Hello,
How can I achieve to show different image for each menu on the parallax breadcrumb image?
Hello,
How can I achieve to show different image for each menu on the parallax breadcrumb image?
super-mouse Hi
Which 'parallax breadcrumb image' are you referring to?
Kindly share screenshot so I can check.
super-mouse Hi
That is background image set for the breadcrumb, if you want to have different image for different menu items, you can add class suffix for that page and define the new background for it.
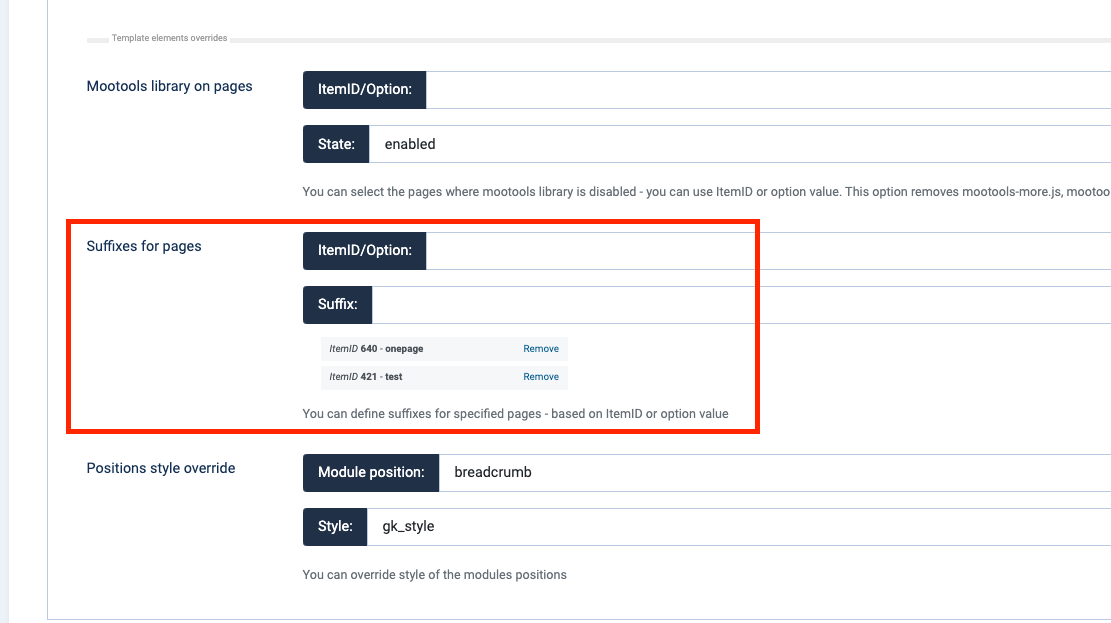
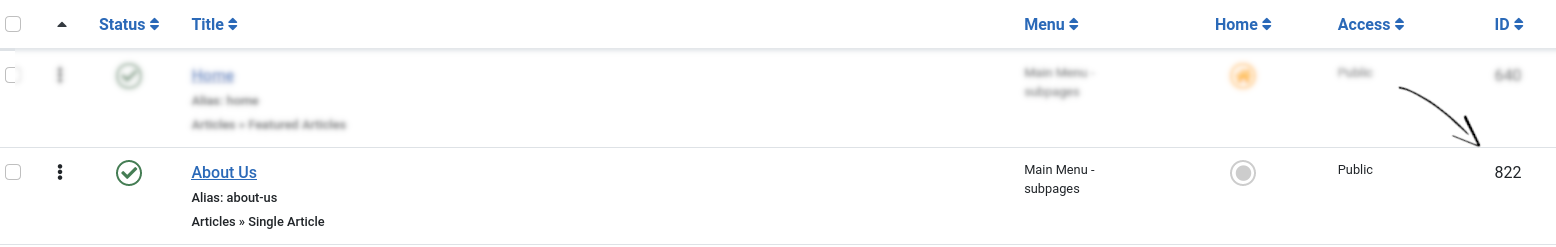
You go to Template Styles >> GK Creativity style >> Features tab >> add suffix for the menu item ID you want:

For example, I add a class suffix called test, then use this custom css:
.test #gkBreadcrumb {
background-image: url('path/to/your/own/background/image/here');
}Hello,
Thank you for your quick reply. I already used the template and created new a custom css for a menu and I also placed the right item ID. but it doesn't work.


