Introduction
JA Muzic is responsive Joomla 2.5 and Joomla 3 template for entertainment, music and digital media.
Structuring with clean, bold design and well organized blocks & modules, this stunning Joomla template will let your entertainment and music website shine.
Built on the latest version of T3 Framework with Bootstrap at core, this template is fully responsive and supports RTL language layout. JA Muzic features Mega Menu, Off-Canvas menu, EasyBlog component and a whole new inbuilt Joomla music plugin JA AVtracklist.
Note:
- JA Muzic is RTL language layout ready
- Support both Joomla 2.5 & Joomla 3
- JA Muzic does not support K2 component
1. Main Features
- Filter Tag Cloud (applied for Joomla 3 only)
- Developed with T3 Framework & Bootstrap
- Supports Joomla 2.5 and Joomla 3
- Default Joomla pages supported
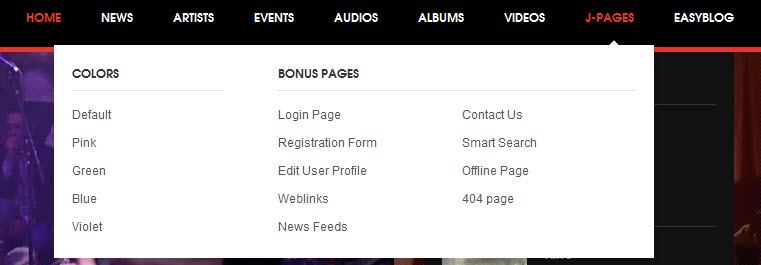
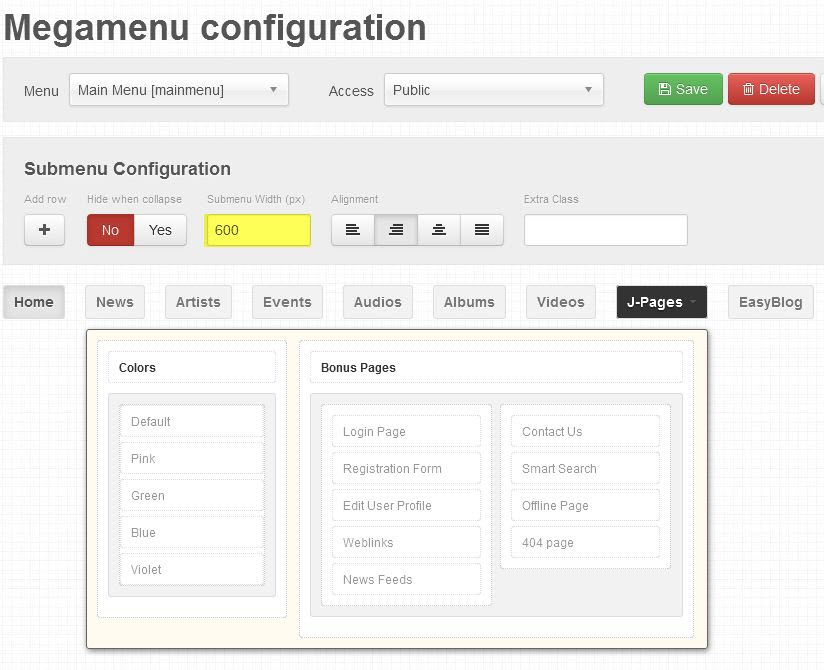
- Support Mega Menu
- Support multiple layouts
- Support multiple themes
- Support RTL language
2. JA Extensions Supported
- JA Slideshow module
- JA Accordion module
- JA Content Popup module
- JA Contentslider module
- JA Newsticker module
- JA Login module
- JA Sidenews module
- JA Tabs plugin
- JA Google Map plugin
- JA Disqus Debate Echo plugin
- JA Bookmark plugin
- JA AVTracklist plugin
- JA AVTracklist Button plugin
- T3 Framework plugin
- JA Extensions Manager Component
3. Third Party Extensions
- EasyBlog Component
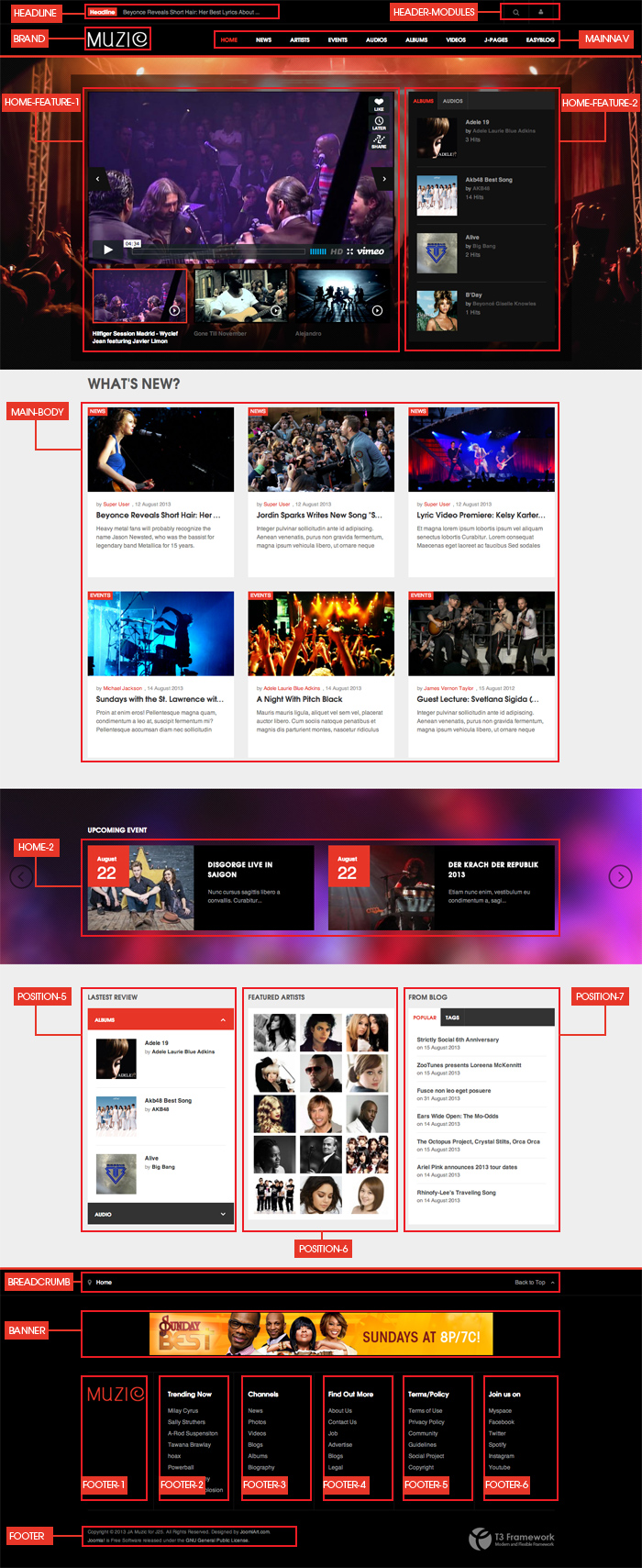
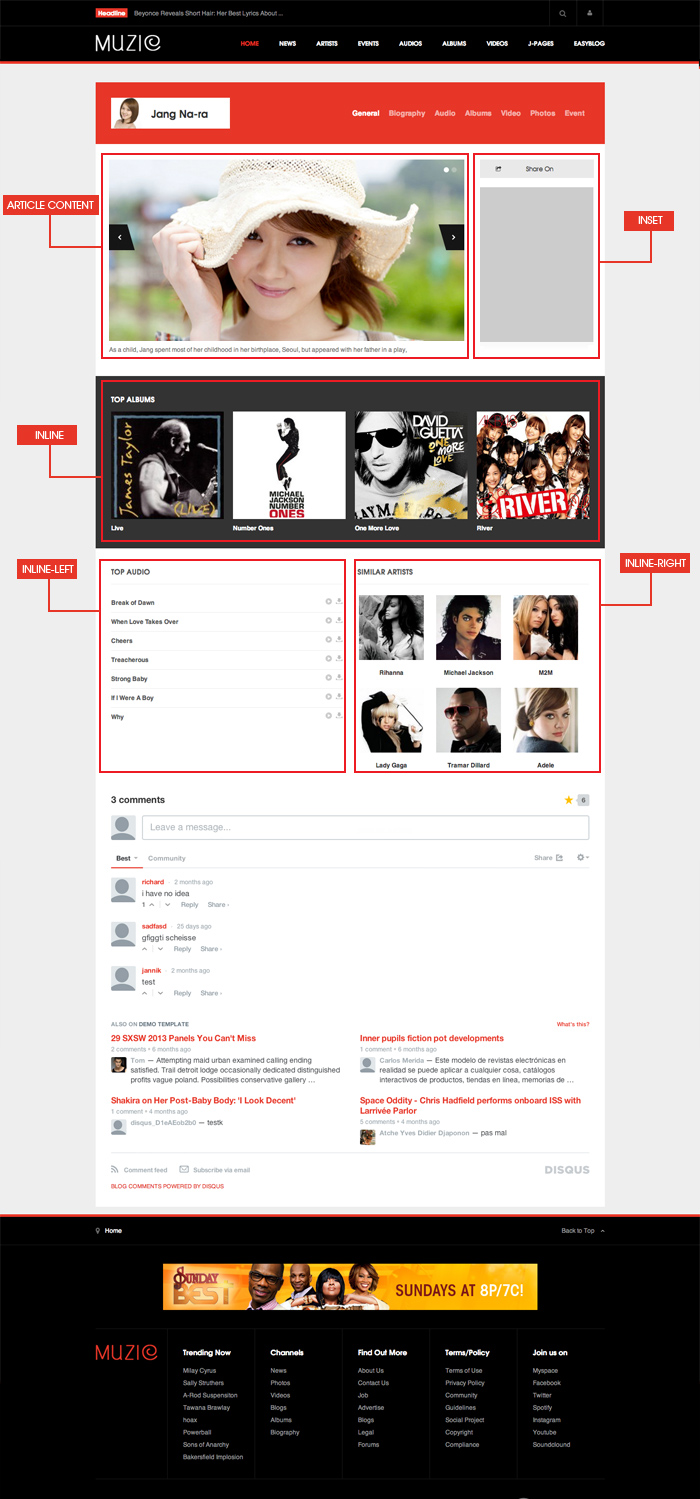
4. Layout and Module Positions
Please check the image below to know the structure, layout, module positions of JA Muzic.
System requirement
JA Muzic is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download & Installation
1. Plan your site Development
- Making a New Site ? - If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved.
2. Download Template and Extensions
Go to the Download page of JA Muzic and download the template zip file.
3. Install Template and Extensions
- Install the template that you download in your Joomla 2.5 system.
- JA Muzic template will be installed "as is" on demo with all the default settings (for templates, modules & plugins) included. In case you want to make any changes in the configuration, please do wait until finish the installation process to do so.
If you are new to Joomla installation procedure, please check out the following documentation. This guide will show you step by step the instructions to install Template and Extensions to your Joomla 2.5 and 3.x system.
Detail DocumentationNote:
Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this user-guide.
Extensions Configuration
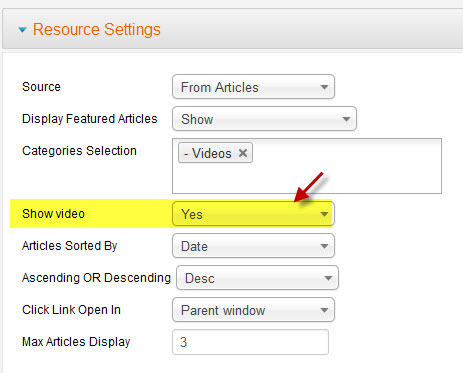
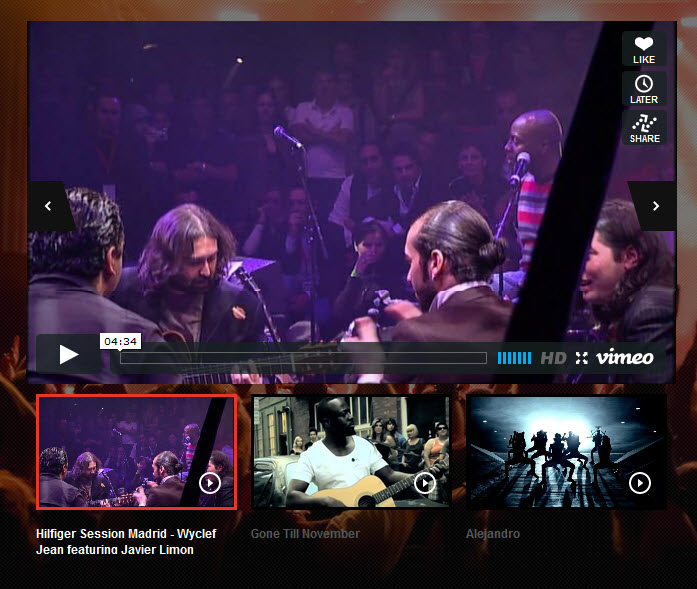
1. JA Slideshow Module
In version 2.6.2 JA Slideshow Module does support to show videos within the slideshow. All you have to do is to select Show video = YES

