I. Introduction
JA Fubix showcases our latest JA Soccerway module and many bonus pages including a cool countdown module. JA Fubix also sports K2 component support. It would not take much time for anyone to customize JA Fubix to suit their other sports news requirements, all one needs are good images.
- JA Fubix supports RTL language, but it will come soon.
- Supports both Joomla 2.5 and 3.0
1. Main Features
- A Website for your Sport News & Magazine
- Developed with T3 Framework
- Native with Joomla 2.5 and Joomla 3.0
- Developed with Bootstrap
- Default Joomla pages supported
- Supports Mega Menu
- Supports multiple layouts
2. JA Extensions Supported
- JA Slideshow module
- JA Content Popup module
- JA Side News module
- JA Countdown module
- JA Tabs plugin
- JA Disqus Debate Echo plugin
- JA Bookmark plugin
- T3 framework plugin
- JA Extensions Manager Component
3. Thirdparty Extensions Supported
- K2 Component
- Acymailing Component
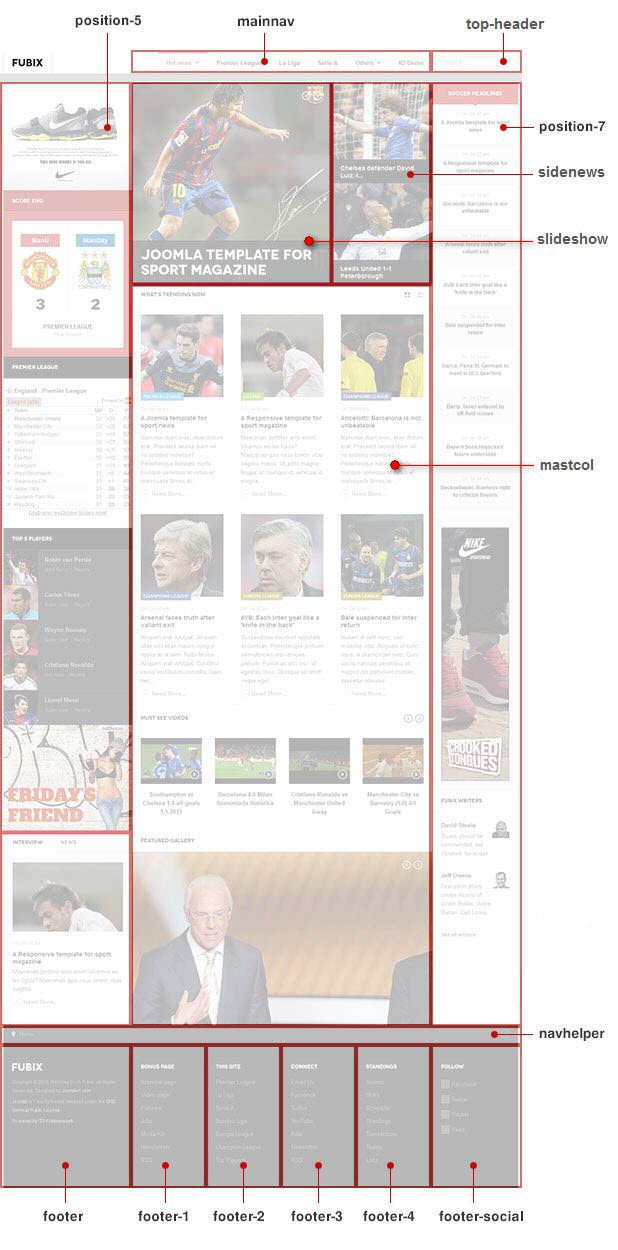
4. Layout and Module Positions
Please check the image below to know the structure, layout, module positions of JA Fubix.

System requirement
JA Fubix is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download & Installation
1. Plan your site Development
- Making a New Site ? - If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site ? - If you are planning to use this template on your already live site, then you should follow How to make your site look like demo site guide first to know about the steps involved.
2. Download Template and Extensions
Browse and Download: go to the Download page of JA Fubix and download the Template zip file.
3. Install Template and Extensions
- Install the template that you download in your Joomla 2.5 system.
- JA Fubix template will install with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used in the demo website).
If you are new to Joomla installation procedure, please check the following documentation. This guide will show you step by step instructions to install Template and Extensions to your Joomla 2.5 and 3 system.
Detail DocumentationCustom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this user-guide.
Extensions Configuration
1. JA Slideshow Module
There are 2 JA Slideshow modules used in this demo:
1.1 JA Slideshow Module
- Module position : slideshow
- Module Suffix : no-padding
- Back-end Settings
- Front-end Appearance

1.2 Featured Gallery
- Module position : mast-col
- Module Suffix : no-padding slideshow
- Back-end Settings
- Front-end Appearance

1.3 K2 Featured Gallery
- Module position : mast-col
- Module Suffix : no-padding slideshow
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail Documentation2. JA Side News Modules
There are 2 JA Side News modules used in this demo:
2.1 JA Sidenews
- Module position : sidenews
- Module Suffix : no-padding
- Back-end Settings
- Front-end Appearance

2.2 JA Sidenews - K2
- Module position : sidenews
- Module Suffix : no-padding
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail Documentation3. JA Soccerway module
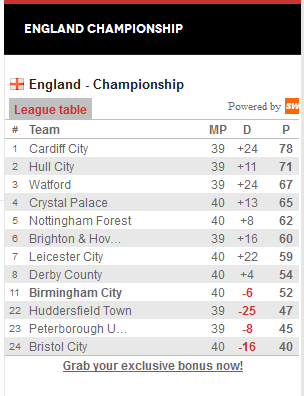
3.1 England Champoinship
- Module position : mast-col
- Module Suffix : black soccerway
- Back-end Settings
- Front-end Appearance