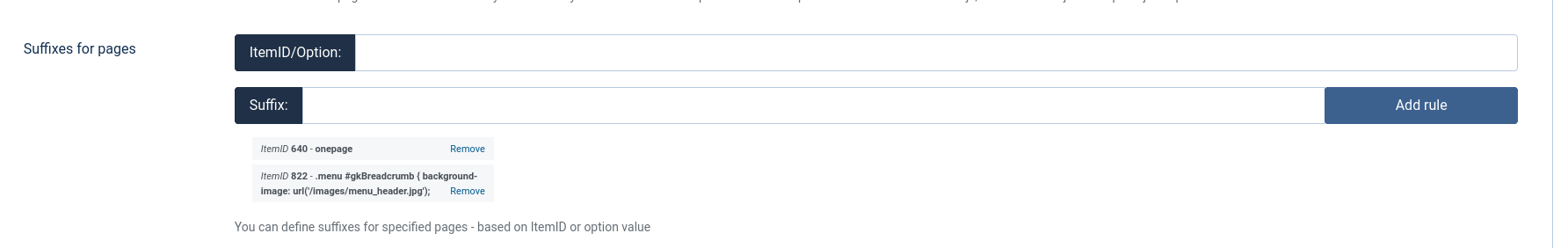
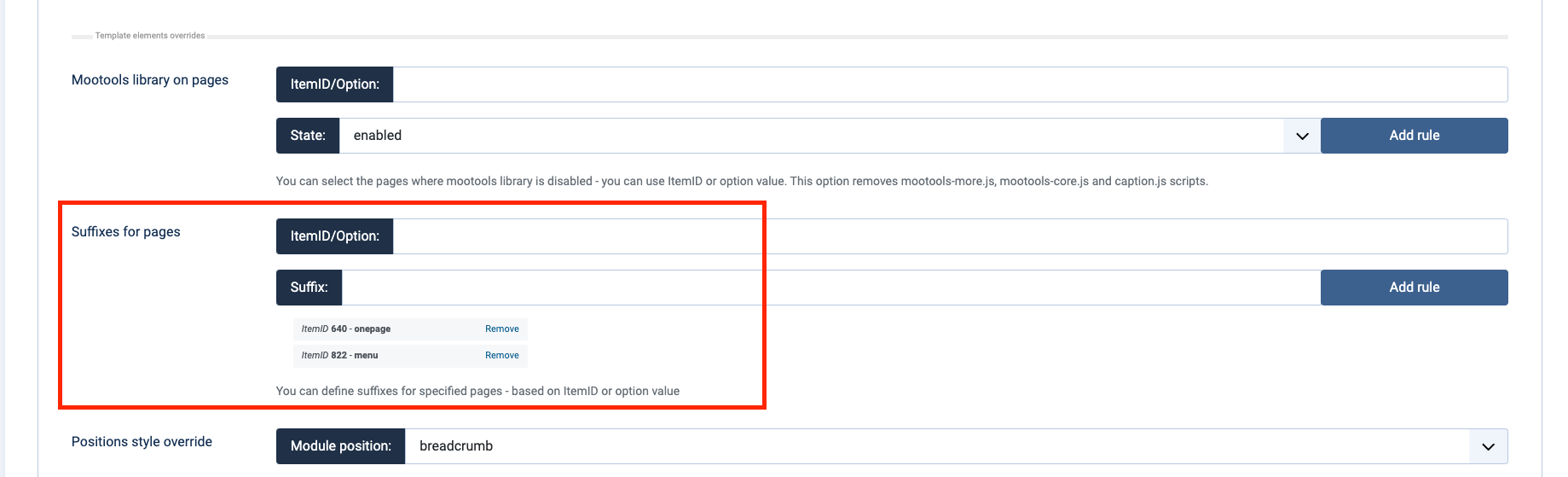
It seems that you misunderstood the idea, you should put menu class name into the suffix field only.

Then add the css code:
.menu #gkBreadcrumb { background-image: url('/images/menu_header.jpg');into the /css/override.css file
I added for you 
Hello,
Thank you for your support, I see it know but now the image it lost the parallax effect. And also it doesn't show the complete image
Which parallax effect are you referring to?
Could you share the URL of that page?
Hi
I checked this /about-us page and the image is showing there.
Could you share the URL of page that doesn't show image?