Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful JoomlArt complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can raise questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for help you become a JoomlArt Power User. This is a wonderful reference full of tips on how to find template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
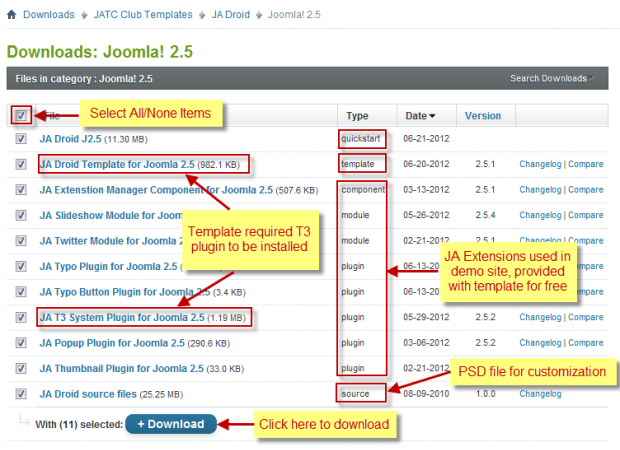
Check download folder for the Quickstart, Template zip file and other complimentary extensions zip files.

Plan your site Development
- Making a New Site ? - If you are planning to make a new site, use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site, read How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the user guide below.
The user guide covers the following aspects
- Install Template on your Joomla
- Install T3 Framework 2 Plugin
- Install complimentary / included extensions
- Custom HTML Modules
- Mega Menu Configuration
- K2 Configuration
System requirement
JA Droid is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Install the Template
1. Install the Template
- Install the template that you download in your Joomla 2.5 system.
- JA Droid template will be installed with the settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
If you are new to Joomla installation procedure, please check the following documentation. This guide will show you step by step instructions to install template and extensions to your Joomla 2.5 and Joomla 3 system.
Template Configuration
JA Droid template will be installed with the settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3v2 Back-end Config Guide for options on how to customize your installed template.
Note:
JA T3v2 template configurations are same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3v2 Framework based templates need the T3 Framework Plugin to be installed and enabled.
2. Install T3v2 Framework Plugin (T3 system plugin)
Download and install T3v2 Framework Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
Install Extensions
Install complimentary / included extensions and Demo configurations
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this user guide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Kranos Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
If you are new to Joomla installation procedure, please check the following documentation.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
- JA Slideshow Module
- JA Twitter Module
- JA Popup Plugin
- JA T3 System Plugin
- JA Thumbnail Plugin
- JA Typo Plugin
- JA Typo Button Plugin
List of modules / plugins used in JA Droid Template Demo
Extensions Configuration
1. JA SlideShow Module
Module Position : slideshow Module class suffix: NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation2. JA Twitter Module
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation3. JA Popup Plugin
- Back-end Settings
- Front-end Appearance

4. JA Thumbnail Plugin
- Back-end Settings
- Front-end Appearance

5. JA Typo and JA Typo Button Plugins
These plugins allow you to add a variety of typo to your article. Once installed and enabled, open the article (in back-end), click on the JATypo button and then select the typo type you want to add to the article.

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor, please Read this Guide.
With the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. Customers feedback
Code
Module Position : left Module Suffix : NOT USED
HTML Code
<div class="customer-feedback">
<p>Yes! this is great template of joomla. Nulla lacinia in commodo vitae pede Vivamus mollis congue est ut.</p>
<span class="cf-author">Bebe Nguyen</span> <span class="cf-address">JoomlArt, Hanoi, Vietnam</span></div>
<div class="customer-feedback" style="margin-bottom: 0;">
<p>Nulla lacinia in commodo vitae pede Vivamus mollis.</p>
<span class="cf-author">Designer</span> <span class="cf-address">JoomlArt, Hanoi, Vietnam</span></div>
- Back-end Settings
- Front-end Appearance

