ja animation module ja_argo theme css rendering error
- Edited
saguaros Yes, I want it in the same module position as in the demo, any module position below or in the middle is sufficient. I tried to do it but I couldn't
Browse Here Probably Doesn't Recognize Css Path
<?php if ($this->countModules('bot-banner')) : ?>
<jdoc:include type="modules" name="<?php $this->_p('bot-banner') ?>" style="raw" />
<?php endif ?>
<div class="t3-wrapper blog"> <!-- Need this wrapper for off-canvas menu. Remove if you don't use of-canvas -->
<?php if ($this->countModules('bot-banner')) : ?>
<div class="bot-banner">
<!-- BOTBANNER -->
<div class="<?php $this->_c('bot-banner') ?>">
<jdoc:include type="modules" name="<?php $this->_p('bot-banner') ?>" style="raw" />
</div>
<!-- //BOTBANNER -->
</div>
<?php endif ?>
I created boloks in this way, they may be faulty, so it does not recognize the codes I added to css.
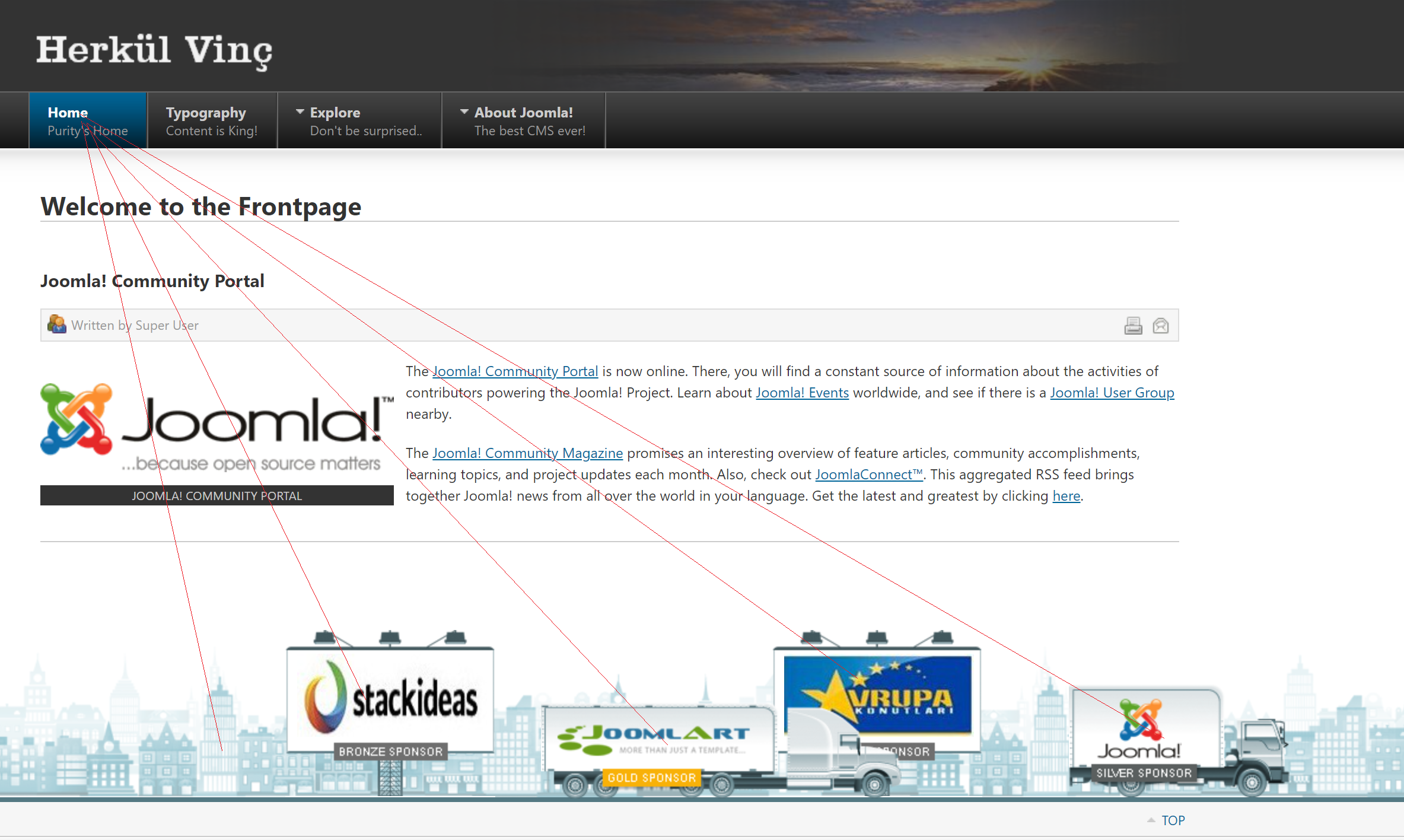
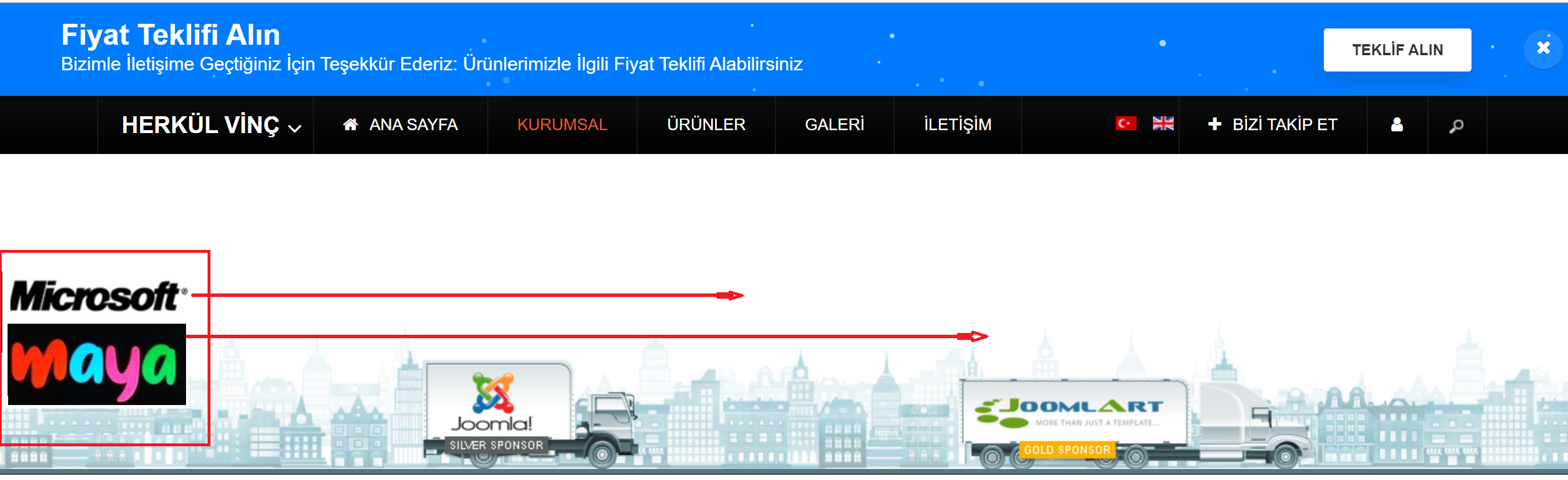
The demo site has buildings in the background, the totem sign silideshow, vehicles pass in front, just like on the site. I ask you to do
I have uploaded image in slang theme images folder let it run in same module location or any other location.
thank you very much in advance
Hi
I edited that bot-banner block a bit to remove unnecessary code.
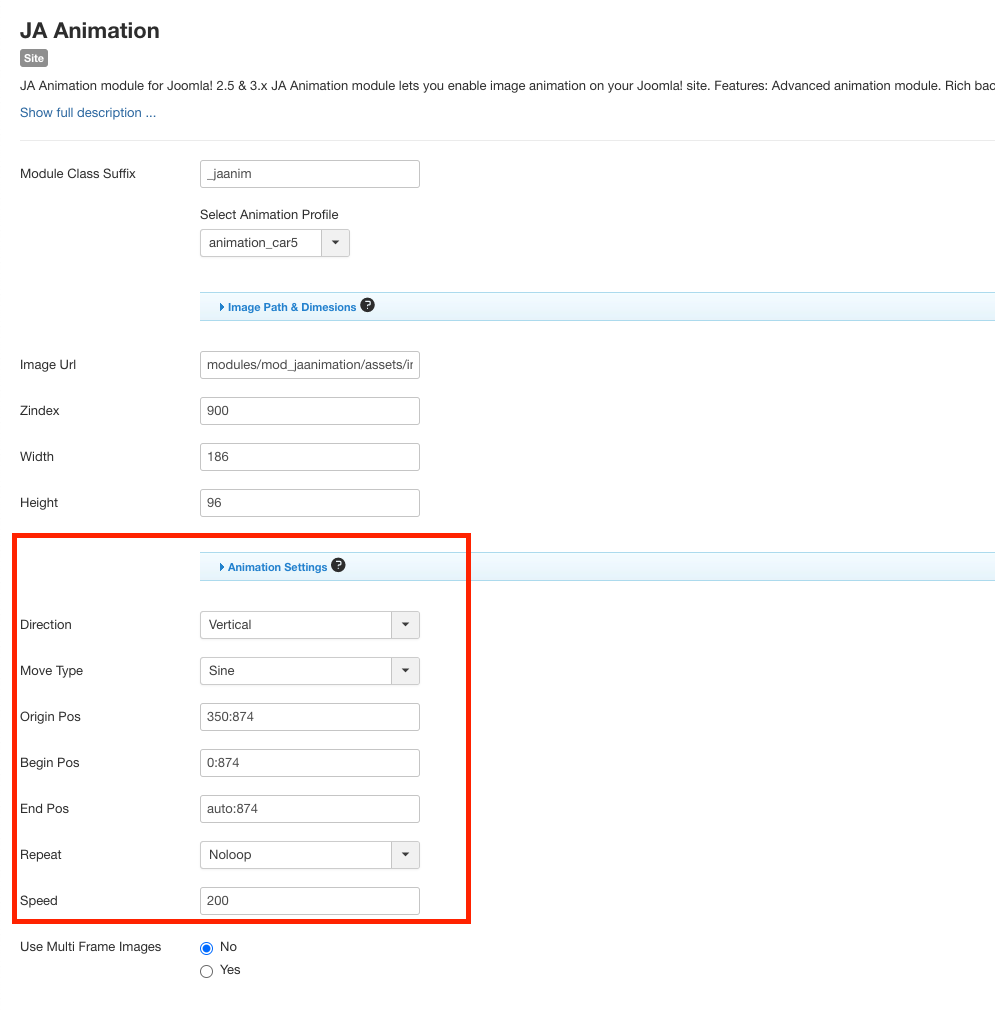
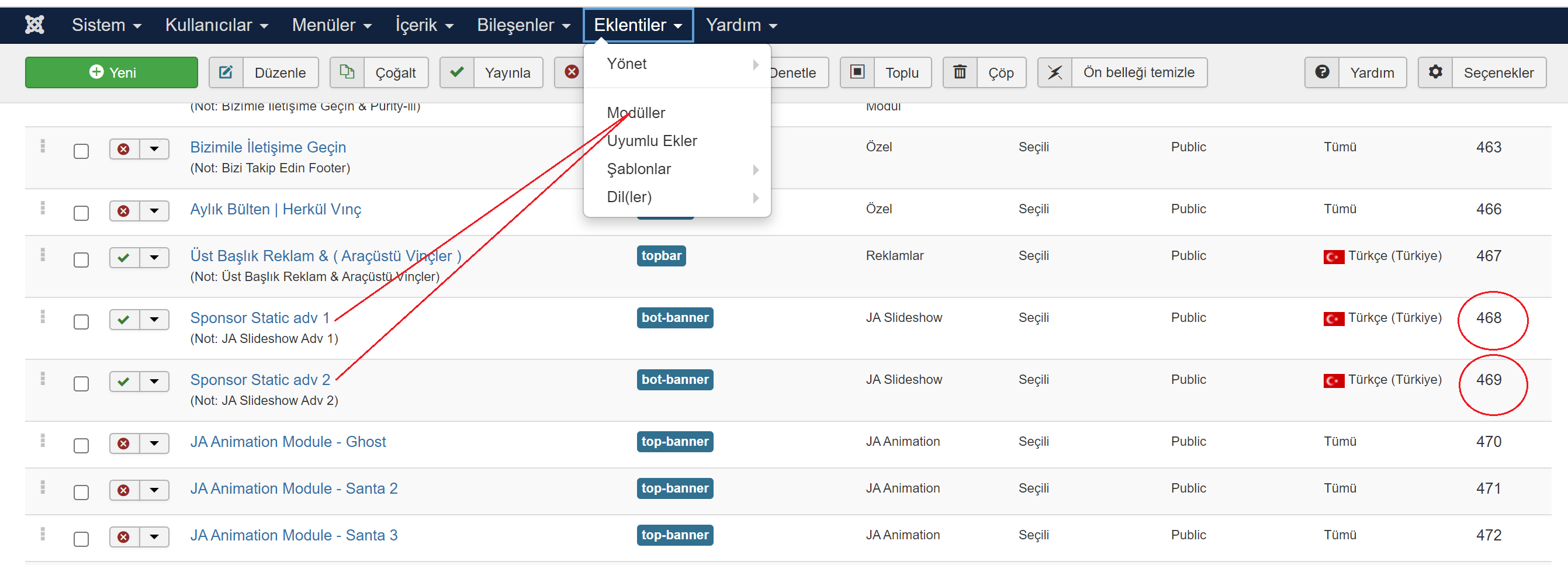
and the positions of image in this JA Animation module will depend on the setting:

Kindly check this settings in 2 modules.
saguaros I couldn't see the background pictures and the sign ja slideshow pictures properly in the middle


Why are these not visible in the background I tried but I can't see them I added the template.css codes, did you fix it?
I want to do the same as on the demo page It's okay to be in any module location but in the middle, slide show slideshow pictures on the totem sign and pictures of the building in the background, vehicles pass in front of it.
Hi
It's not the same template so the layout is different and it will require customization on this. Basically, you will need to:
- Set the background for the bot banner position
- Create 4 modules: 2 bronze sponsors + 2 animated images.
and set the module position as I suggested above.
Regards
- Edited
saguaros Hi my friend, I tried all of them but I couldn't succeed. Can you do this for me? I did it in the old theme but I couldn't do it in these new versions. I ask you, can you do it as an example? I created the module but I couldn't do the backgrounds.
