Add-ons and Elements
This section helps you to complete setup for T4 Joomla page builder Elements
Elements
T4 Joomla page builder has multiple types of elements used to add different items on the website, Each item element gives different look and details.
- Basic: Basic element contains all the most common and useful content elements like Slider, Map, alert heading etc with a total of 20+ items.
- Grid: Grid Section contains a containers with multiple or single columns view, this option will allow you to add different grid to add multiple content elements in each block.
- Extra: Extra section of the T4 page builder has advance featured elements Accordion, carousal, Tab and Type
- Joomla: Joomla content elements contains Module, Module position and Message elements.
Each Section in elements has different types of elements. New improvements will be added in New releases.
Basic Elements
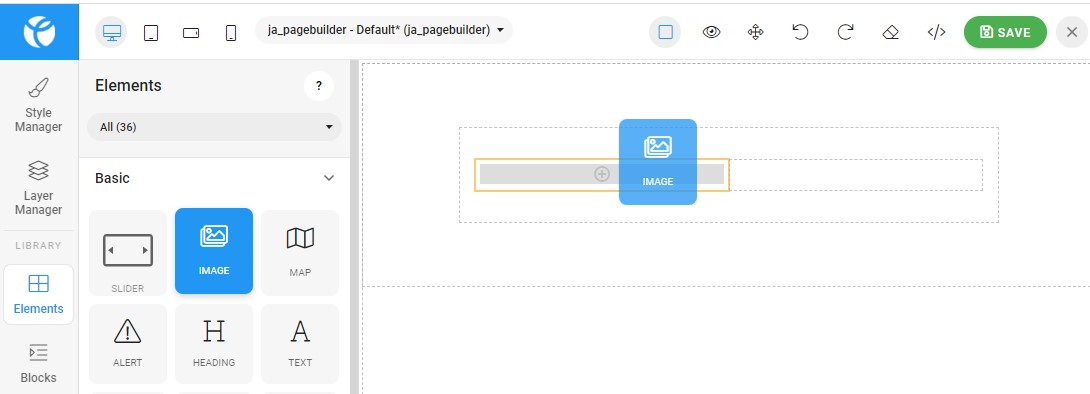
In this section we will check out how to add and configure a basic element type in T4 page builder with an example for the Image type.

To an Element Edit the Page >> navigate to Left hand sidebar settings >> Element > Image > Drag the Image Icon and drop it over the page section on which you want to add the image.

Once the Image element is added you have option to select an existing image from the website or upload a new image

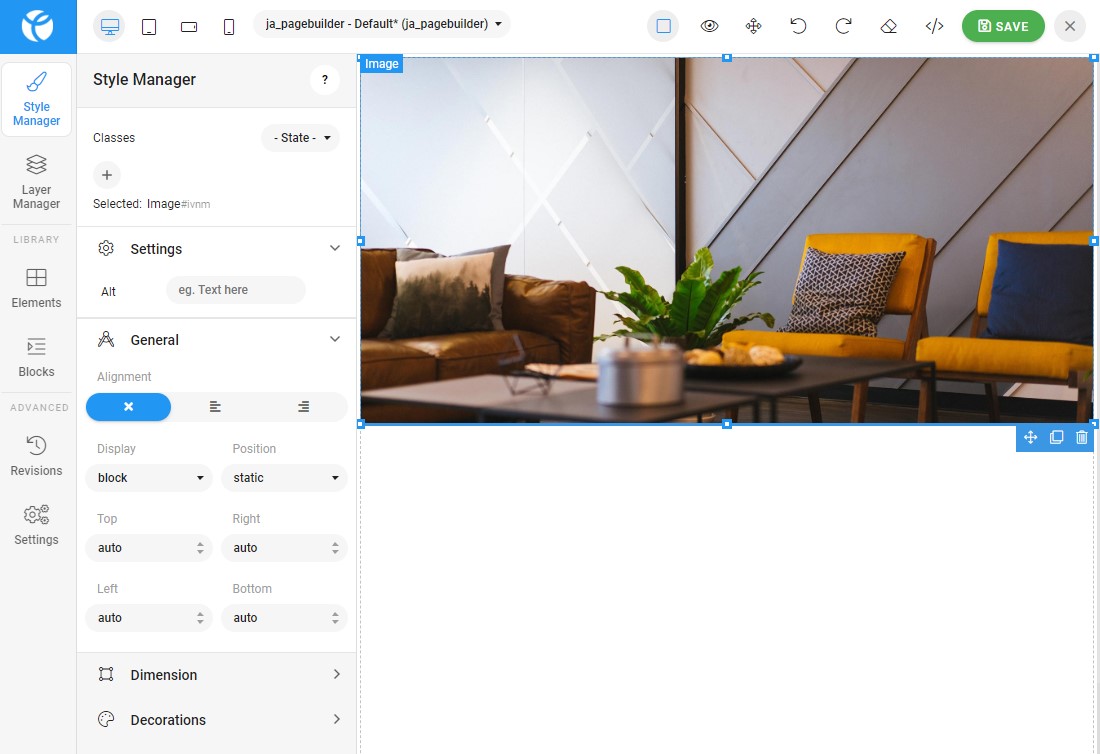
For every Image Page builder gives advance options to add add more feature over the image, you can add alt text on the image, Change the alignment, padding, margin and more more options in live edit view.
Grid Element
In this section we will checkout the how to add Grid type element in page builder blocks and how to use them with different configurations.

