Page Builder Working Editor
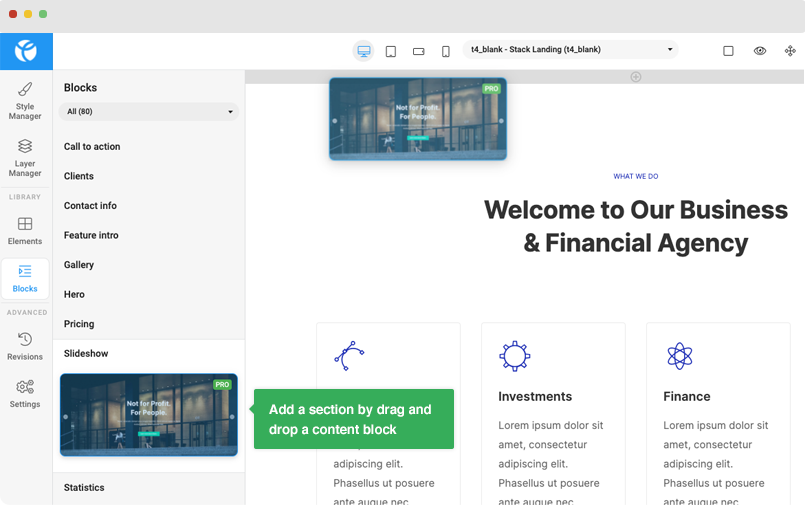
Add content blocks / elements
In the T4 Page builder page editor, you can drag and drop any content blocks to create sections for your page.

