Hi,
We would like to announce release of T4 Framework BETA 2 with following major updates:
- Inbuilt SASS customization tool
- Improvement for Color Palettes
- Codebase optimization
T4 Framework is our completely new Joomla template framework. It is a modern, flexible and highly customizable framework.

T4 Joomla Template Framework BETA 2 updated
T4 Joomla Template Framework BETA 2:
New features and improvements
1. Inbuilt SCSS customization tool
T4 Framework comes with super powerful and friendly admin panel with built-in tools to help user manage their website easier as well as customize theme and style using theme settings.
We also offer multiple ways to customize CSS and SCSS with built-in tools in the Tools working panel.
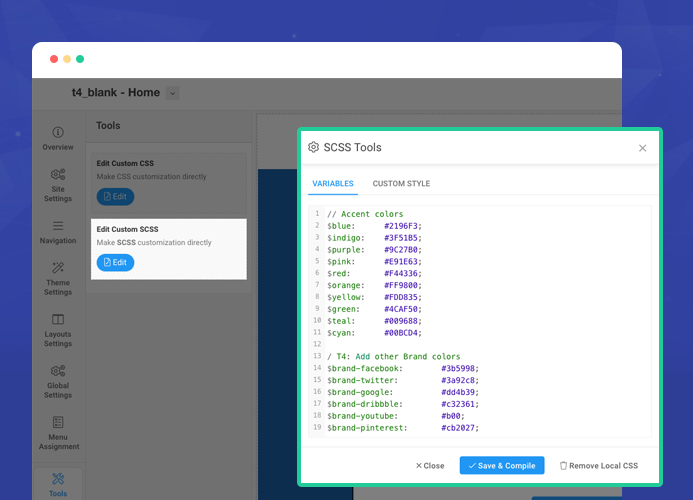
Customize SCSS variables
You can override the default variables in the Variables customization editor.

SCSS Variables customization tool
By default, you can view the default variables in the file:
templates/t4_blank/scss/_variables.scss
Find the variables you want to override and add to the editor. You can also define new variables.
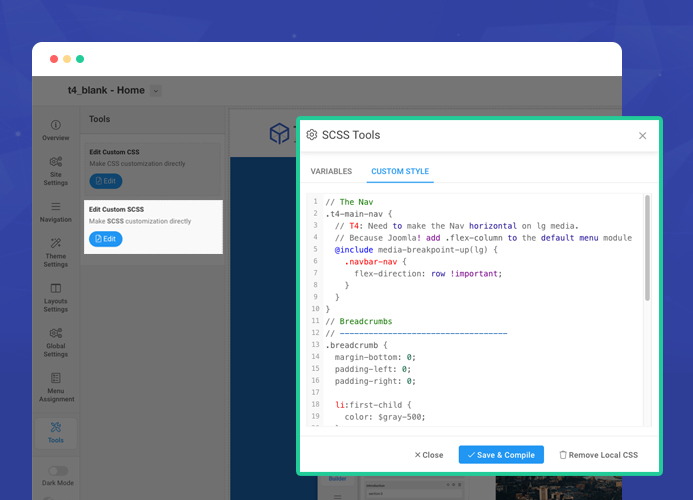
Customize SCSS
You can also customize SCSS in the CUSTOMIZE STYLE editor.

