Any Joomla based website page load speed is very important. Joomla 4 comes with an important feature: LazyLoad. Lazy loading in Joomla 4 plays an important role to speed up websites with help of built-in Image loading plugin. On every website, images are used to make the page attractive and beautiful but it also makes the page size heavy. In this blog post, we will discuss how to use Lazy loading in Joomla 4.

Lazy Loading In Joomla 4
What is Lazy Loading in Joomla 4?
On a web page when there are multiple images used it increases the page size that results in slow page load. If you have a blog or magazine website that uses a no. of images to display the article content. This results in the page load being slow for a user who has limited internet connection speed Or it will be slow for all users if there are many images used in post. An ultimate solution for this problem is Lazy load in Joomla 4. Lazy load for Joomla 4 will load the images depending on the viewing page. In simple words when a page loads it will only load the images that you will see on your screen.
How to Enable lazy loading in Joomla 4:
Enabling lazy loading in Joomla is very easy. Login to your Joomla admin dashboard.
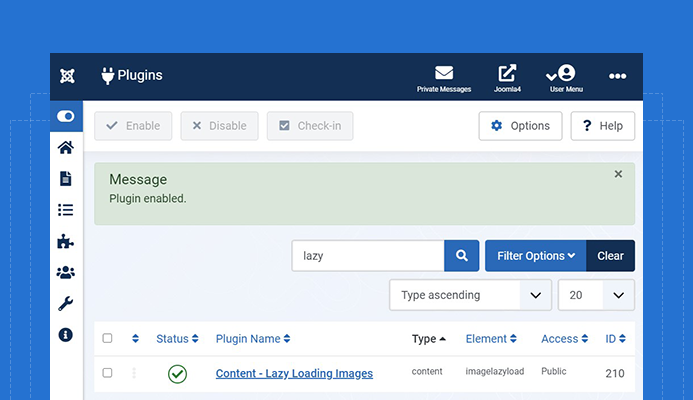
Navigate to System > Plugins > Find the word Lazy :

Enable Lazy Loading In Joomla 4
Enable Content - Lazy Loading Images Plugin. This plugin will set the 'loading=lazy' attribute for all images, that helps to load the images based on the viewing screen.

Lazy Loading attribute In Joomla Images
Now all images inside Joomla articles will be loaded using Joomla lazy loading.
How to check to work of lazy load for Joomla 4 :
After Enable the plugin lazy load for Joomla started working on your site articles. If you want to know the plugin is working or not, there are 2 ways to check it:
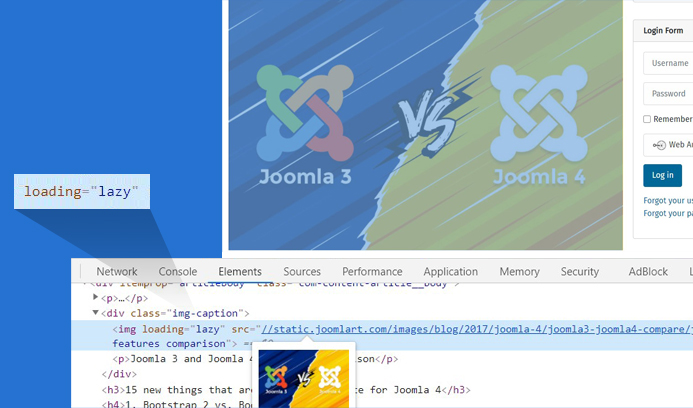
1. Image source code:
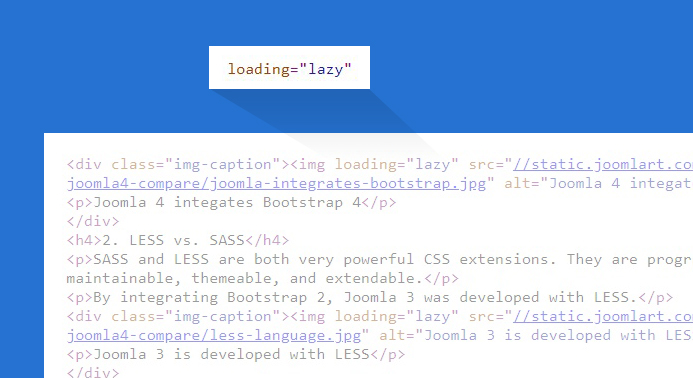
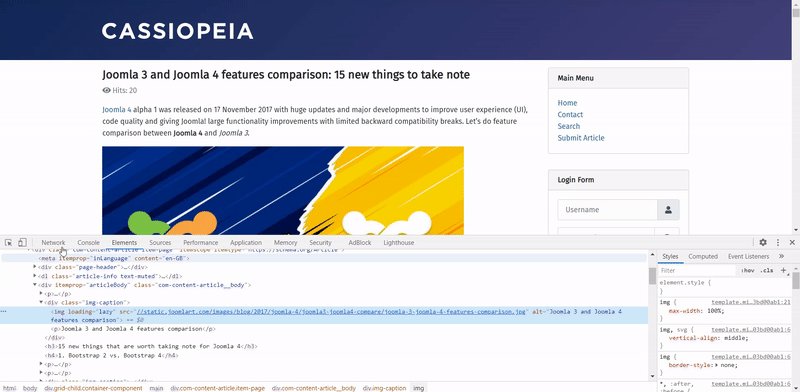
Once the Joomla lazy load plugin is enabled, it will automatically add the Lazy attribute in image code as below.

