Issue in RTL layout on Offcanvas - Drilldown Sub Menu Effect -
saguaros
Hi,
I've change it back to use Drilldown sub menu effect now , you can check again please...
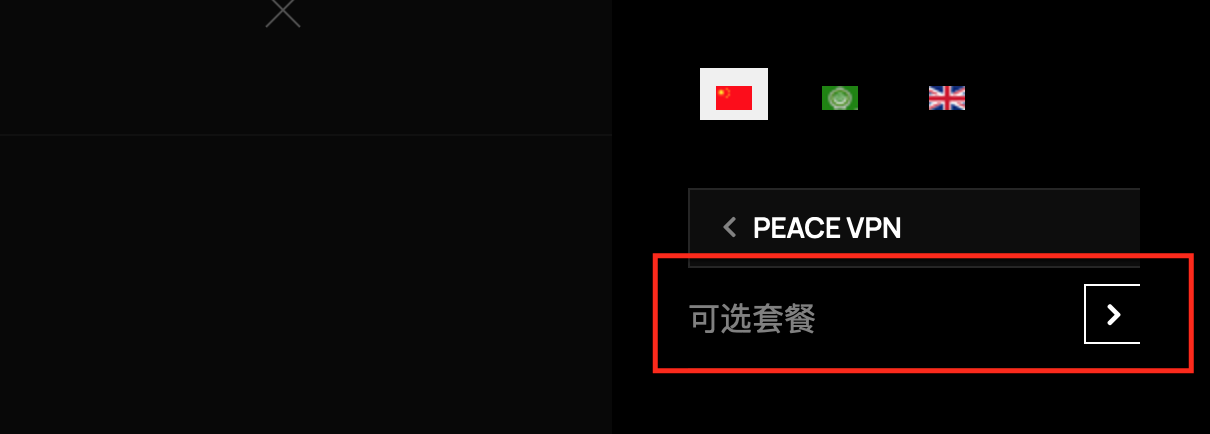
This is when using Chinese layout

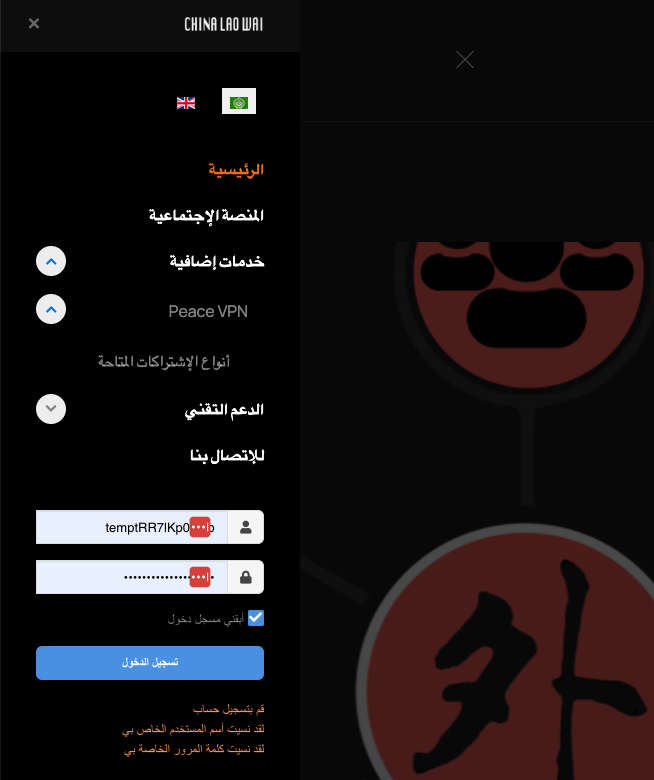
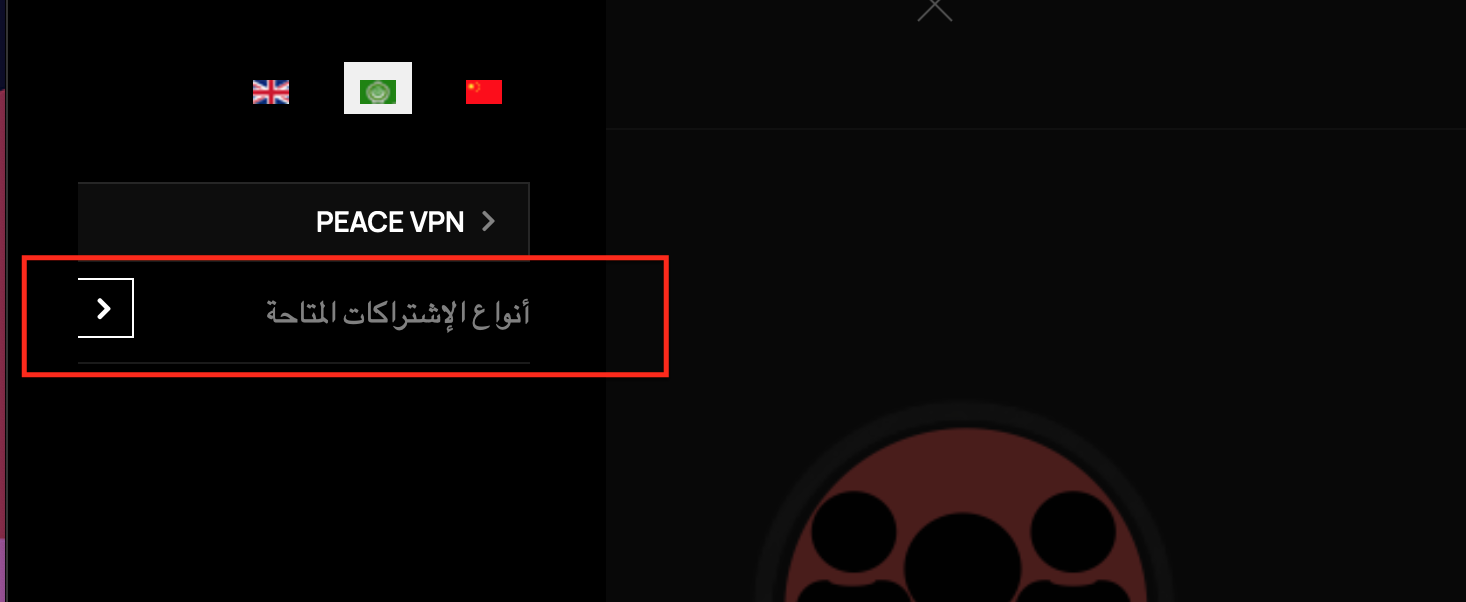
This is when using Arabic (RTL) layout

The Drilldown effect works fine just only when using the English layout

.
You can try this custom css:
