In the last tutorial, we have shown you how to create extra fields in article with T3 Framework. Today we will introduce you another extra field type - the extra field for form.
You can add extra fields for any form such as banners, contacts, search or menu...
Normally, it includes the following steps:
Without further ado, let's get to it.
- Define extra field group and extra fields in each group
- Get extra fields for form
- How to use extra fields
- Style for the extra fields
In this tutorial, we will focus on how to add extra field for com-menu. For other forms, it’s almost the same.
.
Add extra fields for Menu item
#1: Define extra fields for com-menu
For each form, create a .xml file in folder templates\t3_bs3_blank\etc\form. In the .xml file, we will define all extra fields for the form. The .xml file name is to define for which form it is used for. The format of the file name is com_COM-NAME.VIEW.xml
For com-menu form, the file name will be: com_menus.item.xml
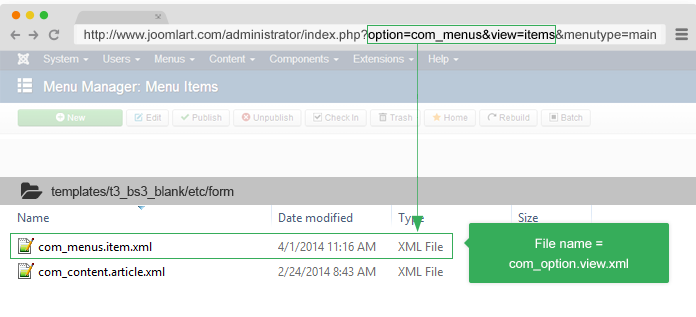
Tips: to get correct file name, the easiest way is to access your site back-end, navigate to the form you want to add extra field for, check its url, file name = com_option.view.xml

Get correct file name
In each .xml file, we can:
Define tab to add extra field to
<fieldset name="tab-attribute" label="Tab Label" description="Tab Label Description">
Define extra fields for the form:
<field name="extra-field-1" type="extra-field-type" default="" label="Extra field label" description="Extra field description" />
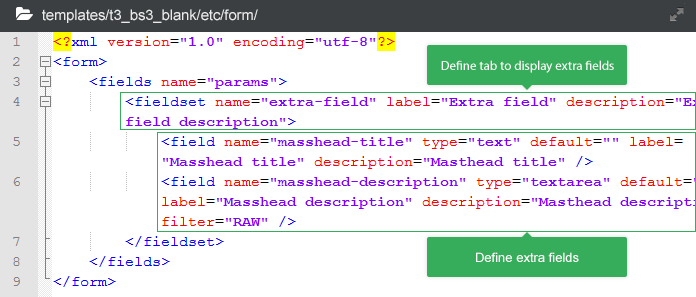
Sample code of com_menus.item.xml file

