Lightbox on images don't work after upgrade to J4
Thanks for your answer.
The lightbox doesn't work in the test site also if I switch to the default J4 template. But the focus point is that I used the default code that you wrote in the Simpli template "[Landing page] Gallery" module and I don't know which is the lightbox that you have installed on Simpli.
The fact is that something went lost from my upgrade from J3.10.10 to J4.1.5.
<div class="row-fluid">
<ul class="thumbnails">
<li class="span3"><span class="thumbnail"> <span class="thumb-wrap"><img title="Default Layout" src="images/demo/gallery/default-layout.jpg" alt="Default Layout" data-bs-toggle="modal" data-bs-target="#modal1" /></span> <strong>Default Layout</strong> </span></li>
</ul>
</div>Thanks for your support, I shared the info in the first hide post.
Same problem here, please share news about it!
Hi
In Joomla 4, you need to update the mockup a bit for the Gallery module, here is default code in our demo site:
<div class="row-fluid">
<ul class="thumbnails">
<li class="span3"><span class="thumbnail">
<span class="thumb-wrap"><img alt="Default Layout" src="images/demo/gallery/default-layout.jpg" data-bs-toggle="modal" title="Default Layout" data-bs-target="#modal1"></span>
<strong>Default Layout</strong>
</span></li>
<li class="span3"><span class="thumbnail">
<span class="thumb-wrap"><img alt="Magazine Layout" src="images/demo/gallery/magazine-layout.jpg" data-bs-toggle="modal" title="Magazine Layout" data-bs-target="#modal2"></span>
<strong>Magazine Layout</strong>
</span></li>
<li class="span3"><span class="thumbnail">
<span class="thumb-wrap"><img alt="Coporate Layout" src="images/demo/gallery/coporate-layout.jpg" data-bs-toggle="modal" title="Coporate Layout" data-bs-target="#modal3"></span>
<strong>Coporate Layout</strong>
</span></li>
<li class="span3"><span class="thumbnail">
<span class="thumb-wrap"><img alt="One page" src="images/demo/gallery/landing-page.jpg" data-bs-toggle="modal" title="One page" data-bs-target="#modal4"></span>
<strong>One page</strong>
</span></li>
</ul>
</div>
<div class="row-fluid">
<ul class="thumbnails">
<li class="span3"><span class="thumbnail">
<span class="thumb-wrap"><img alt="Theme Customizer" src="images/demo/gallery/customize.jpg" data-bs-toggle="modal" title="Theme Customizer" data-bs-target="#modal5"></span>
<strong>Theme Customizer</strong>
</span></li>
<li class="span3"><span class="thumbnail">
<span class="thumb-wrap"><img alt="Custom Code" src="images/demo/gallery/layout-config.jpg" data-bs-toggle="modal" title="Layout Configuration" data-bs-target="#modal6"></span>
<strong>Layout Configuration</strong>
</span></li>
<li class="span3"><span class="thumbnail">
<span class="thumb-wrap"><img alt="Custom Code" src="images/demo/gallery/customcode-config.jpg" data-bs-toggle="modal" title="Site Info" data-bs-target="#modal7"></span>
<strong>Site Info</strong>
</span></li>
<li class="span3"><span class="thumbnail">
<span class="thumb-wrap"><img alt="Custom Code" src="images/demo/gallery/customcode-code.jpg" data-bs-toggle="modal" title="Custom Code" data-bs-target="#modal8"></span>
<strong>Custom Code</strong>
</span></li>
</ul>
</div>
<!-- Modal 1 -->
<div class="modal modal-img" id="modal1" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Default Layout</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<img alt="Default Layout" src="images/demo/gallery/default-layout.jpg" title="Default Layout">
</div>
</div>
</div>
</div>
<!-- Modal 2 -->
<div class="modal modal-img" id="modal2" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Magazine Layout</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<img alt="Default Layout" src="images/demo/gallery/magazine-layout.jpg" title="Magazine Layout">
</div>
</div>
</div>
</div>
<!-- Modal 3 -->
<div class="modal modal-img" id="modal3" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Coporate Layout</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<img alt="Default Layout" src="images/demo/gallery/coporate-layout.jpg" title="Coporate Layout">
</div>
</div>
</div>
</div>
<!-- Modal 4 -->
<div class="modal modal-img" id="modal4" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">One page</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<img alt="Default Layout" src="images/demo/gallery/landing-page.jpg" title="One page">
</div>
</div>
</div>
</div>
<!-- Modal 5 -->
<div class="modal modal-img" id="modal5" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Theme Customizer</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<img alt="Default Layout" src="images/demo/gallery/customize.jpg" title="Theme Customizer">
</div>
</div>
</div>
</div>
<!-- Modal 6 -->
<div class="modal modal-img" id="modal6" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Layout Configuration</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<img alt="Default Layout" src="images/demo/gallery/layout-config.jpg" title="Layout Configuration">
</div>
</div>
</div>
</div>
<!-- Modal 7 -->
<div class="modal modal-img" id="modal7" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Site Info</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<img alt="Default Layout" src="images/demo/gallery/customcode-config.jpg" title="Site Info">
</div>
</div>
</div>
</div>
<!-- Modal 8 -->
<div class="modal modal-img" id="modal8" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Site Info</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<img alt="Default Layout" src="images/demo/gallery/customcode-code.jpg" title="Custom Code">
</div>
</div>
</div>
</div>- Edited
saguaros you need to update the mockup a bit for the Gallery module
Could you please explain which file we have to modify?