.t4-offcanvas .t4-off-canvas-body .navbar.drilldown-effect .navbar-nav .dropdown-menu {
margin-left: 0;
}
html[dir='rtl'] .t4-offcanvas .t4-off-canvas-body .navbar.drilldown-effect .navbar-nav .dropdown-menu {
margin-right: 0;
}saguaros
Hi,
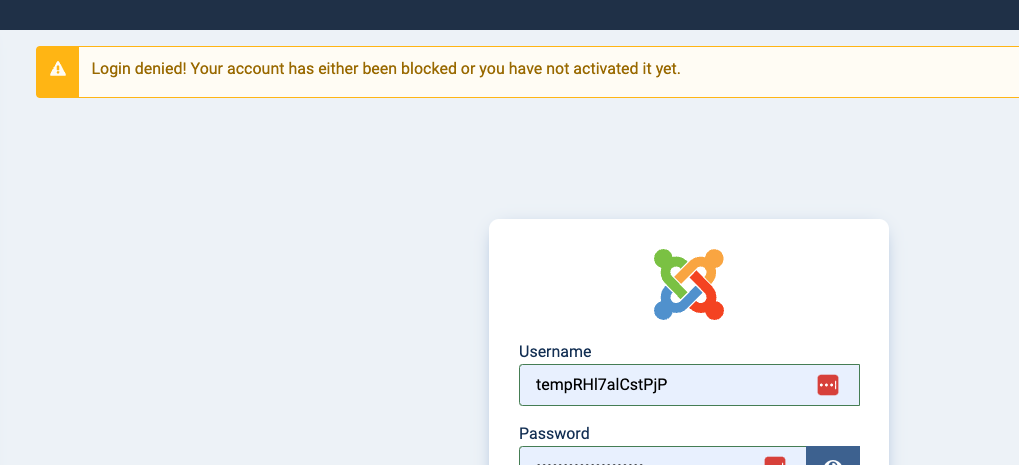
After applying the above custom css, the Offcanvas menu works fine in Chinese layout, BUT in the RTL (Arabic layout) it just disappears when reaches level 3, Please check the attached link, (Screenshot video describes the issue).