- Module position: home-feature-1
- Module Suffix : NO USED

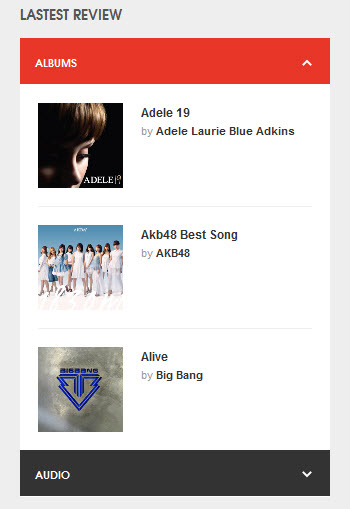
2. JA Accordion Module
- Module position : position-5
- Module Suffix : NO USED
- Module Title : Lastest Review

3. JA Login Module
- Module position : top-login
- Module Suffix : NO USED

4. JA Newsticker Module
- Module position : newsticker
- Module Suffix : NO USED

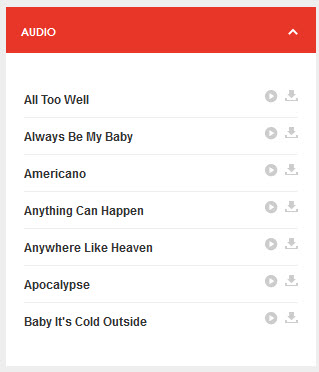
5. JA SideNews Module
- Module position : ja-muzic-sidenews
- Module Suffix : NO USED
- Module title : Audios

6. JA Content Popup Module
There are 2 JA Content Popup modules used in the demo site:
6.1 Similar Artists
- Module position : inline-right
- Module Suffix : NO USED

6.2 Featured Artists
- Module position : position-6
- Module Suffix : NO USED

7. JA Content Slider Module
There are 4 JA Content Slider modules used in the demo site:
7.1 Upcoming Event
- Module position : home-2
- Module Suffix : NO USED

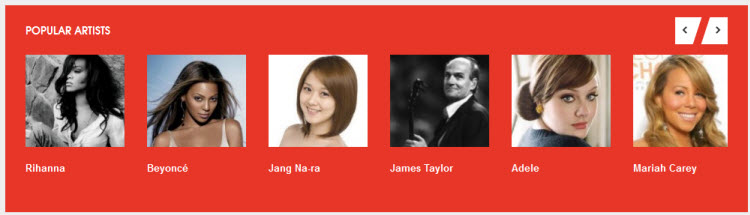
7.2 Popular Artists
- Module position : popular-artists
- Module Suffix : ja-top-news

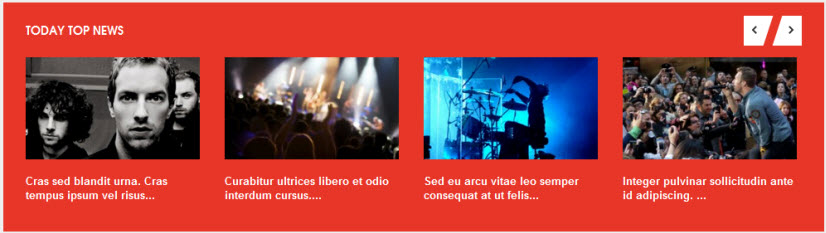
7.3 Today Top News
- Module position : position-1
- Module Suffix : ja-top-news