Thanks!
- Edited
ciminternet It's Gallery module in Backend >> Modules >> find this gallery module
This is custom HTML module so it's best to disable the default editor in Global configuration first because the default editor often strips HTML tags.
- Edited
saguaros It's Gallery module in Backend >> Modules >> find this gallery module
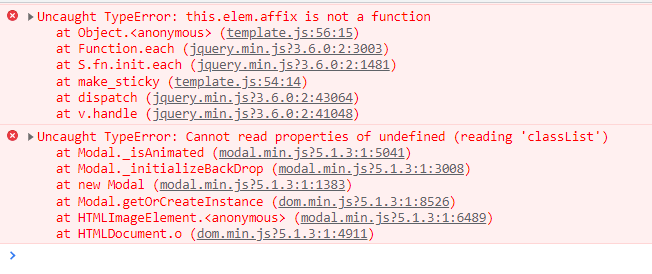
Thanks, I've seen it. I've changed code according your example, but I got this error in console:
Uncaught TypeError: this.elem.affix is not a function
at Object.<anonymous> (template.js:56:15)
at Function.each (jquery.min.js?3.6.0:2:3003)
at S.fn.init.each (jquery.min.js?3.6.0:2:1481)
at make_sticky (template.js:54:14)
at dispatch (jquery.min.js?3.6.0:2:43064)
at v.handle (jquery.min.js?3.6.0:2:41048)
(anonymous) @ template.js:56
each @ jquery.min.js?3.6.0:2
each @ jquery.min.js?3.6.0:2
make_sticky @ template.js:54
dispatch @ jquery.min.js?3.6.0:2
v.handle @ jquery.min.js?3.6.0:2
load (async)
add @ jquery.min.js?3.6.0:2
(anonymous) @ jquery.min.js?3.6.0:2
each @ jquery.min.js?3.6.0:2
each @ jquery.min.js?3.6.0:2
Ee @ jquery.min.js?3.6.0:2
on @ jquery.min.js?3.6.0:2
(anonymous) @ template.js:69
e @ jquery.min.js?3.6.0:2
t @ jquery.min.js?3.6.0:2
setTimeout (async)
(anonymous) @ jquery.min.js?3.6.0:2
c @ jquery.min.js?3.6.0:2
fireWith @ jquery.min.js?3.6.0:2
fire @ jquery.min.js?3.6.0:2
c @ jquery.min.js?3.6.0:2
fireWith @ jquery.min.js?3.6.0:2
ready @ jquery.min.js?3.6.0:2
B @ jquery.min.js?3.6.0:2
modal.min.js?5.1.3:1 Uncaught TypeError: Cannot read properties of undefined (reading 'classList')
at Modal._isAnimated (modal.min.js?5.1.3:1:5041)
at Modal._initializeBackDrop (modal.min.js?5.1.3:1:3008)
at new Modal (modal.min.js?5.1.3:1:1383)
at Modal.getOrCreateInstance (dom.min.js?5.1.3:1:8526)
at HTMLImageElement.<anonymous> (modal.min.js?5.1.3:1:6489)
at HTMLDocument.o (dom.min.js?5.1.3:1:4911)
- Edited
Thanks so much @saguaros, it works for me 
Just a point is missing: in the demo Simpli template when an image is in the lightbox there is an arrow to switch to the next image or to go back... in this code on my site are missing the arrows. Can you help?
A similar issue is for the "testimonials" module in the homepage: there is new code from the J3 to J4 template and must be implemented in each module or article :/ .
Hi! I've checked my code again and gallery now works ok, thanks!