- Edited
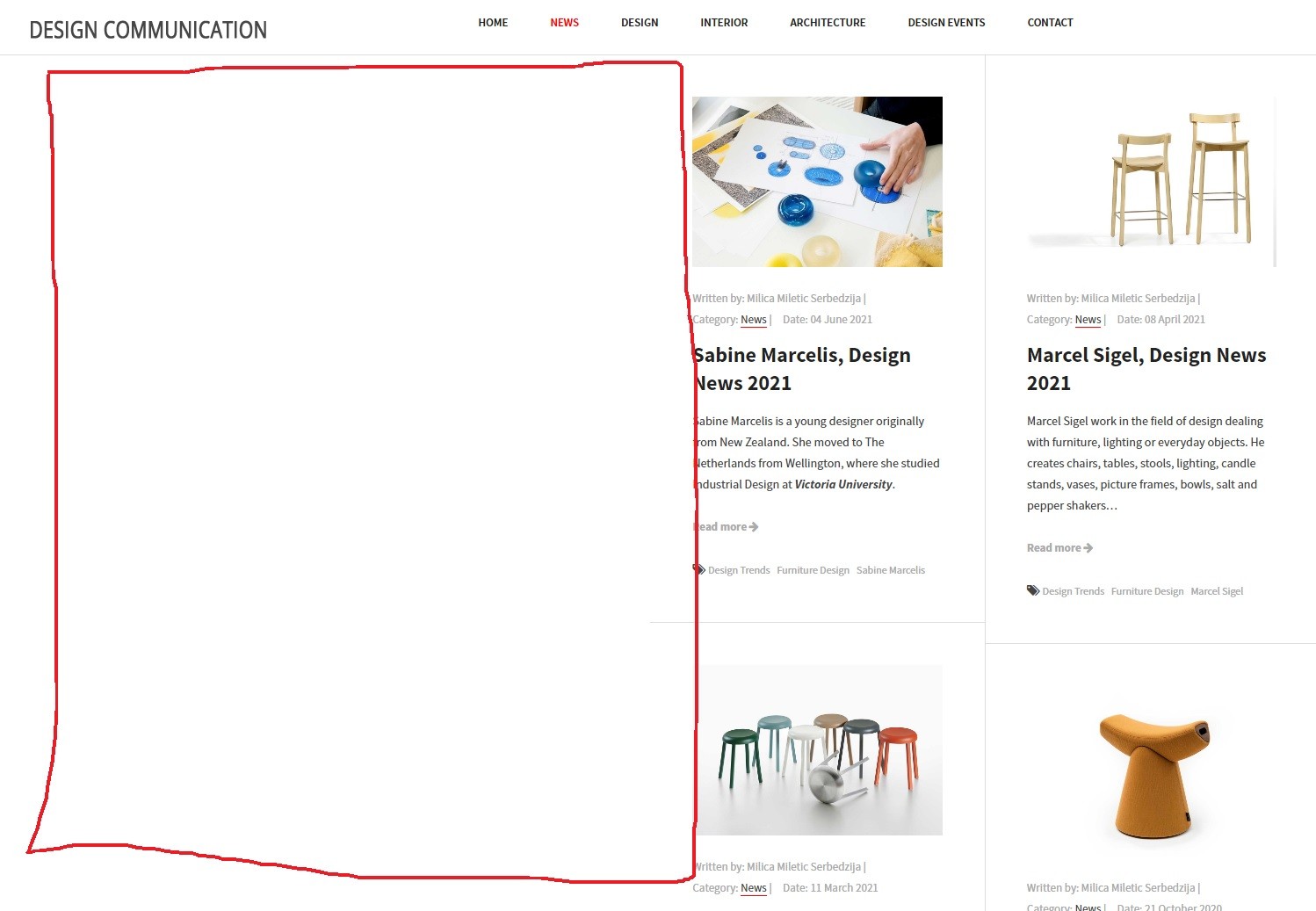
When I put "Leading Articles" to 0, then there is no article on the left side (see attachment) and all articles are there are listed in a second row.
