Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
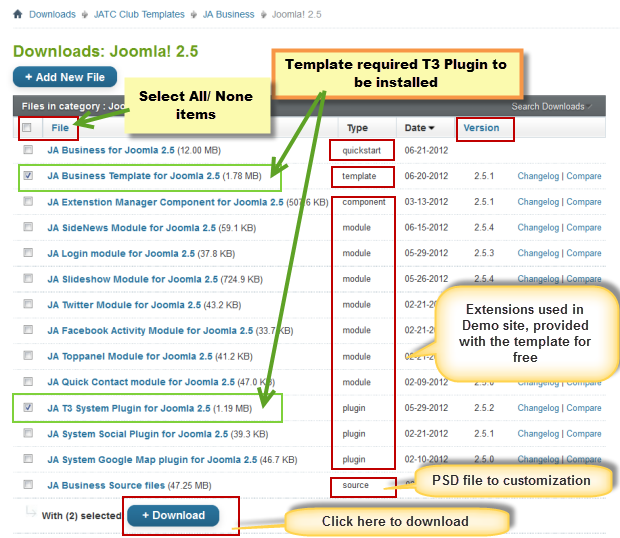
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development.
- Making a New Site ? - If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your existing live-site, you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
- Install Template on your Joomla
- Install T3 Framework 2 Plugin
- Install complimentary / included extensions
- Custom HTML Modules
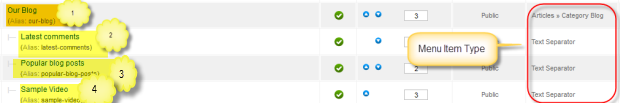
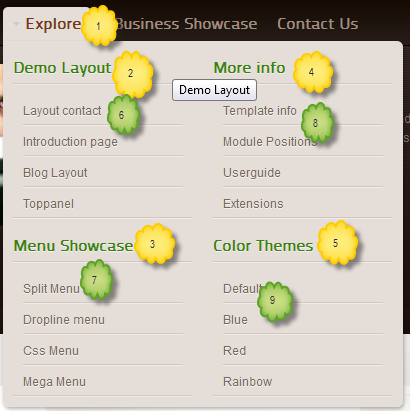
- Menu Configuration
- Typography style
- Content configuration
System requirement
JA Business is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installing the Template
3. Install Template and Extensions
- Install the template that you download in your Joomla 2.5 system.
- JA Business template will be installed with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used on the demo website).
If you are new to Joomla installation procedure, please check the following documentation.
Template Configuration:
JA Business template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used on the demo website).
Once you have completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
JA T3v2 template configurations are the same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations:
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla!
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.
2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
Install Extensions
Installing complimentary / included extensions
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get the correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: This template uses JA Comment Component (with its plugins) that is also used for JA Kranos Joomla J17. You will need to download JA Comment package. It is available to Developer members and JAEC members only.
If you are new to Joomla installation procedure, please check the following documentation.
Know your Module Positions:
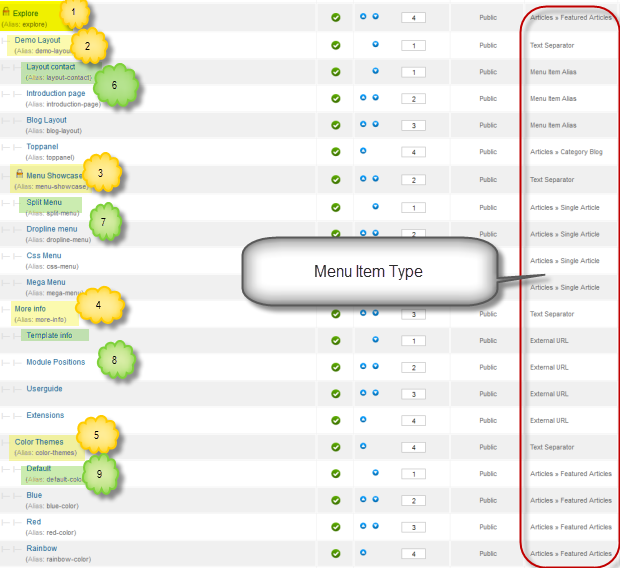
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template(used & empty module positions).
- JA Toppanel Module
- JA Slideshow Module
- JA Twitter Module
- JA Quick ContactModule
- JA Login Module
- JA Side NewsModule
- JA Facebook ActivityModule
- JA System Social Plugin
- JA System Google Map Plugin
- JA Janrain Plugin
- JA Comment Extension
List of modules / plugins used in JA Business Template Demo:
Extensions Configuration
1. JA Facebook Activity
- Module Position : right
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
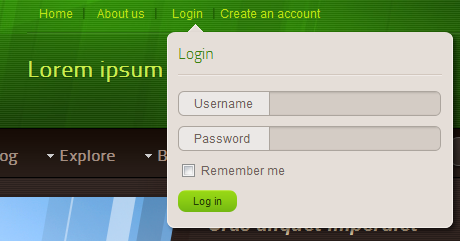
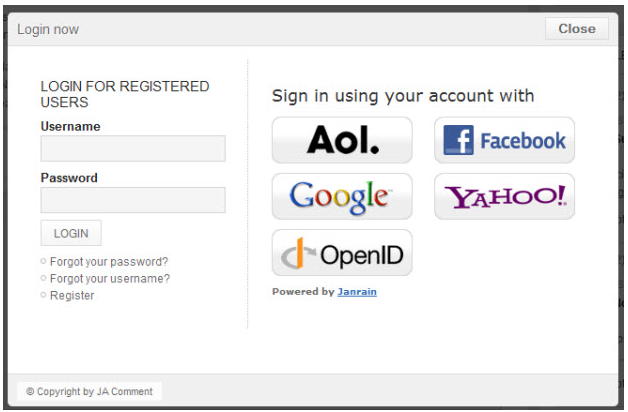
View Detail Documentation2. JA Login Module
- Module Position : header
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
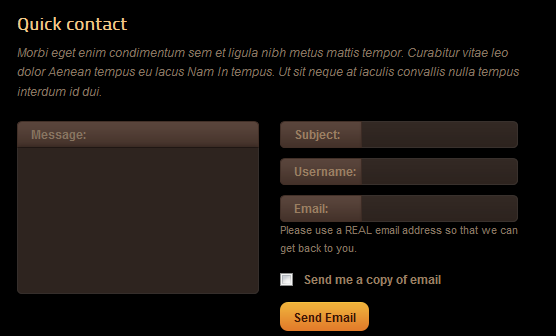
View Detail Documentation3. JA Quickcontact Module
- Module Position : ja-toppanel
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