I created a new bot banner module
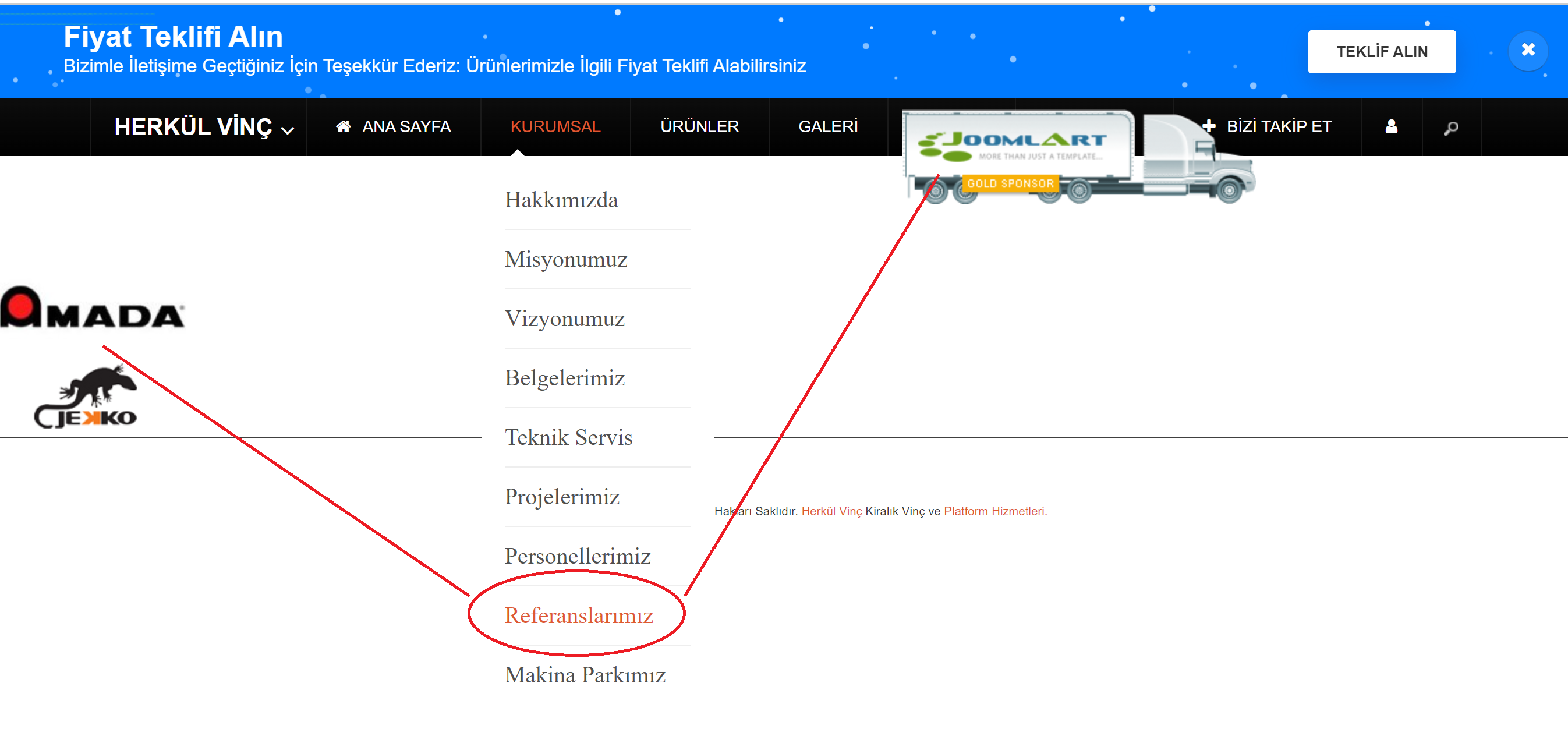
Looking at the local host as on the demo page
I added animation and slideshow modules
I added the codes in Template.css but it doesn't work properly
That's why I know I need you in coding that's why I'm writing

Look here, that's all I've done
I don't know how to code, I tried day and night for 2 weeks but I couldn't succeed.
Come on, saguaros, do this job, I will be very pleased
Hi
As I can see that you 've not updated settings for both modules, I suggested the steps to replicate this. We can help you to setup like our demo site for JA Argo template only, bringing the feature from another template will require custom work, you should hire a developer to get it done for you.
Regards
saguaros Hello, I can update the settings, but there is no background and ja silide show background images, can you do these, I will do the others please, I ask you to do it, I have done this before in the old ja purity ii template, now I applied it to this template, but it does not recognize the codes, I ask you to check it
Hi
Kindly check my above replies:
- You should set the background image for the bot banner position- as I can see you don't set any background yet
- Create 4 modules
- Add custom style for these modules + module position bot-banner. You can install JA Events on your local host or testing site to see how this module is styled. It has many custom style so that I suggest you to hire a developer to get it done for you.
Regards
- Edited
1-I don't know how to make background image for bot banner location please sample please do it for me
2- I created a bot banner module, can't you see it on the page?