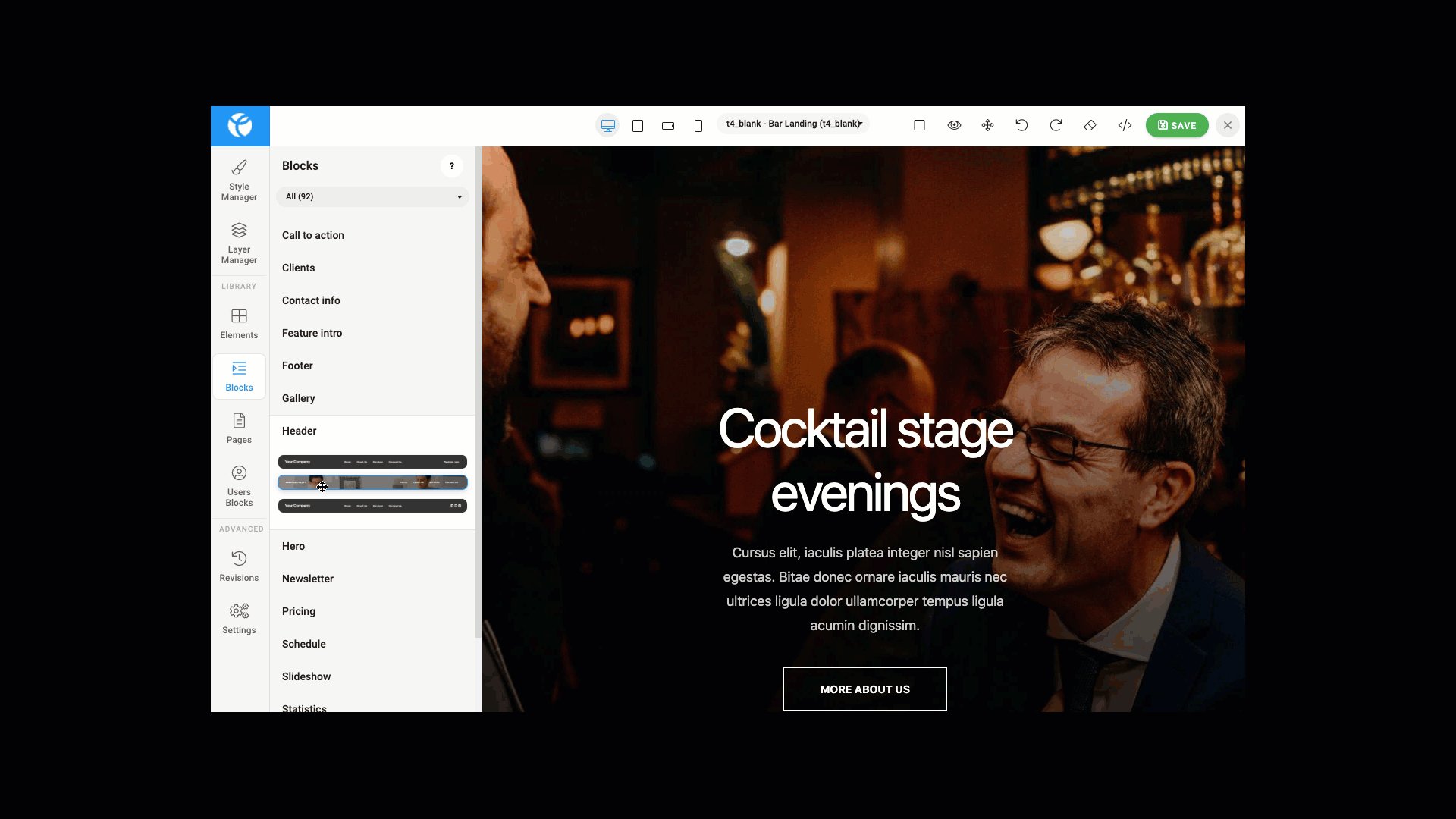
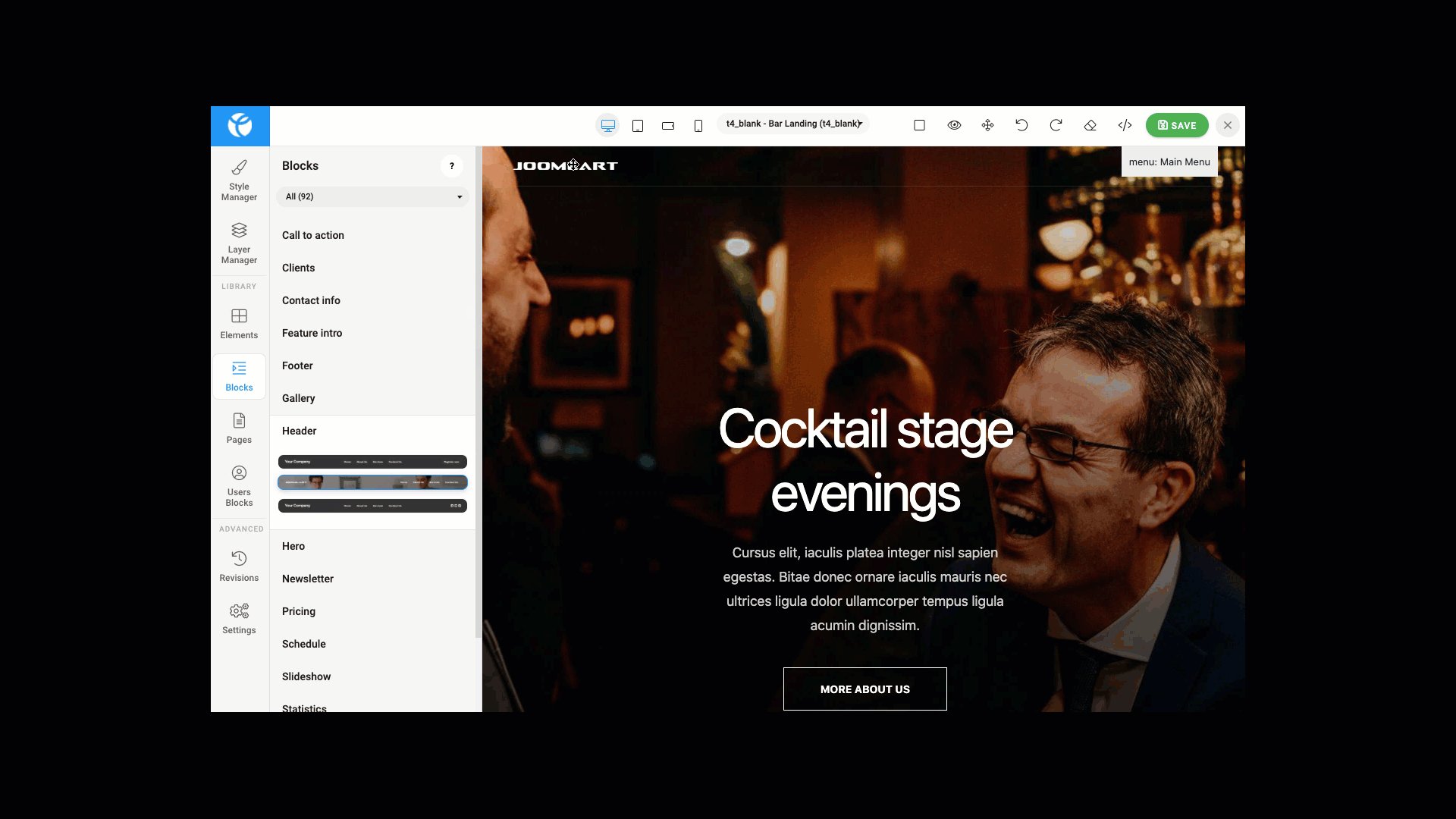
Header block : Header can be added in the T4 Pagte builder to add the Megamenu on your website via Blocks > Header > Add the Header block and configure the menu in it.

