Performance or loading speed is one of the most important factor when it comes the success of a website. And to make your website smaller and faster to load, optimizing JavaScript (JS) and CSS code is a must step.
It becomes super easy to optimize JavaScript (JS) and CSS optimization using new T4 Joomla template framework where it is built as options and user can enable or disable with one click.
In this blog post, we will focus on showing how to enable JavaScript (JS) and CSS optimization option and how it helps improve your site performace with real testing with popular website performance checking tools: Google PageSpeed Insights, Pingdom.

What is JavaScript (JS) and CSS Optimization ?
In short, JS and CSS optimization is the process of making your website smaller and faster to load by minifying the JS and CSS codes.
The JS and CSS optimization includes:
- Removes whitespace
- Combine T4 Framework JS and CSS files and relement Joomla JS, CSS files.
- Remove unnecessary and redundant JS, CSS codes
- Optimize/shorten comment programming patterns.
Optimize JavaScript (JS) and CSS is super easy in T4 Joomla template framework:
The new modern T4 framework comes with built-in CSS and JS optimization options that will remove unnecessary and redundant codes in CSS, JS files to reduce file size & combine CSS and JS files to decrease file size number of requests will be decreased and page load speed will be faster.
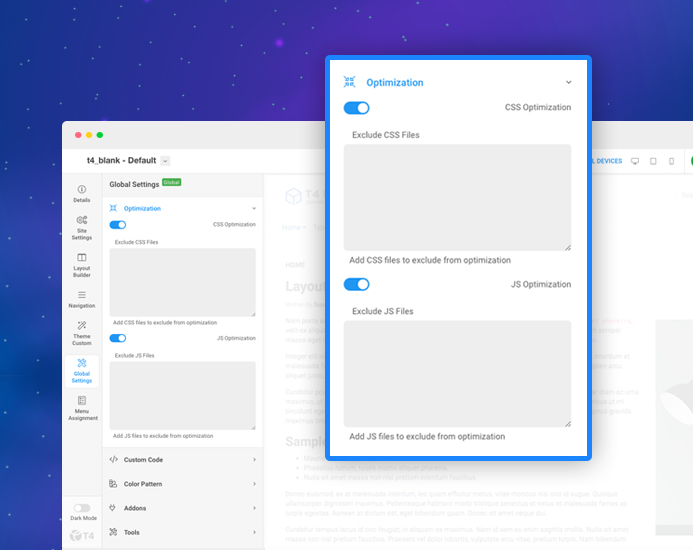
To enable this option, from T4 template style setting panel, open the Global Settings > Optimization and turn on CSS and JS Optimization options then save.

Enable CSS Optimization and JS Compression - T4 Framework
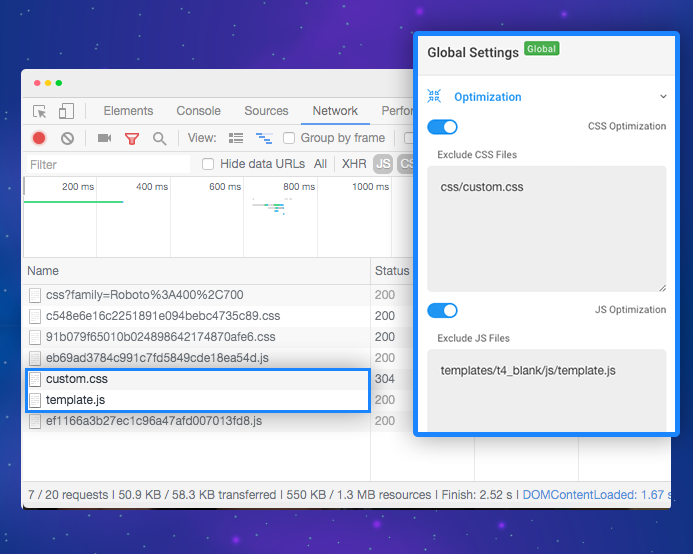
How to exclude specific JS and CSS files from compression ?
T4 framework will give you full control over the optimization and compression tool. If any of CSS and JS file you do not want to compress, You can exclude the file with built-in excluding CSS and js toolbox.
You can add full path to the JS, CSS files or add shorten path.