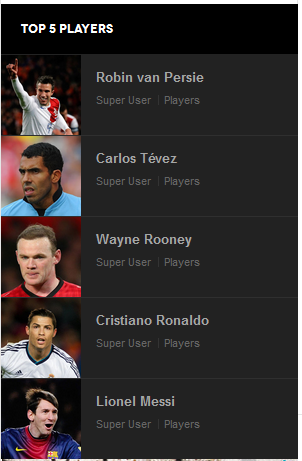
3.2 Top 5 players
- Module position : position-5
- Module Suffix : black player
- Back-end Settings
- Front-end Appearance

3.3 Premier League
- Module position : position-5
- Module Suffix : black soccerway
- Back-end Settings
- Front-end Appearance

3.4 La Liga
- Module position : position-5
- Module Suffix : black soccerway
- Back-end Settings
- Front-end Appearance

3.5 Serie A
- Module position : position-5
- Module Suffix : black soccerway
- Back-end Settings
- Front-end Appearance

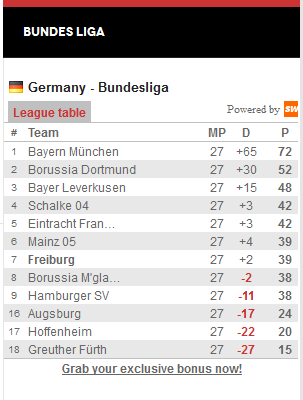
3.6 Bundes Liga
- Module position : position-5
- Module Suffix : black soccerway
- Back-end Settings
- Front-end Appearance

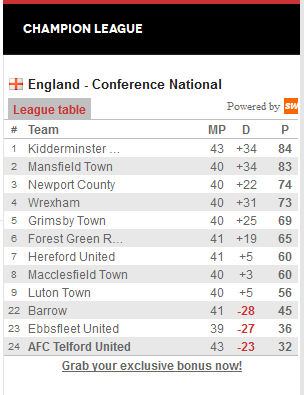
3.7 Champion League
- Module position : position-5
- Module Suffix : black soccerway
- Back-end Settings
- Front-end Appearance

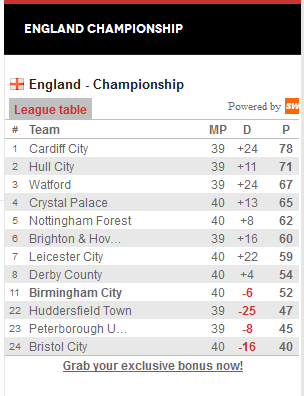
3.8 England Championship
- Module position : position-5
- Module Suffix : black soccerway
- Back-end Settings
- Front-end Appearance

4. JA Content Popup Module
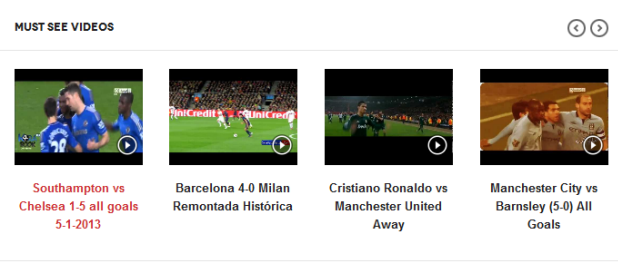
4.1 Must See Videos
- Module position : mast-col
- Module Suffix : videos
- Back-end Settings
- Front-end Appearance

4.2 Video page
- Module position : laliga
- Module Suffix : videos
- Back-end Settings
- Front-end Appearance

4.3 Serie A
- Module position : seriea
- Module Suffix : videos
- Back-end Settings
- Front-end Appearance

How to config the video page : In Backend navigation to Article manager then create new Article then input this code.
- <div class="videos-wrap row0">
- <h3>La liga</h3>
- </div>
- <div class="videos-wrap row1">
- <h3>Serie A</h3>
- </div>
For more detail, please check the documentation of the module.
Detail Documentation5. JA Tabs Plugin
Front-end Appearance

To have tabs as Demo, please follow the instructions below.
Step 1: install, enable and configure the JA Tab plugin
Back-end SettingsStep 2: Create modules and assign them all to one position.
In the demo site, we display 2 Articles Category modules in tabs
5.1 News
- Module position : ja-tabs
- Alternative Layout : tab
- Module Suffix : NO USED
- Back-end Settings
- Front-end Appearance

