The Chaos
We have been developing extensions from the days of Mambo / Joomla 1.0, throughout these years, we do confront numerous issues arising from the way we code and structure them. The race is to have a working extension for the active joomla versions, but these upgrades for Joomla version fixes has also led to many issues :
- Most of the extensions have been upgraded from Joomla 1.5 version till today. With all the upgrades they have been through, the extension structure is bit of a mess.
- The extensions have been developed independently without any standardization; such as the UI, the common library sharing, leading to the inconsistent of:
- Setting forms: No standardization and unprofessional look
- No common library sharing: which request your website to keep loading pretty much the same library over and over again. This contributes "big time" in slowing down website performance. For instance, the jQuery library has been loaded multiple times with different versions for different type of extensions running on the same template.
How Can We Fix That?
We simply standardize and restructure them which do requires lot of work, but all worth it in the end.
I. In the Back-end
We created a new element called japanel to manage setting forms consistently amongst the extensions

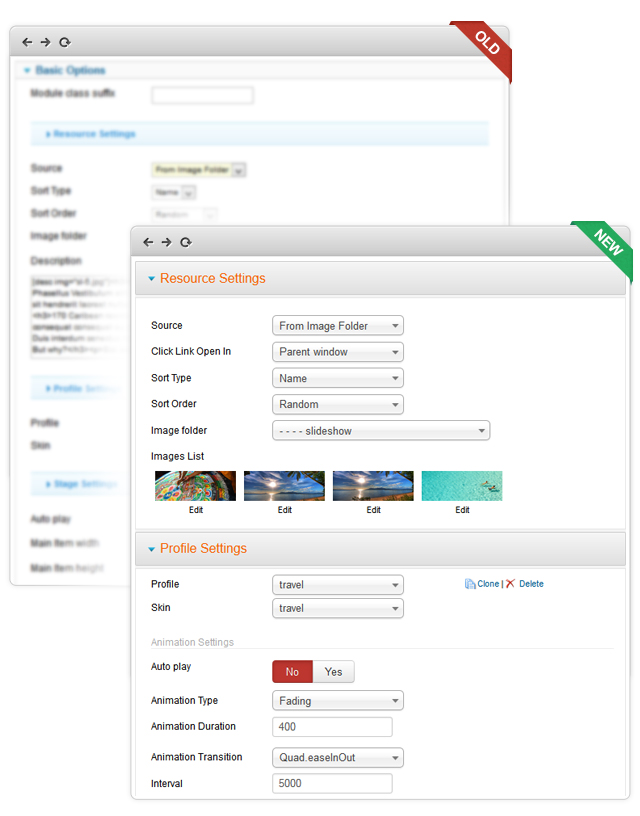
Example 1: Back-end UI for JA Slideshow before and after the update

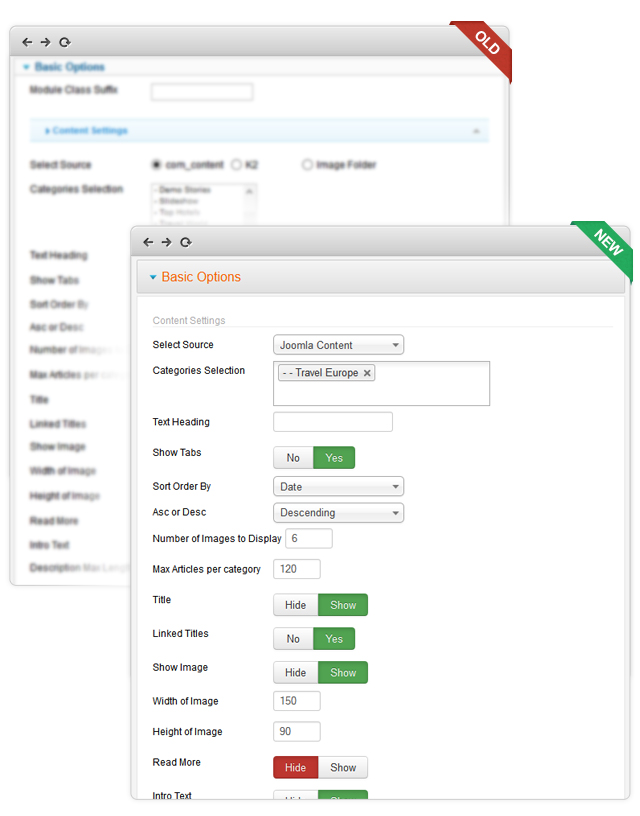
Example 2 : Back-end UI for JA Content Slider before and after the update
II. Common Library
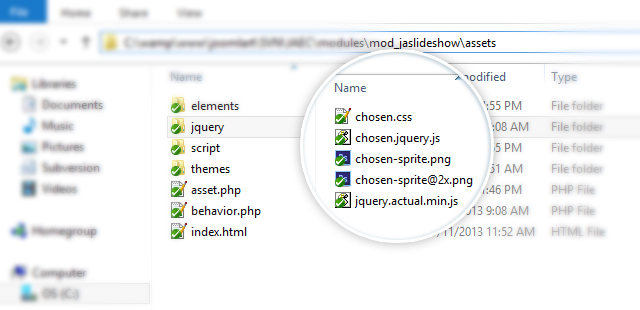
We now support common library called JHtmlJABehavior to manage all the commonly used javascript libraries. Currently it supports the following libraries:
- MooTools core
- MooTools more
- jQuery core (version 1.8.1)
- jQuery UI
- jQuery chosen
- jQuery Easing

Common code that is used to manage the library:
//INCLUDING ASSET
require_once(dirname(__FILE__).'/asset/behavior.php');
JHTML::_('JABehavior.framework', true);
JHTML::_('JABehavior.jquery');
JHTML::_('JABehavior.jqueryui');
JHTML::_('JABehavior.jqueryeasing');
III. Updated extensions:
Here is the list of extensions that we have updated with the new structure as above:
- JA Slideshow Lite
- JA Login Module
- JA Content Slider
- JA Countdown
- JA Sidenew
- JA Tabs
- JA News Ticker
- JA Accordion
- JA Content Popup
- JA Soccerway
- JA Popup
- JA Disqus comment
- JA Bookmark Plugin
In the next few weeks, more extensions are going to be updated.
Please note: some of the above extensions are only available for download from your template download folder
The newest template which uses these restructured extensions is JA Fubix
- Have you guys already downloaded and tried them out yet?
- What do you think 'bout this change?
- Any suggestions for further development?