SCSS style customization tool
Once done, hit the Save & Compile then the custom SCSS will be saved and also compiled to CSS.
FAQs:
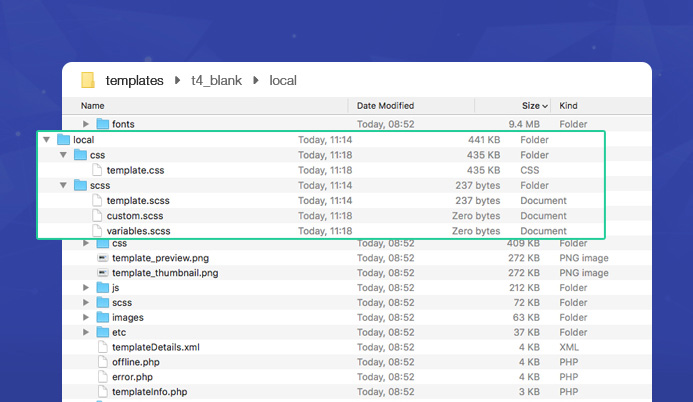
Where overridden variables and customized SCSS are stored ?
#1: The overridden variables is stored in the file:
templates/t4_blank/local/scss/variables.scss
#2: The customized SCSS is stored in the file:
templates/t4_blank/local/scss/custom.scss

After compiled to CSS, what file the customized style is stored in ?
All the overridden variables and customized SCSS after compiled to CSS will be stored in the file:
templates/t4_blank/local/css/template.css
What happen when I click on the button "Remove Local CSS" ?
The compiled CSS file templates/t4_blank/local/css/template.css will be completely removed.
The custom SCSS will get lost after update template ?
No, all the customized SCSS are stored in "local" folder and this folder is not included in template folder by default so when upgrading template, the folder is not overridden.
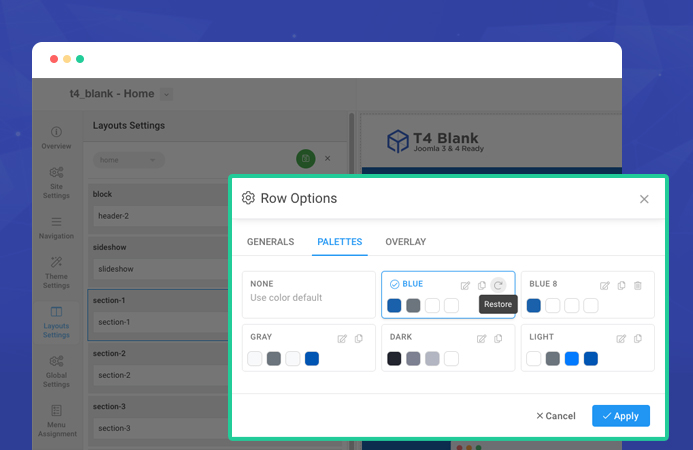
2. Color palettes improvement
Color palettes is built to help user customize style faster and easier when building layout. Each color palettes is a set of color setting: background color, text color, link color, link hover color.
For each template, there is a set of default color palettes, .

Color palettes settings restore
User has full control of color palettes:
- Select color palettes for current section
- Edit any color palettes
- Clone any color palettes
- Delete color palettes (only cloned items)
- Revert to default setting for default color palettes
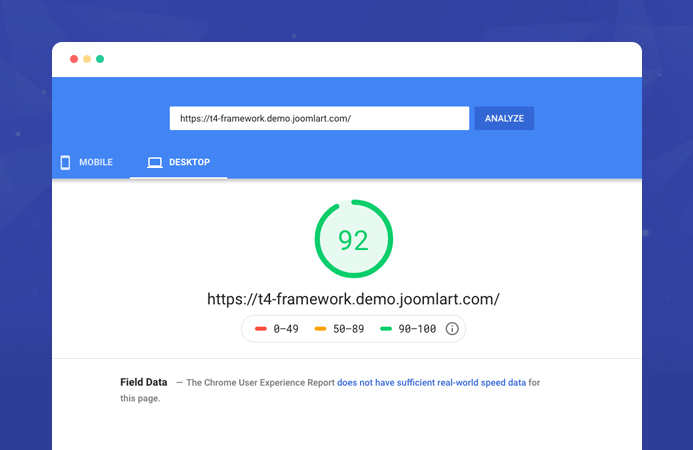
3. Codebase and performance optimization
Besides adding more features and improvements, we already started working on the codebase optimization and performance as they are the core of the new framework.

Optimized codebase and performance