5.2 Interview
- Module position : ja-tabs
- Alternative Layout : tab
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Step 3: Create a Custom HTML module to define modules displayed in tabs.
- Module title: JA Tabs K2
- Module position : position-5
- Module Suffix : no-padding tabs
In the content field of the Custom HTML, add tags to define modules to display in tabs. The following tags is the one used in demo site.
- <div>{jatabs type="modules" module="ja-tabs-k2" position="top" mouseType="click" animType="animFade"} {/jatabs}</div>
If this is the first time you use JA Tab plugin, please check the detail documentation of the plugin.
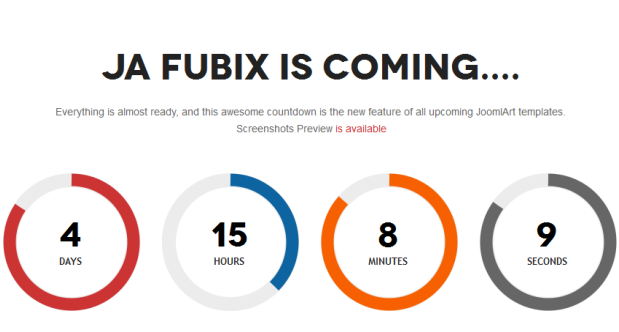
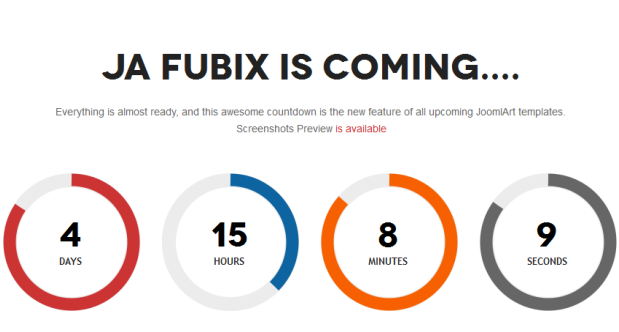
Detail Documentation6. JA Countdown Module
- Module position : mast-col
- Module Suffix : NOT USED
Custom Message
- <p align="center"> Everything is almost ready, and this awesome countdown is the new feature of all upcoming JoomlArt templates.
- Screenshots Preview <a href="http://www.joomlart.com/forums/showthread.php?82207-JA-Fubix-Preview-April-2013-Joomla!-Template-(more-screenshots-to-come)">is available</a> </p>
- Back-end Settings
-
Front-end Appearance

For more detail, please check the documentation of the module.
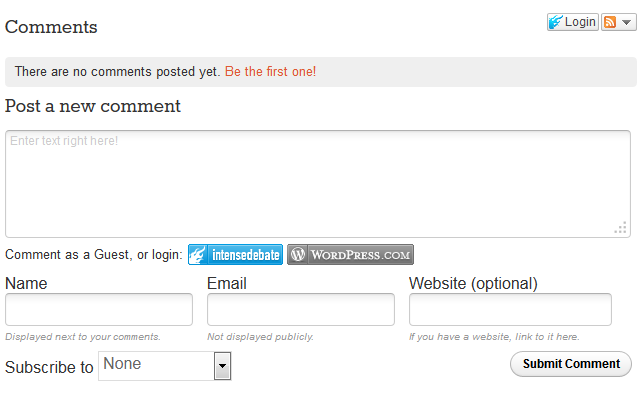
Detail Documentation7. JA Disqus Debate Comment Plugin
JA Disqus Debate Echo plugin allows you to integrate popular external commenting systems into your articles.
- Back-end Settings
-
Front-end Appearance

For more detail, please check the documentation of the module.
Detail Documentation8. JA Bookmark Plugin
This plugin helps your visitors to promote your site and allows visitors to bookmark your pages easily with many popular services like: Facebook, Twitter, Pinterest ....
- Back-end Settings
-
Front-end Appearance

For more detail, please check the documentation of the module.
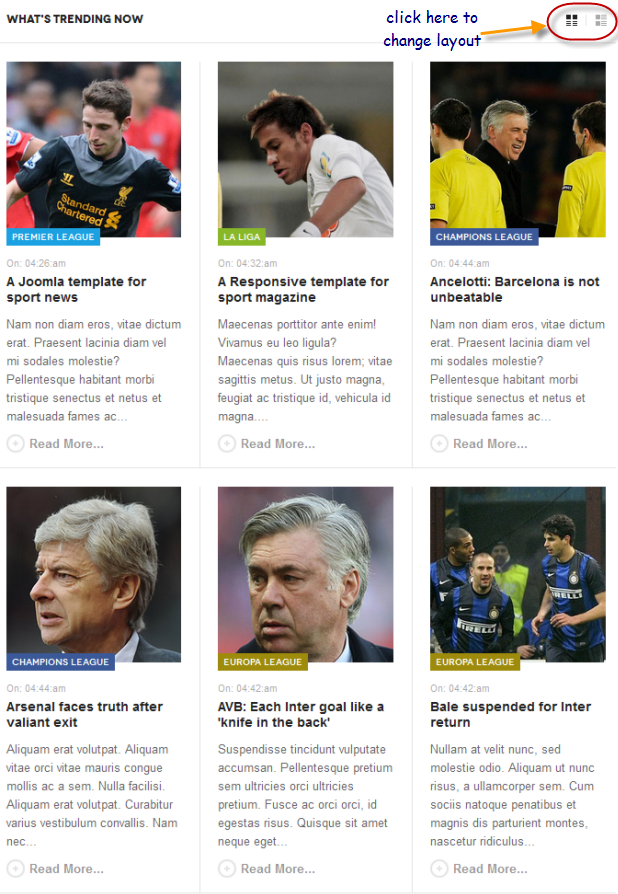
Detail Documentation9. Articles Category Module
9.1 What's trending now
- Module position : mast-col
- Alternative Layout : features
- Module Suffix : no-padding trending
- Back-end Settings
- Front-end Appearance

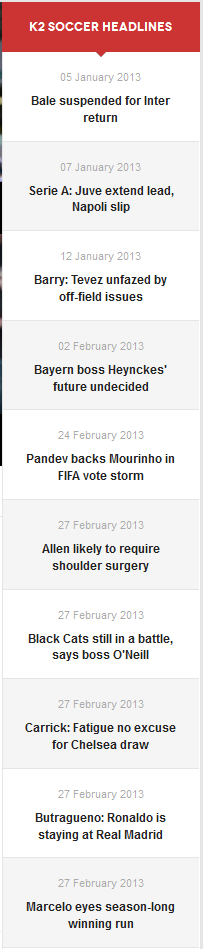
9.2 Soccer Headlines
- Module position : position-7
- Alternative Layout : accordion
- Module Suffix : accordion
- Back-end Settings
- Front-end Appearance
9.3 Top 5 players
- Module position : position-5
- Alternative Layout : player
- Module Suffix : black player
- Back-end Settings
- Front-end Appearance