Check Lazy Loading In Joomla 4
You can check it via the Inspect element tool in your browser or check page source code.
2. Check Network requests:
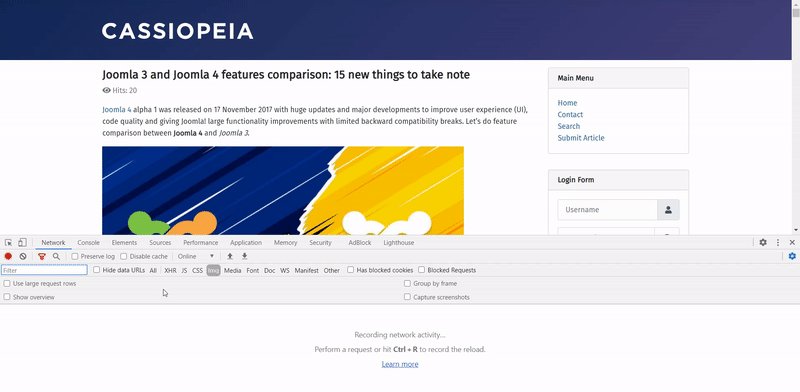
In this option, you can check the loading of images. With and without lazy load plugin to see how Lazy loading in Joomla 4 works. In the first case, we will see the loading of images when the Content - Lazy Loading Images plugin is disabled.
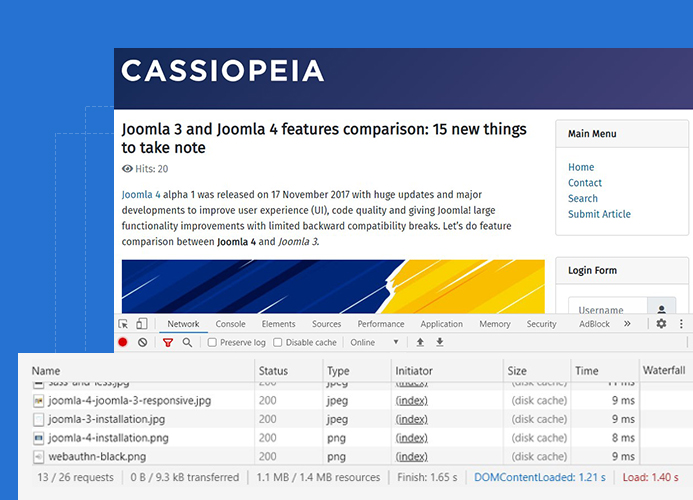
Case 1 : Joomla Lazy Loading Images Disabled
To make a test we added around 15+ images inside the article. When the Joomla lazy load plugin disabled all images load during the page load.

Lazy Loading Disabled
In the above screen as you can see the no. of images are very large as all images are loaded at a single time once the page is loaded.
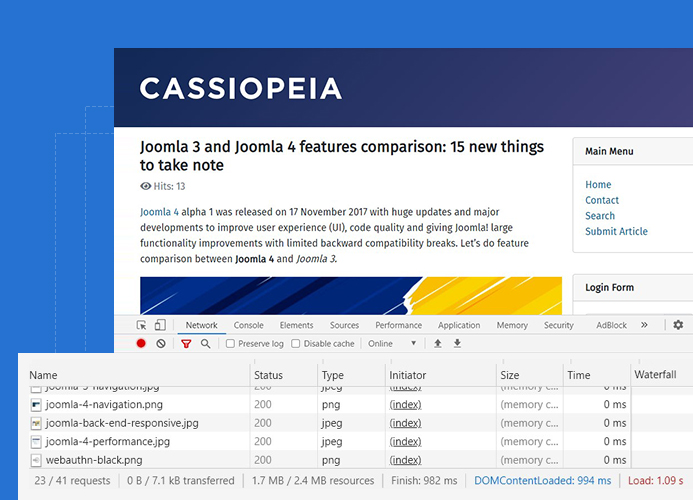
Case 2: Joomla Lazy Loading Images Enabled
When the lazy loading in Joomla is enabled you can see all images are not loaded when the page is loading. If you will scroll down the page you will notice more images are loading depending on the page scroll.

When Lazy Loading Enabled In Joomla 4
In the above image you can see there are less images loaded compared to the previous image when the lazy loading plugin is disabled. Now we will start scroll down the page to see more images will be loaded using lazy load for Joomla 4.

On scroll Lazy Loading In Joomla 4
On scroll down the page as you can new images are showing under the network IMG tab. It shows lazy load is working perfectly on your Joomla website.
Conclusion:
Lazy load for Joomla 4 is an important feature that helps all types of websites based on Joomla CMS. There is no need to install any 3rd party extension to add lazy load ability, all is done by built-in lazy load plugin.
Check out more tutorials on Joomla 4: https://www.joomlart.com/blog/joomla-4-tutorials-all-you-need-to-know-about-joomla-4