There is one more thing related to this issue, I need help with it please...,
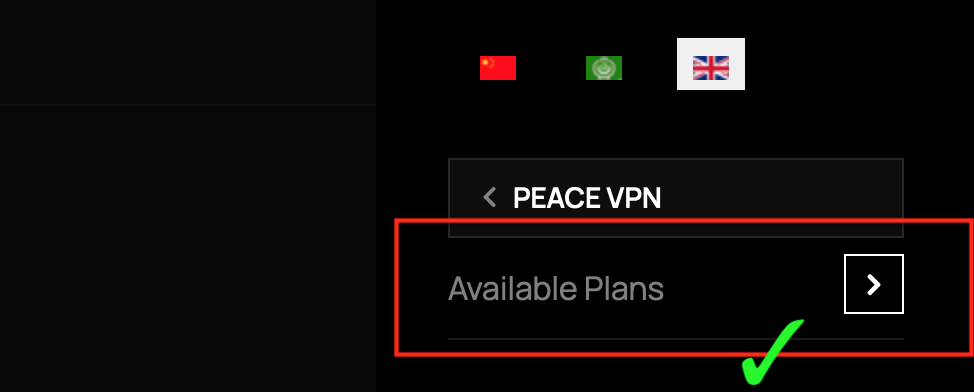
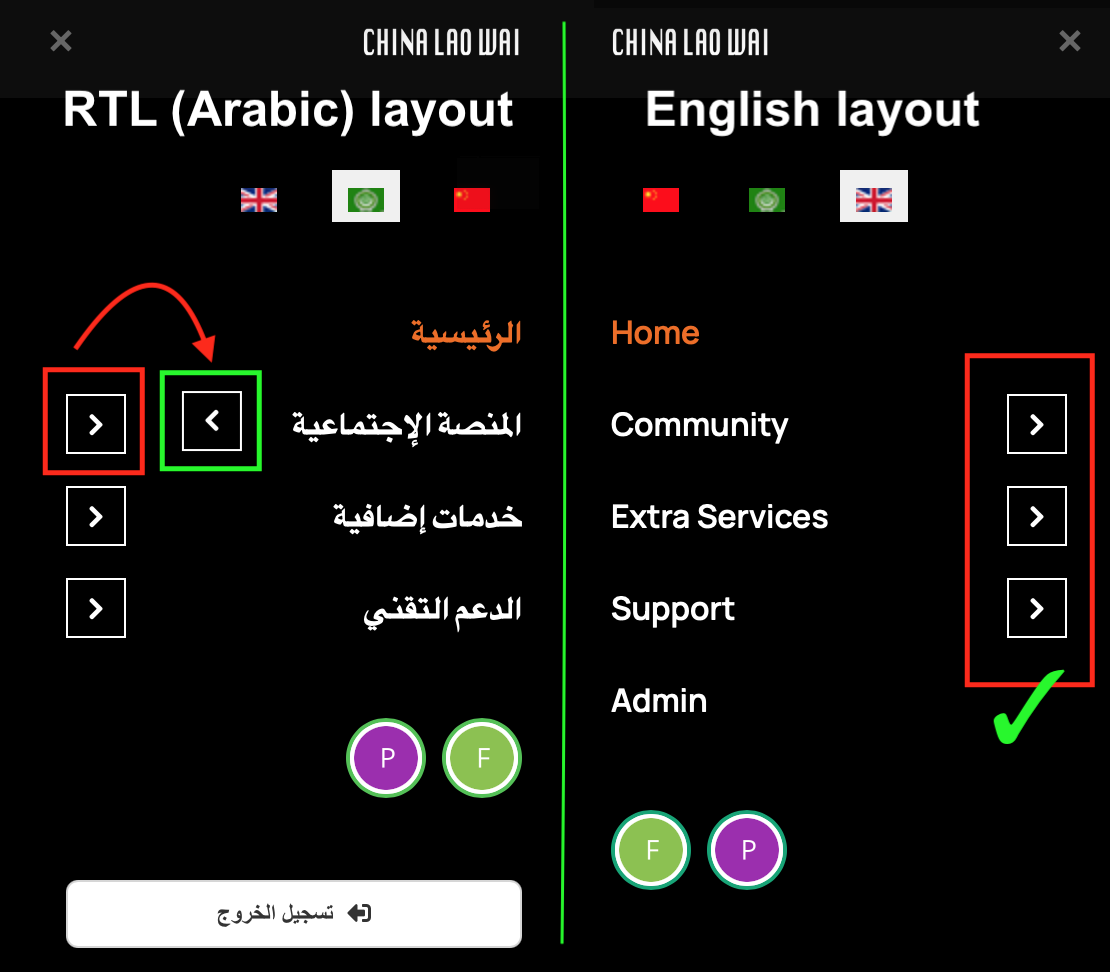
How to change the direction of the sign ">" that shows next to the upper menu when there is a sub-menu. The sign direction should be as "<" in RTL layout, you can check the attached image please.

Here is my custom css file how it looks like now:
.theme-dark .readmore .btn {
border: 1px solid rgba(255,255,255,.5);
color: rgba(255,255,255,.5);
}
.theme-dark .readmore .btn:hover,
.theme-dark .readmore .btn:focus {
color: #fff;
}
.t4-offcanvas.oc-level-3 .drilldown-effect .navbar-nav {
transform: translateX(-300%);
}
#infinity-next {
background: #ffffff1a !important;
color: #fff !important;
}
.article-info .parent-category-name a {
font-size: var(--t4-body-font-size);
}
.t4-offcanvas .t4-off-canvas-body .navbar.drilldown-effect .navbar-nav .dropdown-menu {
margin-left: 0;
}
html[dir='rtl'] .t4-offcanvas .t4-off-canvas-body .navbar.drilldown-effect .navbar-nav .dropdown-menu {
margin-right: 0;
}
P.S.: The system cache and the browser history both have been cleared after applying css file
Hi
I changed the icon for you in RTL, kindly check.
I updated this code:
html[dir='rtl'] .t4-offcanvas.oc-level-3 .drilldown-effect .navbar-nav {
transform: translateX(300%);
}Kindly check.
saguaros
Hi,
Yes, it's perfect now , Thank you again...
I just wonder if you did over write some template files?
I had an issue before with the article title & into image which was fixed for me before, but now the issue appears again, here is the URL for that issue:
https://www.joomlart.com/forums/d/44528-how-to-fix-the-position-of-the-article-title/4
I see, I'll open another ticket for that issue..
have a nice day ...