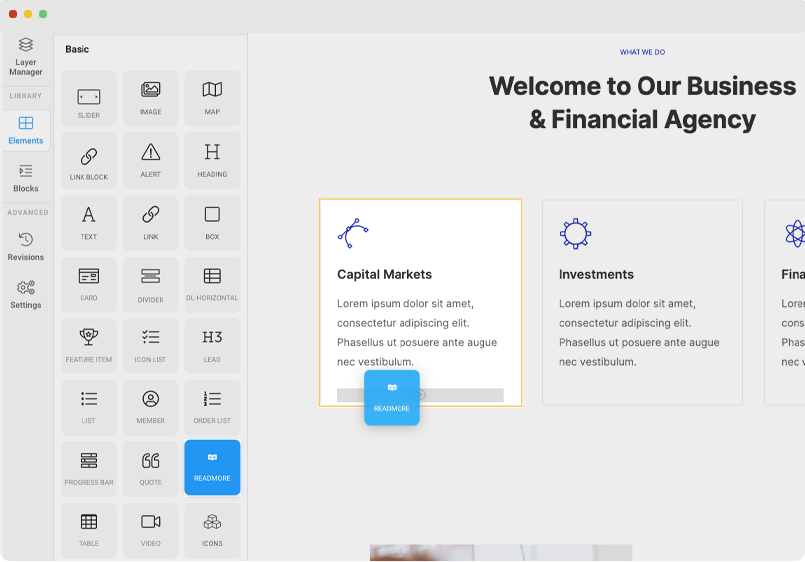
Add elements
You can insert an element to any place in a section or you can add a new section with an element.

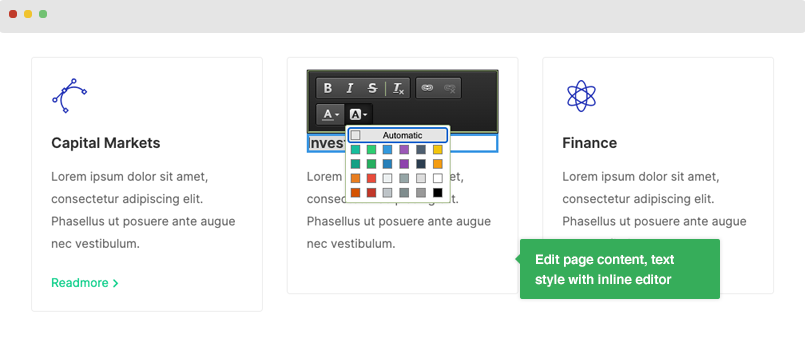
Inline editor: Page content update
To edit content, double click and use the inline editor to update content. The inline editor tool has basic typo settings for the text: text color, underline, add link.

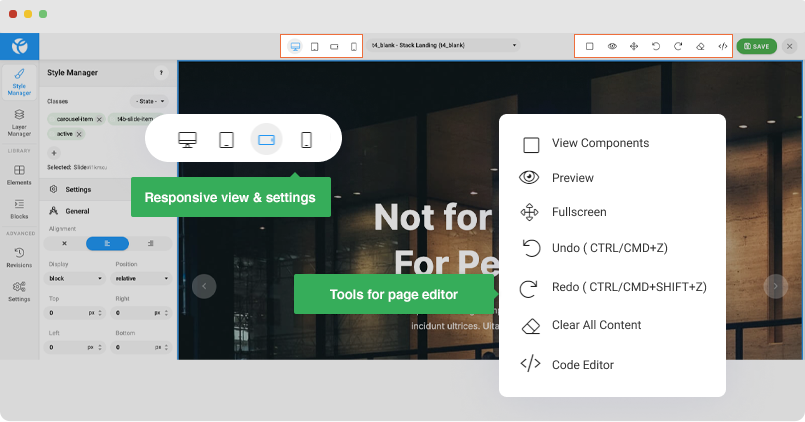
Page tools
The topbar includes multiple tools for page: responsive view and settings, undo-redo, page HTML and CSS editor or the clear all page content.