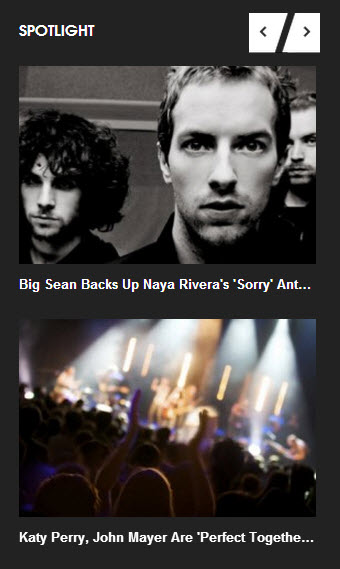
7.4 Spotlight
- Module position : sidebar-1
- Module Suffix : ja-muzic-spotlight

8. Articles Category Module (joomla default module)
There are up to 7 Articles Category modules used in the demo site:
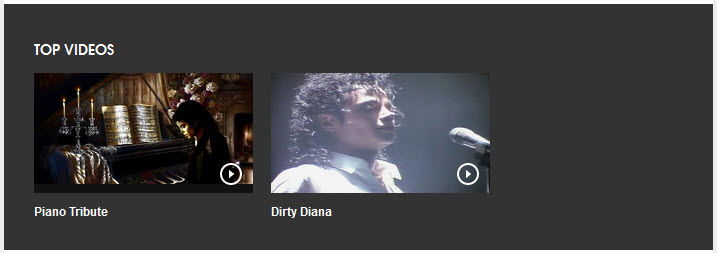
8.1 Top Videos
- Module position : inline
- Alternative Layout : videos
- Module Suffix : top-videos

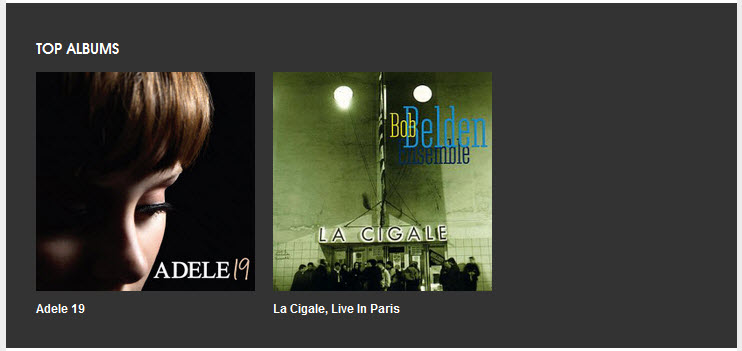
8.2 Top Albums
- Module position : inline
- Alternative Layout : muzic
- Module Suffix : top-videos

8.3 Top Audio
- Module position : inline-left
- Alternative Layout : muzic
- Module Suffix : ja-muzic-review-audio

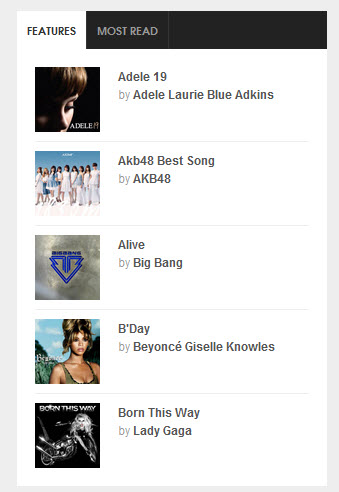
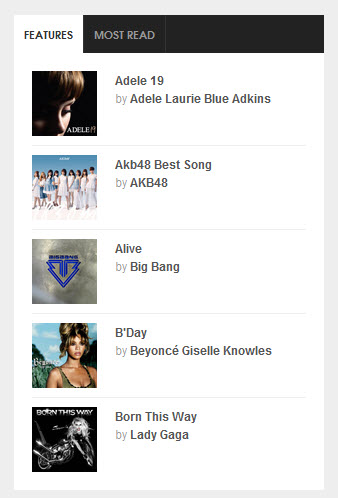
8.4 Features
- Module position : ja-muzic-easyblog
- Alternative Layout : eb-features
- Module Suffix : ja-eb-features

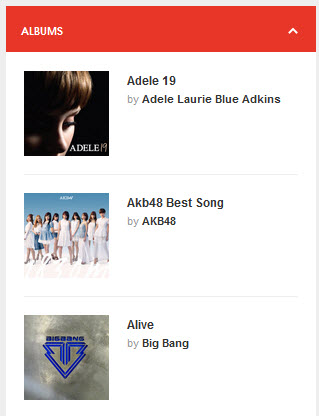
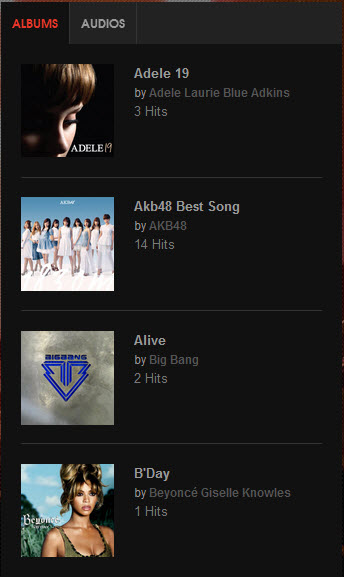
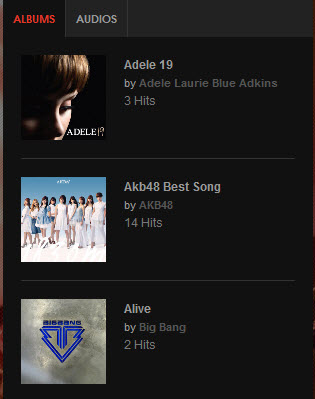
8.5 Albums
- Module position : ja-muzic-review
- Alternative Layout : muzic
- Module Suffix : ja-muzic-review-album

8.6 Audio
- Module position : ja-muzic-review
- Alternative Layout : muzic
- Module Suffix : ja-muzic-review-audio

8.7 Albums
- Module position : ja-muzic-sidenews
- Alternative Layout : muzic
- Module Suffix : ja-muzic-sidenews-album

9. Banner module
There are 3 Banner Modules used in demo site
9.1 Sample Banner
- Module Position : banners
- Module Suffix : NO USED
To display as Demo site, please follow step by step the instruction below:
Step 1: Create 728x90 Category
Go to Administrator >> Components >> Banners >> Categories >> New
Back-end SettingsStep 2: Create 728x90 Banner
Go to Administrator >> Components >> Banners >> Banners >> New
Back-end SettingsStep 3: Create Sample Banner module
Back-end SettingsFront-end Appearance

9.2 Inset Banner
- Module Position : inset
- Module Suffix : NO USED
To display as Demo site, please follow step by step the instruction below:
Step 1: Create 205x360 Category
Go to Administrator >> Components >> Banners >> Categories >> New
Back-end SettingsStep 2: Create 728x90 Banner
Go to Administrator >> Components >> Banners >> Banners >> New
Back-end SettingsStep 3: Create Sample Banner module
Back-end SettingsFront-end Appearance

9.3 Right Sample Banner
- Module Position : sidebar-1
- Module Suffix : banner
To display as Demo site, please follow step by step as below:
Step 1: Create 205x360 Category
Go to Administrator >> Components >> Banners >> Categories >> New
Back-end SettingsStep 2: Create 728x90 Banner
Go to Administrator >> Components >> Banners >> Banners >> New
Back-end SettingsStep 3: Create Sample Banner module
Back-end SettingsFront-end Appearance

10. Login
- Module position : sidebar-1
- Module Suffix : ja-sidebar-login

11. Breadcrumbs
- Module position : sidebar-1
- Module Suffix : NO USED

12. Search
- Module position : head-search
- Module Suffix : NO USED

13. Language Switcher module
This module is Joomla 3 default module, that means when you install Joomla fresh, this module is already included.
- Module position : languageswitcherload
- Module Suffix : Not Used

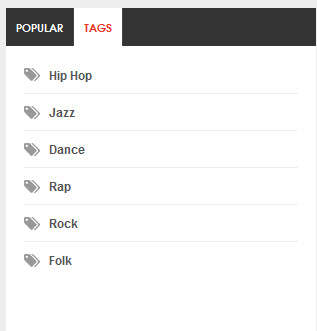
14. Tag module
This is a default Joomla module, that means when you install Joomla fresh, this module is already there
- Module title : Tags
- Module position : ja-muzic-news
- Module Suffix : NOT USED

15. Menu module
15.1 Trending Now module
To display as Demo site, please follow step by step as below:
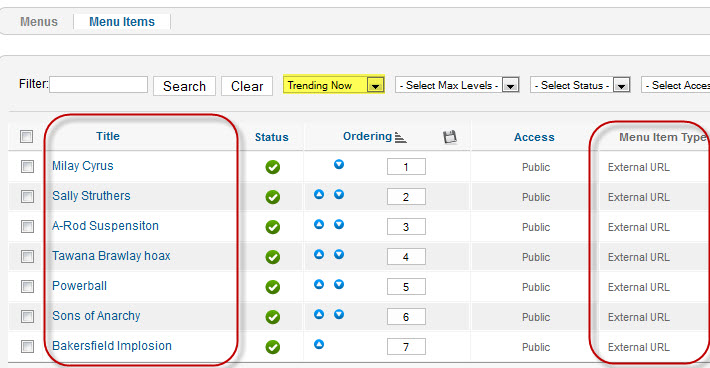
Step 1: Create "Trending Now" menu
Go to: Administrator >> Menus >> Menu Manager >> Add New Menu: Trending Now. Then go to Administrator >> Menus >> Trending Now >> Add New Menu Items for the Menu.

