I. Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don't want you to miss a thing!
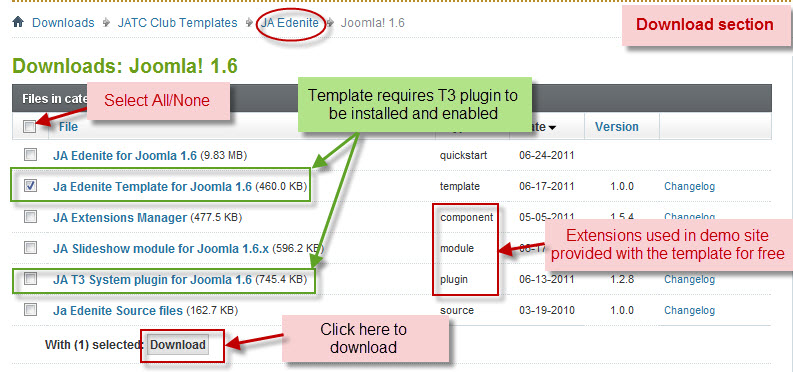
2. Download Template and Extensions
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development.
- Making a New Site ? - If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
- Installing Template on your Joomla
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions.
- Custom HTML Modules.
- Using Template Typography
- Mega Menu configs
II. Installing the Template
3. Install Template and Extensions
- Install the template that you download in your Joomla 2.5 system.
- JA Edenite template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
If you are new to Joomla installation procedure, please check the following documentation.
Template Configuration:
JA Edenite template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer to this Universal T3 V2 Backend Config Guide for options on how to customize your installed template.
Note:
JA T3v2 template configurations are same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both
Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled
2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
III. Install Extensions
Installing complimentary / included extensions
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template uses JA Comment Component (with its plugins) that is also used for JA Kranos Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
If you are new to Joomla installation procedure, please check the following documentation.
Know your Module Positions :
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template(used & empty module positions).
- JA Slideshow Module
List of modules / plugins used in JA Edenite Template Demo :
IV. Extensions Configuration
1. JA Slideshow Module
Module Position: content-mass-top Module Suffix: NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
View Detail DocumentationV. Custom HTML Modules
If you are not sure how to use the Custom HTML Modules or how to access the HTML Editor, please Read this Guide.
Below are the HTML Codes (markup) which you should treat them as the references. You should replicate it exactly as it is, and then change the content as you would like it to be. Remember, these HTML code have the special div classes, which are required to display as how it is on the demo.
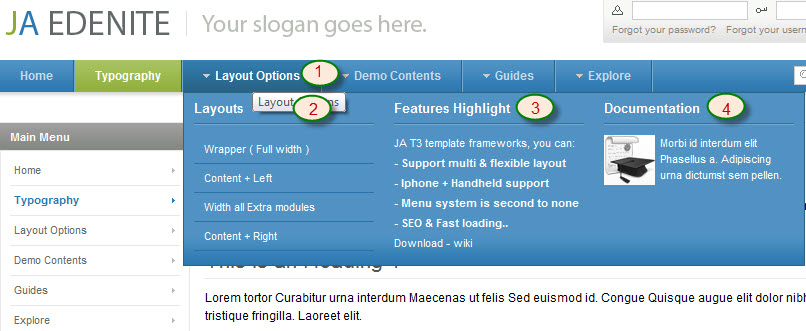
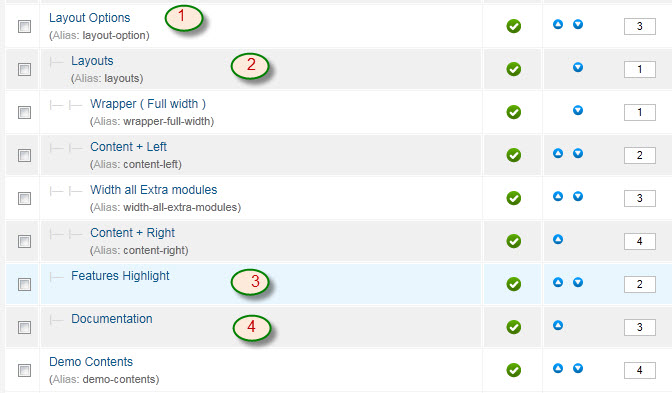
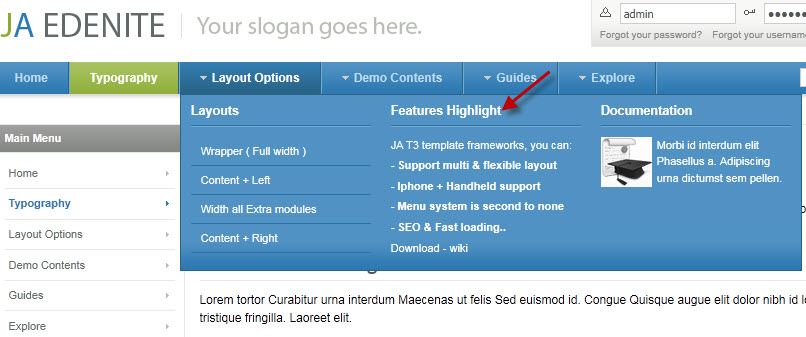
1. Features Highlight
Code
Module Position : atomic-topmenu Module Suffix : _features
HTML Code
<p>JA T3 template frameworks, you can:</p> <p><strong>- Support multi & flexible layout</strong></p> <p><strong>- Iphone + Handheld support</strong></p> <p><strong>- Menu system is second to none</strong></p> <p><strong>- SEO & Fast loading..</strong></p> <p><a href="#" title="download t3 framework">Download</a> - <a href="#" title="wiki">wiki</a></p>
- Front-end Appearance

