Search Engine Optimization (SEO) in general is a vast subject to cover in a single blog post, optimization requires patience and experience. We will just deal with the basic steps one can take to optimize their Magento stores for better SERP (search engine results page) rankings.
Magento themes at JoomlArt - Design evolution through time
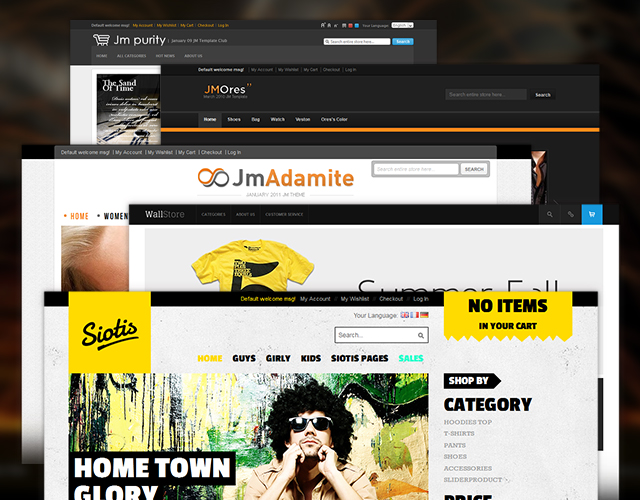
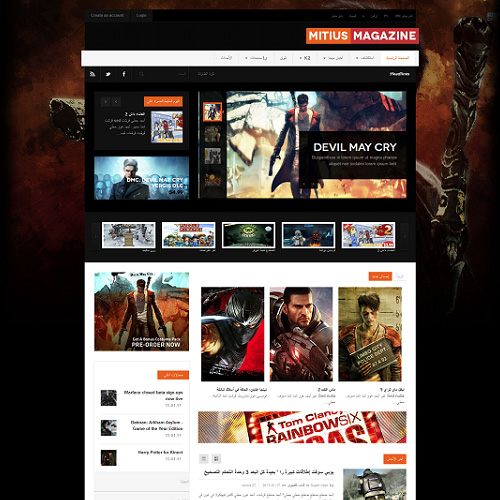
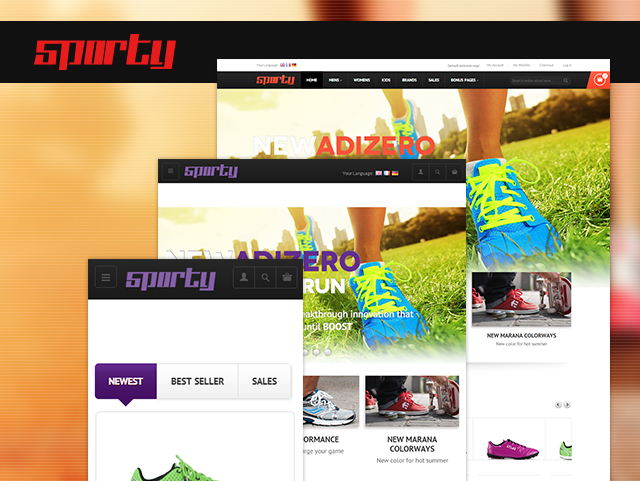
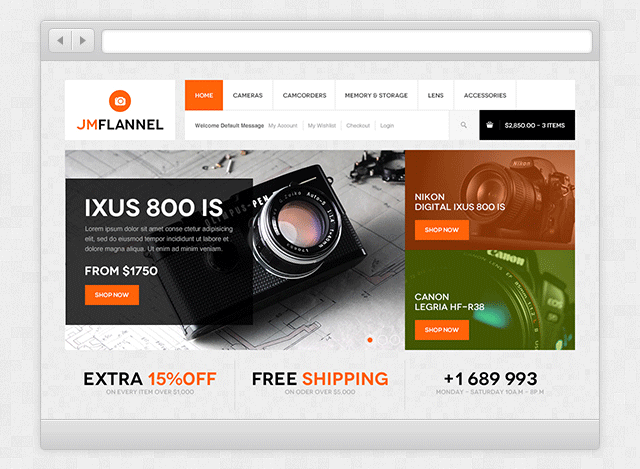
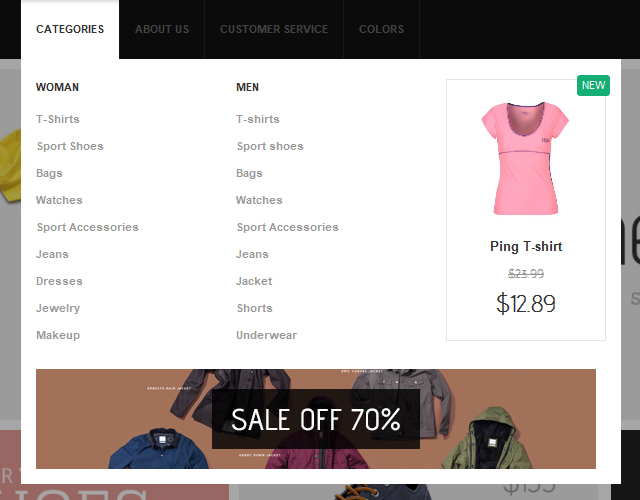
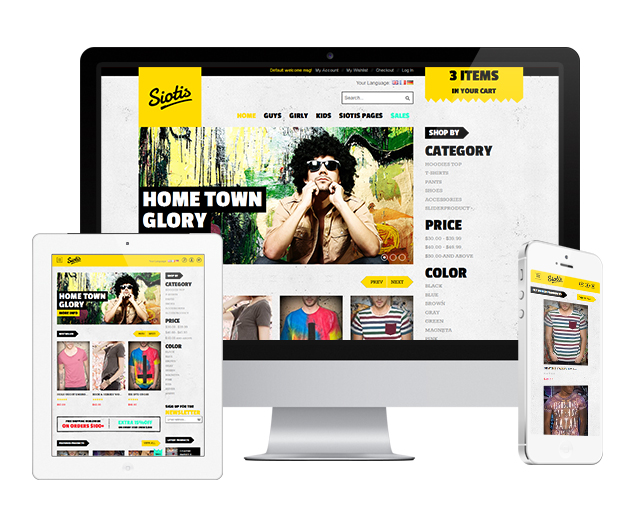
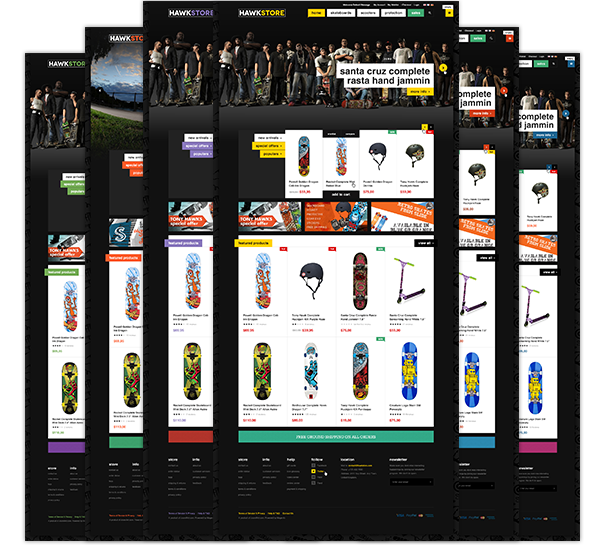
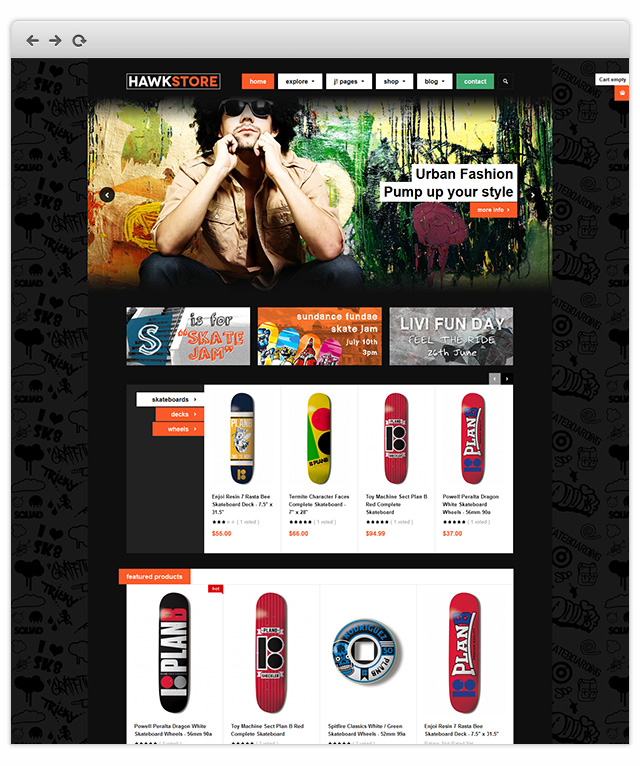
Our Magento themes have gone through lot of changes in terms of design, responsive layouts, features and complimentary extensions. 4-years seems long but time flies when the desire to improve is strong. If you look at our first Magento theme and our latest one, you can appreciate how the user demand and availability of new technologies have impacted our deliveries. Skim through our Magento themes showcase, clearly there is a design evolution here. Back in the days our Magento themes were basic and simple with typical 3-column-layout, and now our themes are sophisticated and lively than ever.
In this blog, we are going to look back at each year and review remarkable designs represented by our picked themes.