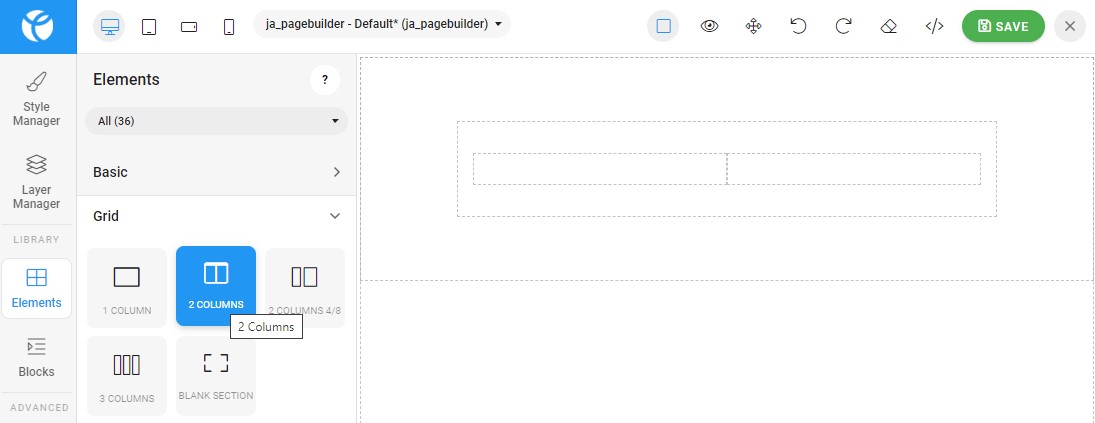
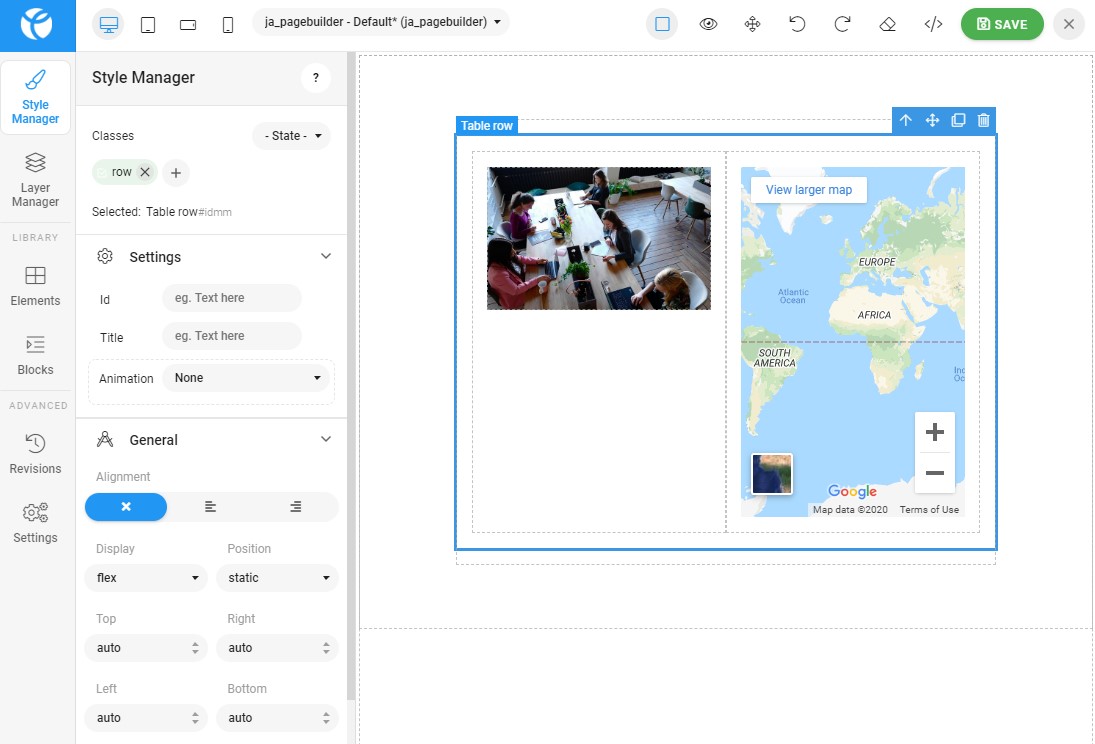
Grid type element will be used when you want multiple position in once section to place different types of blocks. For example you need a 2 different blocks in once row. This is called as grid view to customize a section grid in a way to add more then one element