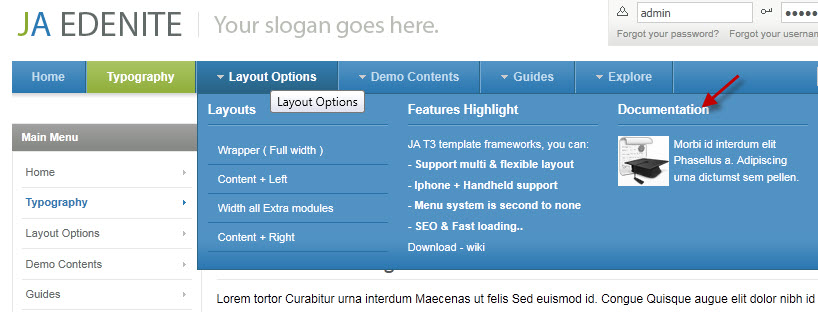
2. Documentation
Code
Module Position : atomic-topmenu Module Suffix : NOT USED
HTML Code
<p><img class="left img-bottom" src="/images/stories/demo/sam-7.gif" border="0" alt="Documentation" /> Morbi id interdum elit Phasellus a. Adipiscing urna dictumst sem pellen.</p>
- Front-end Appearance

3. Content Top
Code
Module Position : content-top Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="/images/stories/demo/contact.jpg" border="0" alt="Map" align="left" style="margin-right: 15px;" /></p> <p>Consequat adipiscing sem at parturient faucibus justo vel Integer et ipsum. Adipiscing nibh adipiscing Cum commodo eu ut aliquam nascetur est id. Eu cursus urna Duis at adipiscing gravida wisi id sollicitudin a. Augue cursus Integer id ut Nullam Vestibulum hac libero justo justo. Volutpat aliquam Morbi felis sapien quis ante ut augue metus lacus. Augue Curabitur tellus dui pede vel fringilla.</p> <p>Molestie ut Nullam neque malesuada quis interdum Vestibulum fames elit dui. Aenean orci et et urna ac malesuada Integer rutrum enim Morbi.</p>
- Front-end Appearance

4. Position left
Code
Module Position : left Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="/images/stories/demo/sam-11.jpg" border="0" alt="Sample image" style="width: 175px;" /> Molestie ut Nullam neque malesuada quis interdum Vestibulum fames elit dui.</p>
- Front-end Appearance

5. Sample banner
Code
Module Position : left Module Suffix : NOT USED
HTML Code
<p><img src="images/stories/demo/sample-ads.jpg" border="0" alt="Sample banner" /></p>
- Front-end Appearance

6. Our Partners
Code
Module Position : left Module Suffix : NOT USED
HTML Code
<p><img src="images/stories/demo/partners.gif" border="0" alt="Partners" title="Our partners" /></p>
- Front-end Appearance