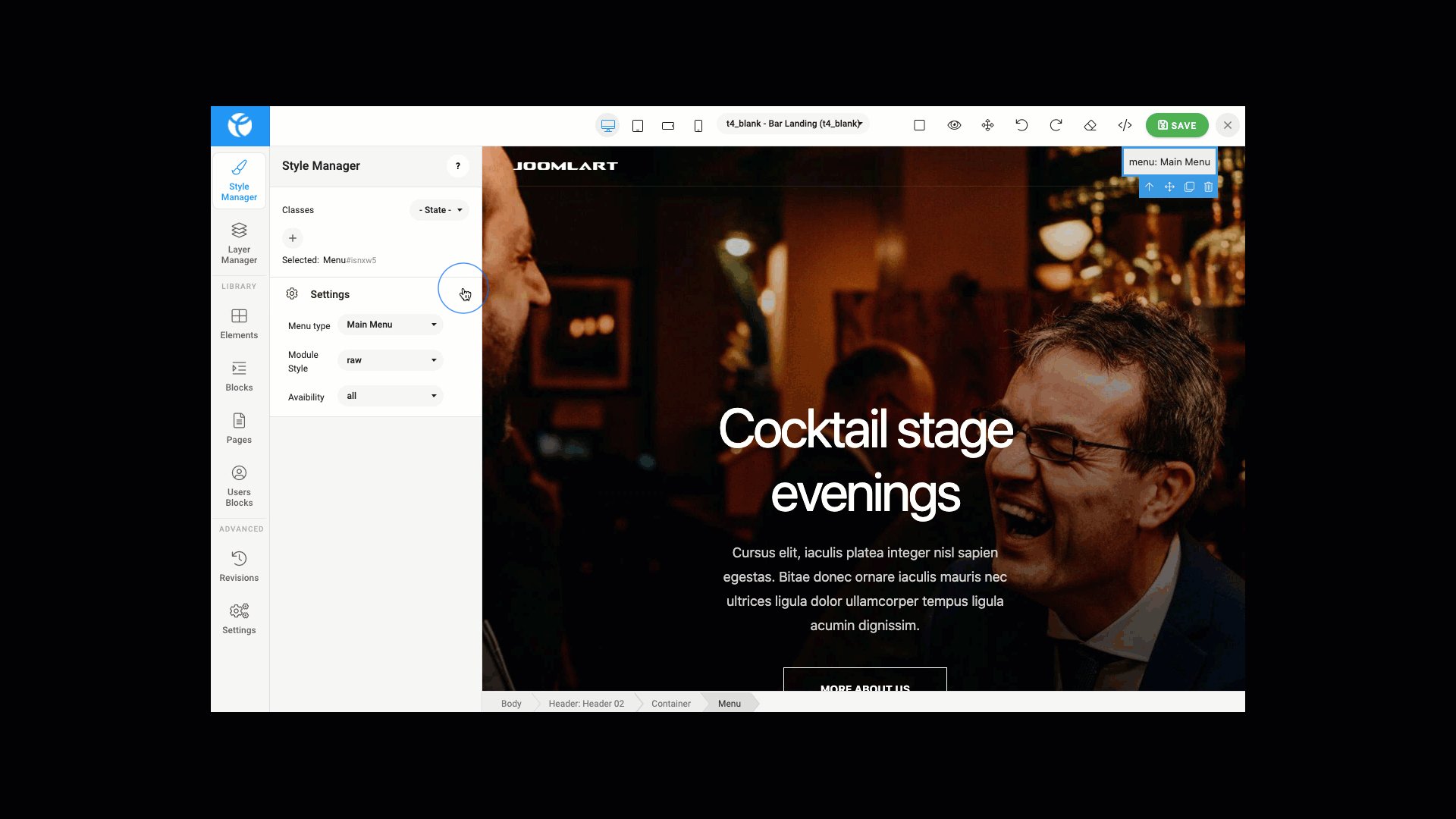
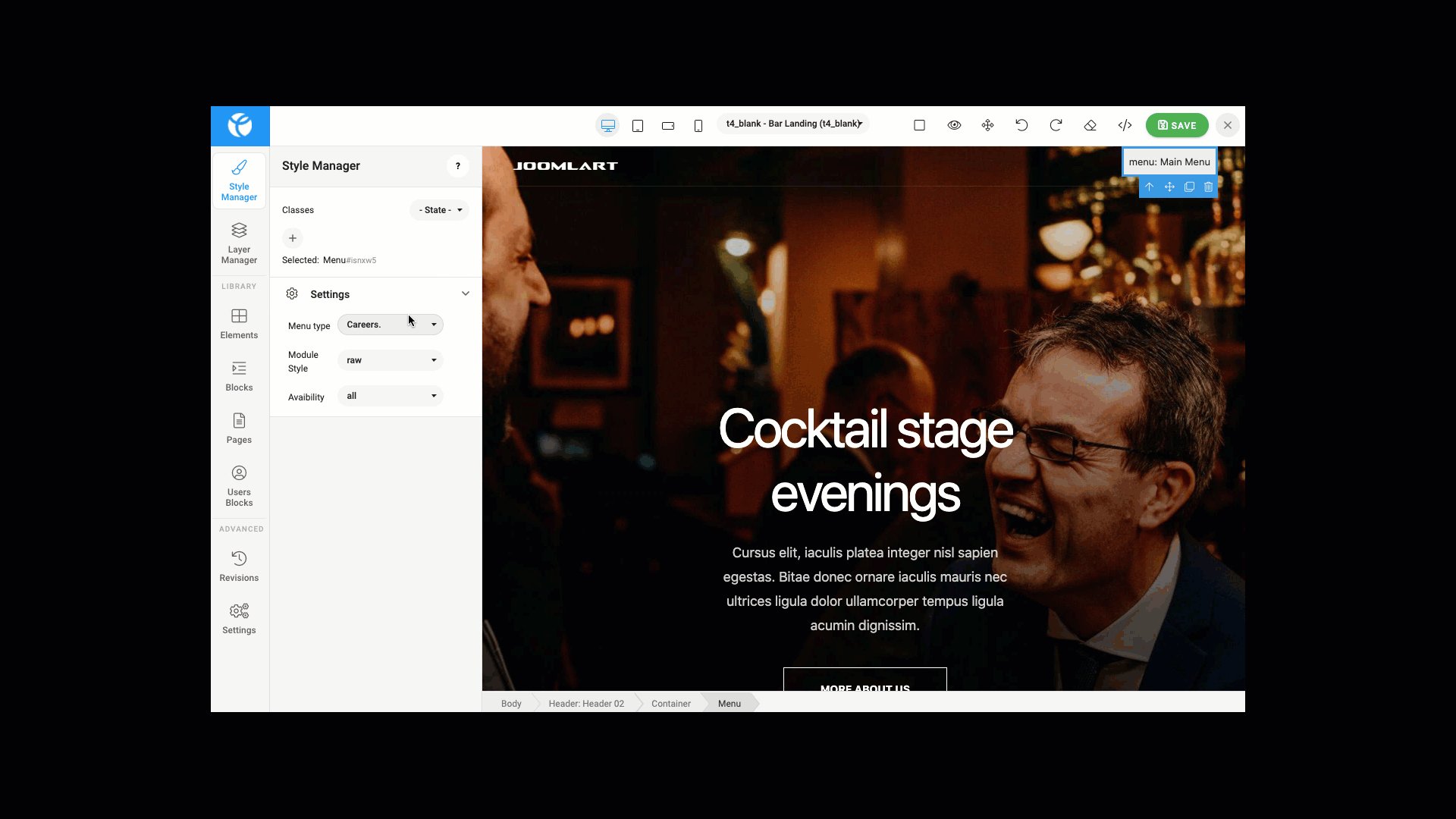
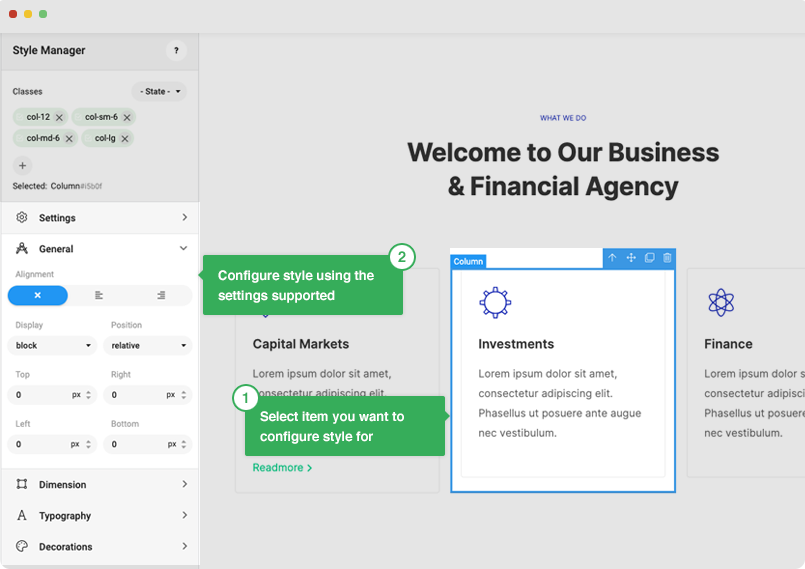
Style settings
You can edit style for anything, it can be a single text, an image, a column or a section in the page using the style manager. Simply select the item and corresponding style settings for the item will be available for you to configure.

