Last week, we released first preview of T4 Joomla template framework, the powerful and advanced responsive template framework for Joomla. We got lots of good feedbacks, features suggestion and of-course bugs report, our development team have implemented almost the requests, rest has been added to the plan. And today, we are releasing update version - T4 Framework Preview 2 with following major new features:
- Off canvas menu support
- Color Palettes
- Admin panel dark theme
- Layout position preview
- Enable / Disable dev mode
- Local folder for override template
- Extra fields support

T4 Joomla Template Framework preview 2 released
T4 Joomla Framework Preview 2 New features:
The all new, modern and flexible Joomla template framework
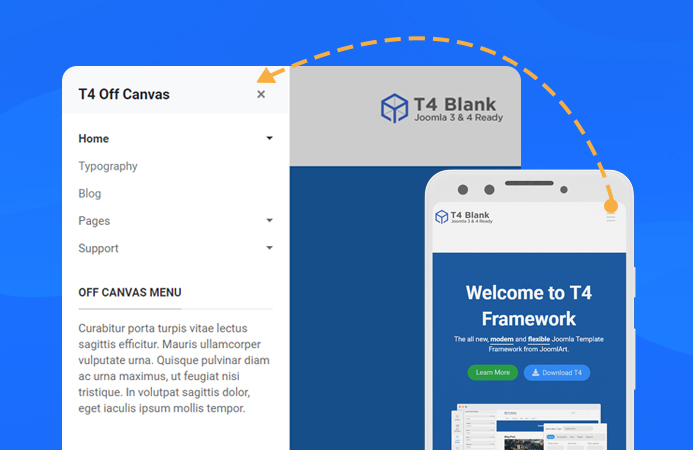
1. Supports Off-canvas menu
Building good navigation for your website is now SIMPLE with T4 Joomla template framework. The inbuilt navigation configuration panel includes Megamenu builder (that was introduced in first preview) and Off-canvas menu. Off-canvas menu is primary navigation pattern for mobile layouts and even in some desktop layouts.

Now supports Off-canvas menu
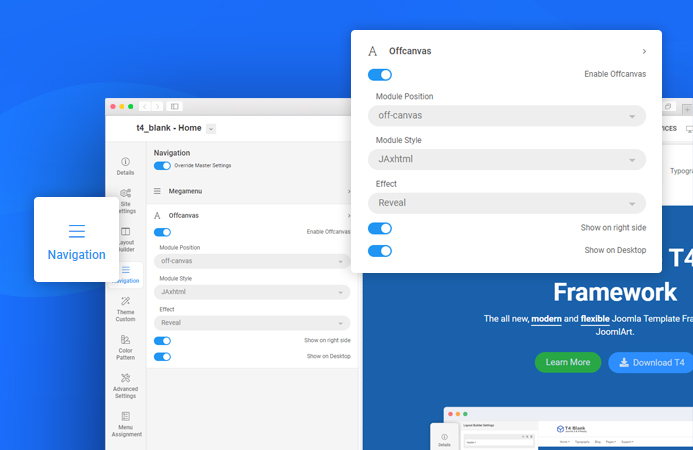
How to enable Off-canvas menu in T4 framework?
In the Navigation menu, open and enable Off-canvas option. Then set module position where content of modules assigned to this position will be shown in the Off-canvas.

Off-canvas menu configuration
Show Off-canvas on left or right side
By default, the off-canvas is displayed on left side of your site. But you can enable option Show on right side to display Off-canvas on right side.
And other options:
- Supports multiple animation:
- Slide in on top
- Reveal
- Push
- Slide along
- Reverse slide out
- Rotate pusher
- 3D rotate in
- 3D rotate out
- Scale down pusher
- Scale up
- Scale & Rotate pusher
- Open door
- Fall down
- Delayed 3D rotate
- Enable or disable Off-canvas in desktop
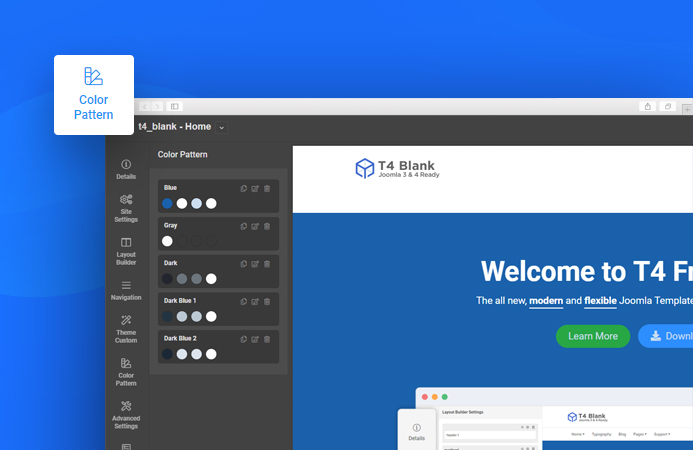
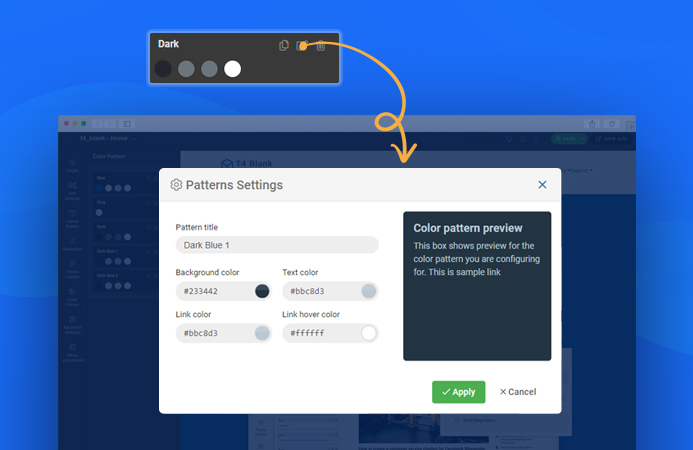
2. Color Palettes
This new feature is to help user customize style faster and easier. You can create multiple color palettes, each color palettes is a set of color configuration like: background color, text color, link color, link hover color.
The preview block in the configuration panel helps user see how the color works in front-end.