3- I don't know how to add this modules + module location custom style for bot-banner. I want you to understand that I don't know how this module is styled Please show me sample style or way show me style way
Please add sample background I want to achieve this
Animation I've Added Look at this page
Hi
You can take a look at our demo site here: https://ja-events.demo.joomlart.com/


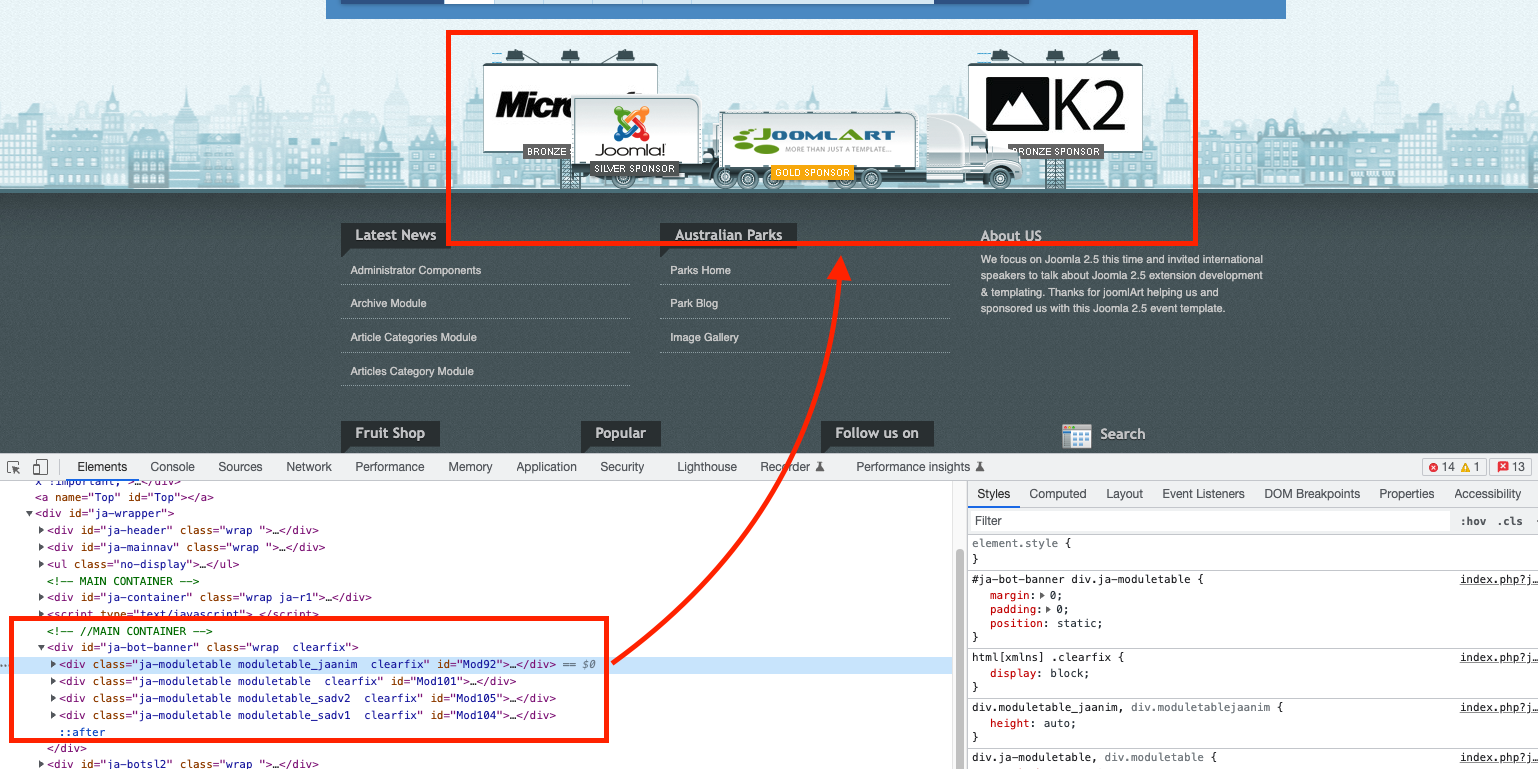
This screenshot shows the sample of custom style of JA Events template so the module can display like that, and it's why I mentioned that you check this style in JA Events template and customize for your site. This task takes time and I'm afraid that it's out of our support scope.
saguaros Ok you do notify me I never made the style file and I don't know how to do it
help me with this and do whatever it takes
Also, content news, menu picture error in social sharing, I wrote to you before, fix it, let me know the rewards of your special efforts, what should I do for this?
saguaros Ok, I'm going to try to do this myself, I asked for information about how to create style.css
Background images and slide background images on the demo page are attached in template.css
Only module in old demo theme
Module position and
Background images are encoded in theme.css

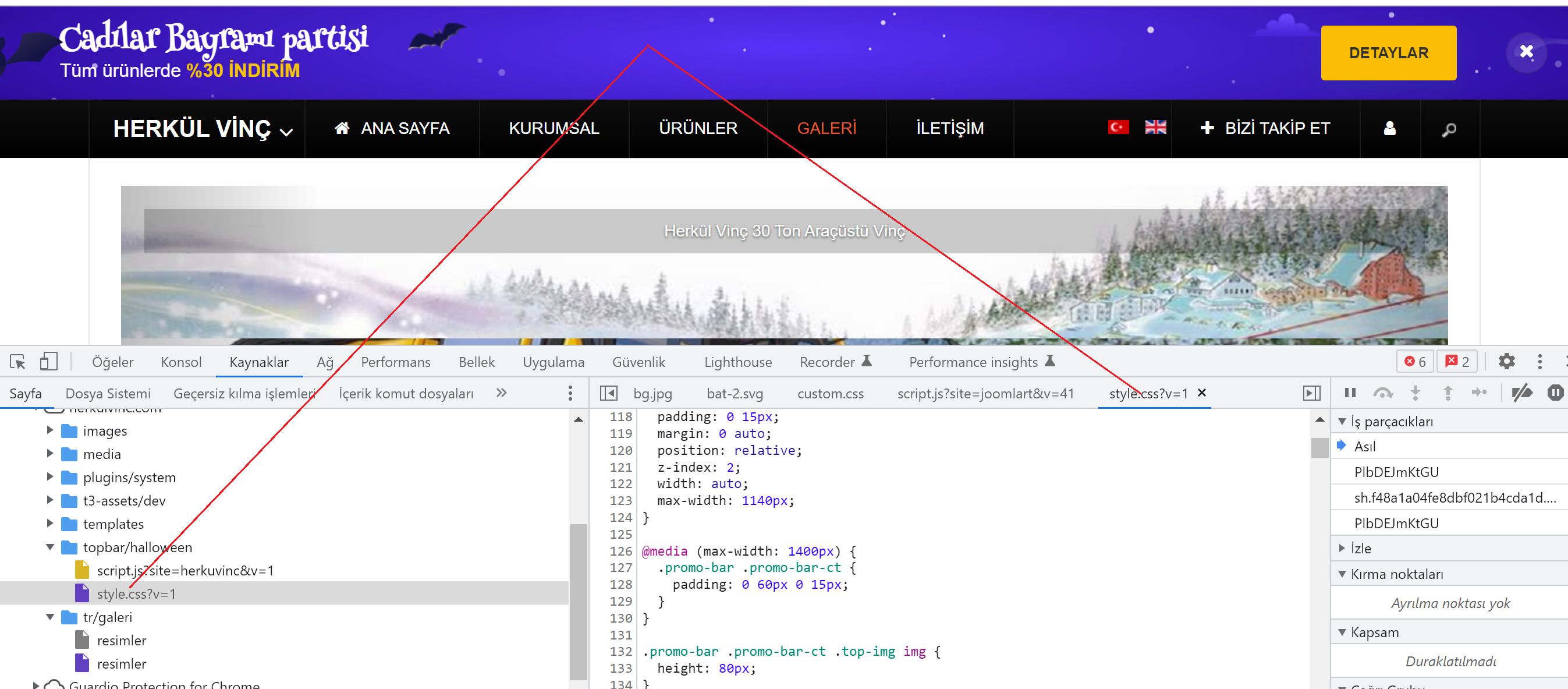
Now this is the slang theme I use, as in the top banner image.