Exclude CSS and JS files from compression
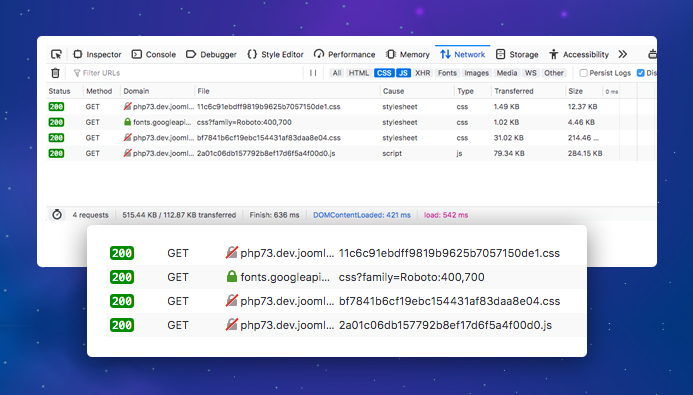
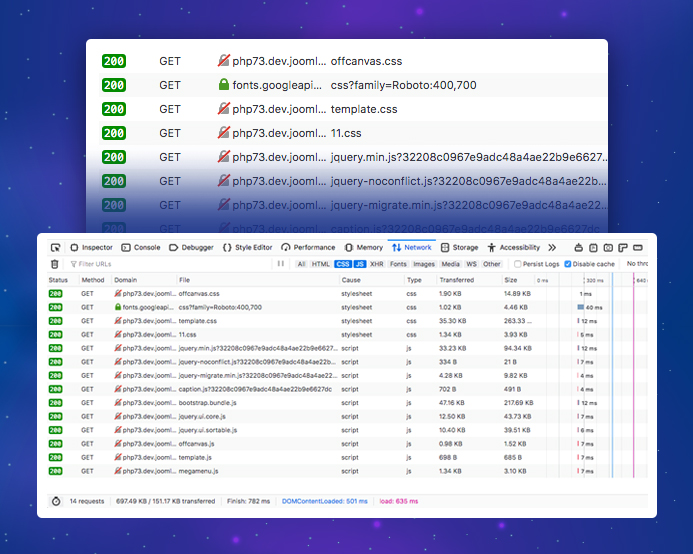
Compare page loading speed when JS and CSS optimization is on and off:
When the optimization is in enabled, the page loading speed will be faster and the browser will load the files faster.

JS and CSS optimization is enabled

JS and CSS optimization is disabled
Page score tested with Google PageSpeed Insights and Pingdom:
Page loading helps you to give better experience to visitors and also improve your SEO score. You can test the page load speed using different online tools. We recommend 2 popular tools: Google PageSpeed Insights and Pingdom.
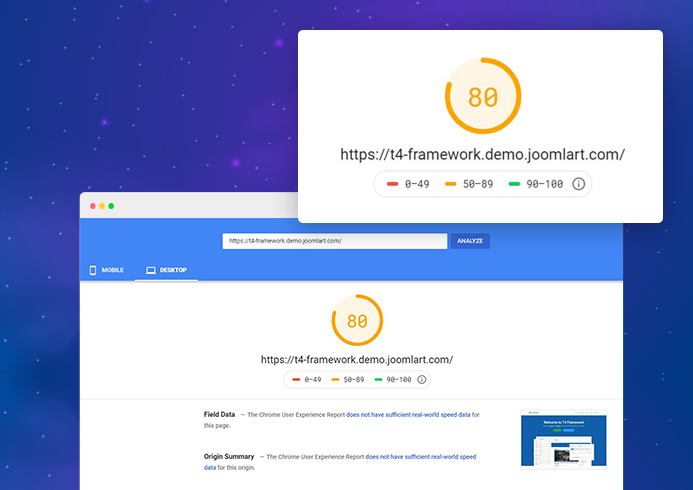
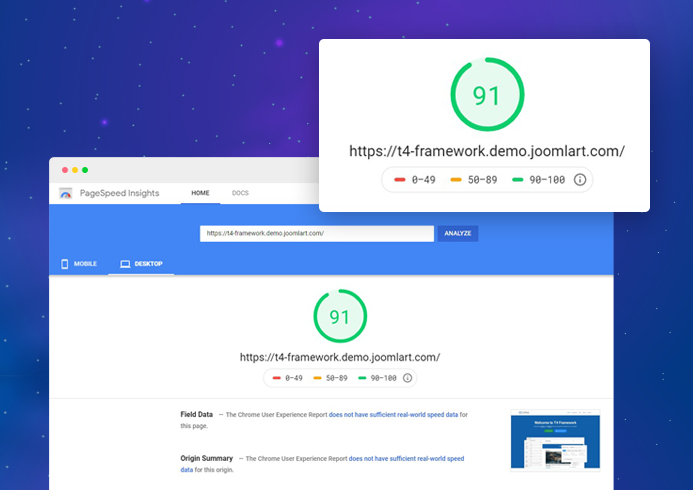
1. Google PageSpeed Insights