10. Banners Module
10.1 Adv1
- Module position : position-5
- Module Suffix : no-padding adv
- Back-end Settings
- Front-end Appearance

10.2 Adv2
- Module position : position-5
- Module Suffix : no-padding
- Back-end Settings
- Front-end Appearance

11. Acymailing Module
- Module position : position-5
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

12. Most Read Module
12.1 Articles Most Read
- Module position : mega
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

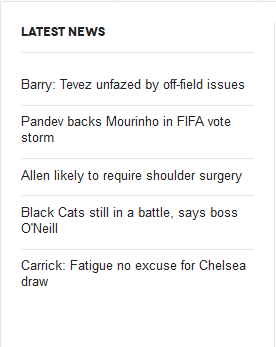
12.2 Latest News
- Module position : mega
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

13. Search module
- Module position : top-header
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

14. Footer module
- Module position : footer
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

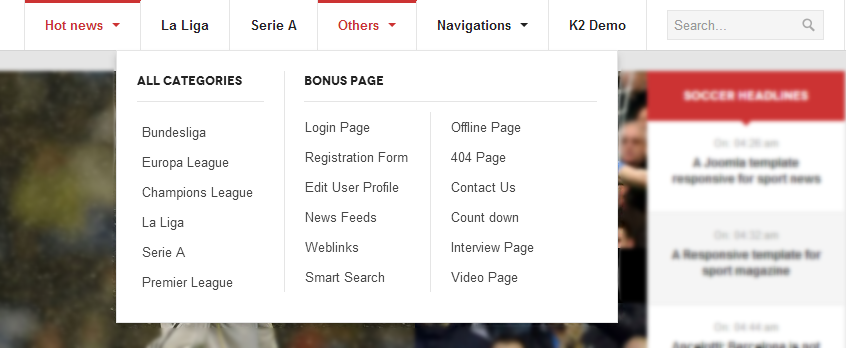
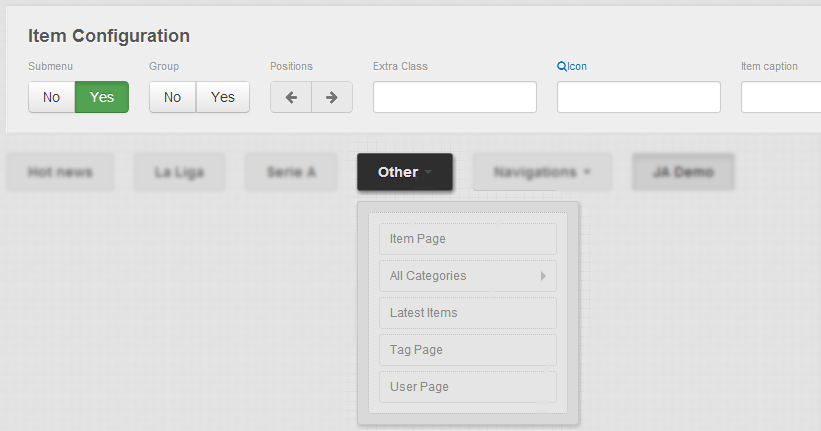
15. Menu module
Front-end Appearance

The module display list of menu items from a menu. To do this, please follow our instructions below.
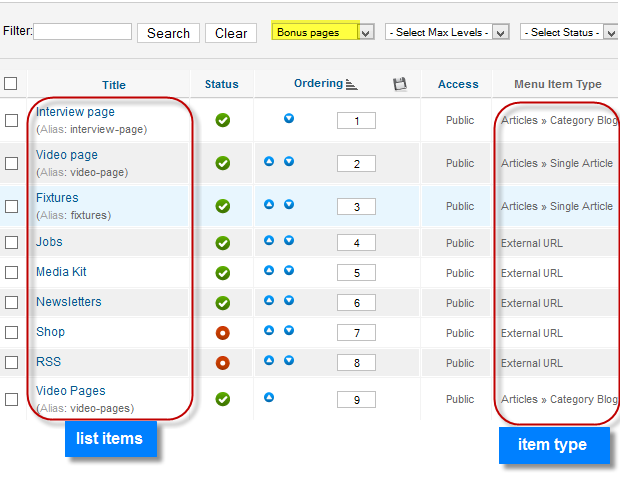
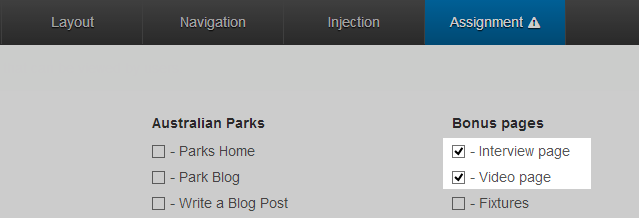
Step 1: Create Bonus pages menu items
Go to Administrator >> Menus >> Top >> Add New Menu Item Type.
In this example, we create a menu named: Bonus pages. Insides the menu, we create numbers of menu items.