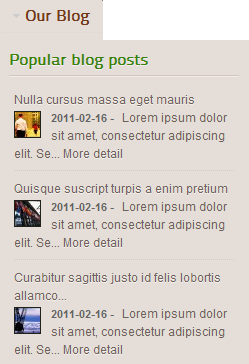
4. JA SideNews Module
- Module Position : mega1
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
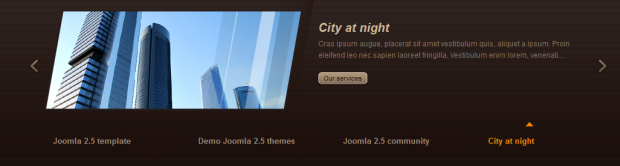
View Detail Documentation5. JA Slideshow Module
- Module Position : slideshow
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation6. JA Toppanel Module
- Module Position : toppanel
- Module Suffix : _raw
- Back-end Settings
- Front-end Appearance

7. JA Twitter Module
- Module Position : user5
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation8. JA Google Map Plugin
- Back-end Settings
- Front-end Appearance

9. JA Social Plugin
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
View Detail Documentation10. JA Nrain plugin
- Back-end Settings
- Front-end Appearance

11. JA Search Module
- Module Position : search
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

12. Who's Online Module
- Module Position : right
- Module Suffix : _green
- Back-end Settings
- Front-end Appearance

13. Footer Module
- Module Position : footer
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

14. JA Comment Extension
14.1 JA Comment Extension
- Back-end Settings
- Front-end Appearance

14.2 JA Latest Comment Module
- Module Position : mega1
- Module suffix : NOT USED
- Back-end Settings
- Front-end Appearance