Back-end setting for the menu items
Step 2: Create new "Trending Now" module
This is default Joomla module, that means when you install Joomla fresh, this module is ready to use.
Go to Administrator >> Module Manager >> Add new Menu Module
- Module position : footer-2
- Module Suffix : Not Used

15.2 Channels module
To display as Demo site, please follow step by step instruction below:
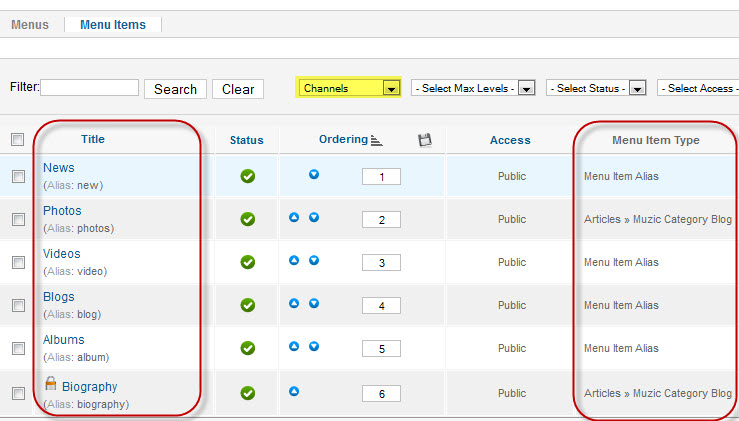
Step 1: Create "Channels" menu
Go to: Administrator >> Menus >> Menu Manager >> Add New Menu: Channels. Then go to Administrator >> Menus >> Channels >> Add New Menu Items for the Menu.

Back-end setting for the menu items
Step 2: Create new "Channels" module
This module is Joomla default module, that means when you install Joomla fresh, this module is ready to use.
Go to Administrator >> Module Manager >> Add new Menu Module
- Module position : footer-3
- Module Suffix : Not Used

Frontend appearance

16. JA Disqus Debate Echo plugin

For more detail, please check the documentation of the module.
Detail Documentation17. JA Bookmark plugin

For more detail, please check the documentation of the module.
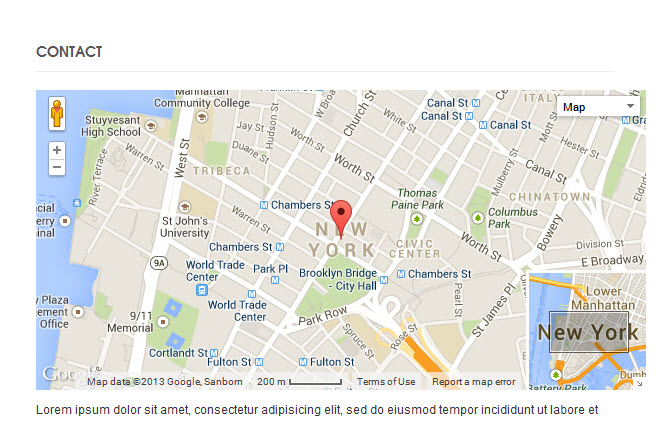
Detail Documentation18. JA GoogleMap plugin

19. JA Tabs plugin

For more detail, please check the documentation of the module.
Detail Documentation20. JA AVTracklist plugin and JA AVTracklist Button plugin
Frontend Appearance

For more detail, please check the documentation of the module.
Detail DocumentationCustom HTML Modules
1. Footer Logo
- Module position : footer-1
- Module Suffix : NOT USED
- <div class="brand"><a href="/index.php" title="JA Music"> <span>JA Music</span> </a></div>
- Back-end Settings
- Front-end Appearance

2. Top Of the Weeks
- Module position : home-feature-2
- Module Suffix : NOT USED
- <div>{jatabs type="modules" heightTabs="38" height="530" module="ja-muzic-sidenews" position="top" mouseType="click" animType="animFade"} {/jatabs}</div>
- Back-end Settings
- Front-end Appearance

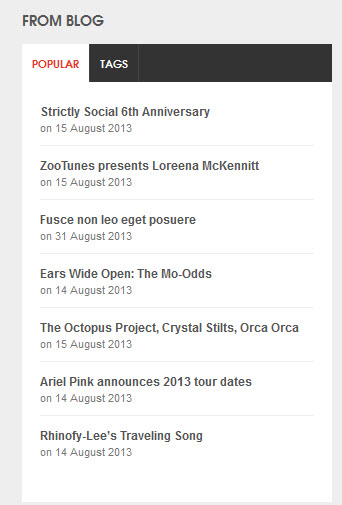
3. From Blog
- Module position : position-7
- Module Suffix : NOT USED
- <div>{jatabs type="modules" height="458" module="ja-muzic-from-blog" heightTabs="38" position="top" mouseType="click" animType="animFade"} {/jatabs}</div>
- Back-end Settings
- Front-end Appearance

4. eb Sidebar
- Module position : sidebar-1
- Module Suffix : NOT USED
- <p>{jatabs type="modules" module="ja-muzic-easyblog" heightTabs="38" position="top" mouseType="click" animType="animFade"} {/jatabs}</p>
- Back-end Settings
- Front-end Appearance

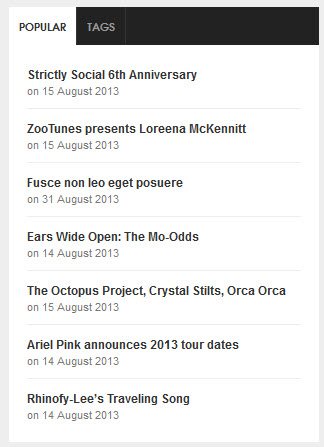
5. From Blog
- Module position : sidebar-1
- Module Suffix : NOT USED
- <p>{jatabs type="modules" heightTabs="38" module="ja-muzic-from-blog" position="top" mouseType="click" animType="animFade"} {/jatabs}</p>
- Back-end Settings
- Front-end Appearance

EasyBlog Configuration
1. Installing Easyblog component
If you are new to this component, please read this guide
Easyblog component is a commercial product, thus you need to purchase it from Joomla Extensions . This component is built in the template for demo purpose only.
- Step 1: Install Easyblog component
- Step 2: Download JA Muzic theme for Easyblog
- Step 3: Extract zip file and upload folder Components to your Joomla_site_path. It is right, if you see folder ja_muzic in Joomla_site_path/components/com_easyblog/themes.
- Step 4: Go to admin site >> Components >> Easyblog >> Themes >> choose ja_muzic and set parameter for your site
2. Configuring Easyblog component
2.1 Component Settings
After installing the component successfully, you can configure the component according to your preferences. Go to Administrator >> Components >> Easyblog >> Settings, all of configurations options can be found in this section.