Step 1: Create new Menu module
Go to Administrator >> Module Manager >> Add new Menu Module.
- Module position : footer-1
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

IV. Custom HTML Modules
1. Follow
- Module position : footer-social
- Module Suffix : NOT USED
- <div class="footer-follow">
- <ul class="social-list">
- <li class="facebook"><a href="#" title="Facebook"><span class="icon"> </span>Facebook</a></li>
- <li class="twitter"><a href="#" title="Twitter"><span class="icon"> </span>Twitter</a></li>
- <li class="flicker"><a href="#" title="Flicker"><span class="icon"> </span>Flicker</a></li>
- <li class="feed"><a href="#" title="Feed"><span class="icon"> </span>Feed</a></li>
- </ul>
- </div>
- Back-end Settings
- Front-end Appearance

2. Sample banner 2
- Module position : mega
- Module Suffix : NOT USED
- <p><a href="#" title="Sample banner"><img src="/images/banners/clear.jpg" border="0" alt="Sample banner" /></a></p>
- Back-end Settings
- Front-end Appearance

3. About JA Fubix
- Module position : position-5
- Module Suffix : NOT USED
- <p>Orci sed In morbi pede Quisque quis convallis Vestibulum consectetuer pharetra. Et leo in augue magna non dictumst ac volutpat Vivamus enim. Adipiscing vitae risus Curabitur Nulla ac id Curabitur cursus pellentesque tincidunt. Ut Suspendisse eu tincidunt dis vel leo nunc In Sed cursus. Nam convallis neque at dolor quis a id Nullam nunc auctor. Proin pellentesque hac.</p>
- Back-end Settings
- Front-end Appearance

4. Sample adv1
- Module position : position-5
- Module Suffix : NOT USED
- <p><a href="#" title="Sample adv"><img src="/images/joomlart/demo/sample-adv1.jpg" border="0" alt="Sample adv" /></a></p>
- Back-end Settings
- Front-end Appearance

5. Score Eng
- Module position : position-5
- Module Suffix : red score
- <p><div class="score-history clearfix">
- <div class="score-team">
- <div class="team">
- <h5>ManU</h5>
- <div class="team-avatar"><img src="/images/joomlart/demo/logo/logo1-1.jpg" border="0" alt="" /></div>
- <span class="team-name">3</span></div>
- </div>
- <div class="score-team last">
- <div class="team">
- <h5>ManCity</h5>
- <div class="team-avatar"><img src="/images/joomlart/demo/logo/logo1-2.jpg" border="0" alt="" /></div>
- <span class="team-name">2</span></div>
- </div>
- </div>
- <h4 class="mission-time">Premier League</h4>
- <p>Final Round</p>
- Back-end Settings
- Front-end Appearance

6. Score Spa
- Module position : position-5
- Module Suffix : red score
- <div class="score-history clearfix">
- <div class="score-team">
- <div class="team">
- <h5>Barcelona</h5>
- <div class="team-avatar"><img src="/images/joomlart/demo/logo/logo2-1.jpg" border="0" alt="" /></div>
- <span class="team-name">2</span></div>
- </div>
- <div class="score-team last">
- <div class="team">
- <h5>Real Madrid</h5>
- <div class="team-avatar"><img src="/images/joomlart/demo/logo/logo2-2.jpg" border="0" alt="" /></div>
- <span class="team-name">1</span></div>
- </div>
- </div>
- <h4 class="mission-time">La Liga</h4>
- <p>Final Round</p>
- Back-end Settings
- Front-end Appearance

7. Score C1
- Module position : position-5
- Module Suffix : red score
- <div class="score-history clearfix">
- <div class="score-team">
- <div class="team">
- <h5>Wrexham</h5>
- <div class="team-avatar"><img src="/images/joomlart/demo/logo/logo6-1.jpg" border="0" alt="" /></div>
- <span class="team-name">3</span></div>
- </div>
- <div class="score-team last">
- <div class="team">
- <h5>Luton Town</h5>
- <div class="team-avatar"><img src="/images/joomlart/demo/logo/logo6-2.jpg" border="0" alt="" /></div>
- <span class="team-name">2</span></div>
- </div>
- </div>
- <h4 class="mission-time">Champion League</h4>
- <p>Final Round</p>
- Back-end Settings
- Front-end Appearance

8. Score ITA
- Module position : position-5
- Module Suffix : red score
- <div class="score-history clearfix">
- <div class="score-team">
- <div class="team">
- <h5>Milan</h5>
- <div class="team-avatar"><img src="/images/joomlart/demo/logo/logo3-1.jpg" border="0" alt="" /></div>
- <span class="team-name">0</span></div>
- </div>
- <div class="score-team last">
- <div class="team">
- <h5>Juventus</h5>
- <div class="team-avatar"><img src="/images/joomlart/demo/logo/logo3-2.jpg" border="0" alt="" /></div>
- <span class="team-name">2</span></div>
- </div>
- </div>
- <h4 class="mission-time">Serie A</h4>
- <p>Final Round</p>
- Back-end Settings
- Front-end Appearance

9. Score Europa
- Module position : position-5
- Module Suffix : red score
Cardiff City
Hull City
Europa League
Final Round
- Back-end Settings
-
Front-end Appearance

10. Score Ger
- Module position : position-5
- Module Suffix : red score
- <div class="score-history clearfix">
- <div class="score-team">
- <div class="team">
- <h5>Hoffenheim</h5>
- <div class="team-avatar"><img src="/images/joomlart/demo/logo/logo4-1.jpg" border="0" alt="" /></div>
- <span class="team-name">3</span></div>
- </div>
- <div class="score-team last">
- <div class="team">
- <h5>Freiburg</h5>
- <div class="team-avatar"><img src="/images/joomlart/demo/logo/logo4-2.jpg" border="0" alt="" /></div>
- <span class="team-name">1</span></div>
- </div>
- </div>
- <h4 class="mission-time">Bundesliga</h4>
- <p>Final Round</p>
- Back-end Settings
- Front-end Appearance