XML file structure
<?xml version="1.0" encoding="utf-8"?>
<form>
<fields name="params">
<fieldset name="extra-field" label="Extra field" description="Extra field description">
<field name="masshead-title" type="text" default="" label="Masshead title" description="Masthead title" />
<field name="masshead-slogan" type="textarea" default="" label="Masshead slogan" description="Masthead description" filter="RAW" />
</fieldset>
</fields>
</form>
The com_menus.item.xml file above defines:
- Add extra fields to “Extra field” tab
- Extra field 1: Masthead title
- Extra field 2: Masthead description
#2: Get extra field for menu item
Here is the Code format to get extra field for menu items:
$menuitem->params->get (extra-field-name); // $menuitem is menu item object
// sample code for get extra field from active menu item
$menu = JFactory::getApplication()->getMenu();
$active = $menu->getActive() ? $menu->getActive() : $menu->getDefault();
$active->params->get('masthead-title');
$active->params->get('masthead-slogan');
In Joomlart.com, we get the extra fields in masthead block and load the masthead block in all layouts. The advantage of getting the extra fields in the masthead block is that we can add style for the extra fields in the masthead.php.
masthead.php file (templates/t3_bs3_blank/tps/blocks)
If you don’t see the file, just create new file then add the following code to the file.
<?php
/**
* @package T3 Blank
* @copyright Copyright (C) 2005 - 2012. All rights reserved.
* @license GNU General Public License version 2 or later; see LICENSE.txt
*/
defined('_JEXEC') or die;
$input = JFactory::getApplication()->input;
$menu = JFactory::getApplication()->getMenu();
$activemenu = $menu->getActive() ? $menu->getActive() : $menu->getDefault();
$query = $activemenu->query;
$mast_title = $mast_slogan = '';
if ((!isset ($query['option']) || $query['option'] == $input->get ('option'))
&& (!isset ($query['view']) || $query['view'] == $input->get ('view'))
&& (!isset ($query['id']) || $query['id'] == $input->get ('id'))) {
$mast_title = $activemenu->params->get ('masthead-title');
$mast_slogan = $activemenu->params->get ('masthead-slogan');
}
$masthead_position = 'masthead';
?>
<?php if ($mast_title || $this->countModules($masthead_position)) : ?>
<div class="page-masthead">
<?php if ($mast_title) : ?>
<div class="jumbotron jumbotron-primary">
<div class="container">
<h1><?php echo $mast_title ?></h1>
<p><?php echo $mast_slogan ?></p>
</div>
</div>
<?php endif ?>
</div>
<?php endif ?>
Load masthead block in layouts
Open layout file (templates/t3_bs3_blank/tps/) that you want to load masthead block then load masthead block after header block.
<?php $this->loadBlock(masthead) ?>

Load masthead block to layouts
#3: Add style for extra field
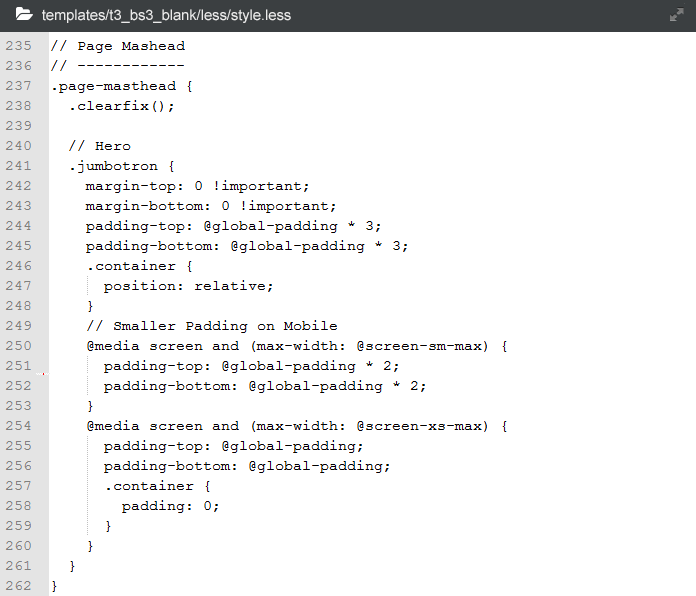
You can add style for defined class for extra fields in the masthead.php file in any .less file in your template LESS folder at templates/t3_bs3_blank/less.

Add style for extra fields
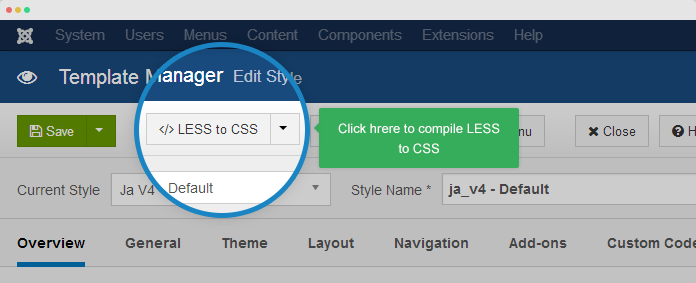
Please compile LESS to CSS so that the new added style will be compiled to CSS.

