I added these custom modules in top2 & top3 position for you, kindly check.
I will ask team to update the documentation also.
I added these custom modules in top2 & top3 position for you, kindly check.
I will ask team to update the documentation also.
I added 3 modules in top1 position for you 
Thanks a lot for the help. One last thing I guess, the icons are not visible, wondering if I have something interfering with the script that calls for the Font Awesome icons.
May I know which icons are you referring to? https://stora.demo.gavick.com/
saguaros I am trying to use the facebook icon at the bottom of the frontpage following the instructions in typography: https://stora.demo.gavick.com/index.php/features/typography, e.g. "<i class="fa fa-facebook"></i>"
In module content, I changed the class for both icons from:
fa fa-facebook-square
to
fa-facebook-square
and added this custom CSS:
#gkBottom4 .custom.dark i {
font-family: 'FontAwesome' !important;
font-style: normal;
margin-right: 5px;
}As usual, thanks a lot. I think I am all set with that page, I am trying to replicate all that I do on another page from the same client (http://osteosinmax.com.mx/index.php) but I dind't seem to be able to get the icons to work (both, the arrows in the Top modules and the social icons on the footer), what am I missing to have it working on the other page?
Regards,
Hector
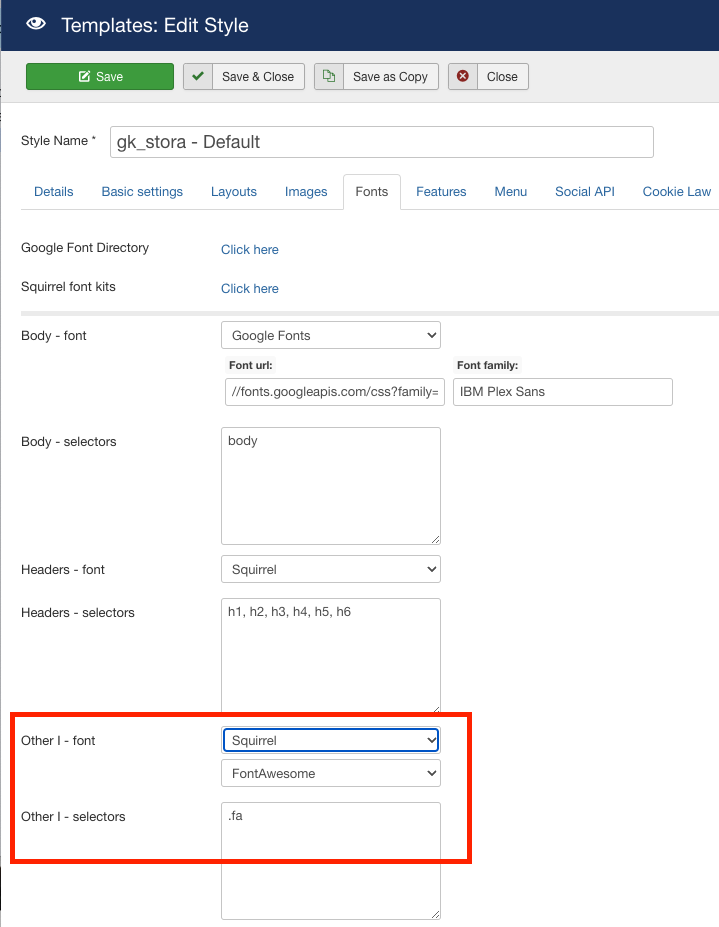
That site did not load FontAwesome yet so icons did not display, I updated for you:

and I edit the icon class too as you fill wrong class.