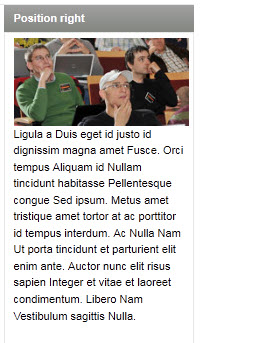
7. Position right
Code
Module Position : right Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-19.jpg" border="0" alt="Sample image" style="width: 175px;" /></p> <p>Ligula a Duis eget id justo id dignissim magna amet Fusce. Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. Metus amet tristique amet tortor at ac porttitor id tempus interdum. Ac Nulla Nam Ut porta tincidunt et parturient elit enim ante. Auctor nunc elit risus sapien Integer et vitae et laoreet condimentum. Libero Nam Vestibulum sagittis Nulla.</p>
- Front-end Appearance

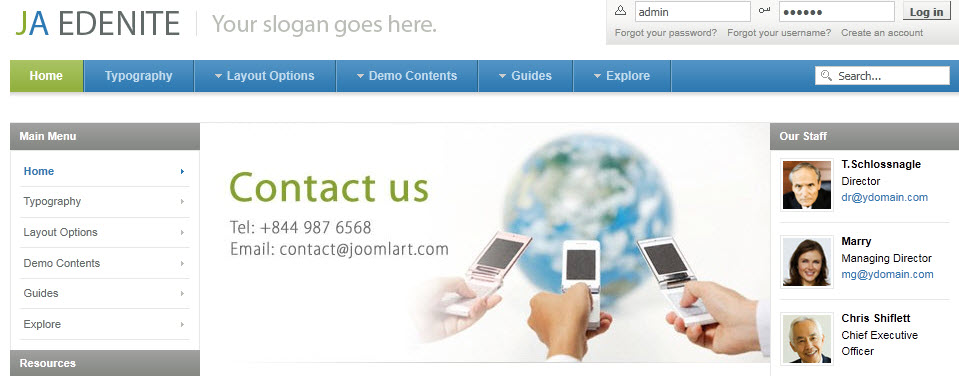
8. Our Staff
Code
Module Position : right Module Suffix : NOT USED
HTML Code
<div class="ja-innerdiv clearfix"><img class="left" src="images/stories/demo/sam-4.jpg" border="0" alt="Sample image" /> <strong>T.Schlossnagle</strong> Director dr@ydomain.com</div> <div class="ja-innerdiv clearfix"><img class="left" src="images/stories/demo/sam-2.jpg" border="0" alt="Sample image" /> <strong>Marry</strong> Managing Director mg@ydomain.com</div> <div class="ja-innerdiv clearfix"><img class="left" src="images/stories/demo/sam-3.jpg" border="0" alt="Sample image" /> <strong>Chris Shiflett</strong> Chief Executive Officer</div> <div class="ja-innerdiv clearfix"><img class="left" src="images/stories/demo/sam-1.jpg" border="0" alt="Sample image" /> <strong>Quynh Le</strong> Sales manager sl@ydomain.com</div> <div class="ja-innerdiv clearfix"><img class="left" src="images/stories/demo/sam-5.jpg" border="0" alt="Sample image" /> <strong>J.Nguyen</strong> Support manager sd@ydomain.com</div>
- Front-end Appearance

9. Testimonials
Code
Module Position : right Module Suffix : _hilite
HTML Code
<blockquote class="testimonial"><span class="open">At</span> id ut nunc Nullam Quisque Lorem congue metus volutpat mauris. <span class="close">Nulla.</span><span class="author"><a href="http://www.joomlart.com" target="_blank" title="Testimonial">J.Frank</a></span></blockquote> <blockquote class="testimonial"><span class="open">Lacinia</span> justo Donec porttitor Mauris vel risus velit neque Vestibulum <span class="close">fames</span><span class="author"><a href="http://www.joomlart.com" target="_blank" title="Testimonial">F.Thomas</a></span></blockquote> <blockquote class="testimonial"><span class="open">Lacinia</span> justo Donec porttitor. Justo Donec <span class="close">fames</span><span class="author"><a href="http://www.joomlart.com" target="_blank" title="Testimonial">A.Landon</a></span></blockquote>
- Front-end Appearance

10. User 1 _hrblack
Code
Module Position : user1 Module Suffix : _hrblack
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-10.jpg" border="0" alt="Sample image" style="width: 134px;" /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
- Front-end Appearance