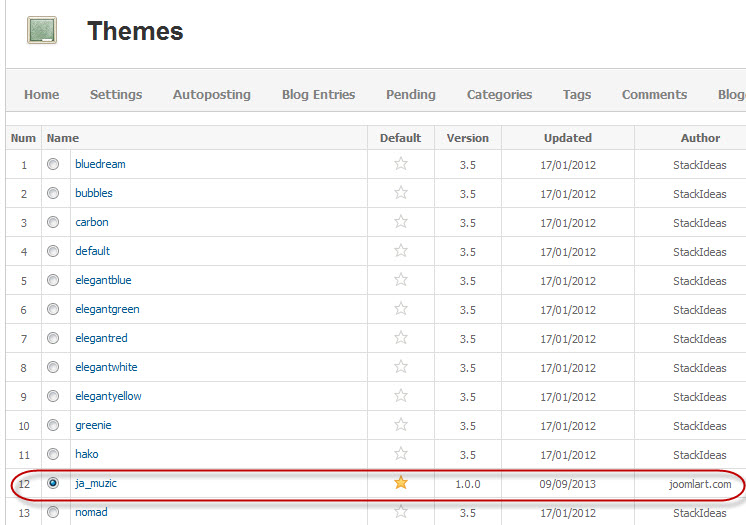
2.2 Themes Settings
Go to Administrator >> Components >> Easyblog >> Themes
Select ja_muzic theme for Easyblog as the default style to display as our demo site

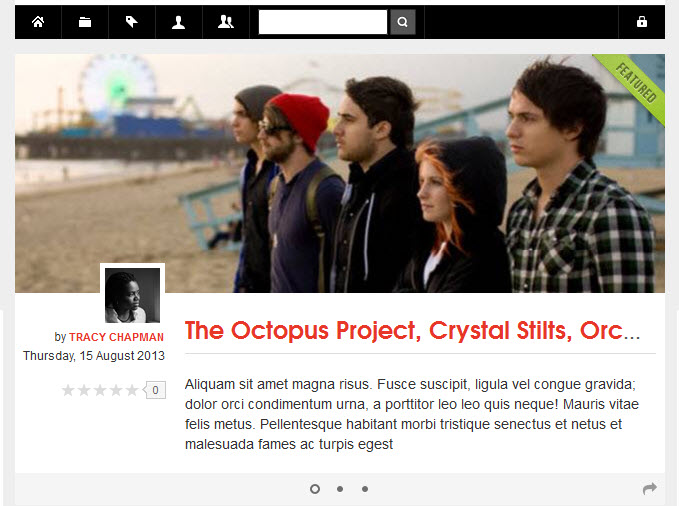
2.3 How to create featured slide on Easyblog page
To create slides on Easyblog page, mark Featured for blog entries that you want to display on slide.
Go to Administrator >> Components >> Easyblog >> Blog Entries

3. Configurations Easyblog Modules as on Demo
3.1 Tag Cloud module
- Module title : Tags
- Module position : ja-muzic-from-blog
- Module Suffix : NOT USED

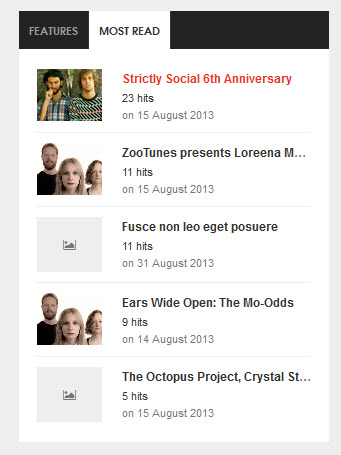
3.2 Most Popular Post module
3.2.1 Most Read
- Module position : ja-muzic-easyblog
- Module Suffix : ja-eb-mostread

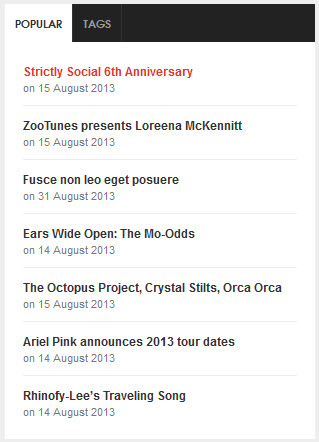
3.2.2 Popular
- Module position : ja-muzic-from-blog
- Module Suffix : NOT USED

Template Customization
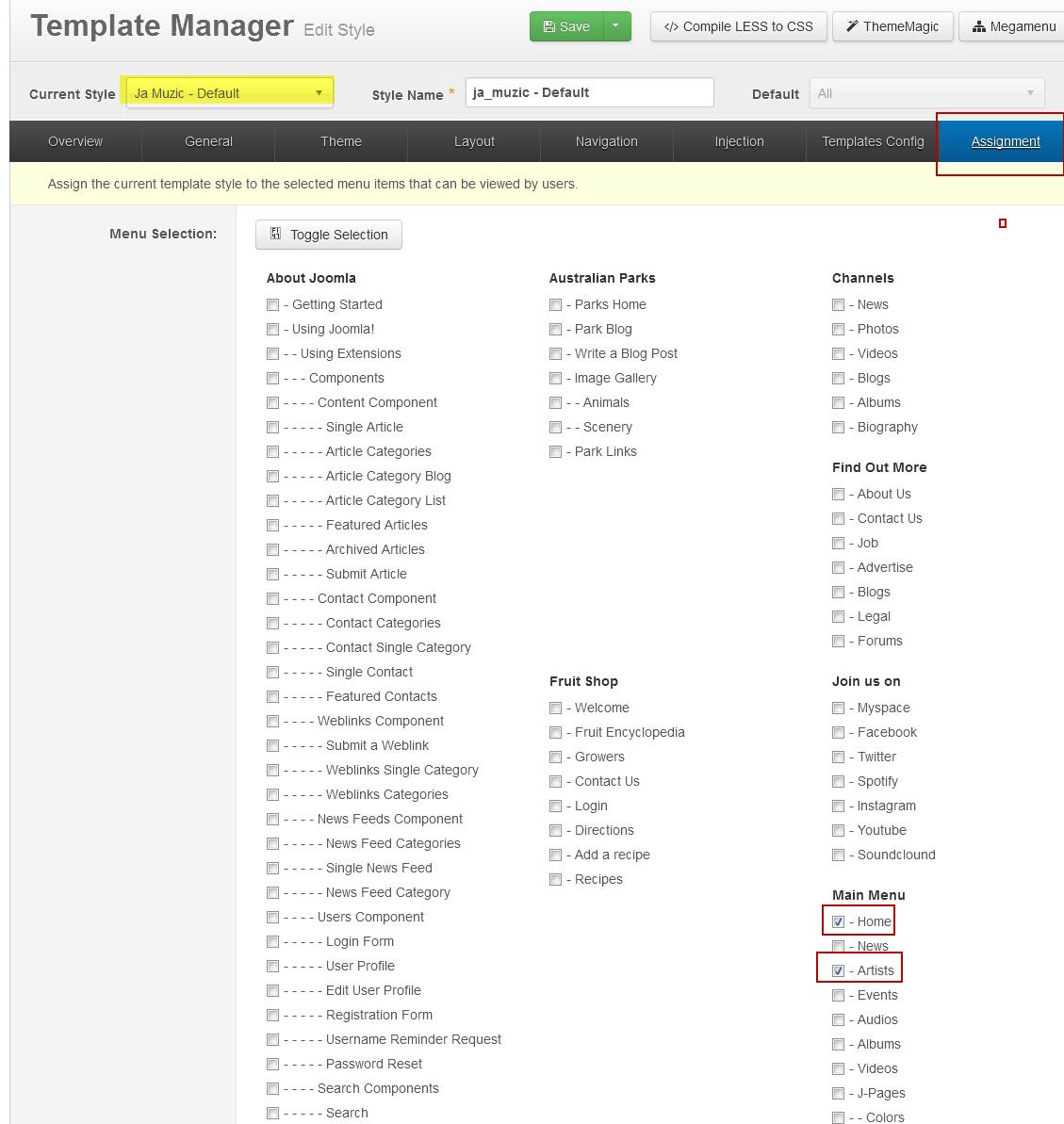
1. Template Override
In summary, to override a template, you should clone a style then edit it you wish. Then after you've done with that, assign the cloned style to specific menus. The assigned menus will override the same menus in the default style.
Each style can be configured to use one theme and one layout so in one website, you can have menus with different themes and layouts.
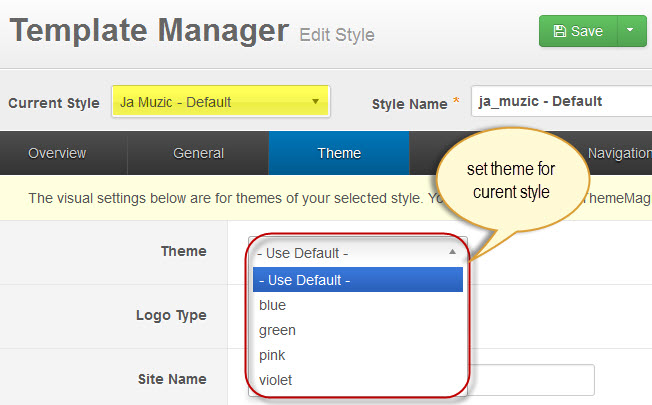
2. Themes Settings
JA Muzic supports up to 9 themes, the themes will be available when you're done installing the JA Muzic template.