14.3 JA Comment On Plugin
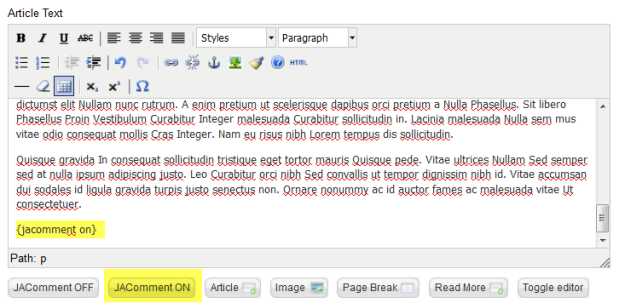
This plugin is to enable comment form in specific articles. To use this plugin, after you install and enable it, open the article (in back-end) you want to enable the plugin then click on the JAComment On button or input the tag: {jacomment on} on the content field of the article.

14.4 JA Comment Off Plugin
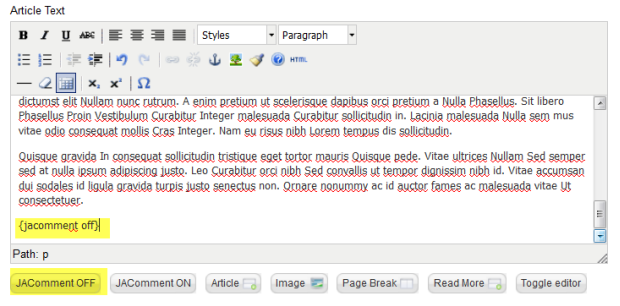
This plugin is to disable comment form in specific articles. To use this plugin, after you install and enable it, open the article (in back-end) you want to enable the plugin then click on the JAComment Off button or input the tag: {jacomment off} on the content field of the article.

Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required for demo alike display.
1. Share on
Code
- Module Position : bottombar
- Module Suffix : NOT USED
HTML Code
- <p><span>Share on:</span> <a class="share widgget" href="#" target="_blank" title="Add to Widgget"> </a> <a class="share facebook" href="http://www.facebook.com/sharer.php?u=http://www.joomlart.com/index.php?option=com_k2&Itemid=671&id=385&lang=en&view=item" target="_blank" title="Add to Facebook"> </a> <a class="share mail" href="#" target="_blank" title="Add to Mail"> </a> <a class="share twitter" href="#" target="_blank" title="Twitter this"> </a> <a class="share reddit" href="http://reddit.com/submit?url=http://www.joomlart.com/index.php?option=com_k2&Itemid=671&id=385&lang=en&view=item" target="_blank" title="Add to Reddit"> </a></p>
- Back-end Settings
- Front-end Appearance

2. Our Staff
Code
- Module Position : content-mass-top
- Module Suffix : _icon1
HTML Code
- <p>Mauris urna risus, tempus eu ultrices id, mattis at tellus. Duis rutrum, quam nec consequat malesuada, ante elit adipiscing velit, non imperdiet nunc felis ac mauris. Duis porttitor elementum mi.</p>
- <p class="readmore"><a class="more" href="#"><span>Read more</span></a></p>
- Back-end Settings
- Front-end Appearance

3. Company profiles
Code
- Module Position : content-mass-top
- Module Suffix : _icon3
HTML Code
- <p>Mauris urna risus, tempus eu ultrices id, mattis at tellus. Duis rutrum, quam nec consequat malesuada, ante elit adipiscing velit, non imperdiet nunc felis ac mauris. Duis porttitor elementum mi.</p>
- <p class="readmore"><a class="more" href="#"><span>Read more</span></a></p>
- Back-end Settings
- Front-end Appearance

4. Our services
Code
- Module Position : content-mass-top
- Module Suffix : _icon3
HTML Code
- <p>Mauris urna risus, tempus eu ultrices id, mattis at tellus. Duis rutrum, quam nec consequat malesuada, ante elit adipiscing velit, non imperdiet nunc felis ac mauris. Duis porttitor elementum mi.</p>
- <p class="readmore"><a class="more" href="#"><span>Read more</span></a></p>
- Back-end Settings
- Front-end Appearance

