Disable K2 comments
loukasgr Hi again. My idea was to remove all the code between:
<div class="itemComments">
...
</div>but You will still need to have K2 comments activated in settings. Facebook comments are attached to this layer so it is neccessary to show this layer, but code of k2 comments can be deleted so it will not render k2 commenrts.
Plus i notice with "comments" active i have "read more" and "leave a comment" showing on the right at the corners

- Edited
Good Day@aman204#50403 ,
I did it but nothing change :/ 
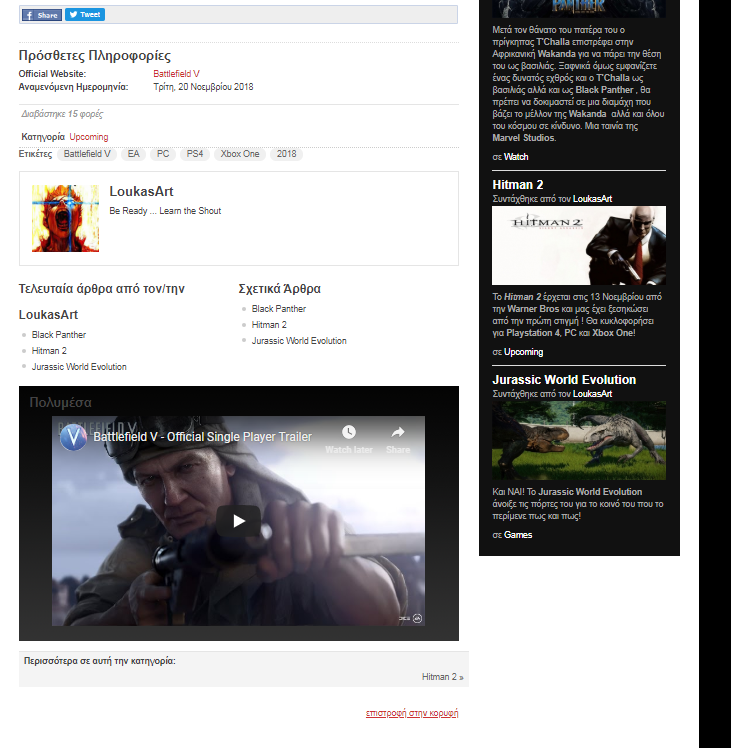
loukasgr Kindly check now. Ref: Screenshot as the facebook comment box can be seen now.
- Edited
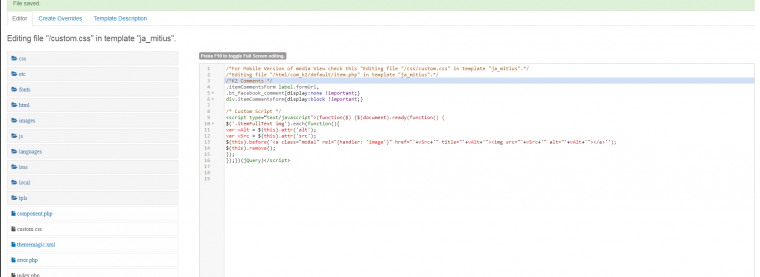
loukasgr One last question about custom.css , I need to edit custom.css on CSS folder or in templar root folder ? -- a)Editing file "/css/custom.css" in template "ja_mitius"
You may edit the one quoted above located in css folder. For more details on working with custom.css file in T3 framework, Kindly view this documentation excerpt
Ok ! Thanks for all , and sorry for trouble