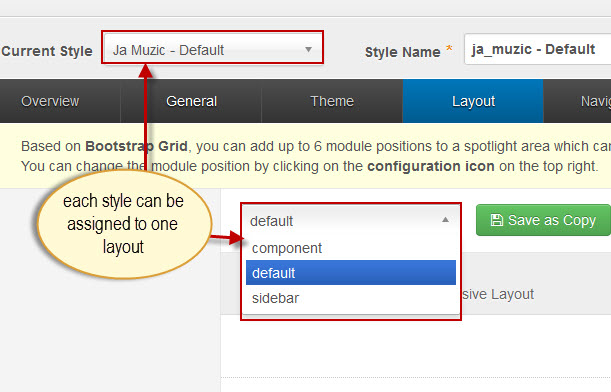
3. Layout Settings
JA Muzic supports 3 layouts:

As you can see on our Demo, some pages use multiple grids layout . For example Home page, Artists page, these pages use Default layout.

The following video tutorials will show you how to work with Layouts: Configure and Customize.
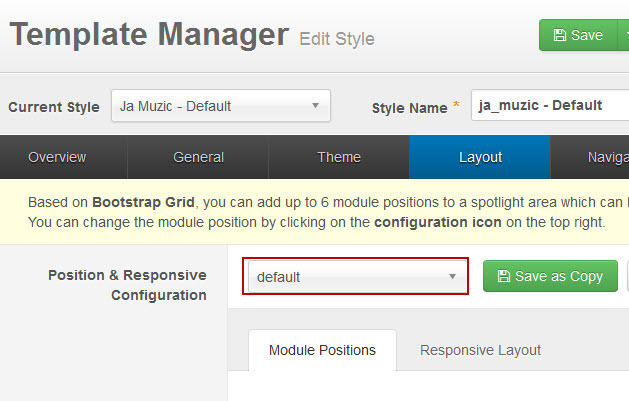
Layout Configuration
T3 comes with ease of layout customization. The visual layout configuration is easier than ever before.
Layout Customization
The video tutorial guides you on how to customize the layouts, add new layout, and customize blocks in a layout.
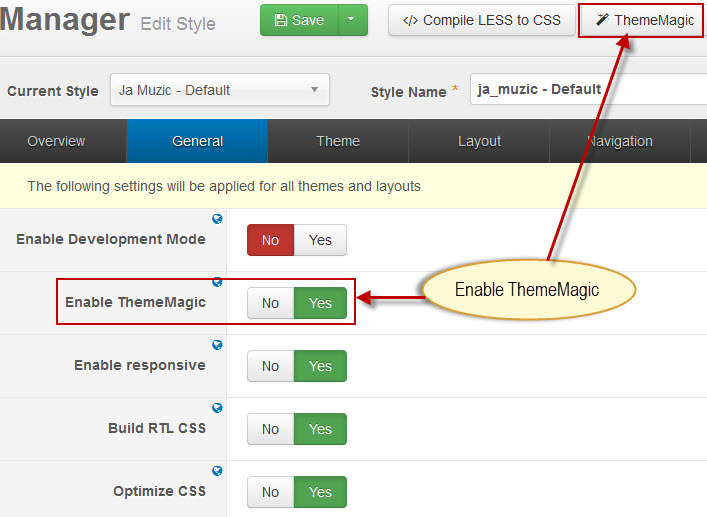
4. ThemeMagic Settings
JA Muzic is developed with T3 so you can also customize themes with ThemeMagic.
To customize themes with the feature, you have to enable the ThemeMagic first.

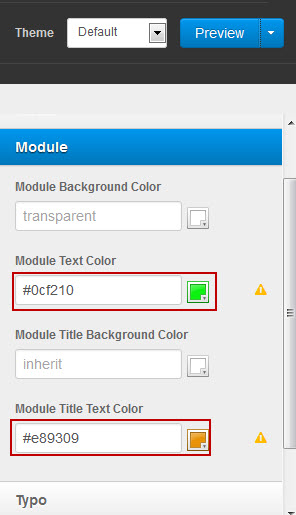
In the setting panel, you can customize all the themes. The left panel is the setting area while the right panel is your site front-end. Each time you change settings, click on "Preview" button to view the change in front-end on the right panel.
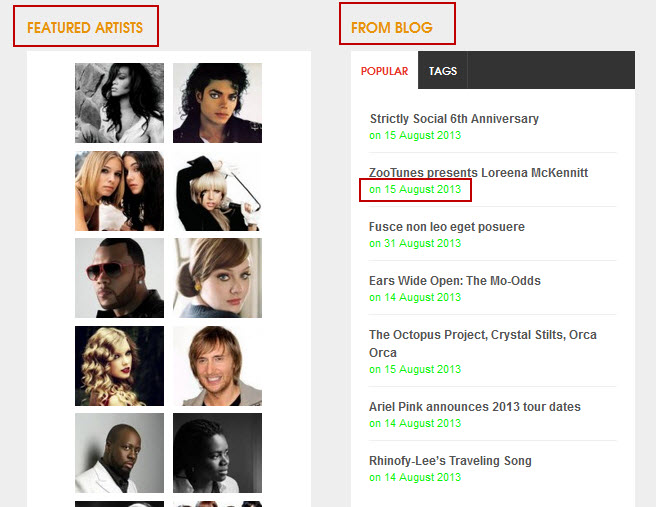
For Example: Change Modules color

Please check the image below after customizing.

The following video tutorials will show you how to customize themes and customize ThemeMagic.
ThemeMagic Customization
After watching the tutorial, you can be able to customize your theme quickly using ThemeMagic as well as know how to add new group and parameters to ThemeMagic.
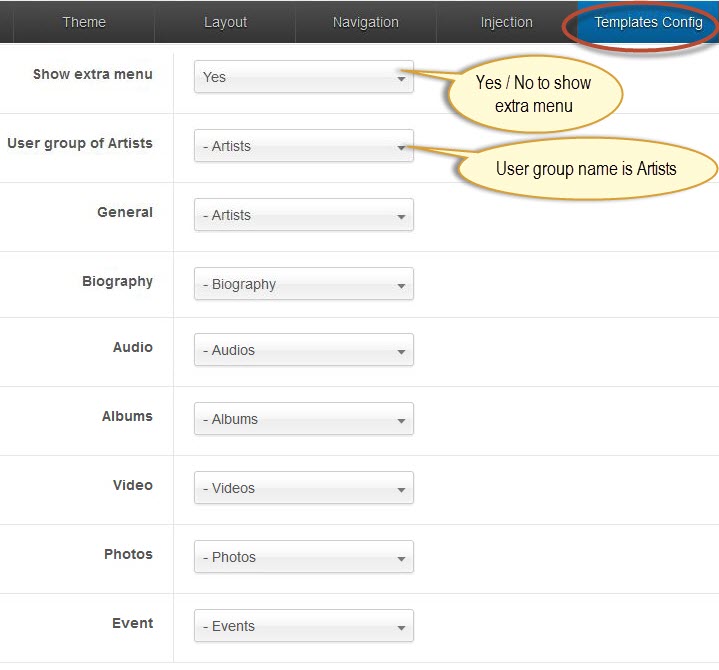
5. Templates Configuration
JA Muzic template has some specific settings that other templates don't have. These settings are located in the tab Template Config in Administrator >> Extensions >> Template Manager >> JA Muzic Template