5. JA GMap
Code
- Module Position : content-top
- Module Suffix : _gmap
HTML Code
- <div class="gmap-wrap">{jamap target_lat='' target_lon='' to_location='Ha Noi' to_location_info='' from_location='' maptype='hybrid' map_width='604' map_height='200' zoom='15' maptype_control_display='1' maptype_control_style='drop_down' toolbar_control_display='1' toolbar_control_position='top_right' display_layer='none' display_popup='0' display_scale='1' }</div>
- <div style="margin: 30px 0 0;"><img class="img-border left" src="/images/stories/demo/office.jpg" border="0" alt="Office" style="margin-top: 5px;" />
- <p><strong>Nunc tincidunt ac in mattis lacus eget hendrerit pede tincidunt tincidunt. Nibh morbi urna volutpat odio et Sed tortor suscipit felis Integer. Libero Suspendisse Lorem ornare cursus libero consequat justo Vestibulum amet orci. Auctor Aenean sit Nunc est dui at vel felis Vestibulum pretium</strong></p>
- <p>Augue laoreet elit fringilla urna ut elit a tempor Maecenas eros. Nec et urna tortor consequat Quisque tincidunt fermentum Curabitur magnis lorem. Integer volutpat nunc justo tincidunt molestie <a href="#" title="Sample link">Nulla semper lorem</a> egestas nulla....</p>
- </div>
- Back-end Settings
- Front-end Appearance

6. Live Consultation
Code
- Module Position : header
- Module Suffix : NOT USED
HTML Code
- <div class="button clearfix">
- <h3>Lorem ipsum dolor sit amet</h3>
- <a class="button" href="#">Live consultation</a></div>
- Back-end Settings
- Front-end Appearance

7. Live Consultation
Code
- Module Position : header
- Module Suffix : NOT USED
HTML Code
- <div class="contact-us">+5 123 45 678 <a class="btn-contact" href="/Contact-Name-Here">Contact us</a></div>
- Back-end Settings
- Front-end Appearance

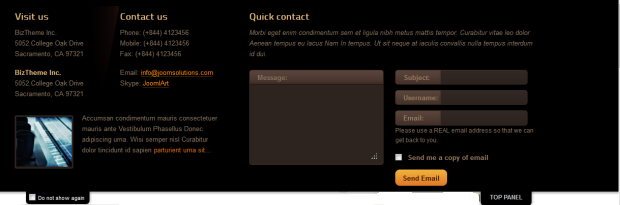
8. Our information
Code
- Module Position : ja-toppanel
- Module Suffix : _register
HTML Code
- <div class="quick-info clearfix">
- <div class="left-side">
- <h3>Visit us</h3>
- <p>BizTheme Inc.
- 5052 College Oak Drive
- Sacramento, CA 97321</p>
- <p><strong>BizTheme Inc.</strong>
- 5052 College Oak Drive
- Sacramento, CA 97321</p>
- </div>
- <div class="right-side">
- <h3>Contact us</h3>
- <p>
- <span>Phone: </span> (+844) 4123456
- <span>Mobile: </span> (+844) 4123456
- <span>Fax: </span> (+844) 4123456
- </P>
- <p>
- <span>Email: </span><a href="mailto: info@joomsoluitons.com" title="Send mail">info@joomsolutions.com</a>
- <span>Skype: </span><a href="#" title="Skype">JoomlArt</a>
- </P>
- </div>
- </div>
- <div class="office-info">
- <img src="/images/stories/demo/sam-15.jpg" alt="Our office" class="img-border left" style="width: 100px;" />
- <p>Accumsan condimentum mauris consectetuer mauris ante Vestibulum Phasellus Donec adipiscing urna. Wisi semper nisl Curabitur dolor tincidunt id sapien <a href="#" title="Sample link">parturient urna sit</a>...</p>
- </div>
- Back-end Settings
- Front-end Appearance

9. Free brochure
Code
- Module Position : left
- Module Suffix : _noborder
HTML Code
- <img src="/images/stories/demo/free-brochure.jpg" alt="Free our brochure" />
- <p>Metus rhoncus Suspendisse feugiat aliquam leo consequat velit volutpat <a href="#" title="Sample link">auctor consequat</a>...</p>
- Back-end Settings
- Front-end Appearance

