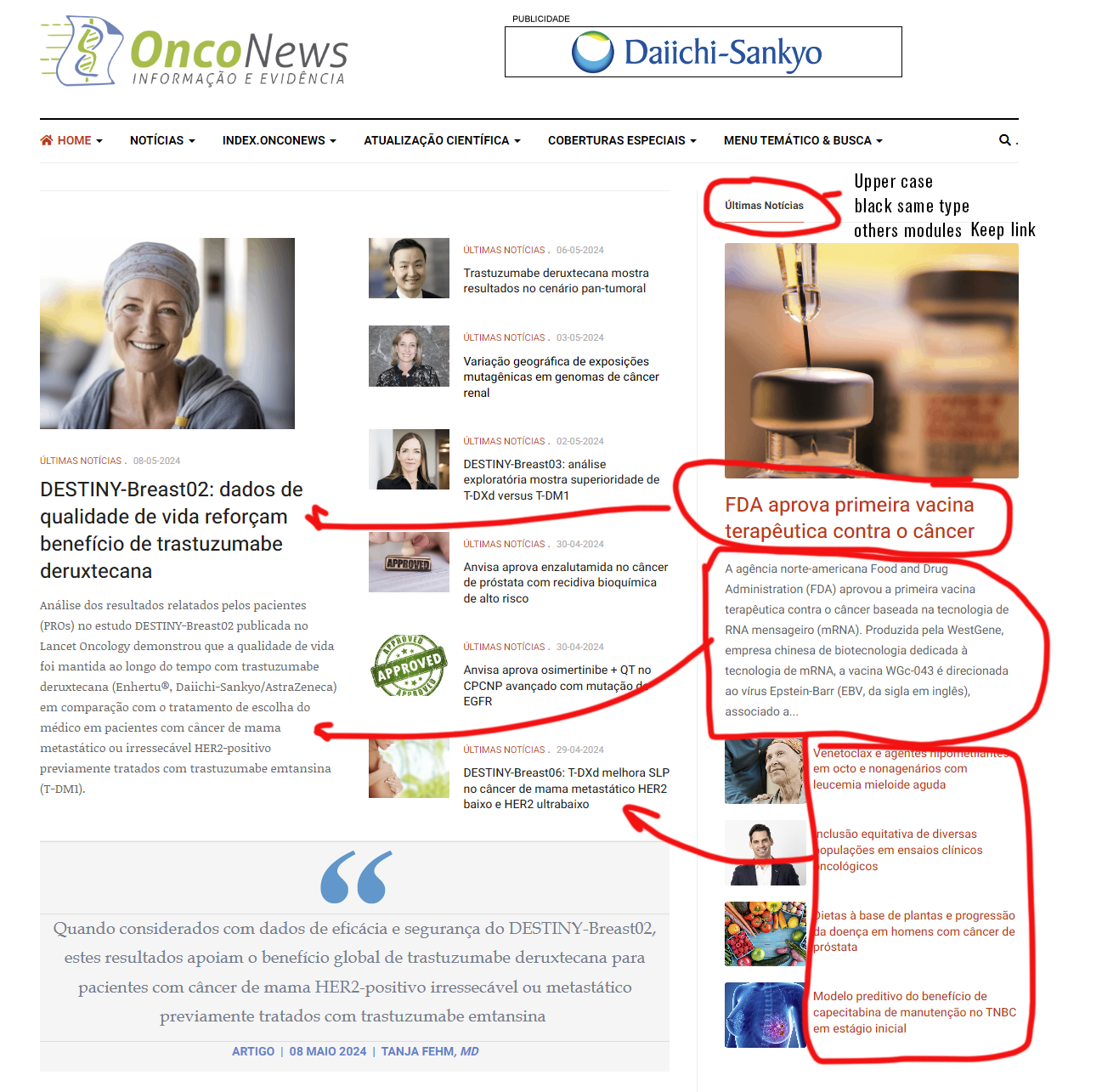
Hello, I installed the JA Content Listing module from the Blockk template in the sidebar-1 position of the Focus template, which we will use. It is the LATEST NEWS module. However, the typology styles for texts and links (type, size, color) are different, as well as the colors of title links, capital letters and threads in the module title. Would it be possible to adjust this to make everything the same as the default used by the Focus template modules? This is the module id492 "ULTIMAS NOTICIAS" - Please see the image below.
Thanks in advance!!