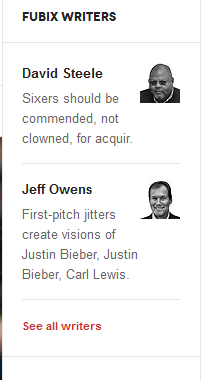
11. Fubix Writers
- Module position : position-7
- Module Suffix : writers
- <ul class="writer-list">
- <li><img src="/images/joomlart/demo/writer-1.jpg" border="0" alt="Writer 1" /> <strong>David Steele</strong> <span>Sixers should be commended, not clowned, for acquir.</span></li>
- <li class="last"><img src="/images/joomlart/demo/writer-2.jpg" border="0" alt="Writer 1" /><strong>Jeff Owens</strong> <span>First-pitch jitters create visions of Justin Bieber, Justin Bieber, Carl Lewis.</span></li>
- </ul>
- <p><a href="#"> See all writers </a></p>
- Back-end Settings
- Front-end Appearance

K2 Configuration
1. Installation
If you are new to K2 Component, please follow THIS GUIDE to know more the component, how to install, how to use.
2. Configuring K2 component
We provide a template for K2: ja_fubix. Assign categories for the template to use the template in your site. In our demo site, the template: ja_fubix is assigned to all categories.
2.1 Global Configuration: (click Parameter button on the top right side).
Backend Setting
- Layout & View Settings
- Content Settings
- Images Settings
- Social Settings
- Comments Settings
- Frontend & Editing Settings
- Advanced Settings
2.2 Category Configuration:
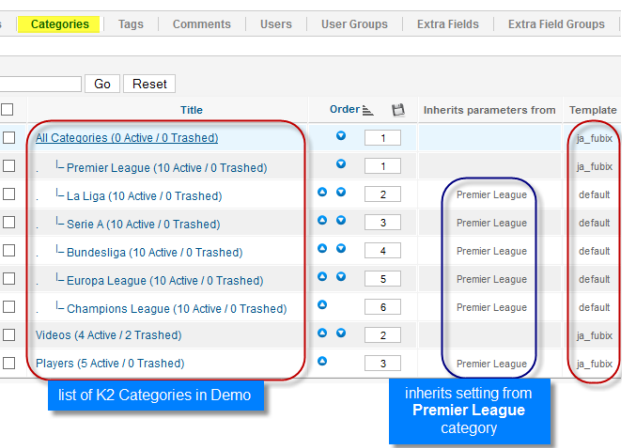
To build your website like our demo, navigate to: Administrator >> Components >> K2 >> Categories.
- K2 Categories in Demo site
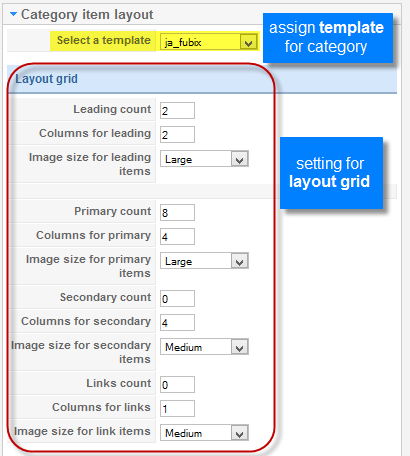
- Assign Template and Layout Grid settings


Back-end settings for each category
Note: Other categories are inherited from category Premier League settings.
3. Configurations for K2 Modules
We don't show any K2 module on Front-end but we have styled for it, so you can enable it to use as normal.
3.1 K2 Comments
- Module position : position-5
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 K2 User
- Module position : position-5
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3 K2 Users
- Module position : position-7
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.5 K2 Tools
3.5.1 K2 Archive
- Module position : position-5
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.5.2 K2 Tags
- Module position : position-5
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.5.3 K2 Calendar
- Module position : position-5
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.5.4 K2 Search Box
- Module position : position-5
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.6 K2 Content
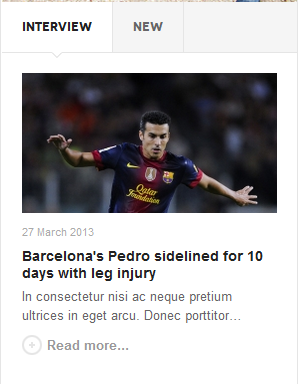
3.6.1 Interview
- Module position : ja-tabs-k2
- Sub-template : tab
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

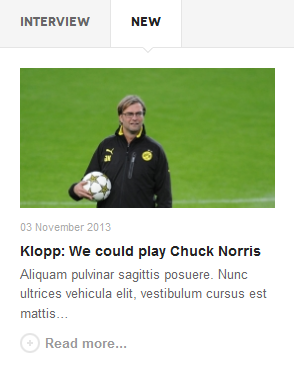
3.6.2 New
- Module position : ja-tabs-k2
- Sub-template : tab
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

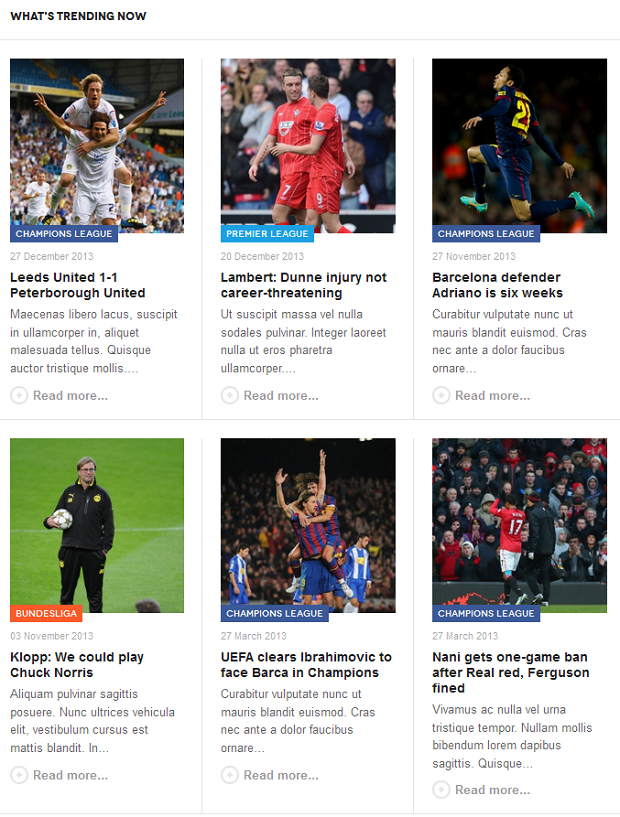
3.6.3 What's trending now
- Module position : mast-col
- Module Suffix : no-padding trending
- Sub-template: trending
- Back-end Settings
- Front-end Appearance