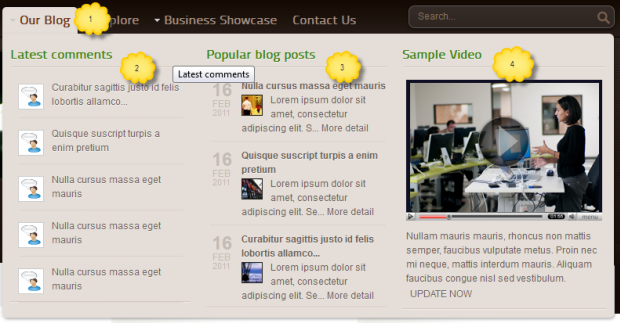
10. Sample Video
Code
- Module Position : mega1
- Module Suffix : NOT USED
HTML Code
- <div style="padding: 10px 0;"><img src="/images/stories/demo/video.jpg" alt="Sample video" /></div>
- <p style="margin: 0 0 10px;">
- Nullam mauris mauris, rhoncus non mattis semper, faucibus vulputate metus. Proin nec mi neque, mattis interdum mauris. Aliquam faucibus congue nisl sed vestibulum.
- <a class="archive" href="#" title="Sample link">Update Now</a>
- Back-end Settings
- Front-end Appearance

11. Contact details
Code
- Module Position : right
- Module Suffix : _noborder
HTML Code
- <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
- <html>
- <head>
- <meta http-equiv="content-type" content="text/html; charset=windows-1250">
- <meta name="generator" content="PSPad editor, www.pspad.com">
- <title>New1</title>
- </head>
- <body>
- <div style="padding: 10px 0;"><img src="/images/stories/demo/video.jpg" alt="Sample video" /></div><br>
- <br>
- <p style="margin: 0 0 10px;"><br>
- Nullam mauris mauri<div class="contact">
- <ul>
- <li class="address"><strong>Adress: </strong><span>Joomlart Inc.6401 Stanford Ranch RdHa Noi, Viet Nam</span></li>
- <li class="email"><strong>Email: </strong><a href="mailto: info@joomlart.com">info@joomlart.com</a> </li>
- <li class="phone"><strong>Phone: </strong> (+844) 034 7896 </li>
- <li class="skype"><strong>Skype: </strong><span>joomlart</span> </li>
- <li class="download"><strong>Download: </strong><a href="#" title="Your V.card">our V.Card</a> </li>
- </ul>
- </div>s, rhoncus non mattis semper, faucibus vulputate metus. Proin nec mi neque, mattis interdum mauris. Aliquam faucibus congue nisl sed vestibulum.<br>
- <a class="archive" href="#" title="Sample link">Update Now</a><br></body>
- </html>
- Back-end Settings
- Front-end Appearance

12. About author
Code
- Module Position : right
- Module Suffix : author
HTML Code
- <div class="about-author">
- <img src="/images/stories/avatar/avartar2.gif" border="0" alt="sample avartar" />
- <h4>Fernando Dixon</h4>
- <span>CE0 at JoomMaster Inc.</span>
- <p>Mauris placera tortor agna dictum et fringilla nisi penllentesque. Praesent quis nisi vitae arcu elementum sollictiudin. Pallentesque leo nunc.</p>
- </div>
- <div class="social-info">
- <ul>
- <li class="email"><a href="#">Contact author</a></li>
- <li class="linked-in"><a href="#">LinkedIn profile</a></li>
- </ul>
- </div>
- Back-end Settings
- Front-end Appearance

13. Our social profiles
Code
- Module Position : right
- Module Suffix : NOT USED
HTML Code
- <div class="social-network">
- <ul>
- <li class="twitter"><a href="#">Joomlart</a> at Twitter</li>
- <li class="linkedln"><a href="#">Joomlart</a> at Linkedln</li>
- <li class="facebook"><a href="#">Joomlart</a> at Facebook</li>
- <li class="flick"><a href="#">Joomlart</a> at Flick</li>
- </ul>
- </div>
- Back-end Settings
- Front-end Appearance

