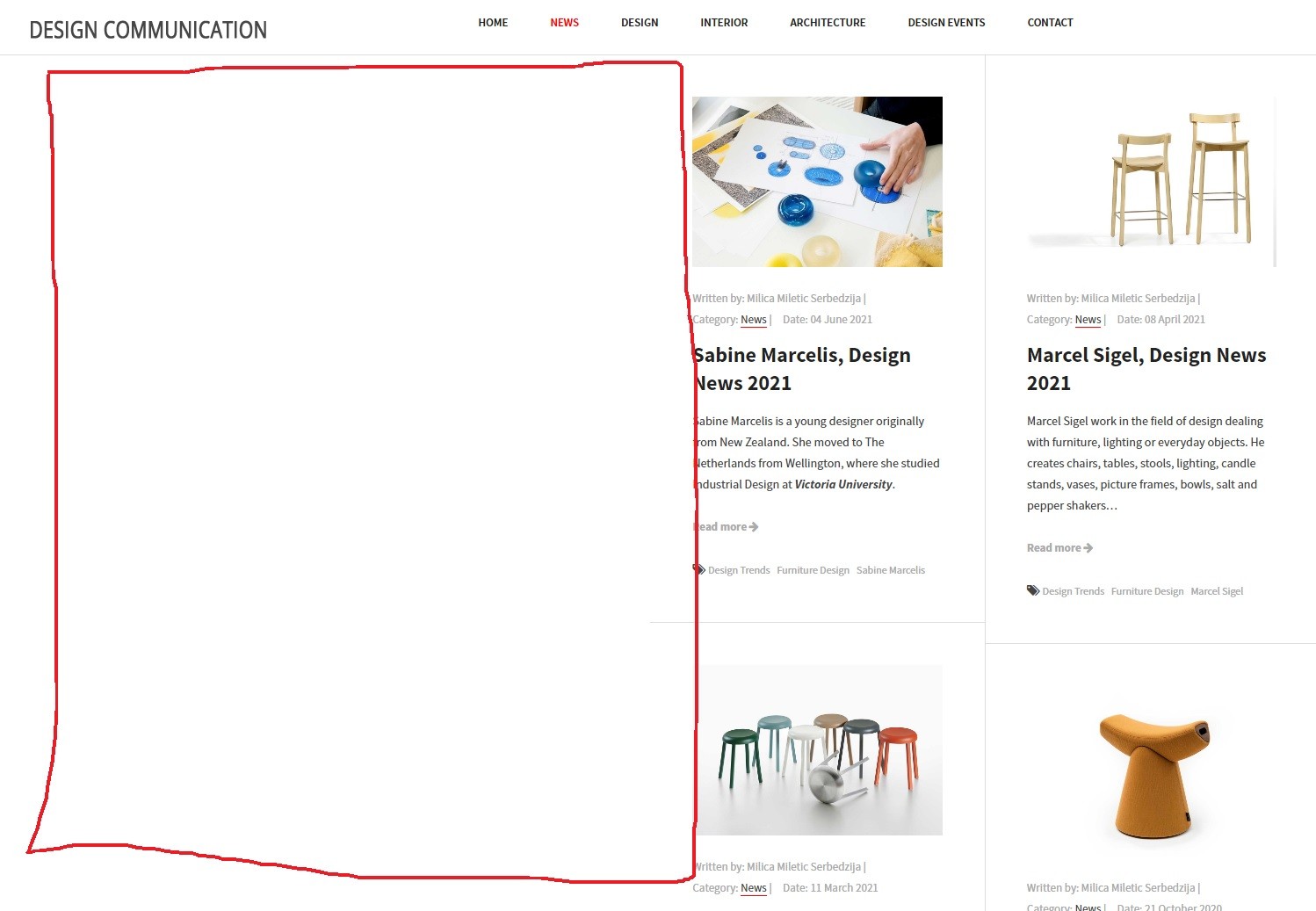
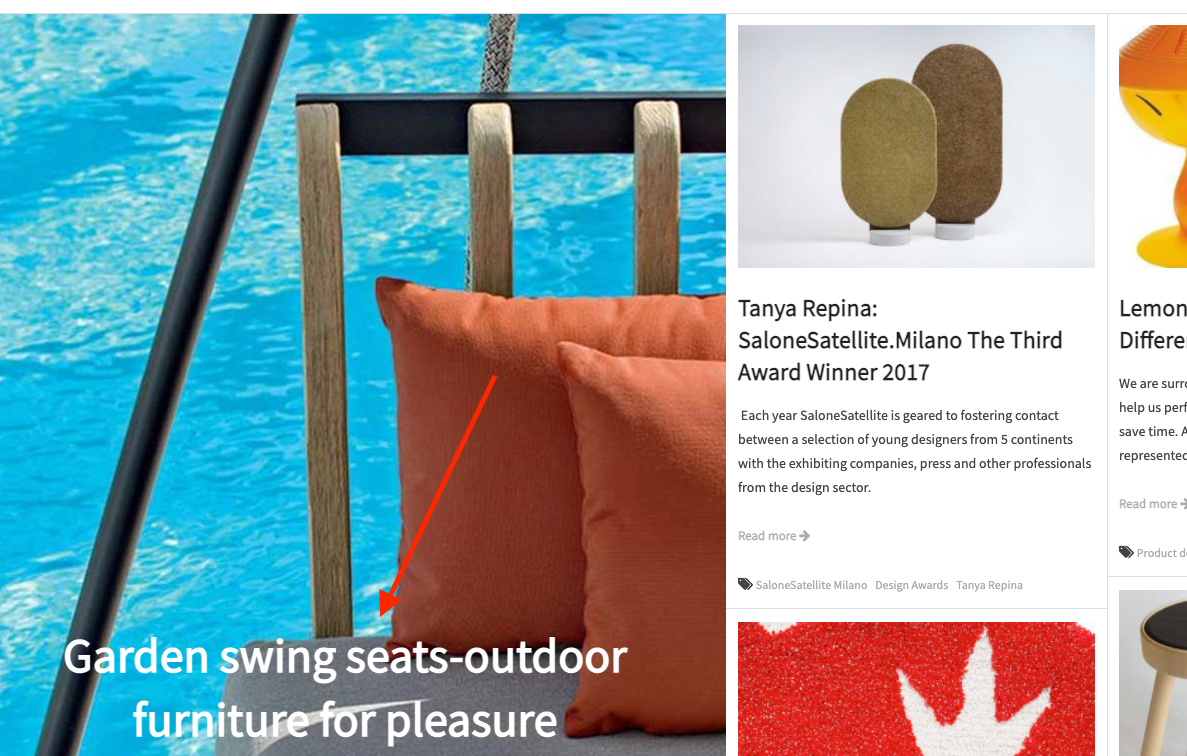
Unfortunately, "lead article"has to be shown in "Masthead"position, on the left space (1/2 of the screen). like in a demo and like it was before.
Just when ajax load new page with articles, has to load lead article too in masthead position.
Hi veselinovm
The leading article displays in masthead position on 'Featured articles' menu item only - like your homepage now:

The same appears on homepage of our demo site, this feature is not supported in category blog menu item.
Regards
Hi,
I changed Menu item "News"to featured articles, and supose to be 21 articles, but shows 20.
Also on home page, it does not show some articles.
I updated this file:
/template/gk_decor/html/com_content/featured/default.php
Kindly check.
Great!
Thank you!
Will that be in a new version of template?
veselinovm Yes, these fix will be included in the next release of this template 
Thank you very much!
Please close this ticket.