The S5 Tab Show function is not equivalent to the original function on shape 5, especially on business line template. It becomes useless and not compatible to business line template. very terrible.
Nicholas Chen
The S5 Tab Show function is not equivalent to the original function on shape 5, especially on business line template. It becomes useless and not compatible to business line template. very terrible.
Nicholas Chen
Hi nick983800,
I have tested it on our localhost, you can add the following CSS code to your custom.css file:
NOTE: Create the custom.css file in the templates/business_line/css folder
.s5_tab_show_slides_buttons_top {
margin: 0;
display: flex;
border-bottom: 3px solid #fd5800;
}
.s5_tab_show_slide_button_active,
.s5_tab_show_slide_button_inactive {
width: 10% !important;
height: 0px !important;
border-radius: 0 !important;
color: #fff !important;
line-height: 0px;
text-align: center;
font-weight: bold;
background: #3c3c3c !important;
margin-left: 1px !important;
}
div.s5_tab_show_slide_button_active {
background: #fd5800 !important;
}
.s5_tab_show_button_img_present .s5_tab_show_button_text {
position: relative;
transform: none;
top: auto;
left: auto;
color: #fff;
width: auto;
}
.s5_tab_show_slide_button_active,
.s5_tab_show_slide_button_inactive {
padding: 20px 0 !important;
}
.s5_tab_show_center_tabs_enabled .s5_tab_show_slides_buttons {
display: flex;
}
.s5_tab_show_outer1 {
padding: 0;
}
.s5_tab_show_slides_container_wrap_outer {
margin-top: 20px;
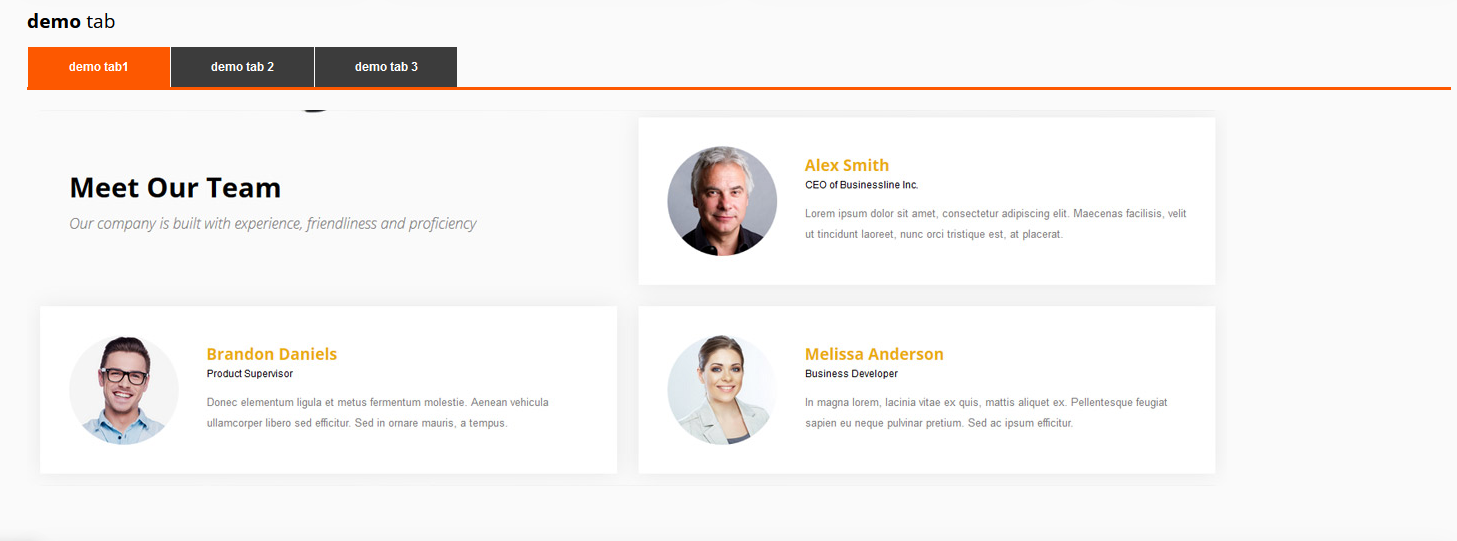
} This is the result after adding the CSS:

dominic Dear Dominic, I really must say "thank you very much". It's very important function for me and my company web design. You save the function in business line. It's a long procedure to go on the website construct; believed you will help me to improve some bug in the business line template.
Thank you again.
With Best Regards,
Nicholas Chen

I think you need to modify something again.