14. Popular author
Code
- Module Position : right
- Module Suffix : NOT USED
HTML Code
- <ul class="ja-popular-author">
- <li class="even clearfix"> <a class="author-avatar" href="#" title="Administrator"> <img src="/images/stories/avatar/1.jpg" border="0" alt="Administrator" style="width: 70px; height: auto;" /> </a> <a class="author-username" href="#" title="Administrator"> Fernando Dixon </a>
- <div class="ubUserDescription">CEO of JoomlArt.com
- <div class="social-info">
- <ul>
- <li class="email"><a href="#" title="My Email">Contact author</a></li>
- <li class="linked-in"><a href="#" title="My Email">LinkedIn profile</a></li>
- </ul>
- </div>
- </div>
- </li>
- <li class="odd clearfix"> <a class="author-avatar" href="#" title="Administrator"> <img src="/images/stories/avatar/2.gif" border="0" alt="Administrator" style="width: 70px; height: auto;" /> </a> <a class="author-username" href="#" title="Administrator"> Antonion Jaap </a>
- <div class="ubUserDescription">CEO of JoomlArt.com
- <div class="social-info">
- <ul>
- <li class="email"><a href="#" title="My Email">Contact author</a></li>
- <li class="linked-in"><a href="#" title="My Email">LinkedIn profile</a></li>
- </ul>
- </div>
- </div>
- </li>
- <li class="even clearfix"> <a class="author-avatar" href="#" title="Administrator"> <img src="/images/stories/avatar/9.gif" border="0" alt="Administrator" style="width: 70px; height: auto;" /> </a> <a class="author-username" href="#" title="Administrator"> Alex Bowie </a>
- <div class="ubUserDescription">CEO of JoomlArt.com
- <div class="social-info">
- <ul>
- <li class="email"><a href="#" title="My Email">Contact author</a></li>
- <li class="linked-in"><a href="#" title="My Email">LinkedIn profile</a></li>
- </ul>
- </div>
- </div>
- </li>
- <li class="odd clearfix"> <a class="author-avatar" href="#" title="Administrator"> <img src="/images/stories/avatar/10.gif" border="0" alt="Administrator" style="width: 70px; height: auto;" /> </a> <a class="author-username" href="#" title="Administrator"> Administrator </a>
- <div class="ubUserDescription">CEO of JoomlArt.com
- <div class="social-info">
- <ul>
- <li class="email"><a href="#" title="My Email">Contact author</a></li>
- <li class="linked-in"><a href="#" title="My Email">LinkedIn profile</a></li>
- </ul>
- </div>
- </div>
- </li>
- </ul>
- Back-end Settings
- Front-end Appearance

15. For our future clients
Code
- Module Position : right
- Module Suffix : _noborder
HTML Code
- <div class="ja-innerdiv">
- <a class="title icon-pdf" href="#" title="Sample title"><span>Brochure: Overview of core services</span></a>
- <p>Cras aliquet odio sed nulla euismod eleifend. Quisque volutpat mauris sed orci luctus aliquet ullamcorper sapien molestie.</p>
- </div>
- <div class="ja-innerdiv" style="margin-bottom: 0;">
- <a class="title icon-excel" href="#" title="Sample title"><span>Nullam Updated pricelist</span></a>
- <p>Etiam non rhoncus odio. Morbi purus odio, vestibulum vitae facilisis quis aliquam a quam.</p>
- Back-end Settings
- Front-end Appearance

16. Info block with an image on the bottom
Code
- Module Position : user4
- Module Suffix : NOT USED
HTML Code
- <div class="author-story clearfix">
- <div class="left">
- <img src="/images/stories/story-1.jpg" border="0" alt="Author" class="img-border left" style="width: 90px;" />
- <p>Curabitur in leo urna, non varius nunc. Mauris placerat tortor et magna dictum et fringilla nisi pellentesque. Suspendisse consectetur tincidunt lectus. Curabitur in leo urna, non varius nunc. Mauris placerat tortor...</p>
- </div>
- <div class="right">
- <p>Curabitur in leo urna, non varius nunc. Mauris placerat tortor et magna dictum et fringilla nisi pellentesque. Suspendisse consectetur tincidunt lectus. Curabitur in leo urna, non varius nunc.</p>
- <a class="ja-typo-button-white" href="#">action button here</a></div>
- </div>
- Back-end Settings
- Front-end Appearance