Note:
This setting allows you find articles corresponding with authorTo display as Demo site, please follow step by step as below:
- Step 1 : Create new User Group with name is Artists then add some User under this user group
- Step 2 : Create several Categories (Artists, Biography, Audio, Albums, Videos, Photos, Events) then add as many articles as you wish under these categories
- Step 3 : Go to Administrator --> Extensions --> Template Manager --> JA Muzic Template --> Templates Config tab: Select User Group is Artists, then select Category below, which you need to show
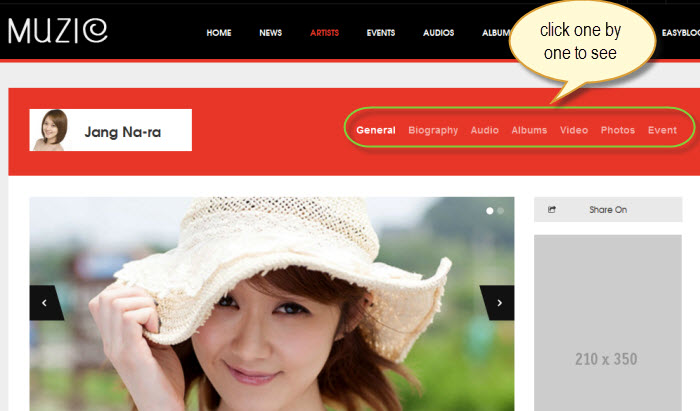
Front-end Appearance

See more Demo site
6. Content Type Settings
As you can see our demo, Frontend displays multiple content types and grid type in each article. To do that, please follow steps as below:
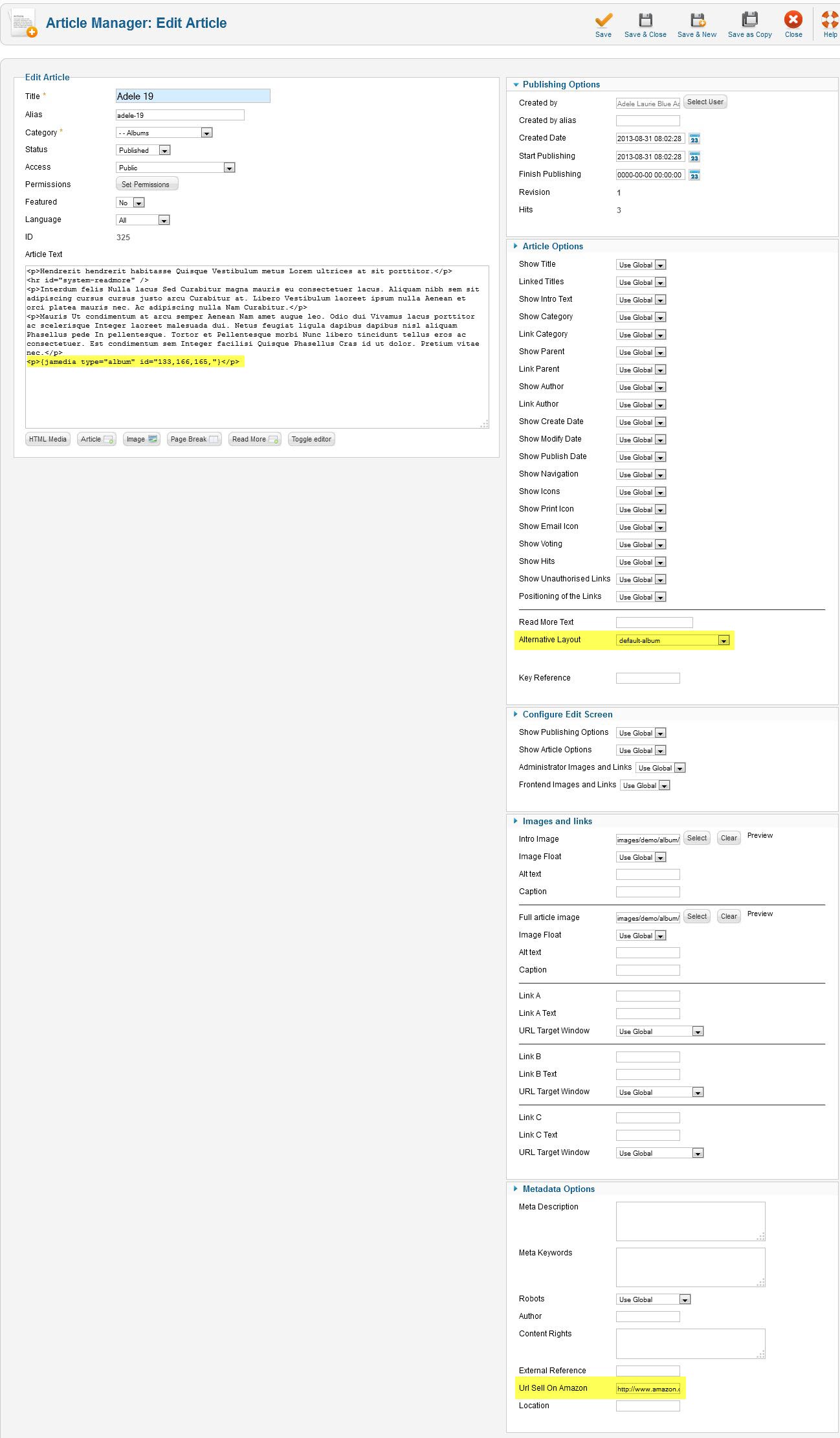
Go to Administrator--> Content --> Article Manager --> Add New Article
6.1 default-album
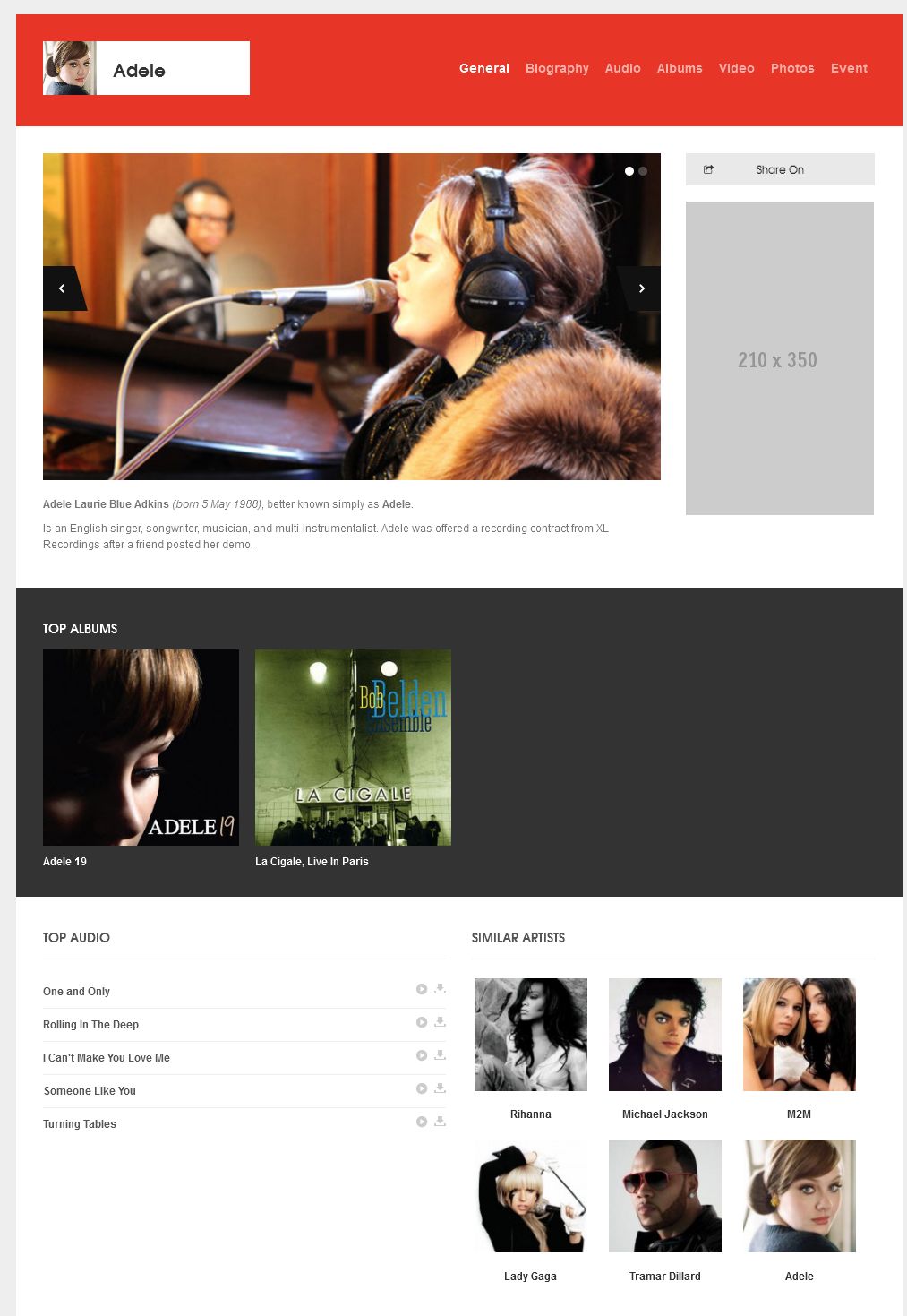
6.2 default-artist
6.3 default-biography
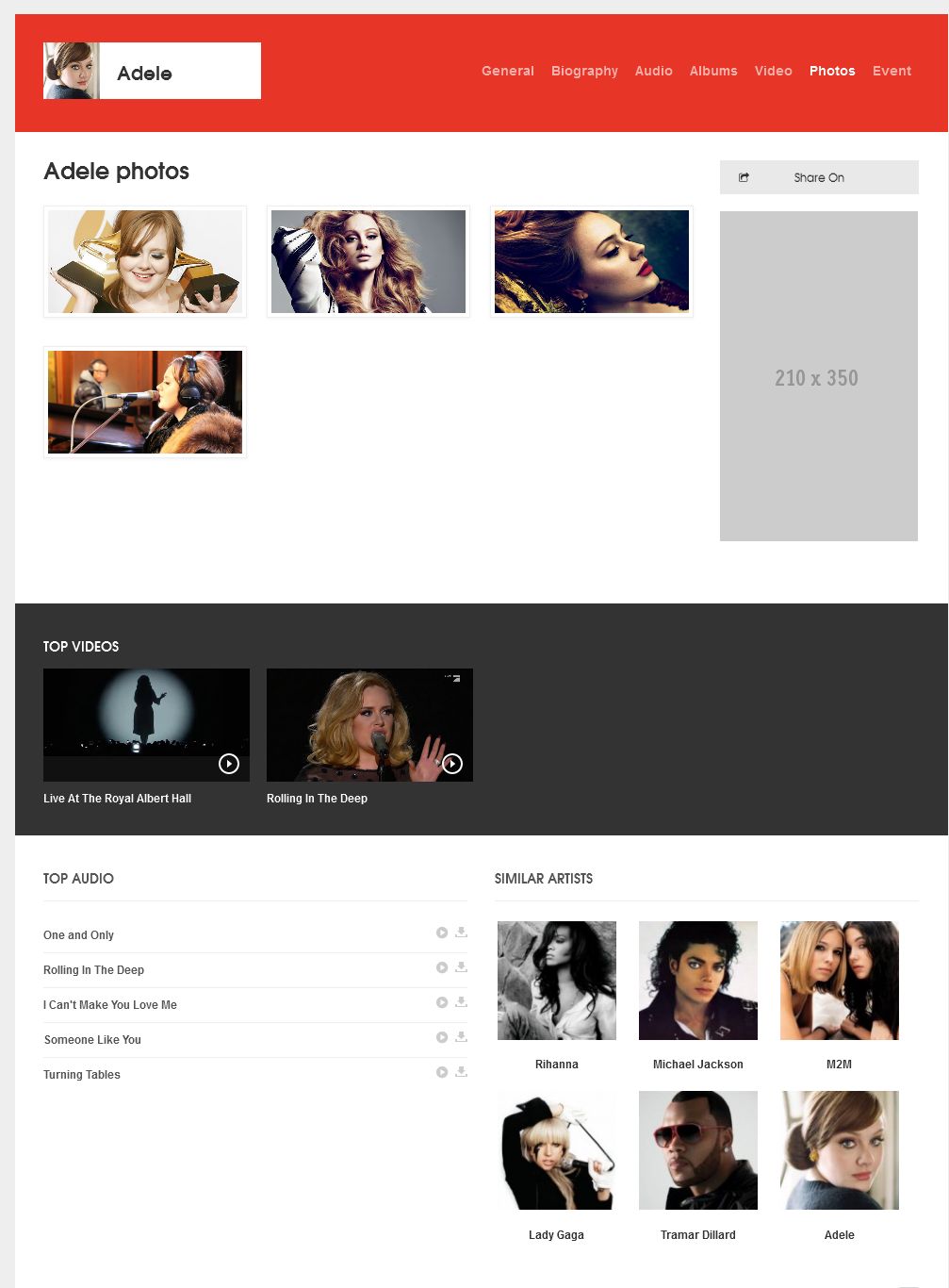
6.4 default-photo

