saguaros
Hi,
After applying the above custom css, the Offcanvas menu works fine in Chinese layout, BUT in the RTL (Arabic layout) it just disappears when reaches level 3, Please check the attached link, (Screenshot video describes the issue).
There is one more thing related to this issue, I need help with it please...,
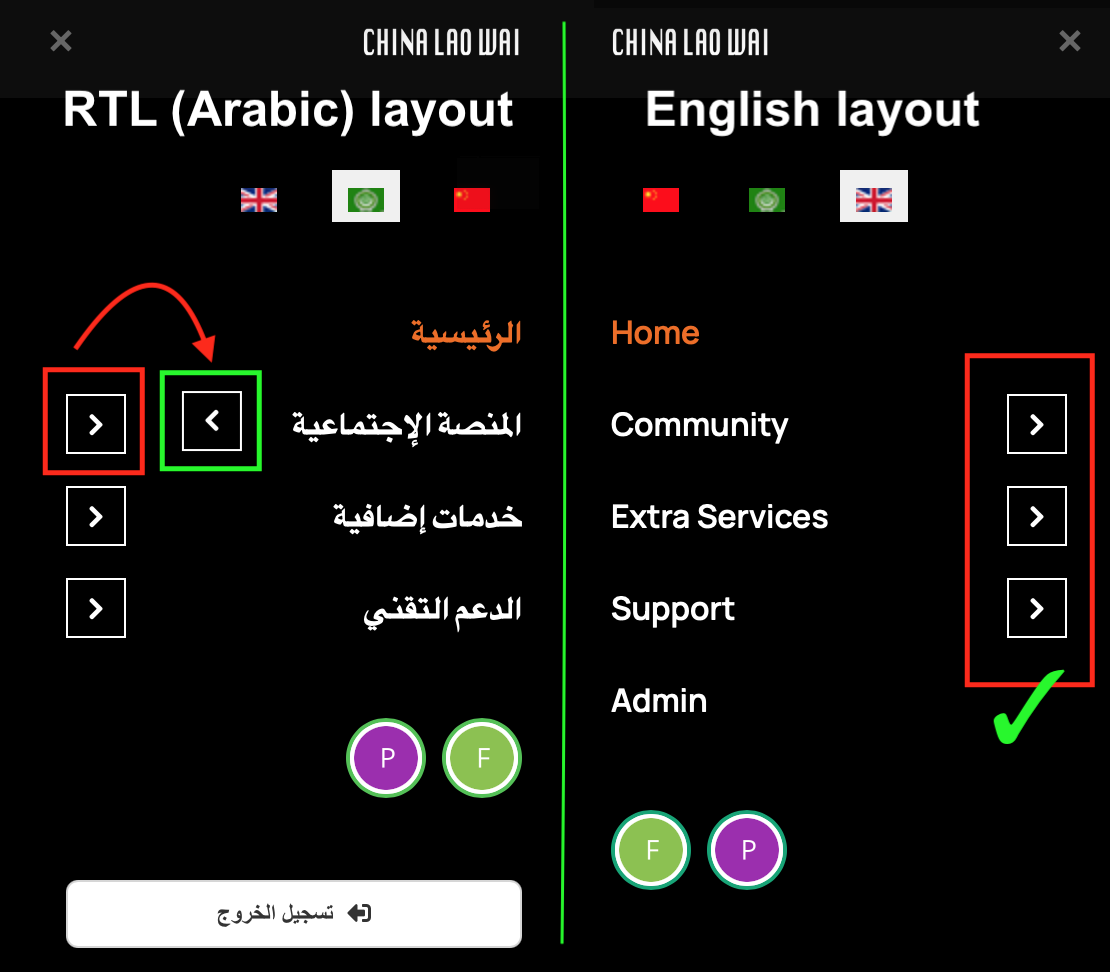
How to change the direction of the sign ">" that shows next to the upper menu when there is a sub-menu. The sign direction should be as "<" in RTL layout, you can check the attached image please.

Here is my custom css file how it looks like now:
.theme-dark .readmore .btn {
border: 1px solid rgba(255,255,255,.5);
color: rgba(255,255,255,.5);
}
.theme-dark .readmore .btn:hover,
.theme-dark .readmore .btn:focus {
color: #fff;
}
.t4-offcanvas.oc-level-3 .drilldown-effect .navbar-nav {
transform: translateX(-300%);
}
#infinity-next {
background: #ffffff1a !important;
color: #fff !important;
}
.article-info .parent-category-name a {
font-size: var(--t4-body-font-size);
}
.t4-offcanvas .t4-off-canvas-body .navbar.drilldown-effect .navbar-nav .dropdown-menu {
margin-left: 0;
}
html[dir='rtl'] .t4-offcanvas .t4-off-canvas-body .navbar.drilldown-effect .navbar-nav .dropdown-menu {
margin-right: 0;
}
P.S.: The system cache and the browser history both have been cleared after applying css file