If I create a style file, would it be correct? Let me know about it.
Theme names I will apply
Slang Theme
Uber Theme
Purity-iii Theme
I want to make these plugins for these themes, I plan to run these 3 themes together on the site, I'm waiting for information, thank you very much in advance my friend
My dear friend, please, I ask you to solve my problem before I pass this problem.
Ja animation module Ja deleter I have installed before
The codes I added in the previous version, ja_purity ii Theme template.css, work, but
The codes I added in ja_argo template.css do not work
That means the animation is not working properly
Why can't I do this animation on this theme as I did in the picture?
Can you explain this to me, how can I define these codes, please take this into consideration and help me.
I did the same to the theme in the picture before but the codes didn't work in this slang theme why

<?php if ($this->countModules('bot-banner')) : ?>
<div class="bot-banner">
<!-- BOTBANNER -->
<div class="<?php $this->_c('bot-banner') ?>">
<jdoc:include type="modules" name="<?php $this->_p('bot-banner') ?>" style="raw" />
</div>
<!-- //BOTBANNER -->
</div>
<?php endif ?>
605 / 5.000
Çeviri sonuçları
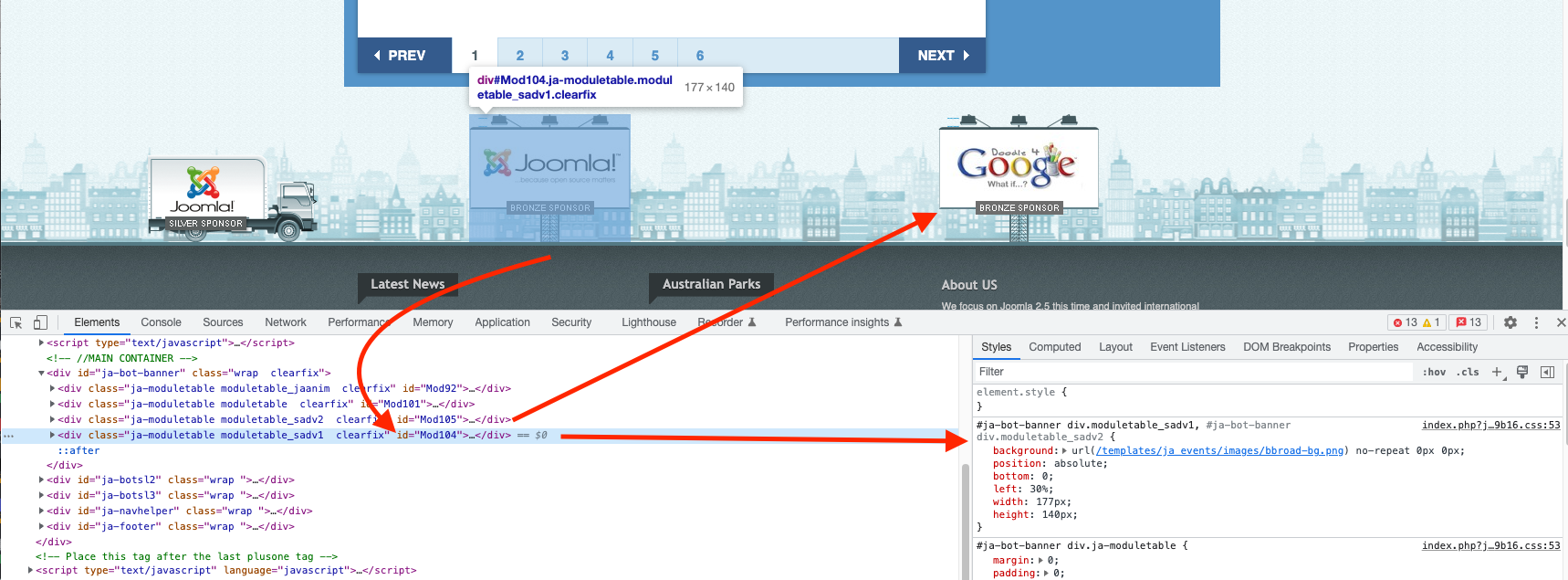
I have a mistake in these codes, check it, make sure it sees the css added codes, it will be fixed.