With Best Regards,
Nicholas Chen
Hi nick983800,
About the mobile issue, you can add the following CSS to the custom.css file:
.s5_tab_show_hide_tabs_enabled .s5_tab_show_slides_buttons, .s5_tab_show_hide_arrows_enabled .s5_tab_show_next_prev_wrapper {
opacity: 1;
}
@media (max-width: 767px) {
.s5_tab_show_slide_button_active,
.s5_tab_show_slide_button_inactive {
width: 30% !important;
}
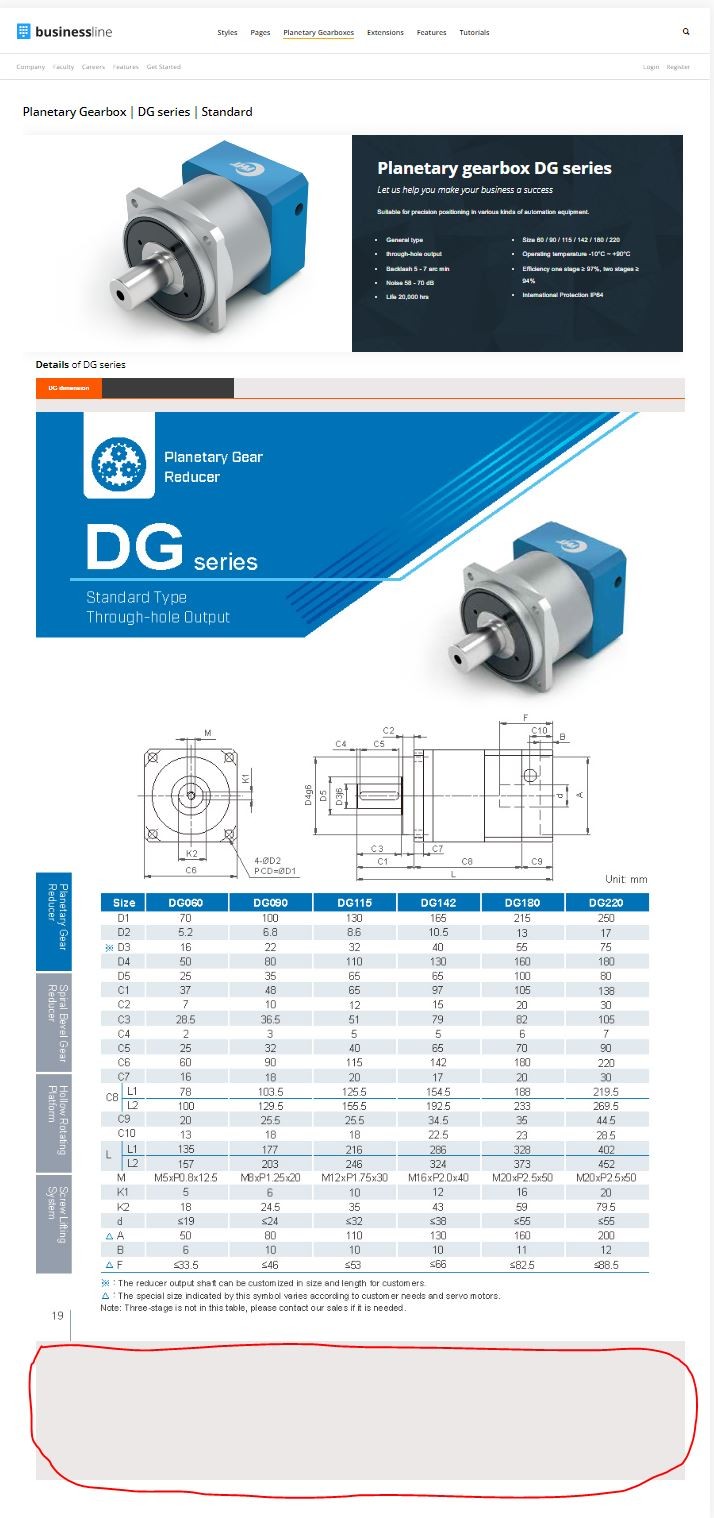
}The tabs module will be different between the templates. Also, about the many blanks remaining in the tabs, could you let me know the position that you are using?

may we know know why these modules and extension are not compatible to Joomla 4.3.4 & Joomla 4.4.3??