Color palettes management

Color palettes configuration
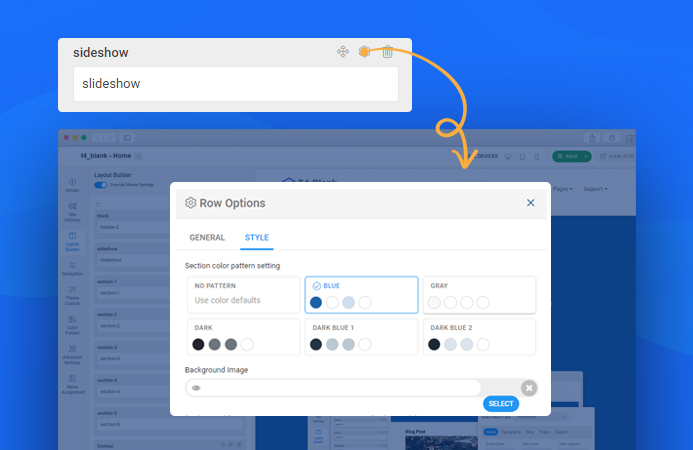
How the color palettes help customize style faster and easier?
When building layout, you can configure style for each row, instead of define color for each element, you can any created color palettes.
More important, each website, concept will have sets of colors, developer/designer can set the color palettes to help their users configure easier.

Customize style faster with color palettes
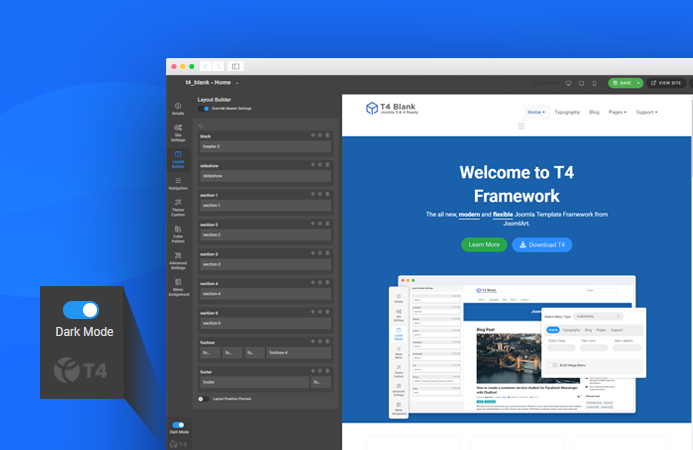
3. Dark theme for Admin panel
T4 Framework comes with complete new Administrator interface for better UI and UX. It supports 2 contrast color theme: White (default) and Dark. The Dark theme is now available in the new version release. To enable the Dark theme, enable the Dark mode.

Dark theme for T4 Framework admin panel
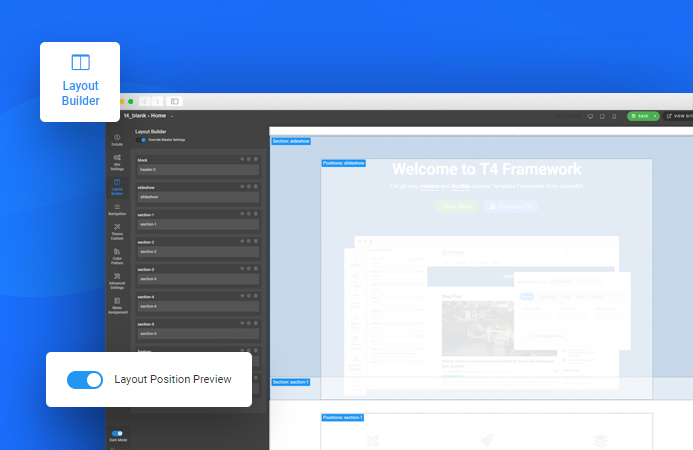
4. Layout position preview
T4 Joomla template framework comes with powerful layout builder with drag and drop feature, flexible settings for row and column, responsive configuration and style settings.
The real time preview helps you see the front-end while you are building the layout, but not all positions are full filled with content and those positions are not visible in front-end. In case you want to view the layout position preview with full positions, you can enable the new option "Layout Position Preview".