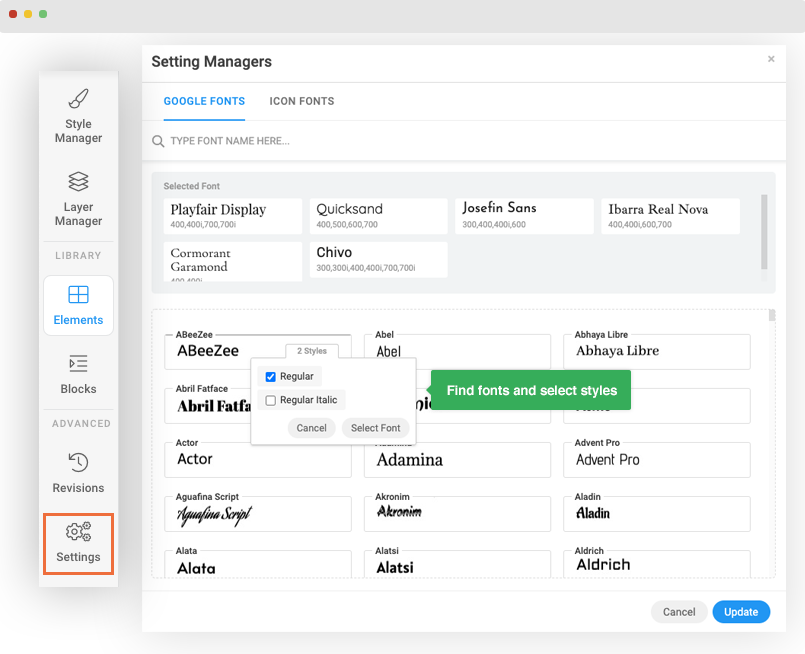
Google Font Settings
You can configure font for a whole page, a section for a paragraph. Follow the steps below:
#1: Google font setting: T4 Page builder supports the latest Google fonts, you can add the Google fonts you want to use. Access the Settings menu > Google fonts setting. Search the fonts you want to use and select styles then update.

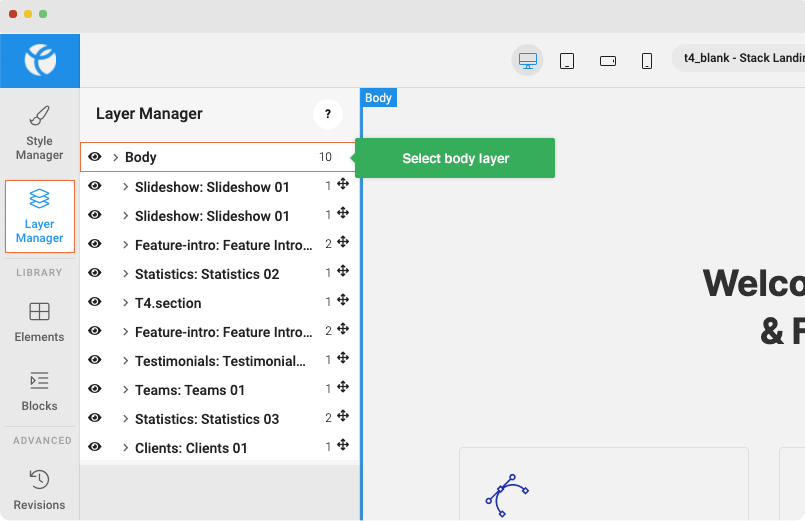
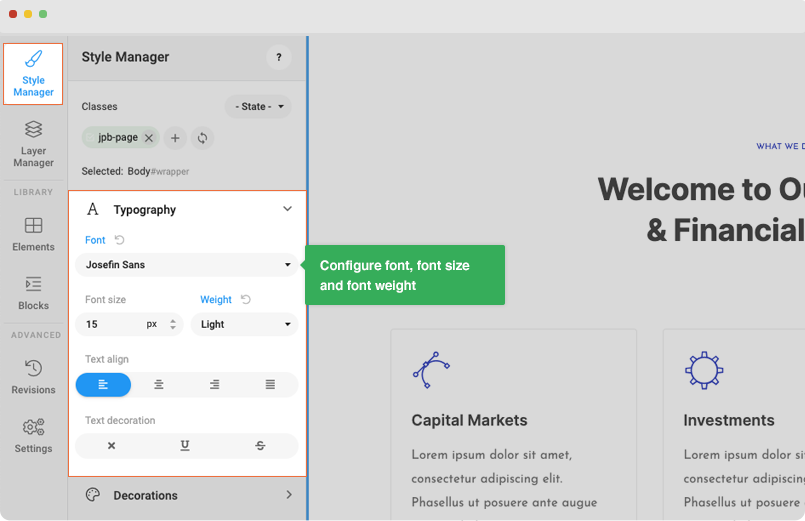
#2: Configure font for page
Access the Layer Manager menu and select Body to access to the page layer.

Now, access the menu Style Manager to configure typography for the page that includes font setting.