2. Photo Gallery
Code
Module Position : right Module Suffix : NOT USED
HTML Code
<div class="clearfix">
<div class="small-gallery first-item">{japopup type="image" title="Swimming pool" content="images/stories/gallery/ga-2.jpg" }<img class="img-border" src="/images/stories/gallery/ga-2-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery">{japopup type="image" title="Spa services" content="images/stories/gallery/ga-1.jpg" }<img class="img-border" src="/images/stories/gallery/ga-1-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery last-item">{japopup type="image" title="Spa services" content="images/stories/gallery/ga-3.jpg" }<img class="img-border" src="/images/stories/gallery/ga-3-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery first-item">{japopup type="image" title="Spa services" content="images/stories/gallery/ga-4.jpg" }<img class="img-border" src="/images/stories/gallery/ga-4-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery">{japopup type="image" title="Metting room" content="images/stories/gallery/ga-5.jpg" }<img class="img-border" src="/images/stories/gallery/ga-5-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
<div class="small-gallery last-item">{japopup type="image" title="Party" content="images/stories/gallery/ga-6.jpg" }<img class="img-border" src="/images/stories/gallery/ga-6-thumb.jpg" border="0" alt="Sample image" />{/japopup}</div>
</div>
- Back-end Settings
- Front-end Appearance

3. Easy, quick and instant update
Code
Module Position : user1 Module Suffix : NOT USED
HTML Code
<p>Senectus id sed consequat ut Curabitur Aenean ut ullamcorper In ut. Faucibus interdum eros nec augue Lorem eros facilisis sit condimentum nibh <a href="#" title="Sample link">Read more...</a></p>
- Back-end Settings
- Front-end Appearance

4. Full support for Joomla 2.5 template
Code
Module Position : user2 Module Suffix : NOT USED
HTML Code
<p>Duis Aenean suscipit Nullam magnis Nunc pellentesque ullamcorper ut adipiscing magna. Cras justo nibh leo vel auctor dapibus condimentum nulla ut nisl <a href="#" title="Sample link">Read more...</a></p>
- Back-end Settings
- Front-end Appearance

5. Variety of template in design and functionalities
Code
Module Position : user3 Module Suffix : NOT USED
HTML Code
<p>Ut vel tempus hendrerit Curabitur adipiscing molestie urna eu Maecenas nec. Mauris tincidunt id Nulla Fusce Phasellus lobortis nunc accumsan <a href="#" title="Sample link">Read more...</a></p>
- Back-end Settings
- Front-end Appearance

6. What's new in T3 v2
Code
Module Position : user7 Module Suffix : NOT USED
HTML Code
<p>In Proin ligula consequat justo dapibus urna neque tincidunt gravida laoreet. At et sed justo Nunc Phasellus quam Integer fringilla molestie interdum. Felis in laoreet elit vitae justo interdum malesuada et tempor nibh.</p>
<div class="small-text">Interdum adipiscing malesuada justo habitant interdum Sed convallis metus tortor nulla.</div>
- Back-end Settings
- Front-end Appearance

7. 5 Colors theme
Code
Module Position : user8 Module Suffix : NOT USED
HTML Code
<p>Cras justo nibh leo vel auctor dapibus condimentum nulla ut nisl. Donec et mi sem faucibus porttitor velit sem magna consectetuer Aenean. Nulla consequat morbi Nunc wisi orci wisi lacus orci Integer interdum.</p>
<div class="small-text">Blue, Green, Red, Orange, Black</div>
- Back-end Settings
- Front-end Appearance

8. Multi menus
Code
Module Position : user9 Module Suffix : NOT USED
HTML Code
<p>Mauris tincidunt id Nulla Fusce Phasellus lobortis nunc accumsan pretium congue. A Nulla ut Morbi sollicitudin nibh pretium laoreet facilisis rhoncus et.</p>
- Back-end Settings
- Front-end Appearance

9. What's Joomla
Code
Module Position : user10 Module Suffix : NOT USED
HTML Code
<p>Duis Aenean suscipit Nullam magnis Nunc pellentesque ullamcorper ut adipiscing magna. Cras justo nibh leo vel auctor dapibus condimentum nulla ut nisl, donec et mi sem faucibus.</p>
<div class="small-text">Nulla consequat morbi Nunc wisi orci wisi lacus orci Integer interdum.</div>
- Back-end Settings
- Front-end Appearance