With Best Regards,
Nicholas Chen

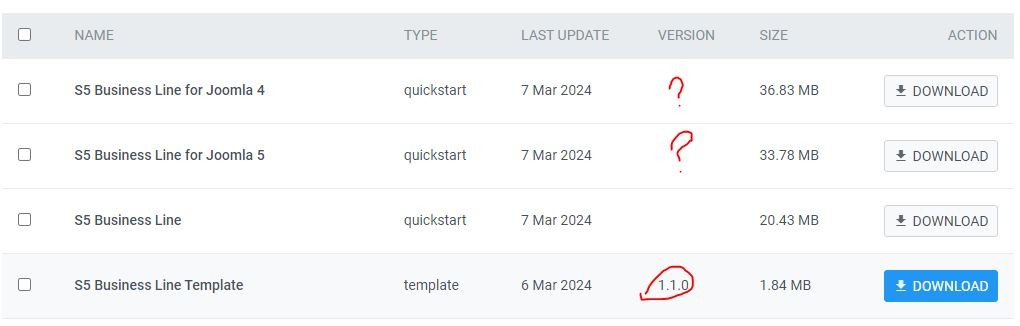
when I installed "S5 Business Line for Joomla 4", why the system show the business line version is 1.07 instead of 1.1.0??
How should I do now?
Nicholas Chen
Hi nick983800,
Currently, some the functions conflicts with the joomla version.
About the package we have installed and see that it using the lastest version of the template. Could you send me the admin account for further checking?
Hi there,
How could I use the code of s5_video_container to embed a youtube video (https://youtu.be/PZ1KaAKRmR4)?
*** I tried to use iframe code after copied from youtube in TinyMC >Media>insert iframe code, but failed, then showed blank.
*** Can you help me how to write the code by iframe code with div?
I tried to search our business line template, but there's not any detail code explain how I use s5_video_container to show my youtube mp4 video.
Thank you very much.
With Best Regards,
Nicholas Chen
Hi Chen,
May I know where you want to embed youtube video? I think the TinyMCE editor strips out the iframe tag.
You can temporarily disable the editor when embedding the iframe.
Regards
nick983800 I think it would be the same, you can try access the backend settings of this editor plugin and add iframe into the list of valid elements, it will not strip iframe then.
Hi, nick983800
I tried using the JCE editor, but it still trims the content containing the iframe tag. Please try using the CodeMirror editor instead; it will display the iframe in your article.


Regards,
Hi, nick983800
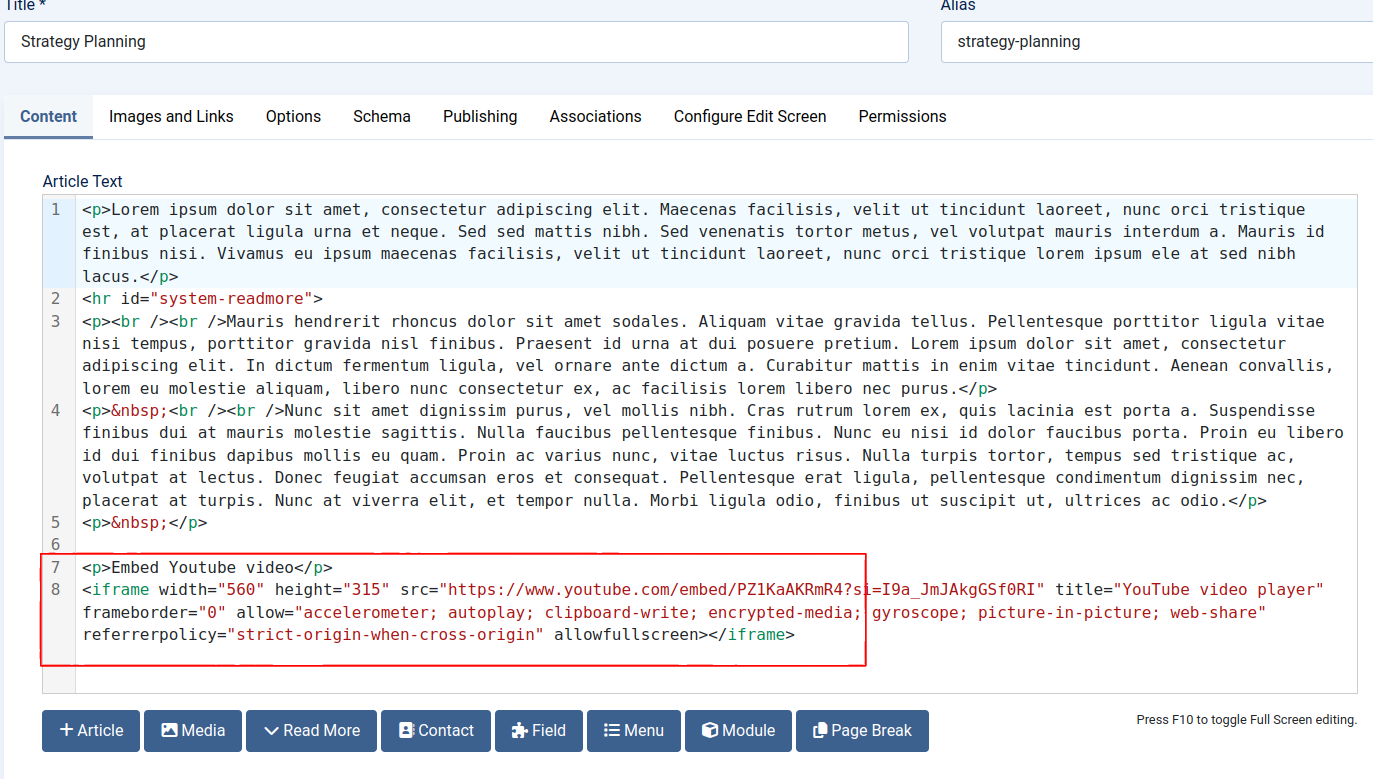
Would you plese show me the Iframe content in the Article Editor in administrator and frontend page so I can help?