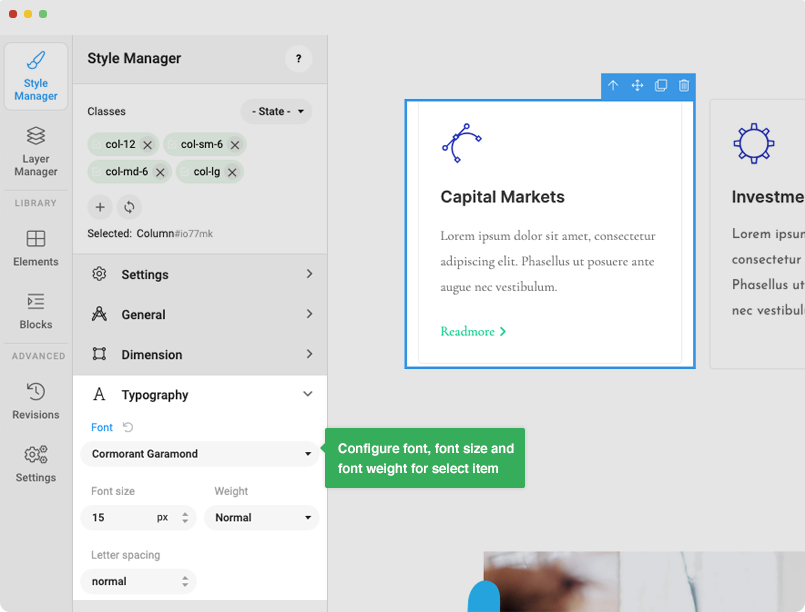
#3: configure font for elements in the page. Select any text, section then open the Typography in the Style manager and configure font for the selected item.

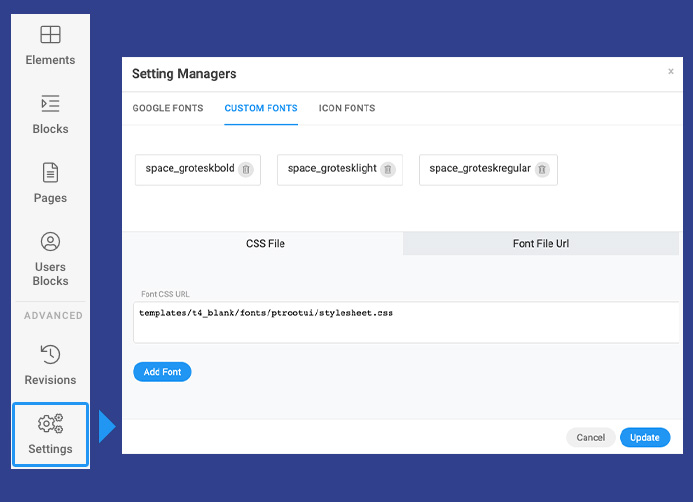
Custom Font Settings
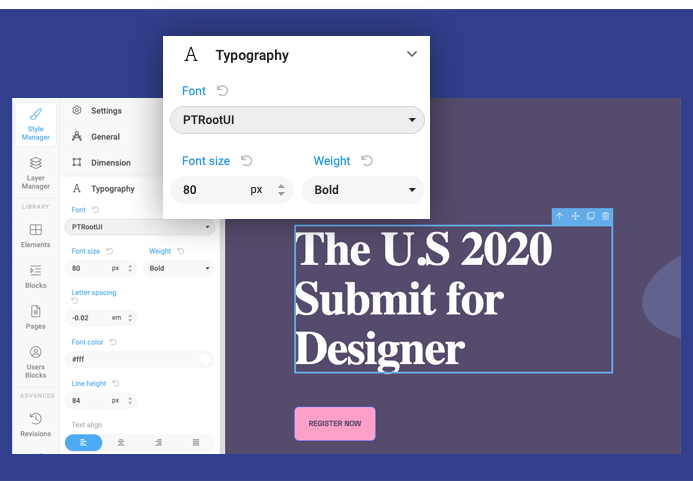
Custom Font: Latest Version of T4 Page builder supports Custom fonts.This will allow you to add custom fonts from external link or internal link on your website. Most preferred way to add the font is using the .css file of the font that will allow you to add all the font weights at the same time.

templates/t4_blank/fonts/ptrootui/stylesheet.css
In case you want to add multiple font files extension. You can define it in a new line as example below
templates/t4_blank/fonts/ptrootui/PT_Root_UI_Bold-webfont.woff templates/t4_blank/fonts/ptrootui/PT_Root_UI_Medium-webfont.woff
Click on save button once the font file url is added and it will save this as font selection option when you want to select a custom font.