When CSS and JS optimization is disable

When CSS and JS optimization is enabled
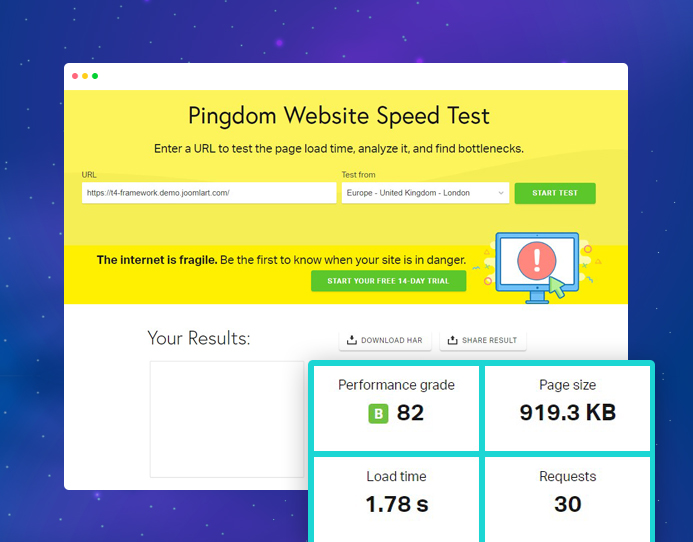
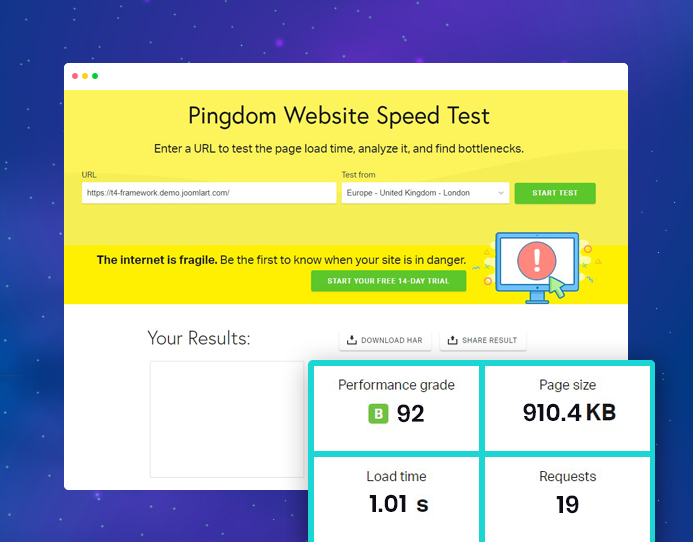
2. Pingdom:

When CSS and JS optimization is disable

When CSS and JS optimization is enabled