Regards,
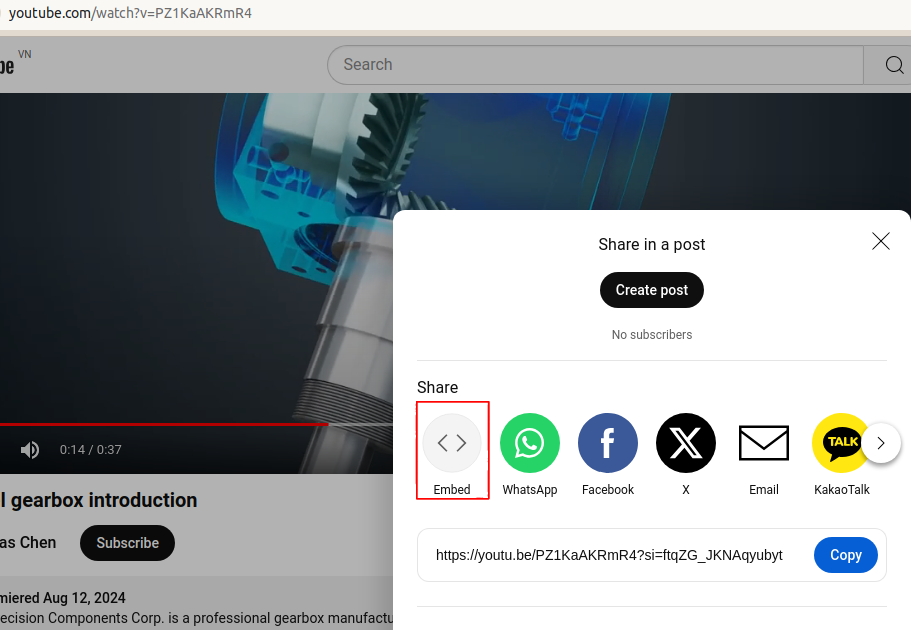
Here you can het the iframe code from the youtube video: https://youtu.be/PZ1KaAKRmR4
Hi, nick983800
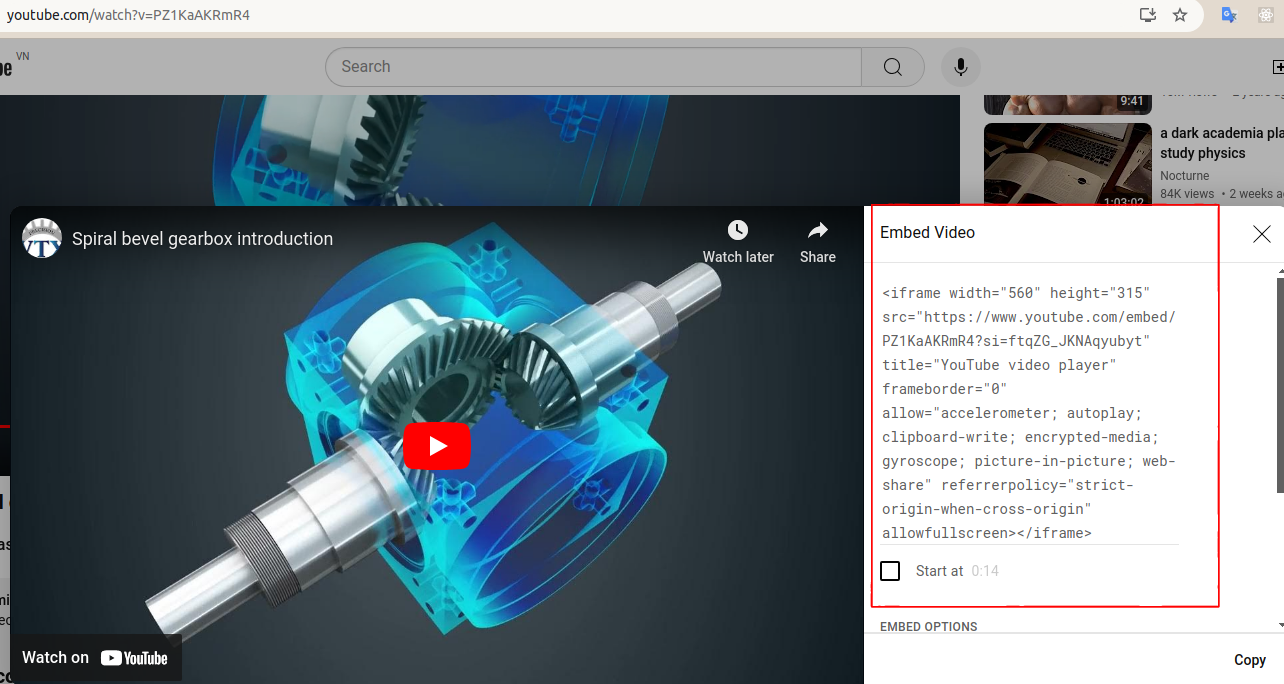
It is the link share only, so if you need to embed video you need to click share button > embed > and copy the embed code with iframe.