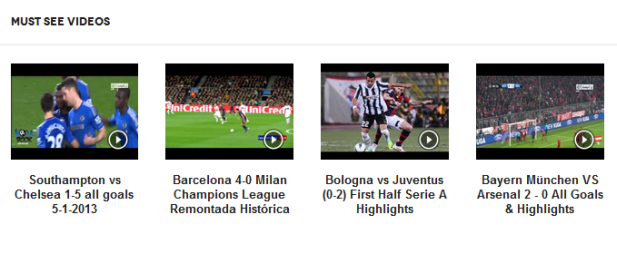
3.6.4 Must see videos
- Module position : mast-col
- Module Suffix : videos
- Sub-template: video
- Back-end Settings
- Front-end Appearance

3.6.5 Latest News
- Module position : mega
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.6.6 Most Popular
- Module position : mega
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.6.7 Top 5 players
- Module position : position-5
- Module Suffix : black
- Sub-template: player
- Back-end Settings
- Front-end Appearance

3.6.8 K2 Content
- Module position : position-5
- Module Suffix : NOT USED
- Sub-template: ja_fubix
- Back-end Settings
- Front-end Appearance

3.6.9 K2 Soccer Headlines
- Module position : position-7
- Module Suffix : accordion
- Sub-template : read
- Back-end Settings
- Front-end Appearance

Custom Category Title color
There are two ways to add color to category:
- Add a class name as the same as category name.
- Use any existing color classes provide by JA Fubix.
6.1 Joomla content
6.1.1 Add a class name as the same as category name
Open the file above and add
- .category-name.[europa-league],
- .category-name.[europa-league] > a {
- background-color: #9e8b0b !important;
- }
Replace 'europa-league' above with your category name. The class name will be the same as category alias.
If you are using other language and it is hard to determine category class name, please use the second option.
6.1.2 Add a color and use later
- .category-name.tbg-[royalblue],
- .category-name.tbg-[royalblue] > a {
- background-color: #3b5998 !important;
- }
Replace 'royalblue' with any name.
After save the less file and rebuild LESS to CSS. Please open Category Manager in backend.
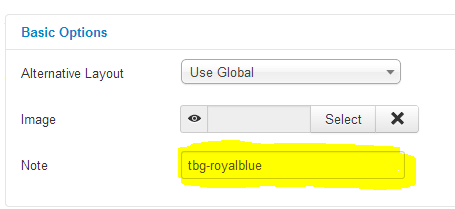
Place the class 'tbg-[royalblue]' to Note field.

6.2 K2 content
6.2.1 Use the same category title as Joomla
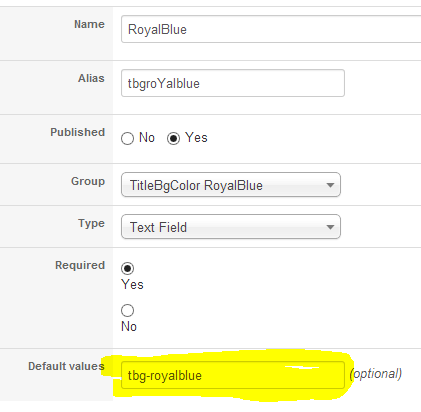
6.2.2 Use K2 Extra Field
- Create a text type extra field
- Assign any name and alias.
- Must set 'tbg-[royalblue]' to the default fields.
- Assign this fields to a extra field group.
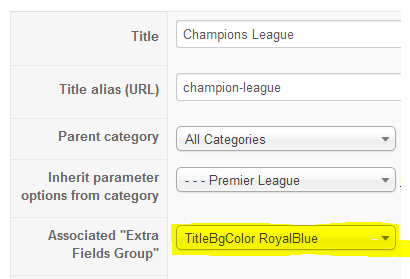
- Assign the new extra field group with the selected category.


Template Customization
1. Template Override
In summary, to override template, you clone a style then edit as you wish. After all, assign the cloned style to specific menus. The assigned menus will override the same menus in the default style.
Each style can be configured to use a theme, layout so in one website, you can have menus with different themes, layous.
In demo site, we create numbers of styles based on default style.

Each style are assign to specific menu items. In the menu items, it will have style overriden the default style.

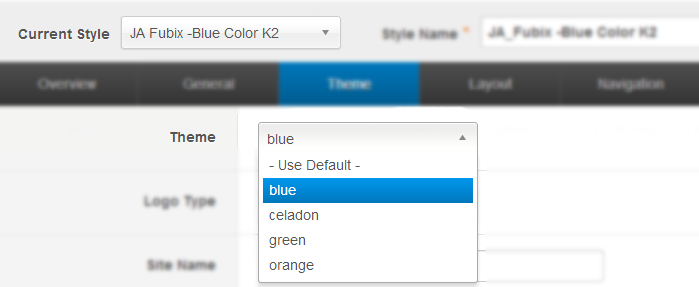
2. Themes Setting
JA Fubix supports up to 5 themes, the themes are available when you install the JA Fubix template. Each style can be assigned to one theme.