Fore example Two grid layout give you two different columns view, In each column you can add a new element like the photo, module position, heading text and many more.

In Grid you can change the text, background, design just by click on the parent container item. it will display all advance options for animation, dimensions, typo and decoration view
Extra Element
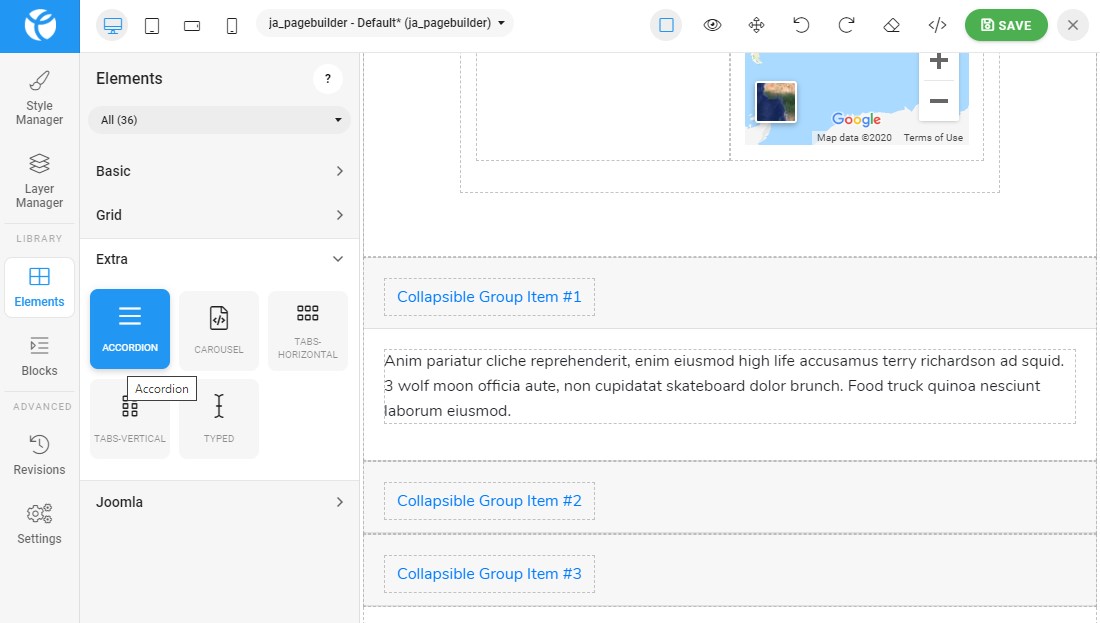
Extra Element section in T4 page builder has inbuilt elements for Accordion, Tabs horizontal and vertical, carousal etc.