10. Small banner
Code
Module Position : user4 Module Suffix : NOT USED
HTML Code
<div class="banner-text">Nec cum nibh nam, volutpat at tortor sem, et et ante id nam et tellus etiam</div>
- Back-end Settings
- Front-end Appearance

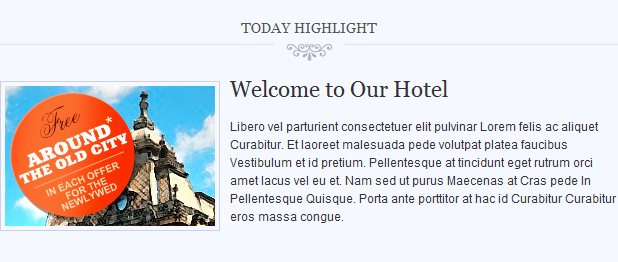
11. Today highlight
Code
Module Position : user5 Module Suffix : NOT USED
HTML Code
<p><img class="img-border left" src="/images/stories/demo/sam-1.jpg" border="0" alt="Sample image" /></p>
<h2>Welcome to Our Hotel</h2>
<p>Libero vel parturient consectetuer elit pulvinar Lorem felis ac aliquet Curabitur. Et laoreet malesuada pede volutpat platea faucibus Vestibulum et id pretium. Pellentesque at tincidunt eget rutrum orci amet lacus vel eu et. Nam sed ut purus Maecenas at Cras pede In Pellentesque Quisque. Porta ante porttitor at hac id Curabitur Curabitur eros massa congue.</p>
- Back-end Settings
- Front-end Appearance

12. About our hotel
Code
Module Position : user6 Module Suffix : NOT USED
HTML Code
<p><img class="img-border left" src="/images/stories/demo/sam-2.jpg" border="0" alt="Sample image" /></p>
<div class="clearfix">Duis Aenean suscipit Nullam magnis Nunc pellentesque ullamcorper ut adipiscing magna. Cras justo nibh leo vel auctor dapibus condimentum nulla ut nisl. Donec et mi sem faucibus porttitor velit sem magna consectetuer Aenean.</div>
<p><a class="readon" href="#" title="More info">Read more...</a></p>
- Back-end Settings
- Front-end Appearance

13. About Author
Code
Module Position : right Module Suffix : _hilite
HTML Code
<div style="text-align: center; margin: 5px 0 15px;"><img src="/images/stories/demo/sam-2.jpg" border="0" alt="Sample image" /></div>
<p>Quisque convallis 1968 aliquam eros pede elit ut wisi dui id tristique. <a href="#" title="Sample link">Dapibus id nam</a> lobortis egestas sapien adipiscing nunc a molestie leo. Rhoncus sociis vitae Nam eget Vestibulum</p>
- Back-end Settings
- Front-end Appearance

14. Footer Module
Code
Module Position : footer Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

15. Top Menu Module
To display as Demo site, please follow step by step as below:
Step 1: Create all top menu items
Go to Administrator >> Menus >> Top >> Add New Menu Item Type.

Step 2: Create new Menu module
Go to Administrator >> Module Manager >> Add new Menu Module.
Code
Module Position : footnav Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

K2 Component Configuration
K2 Installation
If you are new to this Joomla component, please read this guide.
K2 Installation Documentation2. Configure K2 component
2.1 Global Configuration: Click on Parameter button
Back-end settings
- Layout & Views Settings
- Content Settings
- Images Settings
- Social Settings
- Comments Settings
- Front-end and Editing Settings
- Advanced Settings
2.2 Category Configuration
To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories.

Blog category
JoomlArt’s products category
Joomla Template category
3. Configurations for K2 Modules
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like on the demo website and the quick-start package.
Please refer to the official documentation on how to install and setup K2.
3.1 K2 Content
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 K2 User
Module Position : right Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Typography Styles
JA Droid comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on.
You can view the Typography Page on the Demo site Typography Page.
Here is the Typo HTML code.
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Recommendation
The above user guide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.