Compile LESS to CSS
#4: How to use extra fields
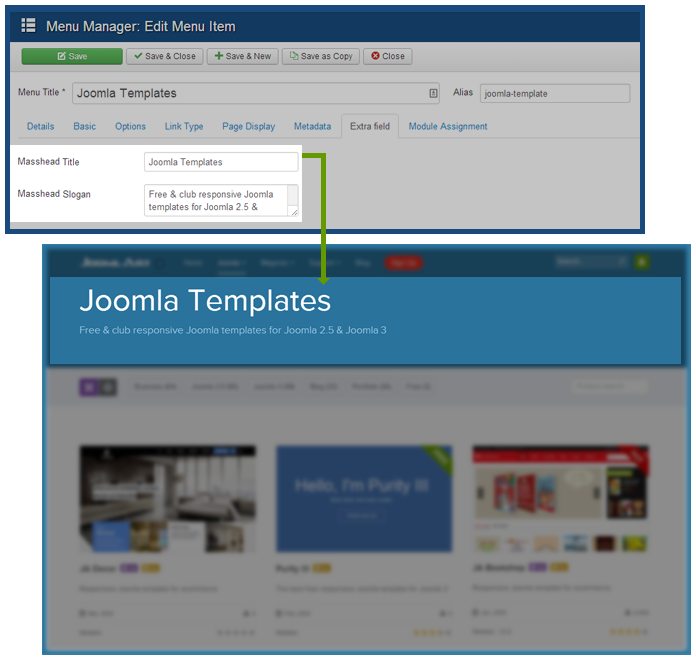
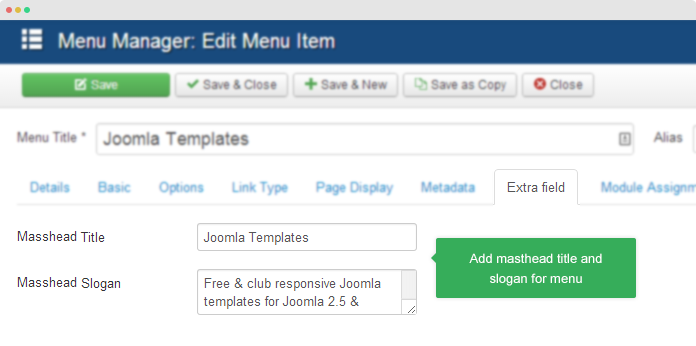
Open menu item, go to the tab that we've put the extra fields to (Extra field tab) then add content for the extra fields.

Add content for extra fields of menu item
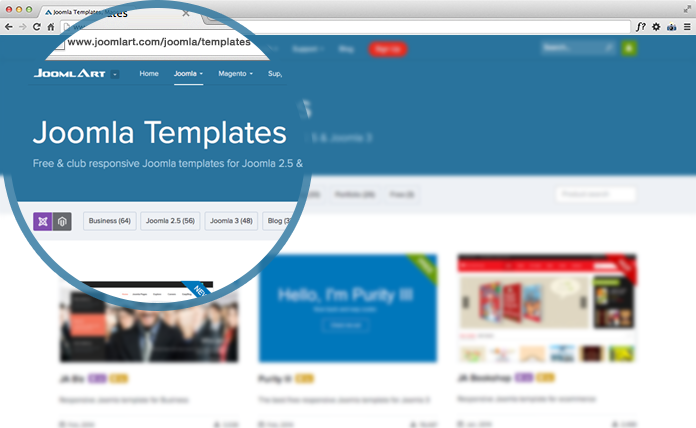
Now check out the front-page.

Masthead title and description in front-page
Those are some simple steps you can follow to add extra fields for com-menu and create a unique menu item for your site. Hope you enjoy today’s guide and stay tuned for our upcoming tutorial about Adding Joomla custom fields in module with T3 Framework.
>> Earlier tutorial in this series: Adding Joomla custom fields in article with T3 Framework <<