Just example we added an accordion in the T4 builder page, Navigate to the Elements >> Extra >> Accordion >> Drag and drop it on right side builder page where you want to add the accordion element

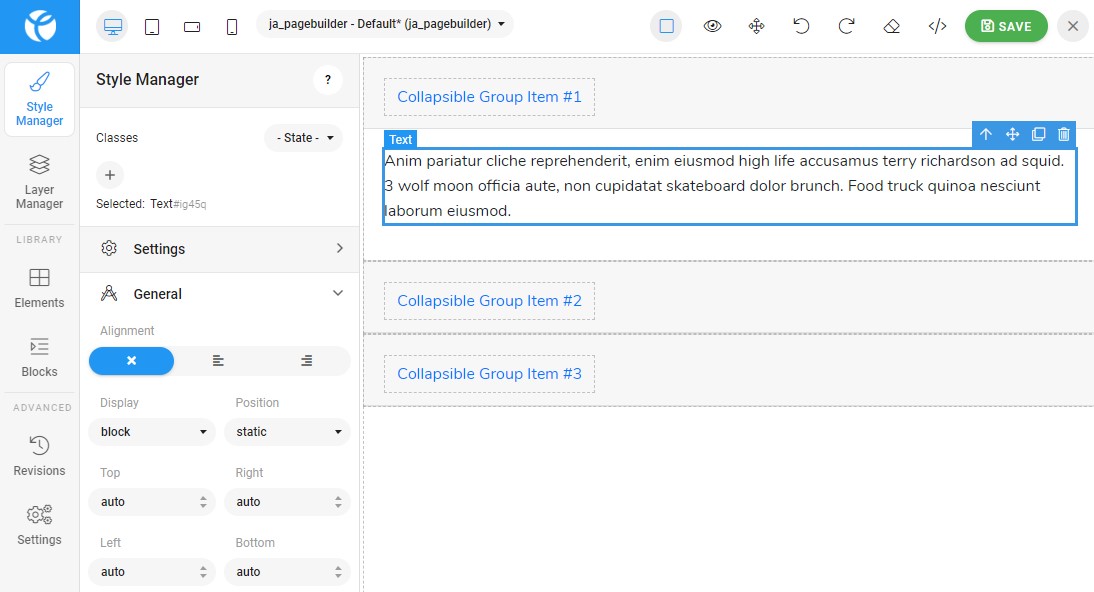
By default accordion element comes with demo text, you can change the text, size, colour and style just by click on the text and it will display the option in the left-hand side. Apply the changes and click on save button to publish the changes
Joomla Element
In this section we will show how to use Joomla element in the builder pages.

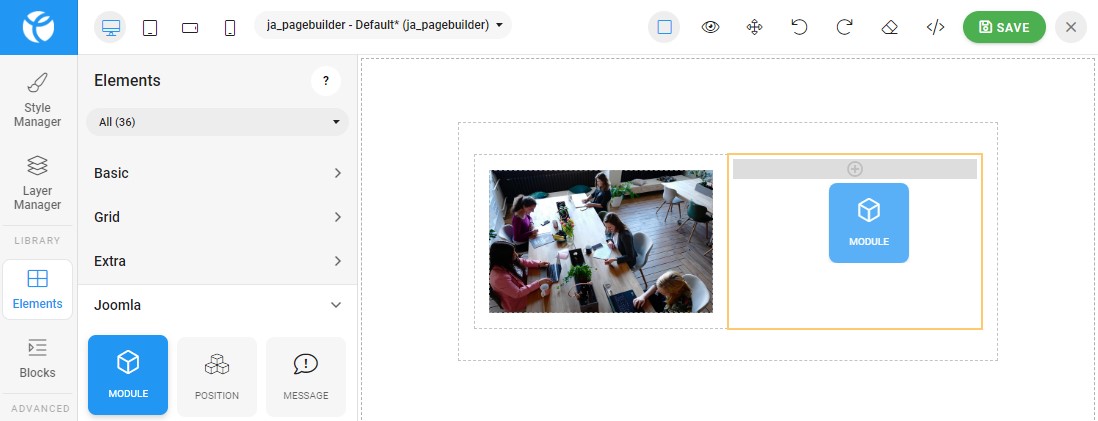
Joomla element allows you to add a module or a Message on the Page builder. If you want to add a module position or want to load the module position you can click on the Joomla element > Module > Drag and drop the module element on the page builder sections.
To checkout the Properties of Each element in T4 Joomla page builder just click over the text and it will display all edit options.