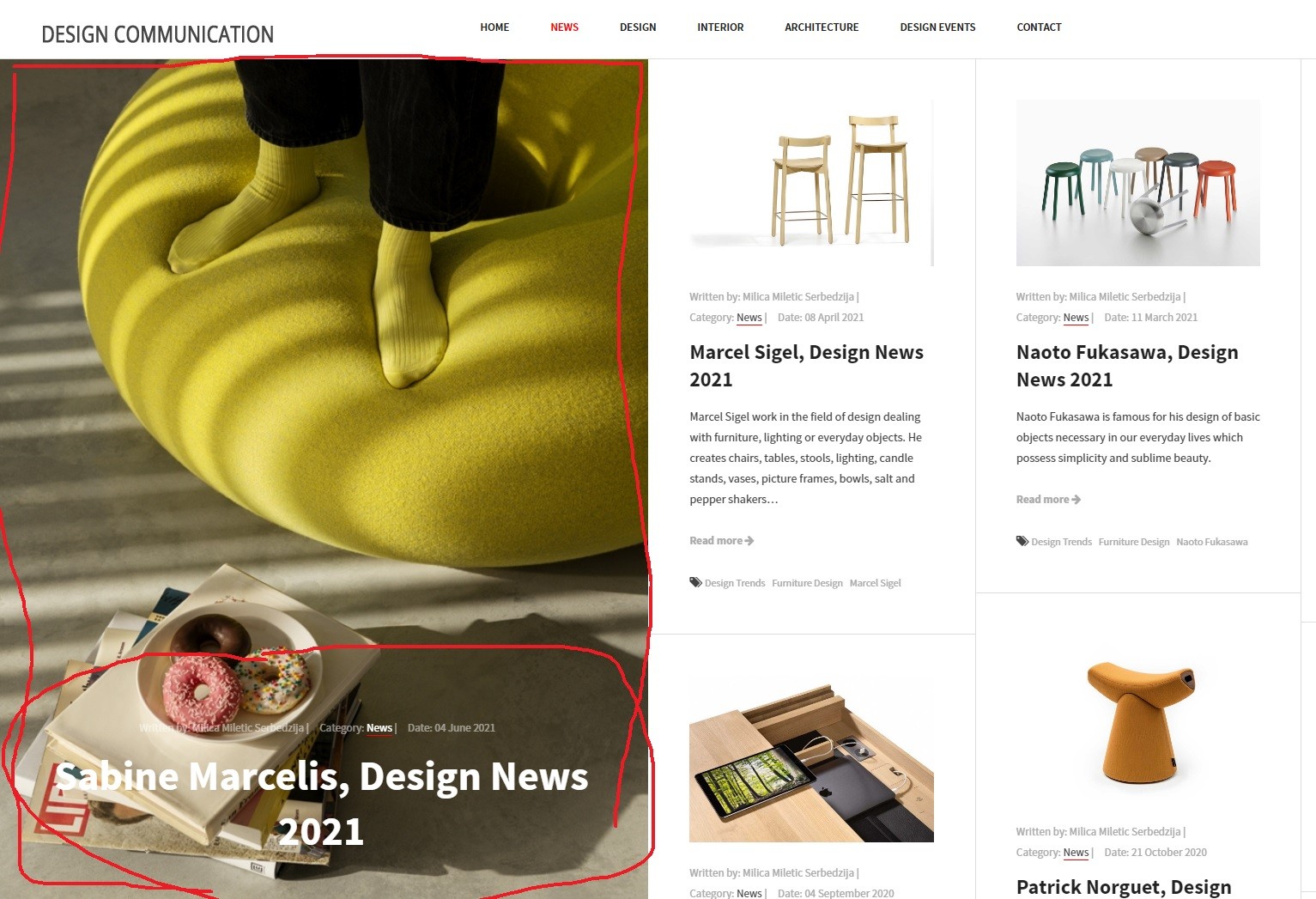
When "Leading Article"is set to 1, then there is article on the left site, but every 10th article is missing in a second row.
In category "News" there are 21 article in total, with "Leading Article" set to 1 it shows 20.
In category "Design" there are 47 articles, with "Leading articles" set to 1, it shows 43, because I hit "Load more"button 3 times.
Problem is probably in "Load more articles" button that AJAX loading pagination and in script is on every turn missing one article.
Thank you,
Milos