Customizing style for a website is important to work and should be done in the proper process. Today, we will guide you how to customize CSS and SCSS for T4 Framework based websites.
T4 Framework is our new Joomla template framework built with new technologies, ready for Joomla 3 and Joomla 4, advanced features and optimized for performance.

CSS and SCSS customization tools
Your custom CSS & SCSS is safe.
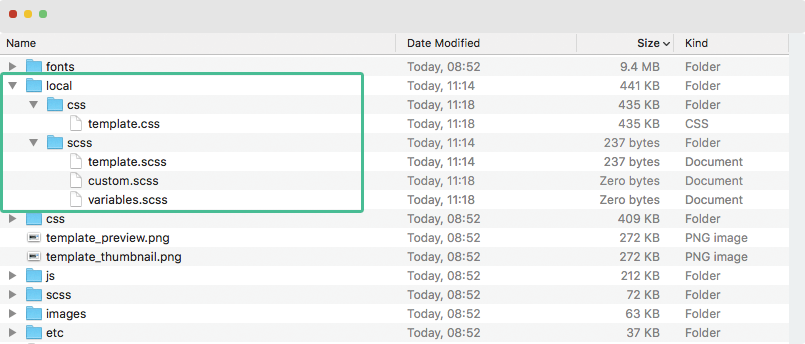
The purpose of the CSS and SCSS customization tools is to help you customize style easier and faster, more important, it keeps your custom work safe by storing all those work in "local" folder that is not overridden from upgrading process.
CSS Customization
T4 Framework integrates Bootstrap 4, built with SCSS, the SCSS is compiled to .css files. For minor customization, you should customize style using CSS, instead of SCSS, it is easier and faster. You can either use the custom.css file or using Custom CSS feature.
#1: Using custom.css file
T4 Framework allows user to add their custom CSS in the custom.css file:
templates/t4_blank/local/css/custom.css
By default, the file is not included in the template folder so you will need to create the file by yourself. The file is not overridden when upgrading template to new version.
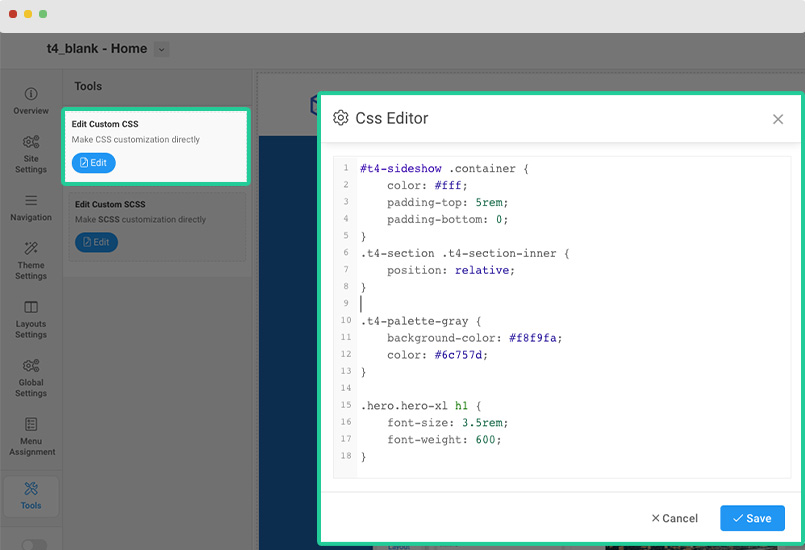
#2: Using inbuilt Custom CSS editor
Customizing style for your site is even more simple with the inbuilt custom CSS Editor. In the Tools panel, hit the Edit Custom CSS button and you can add your own custom CSS rules to the editor.

After you save, the CSS code will be also stored in the custom.css file. If the file is not created, the system will auto-generate the file.
Custom SCSS variables and style
The easiest way to customize SCSS is using the SCSS Custom built-in tool. From working panel of T4 template, access the Tools menu and select Edit Custom SCSS.
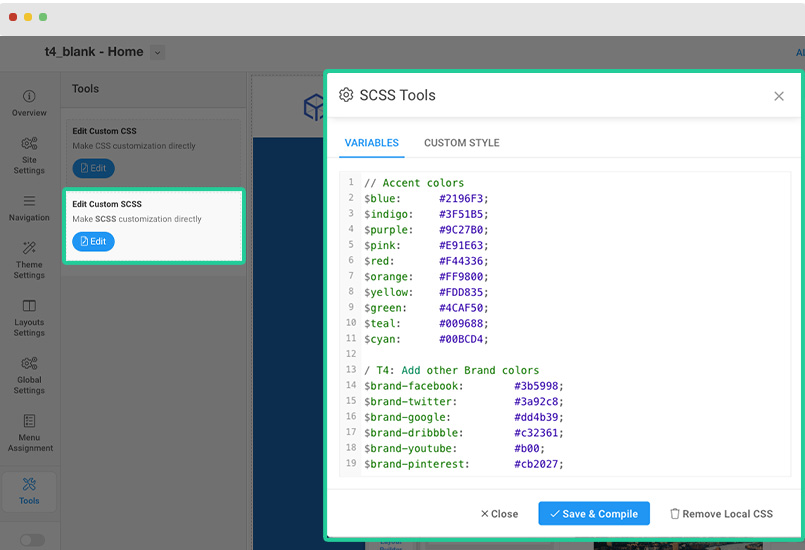
1. Custom SCSS variables
You can override the default variables in the Variables customization editor.

By default, you can view the default variables in the file:
templates/t4_blank/scss/_variables.scss
Find the variables you want to override and add to the editor. You can also define new variables.
The override SCSS variables are stored in the file:
templates/t4_blank/local/scss/variables.scss
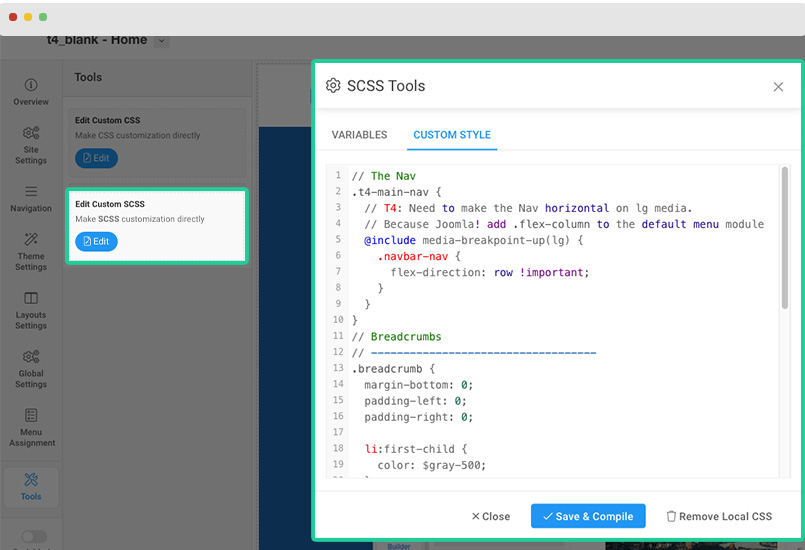
Custom SCSS style
You can customize SCSS in the CUSTOMIZE STYLE editor.

The custom SCSS style is stored in the file:
templates/t4_blank/local/scss/custom.scss

Once done, hit the Save & Compile, the custom SCSS will be saved and also compiled to CSS and it will be stored in the file:
templates/t4_blank/local/css/template.css
Remove Local CSS
When click on the button Remove Local CSS, the compiled CSS file templates/t4_blank/local/css/template.css will be completely removed.