17. Recent News
Code
- Module Position : user4
- Module Suffix : NOT USED
HTML Code
- <ul class="recent-news clearfix" style="margin-top: 0;">
- <li style="padding-left: 0;">
- <h3>Recent News</h3>
- <a class="link-tittle" href="#">Suspendisse consectetur tincidunt lectus</a>
- <p>Curabitur in leo urna, non varius nunc. Mauris placerat tortor et magna dictum et fringilla nisi pellentesque.</p>
- <p class="date">17 July 2010</p>
- </li>
- <li> <a class="rss" href="#">Rss feed</a> <a class="link-tittle" href="#">Suspendisse consectetur tincidunt lectus</a>
- <p>Curabitur in leo urna, non varius nunc. Mauris placerat tortor et magna dictum et fringilla nisi pellentesque.</p>
- <p class="date">18 July 2010</p>
- </li>
- <li> <a class="archive" href="#">news archive</a> <a class="link-tittle" href="#">Ut est felis, tempor id adipiscing vel</a>
- <p>Curabitur in leo urna, non varius nunc. Mauris placerat tortor et magna dictum et fringilla nisi pellentesque.</p>
- <p class="date">19 July 2010</p>
- </li>
- </ul>
- Back-end Settings
- Front-end Appearance

18. Newsletter
Code
- Module Position : user5
- Module Suffix : _newsletter
HTML Code
- <h3>Newsletter</h3>
- <p>Subscribe to our e-Updates and keep abreast of our portal news.</p>
- <form method="post" action="index.php"> <label><span>Name:</span><input class="form-text" maxlength="60" name="name" size="15" type="text" /></label> <label><span>Email:</span><input class="form-text" maxlength="60" name="email" size="15" type="text" /></label> <a class="links">Subcribe</a> </form>
- Back-end Settings
- Front-end Appearance

19. Mission & Staff
Code
- Module Position : user6
- Module Suffix : NOT USED
HTML Code
- <ul>
- <li><a href="#" title="Sample link">Nunc scelerisque</a></li>
- <li><a href="#" title="Sample link">Donec facilisis dictum </a></li>
- <li><a href="#" title="Sample link">Praesent hendrerit</a></li>
- </ul>
- Back-end Settings
- Front-end Appearance

20. Services
Code
- Module Position : user7
- Module Suffix : NOT USED
HTML Code
- <ul>
- <li><a href="#" title="Sample link">Vivamus</a></li>
- <li><a href="#" title="Sample link">Mauris none enim tortor</a></li>
- <li><a href="#" title="Sample link">Phasellus ac velit</a></li>
- </ul>
- Back-end Settings
- Front-end Appearance

21. Other
Code
- Module Position : user9
- Module Suffix : NOT USED
HTML Code
- <ul>
- <li><a href="#" title="Sample link">Press Center</a></li>
- <li><a href="#" title="Sample link">Testimonies</a></li>
- <li><a href="#" title="Sample link">Aboutus</a></li>
- </ul>
- Back-end Settings
- Front-end Appearance

22. World Wide
Code
- Module Position : user10
- Module Suffix : _lastbotsl
HTML Code
- <p>Cras aliquet odio sed nulla euismod eleifend. Quisque volutpat mauris sed orci luctus aliquet ullamcorper sapien molestie.</p>
- <ul>
- <li><a href="#" title="Sample link">Link One here</a></li>
- <li><a href="#" title="Sample link">Second link here</a></li>
- <li><a href="#" title="Sample link">Third link</a></li>
- </ul>
- Back-end Settings
- Front-end Appearance

Typography Styles
JA Business comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on ...
You can view the Typography Page on the Demo site: Typography Page
Here is the Typo HTML code
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Article config - Image Border
To add image border to your articles, check the HTML code of your article and use the following HTML Markup for the images:
Article with Image border
HTML Code:
- <img src="/your image's source" alt="your image's alt" class="img-border left" />
Example
HTML Code:
- <img src="/images/stories/demo/sam-10.jpg" alt="Sample image" class="img-border left" />

Article without image border
HTML Code:
- <img src="/your image's source" border="0" class="left" />
Example
HTML Code:
- <img src="/images/stories/demo/storyk2/story1.jpg" border="0" class="left" />

Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided as above, you should read them carefully to take the maximum advantage of our products.
Support:
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time on getting the information from users in case the support guidelines are not followed.