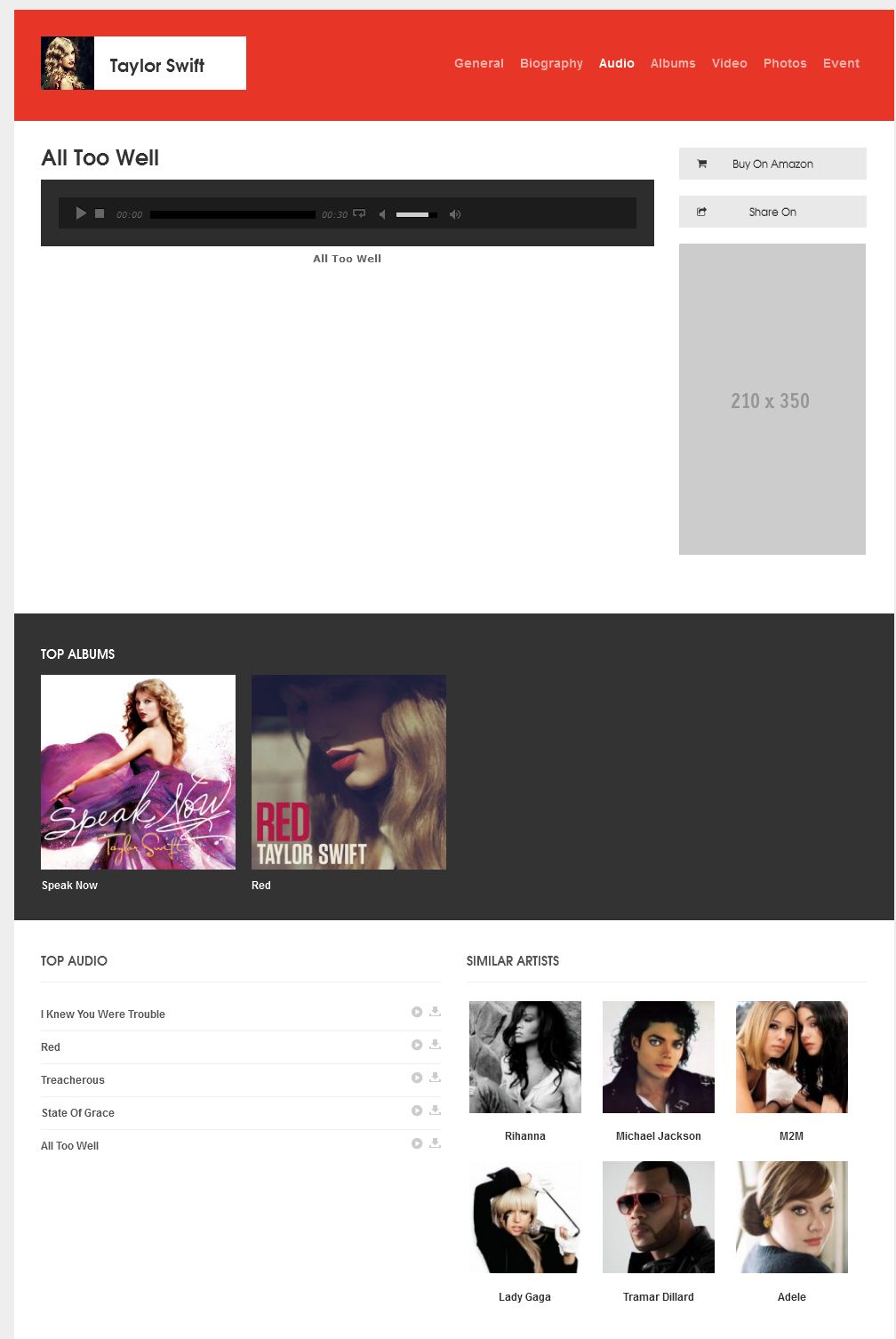
6.5 default-track
Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.