Then you use CodeMirror editor and paste the embed code inside the article. The iframe will be displayed at front page.


Regards,
Thank you very much.
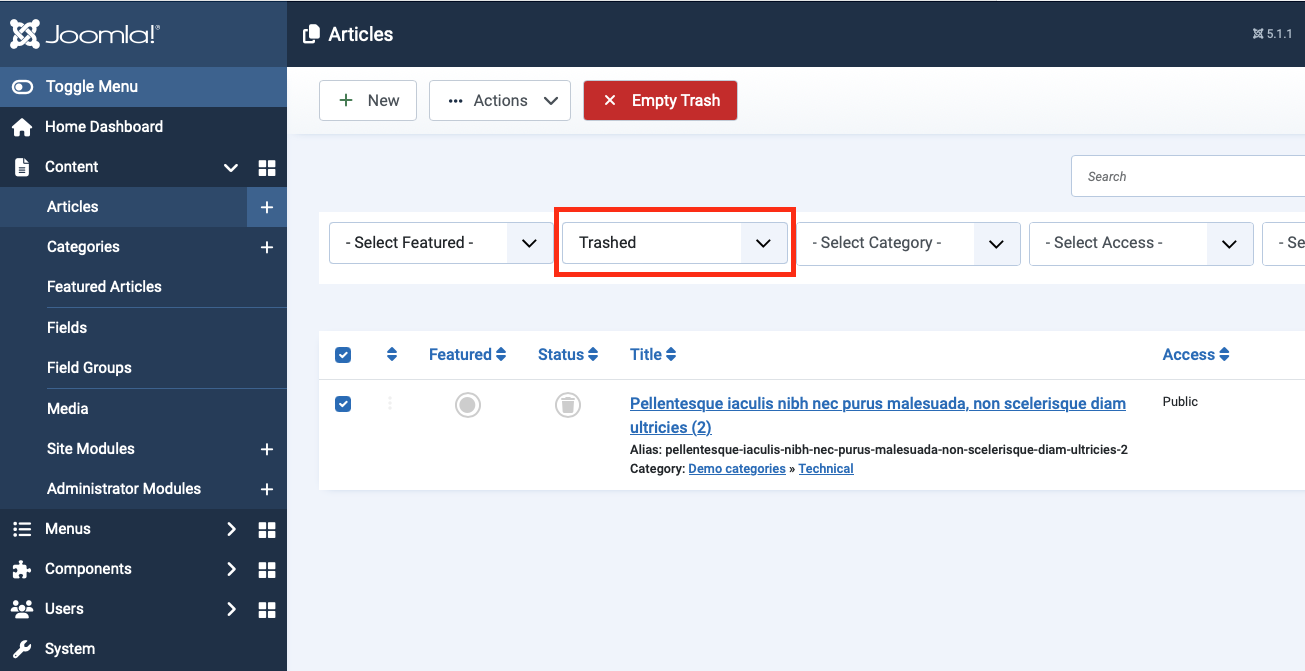
Can somebody can tell me where I can see the trash box to clean these articles we don't need? I can't see the function in the system.
nick983800 You can filter article by Trashed status and empty trash