Why doesn't theme.css recognize the codes I add?
how to add code to bot-banner part to make it work
or what codes do i need to add
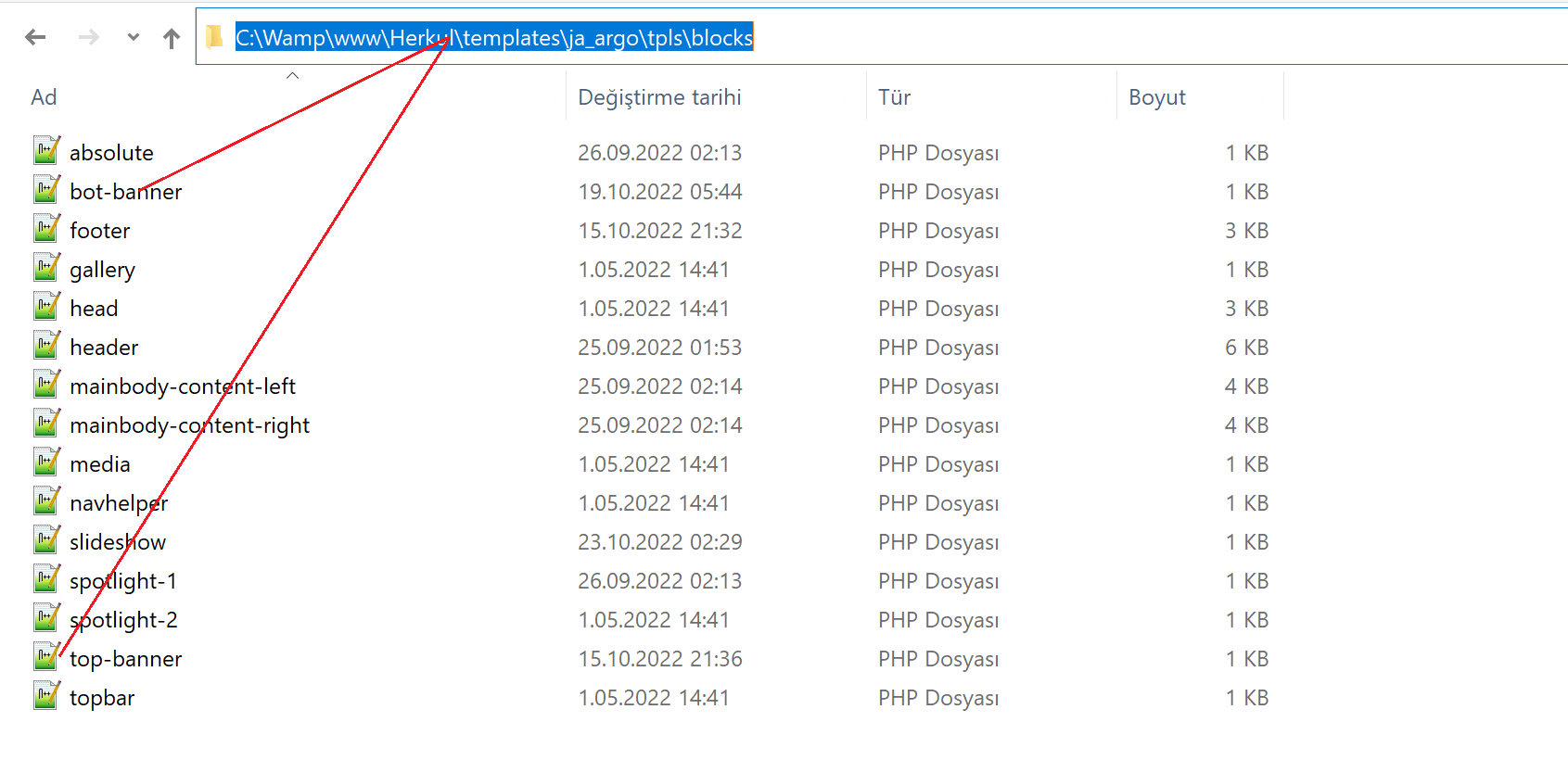
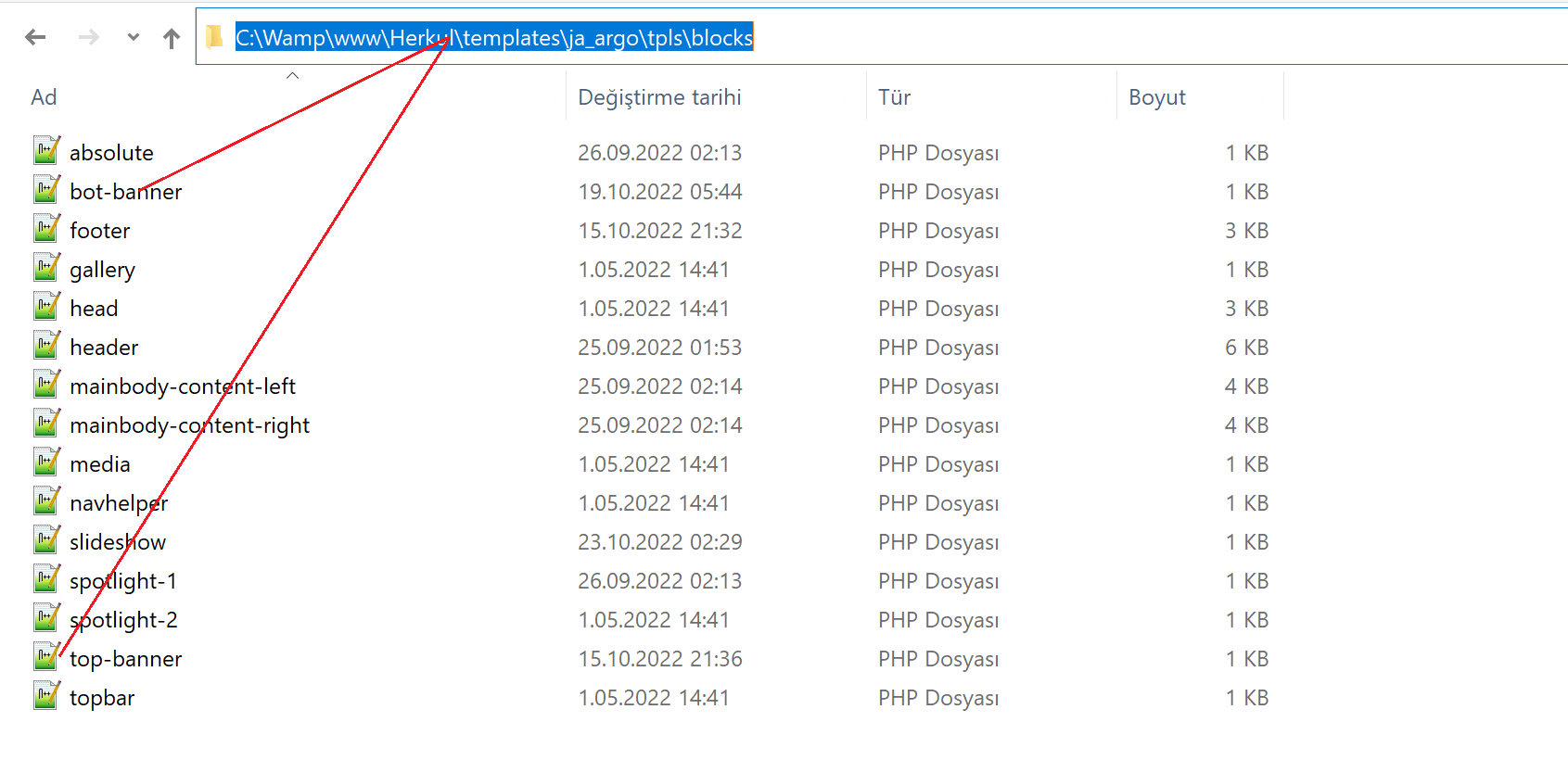
I created a bot banner blog for this, I think there is an error about this bilok
To introduce me the codes I added in template.css
Please check and tell me what I should do.
I made a module position in a new bot-banner and top-banner bolog folder, the codes of this may be wrong, please check and inform me.
That's why the animations here looked incompatible, I did it correctly in the previous version, I tried it in the locale, as you can see in the picture, it worked properly.
But it didn't work in ja-argo ja_purity iii themes, please help me on this. If an animation that works in previous versions doesn't work in later versions, there must be something you know, please share it with me.
You can develop or customize everything, but you should help those who ask for information, these questions are not what you call custom work, I did it in the saguaros lower version theme, I want help on this, it's not right to personalize every request by saying custom work, my friend, please wake up, my question is simple for you and help me okay please : )
- Edited

Very soon friends top-banner Module block When the codes were changed, some and the background photo were corrected and saw the template.css codes

Now I can't see the Ja-silde Show template.css codes and background in the Top-Banner Blog, I'm waiting for your help on this.
Please I am waiting for your contribution on this subject.
It is not found by searching, but those who find are always seekers & Hercules
As you can see in our demo site, we use 2 slideshows module and style + set position for them:

- Edited
saguaros
I don't understand what you're talking about, please explain to me in more detail.
I'm stuck here, let me know how to do it, I've given my login information before, can you please let me know how to do this, I'm grateful for that.

I made all the settings and added the modules
I think I may have made a mistake in the file I created the block.
New in Block Folder Can you please check the bot-banner or top-banner file. I don't know where I made a mistake or if you know what I'm missing, I ask you to check it.
I don't have any code knowledge, at least teach me how to do Please write demo write code send
Friends, I am using a Google translator, some topics may be misspelled, I apologize for this, feel free to ask questions that are not clear, you can ask me again.
Most of them are over, few of them are left, those who don't appreciate a little thing can't find a lot
The world will be better when we share knowledge. T. Arıcan