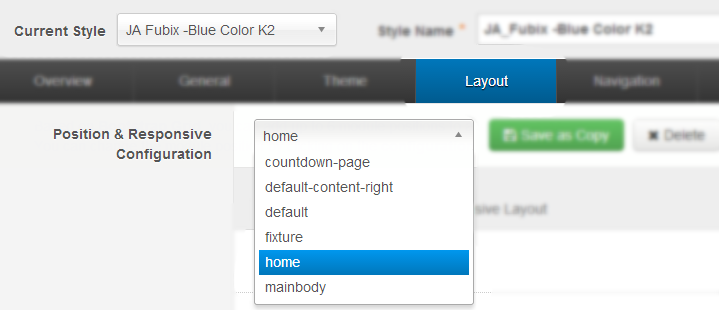
3. Layout Setting

Each style can be assigned to one layout. In the layout settings, you can change structure of a layout and its responsive layout in supported devices.
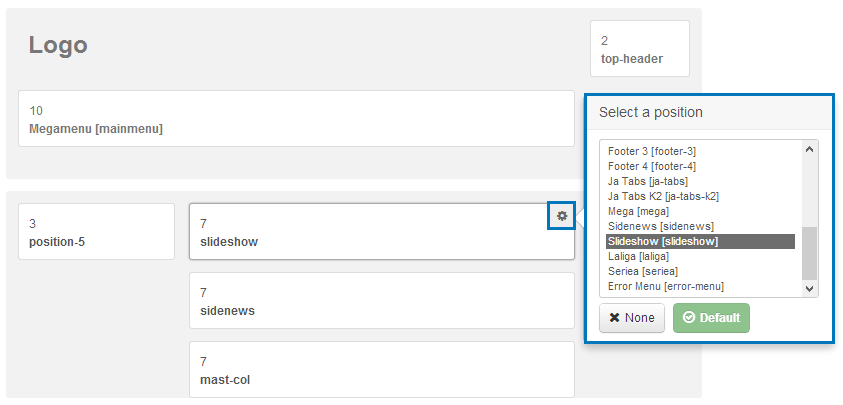
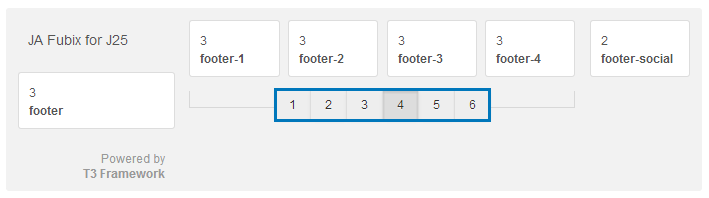
3.1 Customize layout structure
In the tab: Layout Structure, you can change module positions

You can also set number of module positions in a spotlight block.

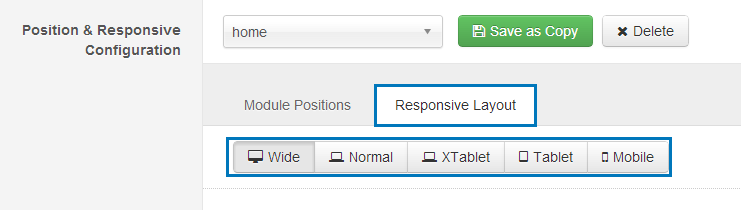
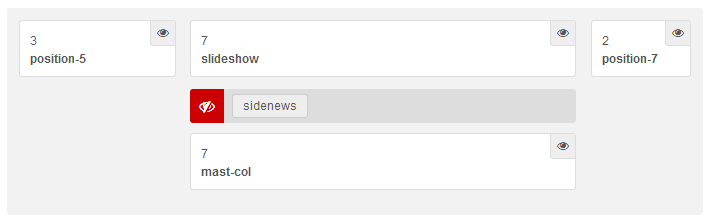
3.2 Customize responsive layout
Open the tab: Responsive Layouts, then select the a responsive layout from the supported ones.

In each responsive layout, you can enable, disable any module position.

The following video tutorials will show you how to work with Layouts: Configure and Customize.
Layout Configuration
T3 comes with ease of layout customization. The visual layout configuration is easier than ever before.
Layout Customization
The video tutorial guides you on how to customize the layouts, add new layout, and customize blocks in a layout.
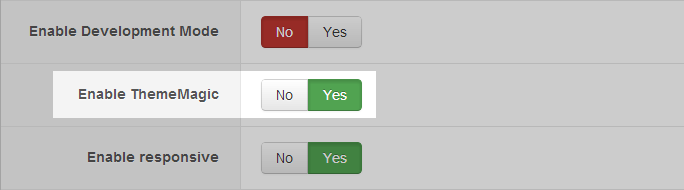
4. ThemeMagic Setting
JA Fubix is developed with T3 so you can customize themes with ThemeMagic.
To customize theme with the feature, firstly, you have to enable the option.

Then open the ThemeMagic panel.

In the setting panel, you can customize all the themes. The left panel is the setting area while the right panel is your site front-end. Each time you change setting, click on "Preview" button to view the change in front-end on the right panel.

The following video tutorials will show you how to customize theme and customize ThemeMagic.
ThemeMagic Customization
After watching the tutorial, you can be able to customize your theme quickly using ThemeMagic as well as know how to add new group and parameters to ThemeMagic.
Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user incase the support guidelines are not followed.