JA Content Popup Module Introduction
Quick Info
- Updated on:28 Jul, 2017
- Version:1.1.3 Changelog
- Download:272,407
JA Content Popup module allows an easy and elegant display of articles (from selected categories) and display them with thumbnail image, title and description.
The thumnails together build up a portfolio layout. The full article will be opened in a popup, which supports many cool animation types such as fading, verticle slices, zoom or rotate.
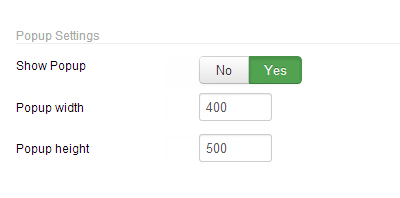
- Show items in popup or not
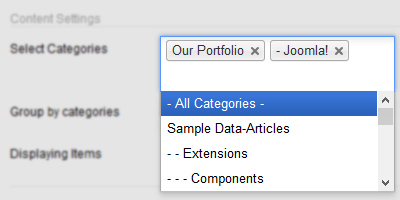
- Display articles from one or many categories
- Easy and elegant display of articles
- Support multiple effects
- Thumbnail image size are configurable
- Powerful admin panel
JA Content Popup Features

Show items in popup or not
There are 2 modes to open an item displayed in the module: in popup or in article detail mode. When enabling Popup view mode, you can set the popup size (in pixel).

Display articles from one or many categories
The module supports to get content from one category or many categories. In case you select multiple categories, you can select to group items by categories or not.

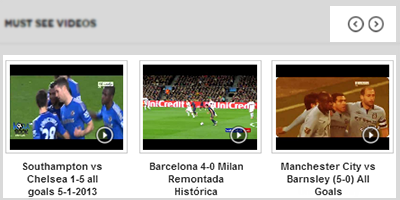
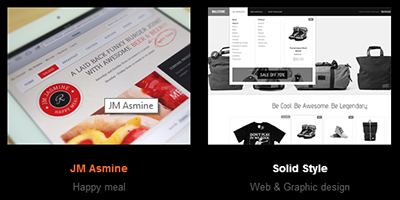
Easy and elegant display of articles
If you have ever checked demos of the extension in JA Onepage, JA Fubix, JA Beranis, etc, you will see how elegant articles are displayed in the module. Almost everything in the module can be configured, customized.

Support multiple effects
The module comes with multiple effects by default for page switching: Fading, horizontal slice, vertical slice, zoom & rotate, etc.

Thumbnail image size are configurable.
Each item displayed in the module has title, thumbnail image and description. You can set mode to resize thumbnail based on defined size (height and width).

Powerful admin panel
All built-in functionalities of the module can be found in the admin panel. No coding required, just install the module then open its admin panel, the instruction inside the admin panel will show you what to do.