Page revisions
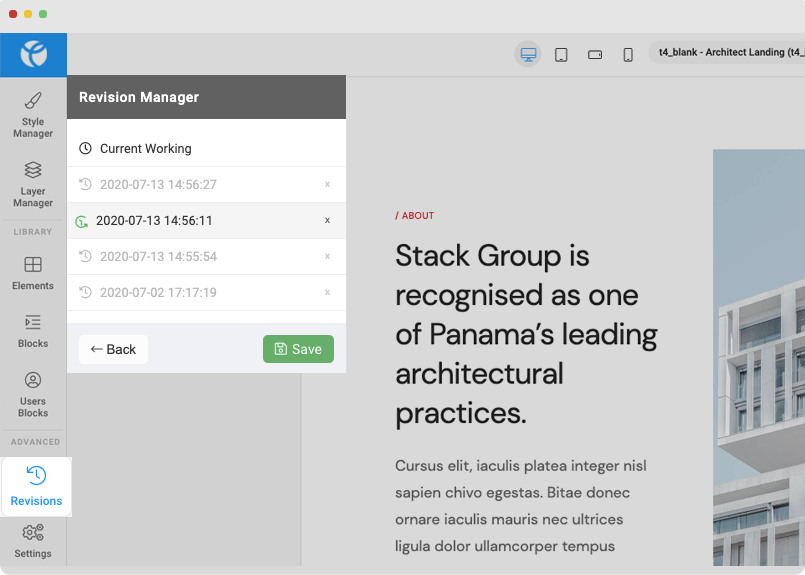
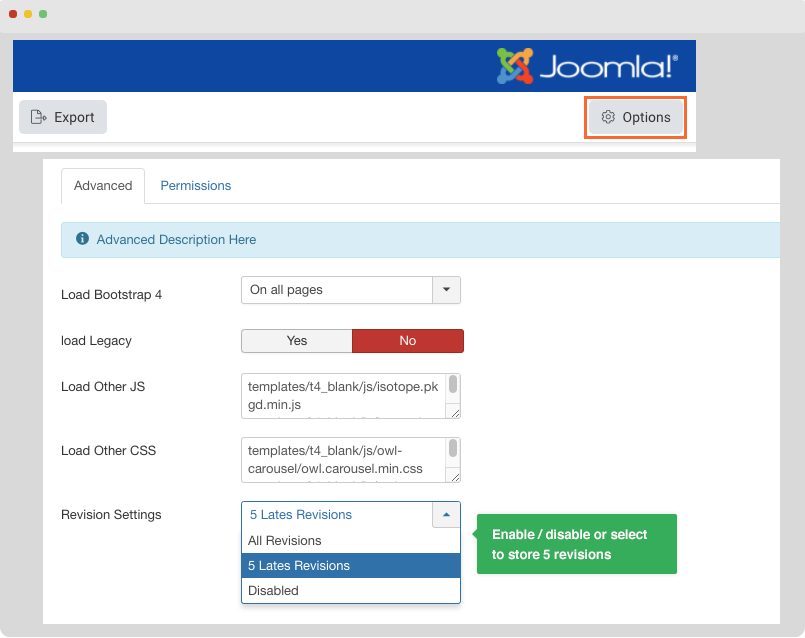
Revision settings
Access the T4 Page Builder configuration panel and configure the Revision option. You can enable, disable the feature or select to save 5 revisions.

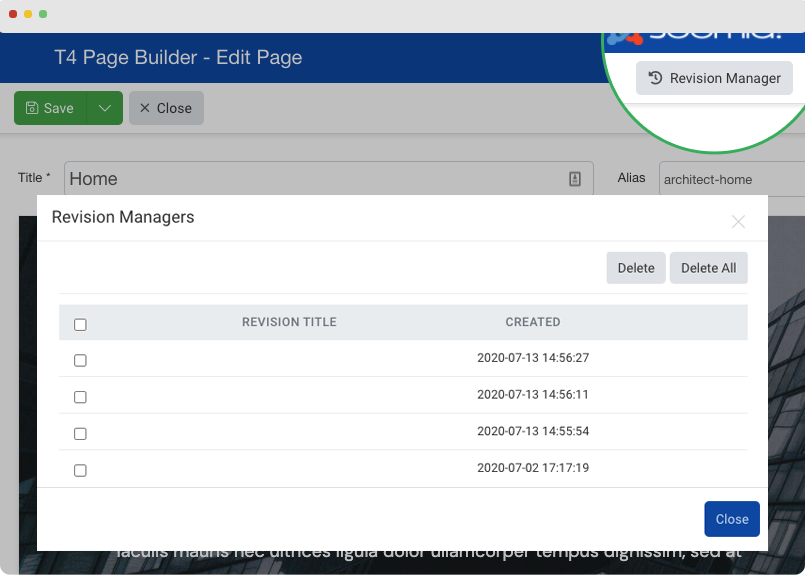
Manage page revisions
In the Page setting panel, you can access the Revision Manager, you can delete one or multiple revisions

The updates you did on the page will be stored in different revisions and you can revert to previous revision anytime.