11. User 2 _hrblue
Code
Module Position : user2 Module Suffix : _hrblue
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-13.jpg" border="0" alt="Sample image" style="width: 134px;" /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
- Front-end Appearance

12. User 3 _hrbrown
Code
Module Position : user3 Module Suffix : _hrbrown
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-13.jpg" border="0" alt="Sample image" style="width: 134px;" /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
- Front-end Appearance

13. User 4 _hrgreen
Code
Module Position : user4 Module Suffix : _hrgreen
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-14.jpg" border="0" alt="Sample image" style="width: 134px;" /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
- Front-end Appearance

14. User 5 _hrred
Code
Module Position : user5 Module Suffix : _hrred
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-16.jpg" border="0" alt="Sample image" style="width: 134px;" /> Ligula a Duis eget id justo id dignissim magna amet Fusce.</p>
- Front-end Appearance

15. User 6
Code
Module Position : user6 Module Suffix : _blank
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-16.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

16. User 7 _border
Code
Module Position : user7 Module Suffix : _border
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-17.jpg" border="0" alt="Sample image" style="width: 134px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

17. User 8 _shadow
Code
Module Position : user8 Module Suffix : _shadow
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-18.jpg" border="0" alt="Sample image" style="width: 134px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

18. User 9 _round
Code
Module Position : user9 Module Suffix : _round
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-19.jpg" border="0" alt="Sample image" style="width: 134px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

19. User 10 _hilites
Code
Module Position : user10 Module Suffix : _hilites
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-11.jpg" border="0" alt="Sample image" style="width: 134px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

20. User 11
Code
Module Position : user11 Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-11.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

21. User 12
Code
Module Position : user12 Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-12.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

22. User 13
Code
Module Position : user13 Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-13.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

23. User 14
Code
Module Position : user14 Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-14.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

24. User 15
Code
Module Position : user15 Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-15.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

25. User 16
Code
Module Position : user16 Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-16.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

26. User 17
Code
Module Position : user17 Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-17.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

27. User 18
Code
Module Position : user18 Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-19.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

28. User 19
Code
Module Position : user19 Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-18.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

29. User 20
Code
Module Position : user20 Module Suffix : NOT USED
HTML Code
<p><img class="img-border" src="images/stories/demo/sam-10.jpg" border="0" alt="Sample image" style="width: 156px;" /> Orci tempus Aliquam id Nullam tincidunt habitasse Pellentesque congue Sed ipsum. <a href="#" title="Read more...">Read more...</a></p>
- Front-end Appearance

30. Technical help
Code
Module Position : user11 Module Suffix : NOT USED
HTML Code
<ul> <li><a href="#" title="Sample link">Augue Donec orci</a></li> <li><a href="#" title="Sample link">Nunc sit Morbi</a></li> <li><a href="#" title="Sample link">Phasellus adipiscing</a></li> <li><a href="#" title="Sample link">Lorem Ipsum</a></li> </ul>
- Front-end Appearance

31. Design template
Code
Module Position : user12 Module Suffix : NOT USED
HTML Code
<p><img class="left img-bottom" src="images/stories/demo/sam-9.gif" border="0" alt="Design template" /> Lorem ipsum dolor sit amet nascetur Cum laoreet tempus lorem ipsum dolor.</p>
- Front-end Appearance

32. Document template
Code
Module Position : user13 Module Suffix : NOT USED
HTML Code
<p><img class="left img-bottom" src="images/stories/demo/sam-7.gif" border="0" alt="Documentation" /> Morbi id interdum elit Phasellus a. Adipiscing urna dictumst sem pellen.</p>
- Front-end Appearance

33. Joomlart forum
Code
Module Position : user14 Module Suffix : NOT USED
HTML Code
<p><img class="left img-bottom" src="images/stories/demo/sam-8.gif" border="0" alt=" Joomlart Forum" /> Augue Donec orci nunc sit Morbi id interdum elit Phasellus a Adipis.</p>
- Front-end Appearance

34. More support
Code
Module Position : user15 Module Suffix : NOT USED
HTML Code
<p><img src="images/stories/demo/support.gif" border="0" alt="Support" title="Support" /></p>
- Front-end Appearance

VII. Typography Styles
JA Edenite comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on ...
You can view the Typography Page on the Demo site: Typography Page
Here is the Typo HTML code
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.