Layout position preview
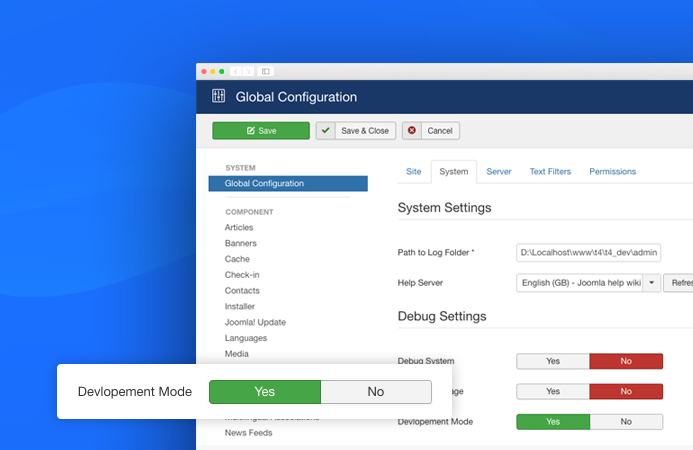
5. Development mode
When you are developing your site, you should enable this option so any update you made will be instantly displayed, no cache.
To enable or disable this option, go to System > Global Configuration > System and find the option Devlopement Mode.

Introducing development mode for T4 framework
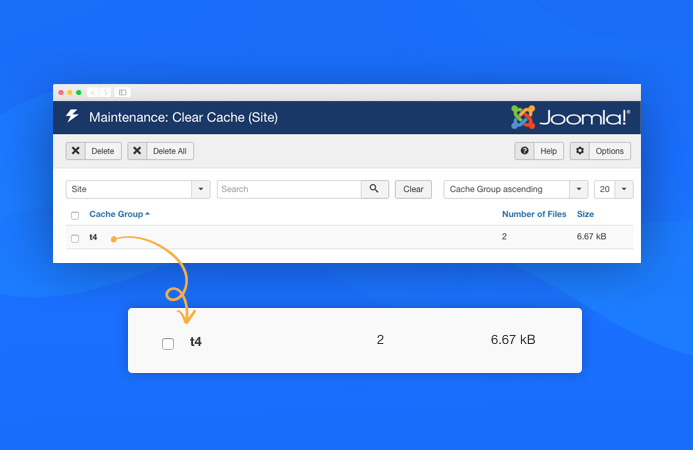
And when you are not developing your site, you should disable the option to activate T4 cache and improve your site performance.

Disable T4 Development mode to activate T4 cache
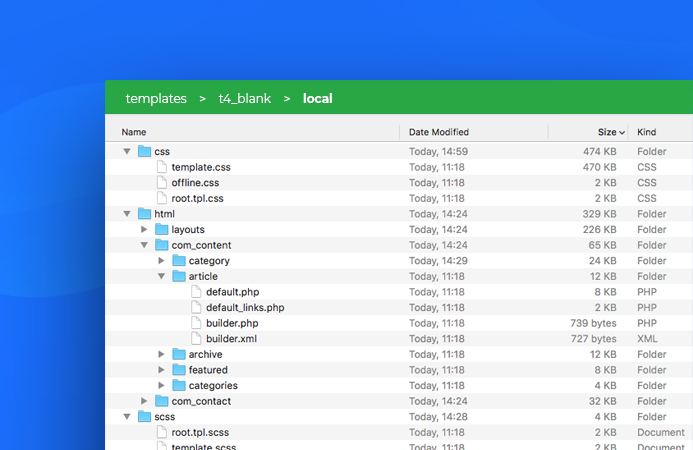
6. "local" folder to override template
To help with upgrade process where all customization will not be lost. User can do the customization in the special folder: local. We don't include the folder in template and T4 framework plugin, so when you upgrade, everything in the folder will not be changed or overridden.

Override template using "local" folder
The file and folder structure of local folder is the same as T4 Blank template folder. For example, if you want to override article view, the path is:
templates/t4_blank/local/html/com_content/article/default.php
In case you want to override a CSS file, like offline.css, you can create path as below:
templates/t4_blank/local/css/offline.css
7. Extra fields support
T4 Frameworks allow user to define and use extra fields, this feature was introduced in T3 Framework and it will be supported in T4 Framework also.
It also helps if you are using extra fields for your sites based on T3 Framework and you want to upgarde to T4 Framework.
Upcoming features:
- Addon options: options to load or not load font awesome, other icons, and specific files for third party extension custom style. This is to improve perforance as only the required resources are loaded.
- Import / export settings: import and export settings / configuration, used for back-up.
- Custom CSS editor: customize style via the custom CSS editor in the admin panel
Download and support
Install T4 Framework
Since T4 Framework is still in preview, we recommend not to use it on your live site. Please install quickstart package to quickly replicate the T4 Demo with all extensions installed and demo content.
Support and features suggestion
Feel free to comment and suggest features in the comment box below or in T4 Framework forum.

