It does so happen that we choose templates and extensions for our Joomla project and start building the site, adding more extensions as we go and since most of the development happens on the localhost, site loading / performance does not seem to be an issue. Shock sets in, when the site is moved to live server and tested and having invested 100’s of hours, its way difficult to remove extensions or cut down features to improve site performance. This is the story of most of the people asking for professional help to optimize their sites.
Remember, if it’s heavy... it’s going to load slower.
What should one do?
From day one, keep the site optimization as one of the top priorities. Have tools to measure the effect of each and every addition you make on the site’s overall performance before adding them and try to fix an upper limit for site size and HTTP requests. Here are some of the easy-to-use tools to test your website.
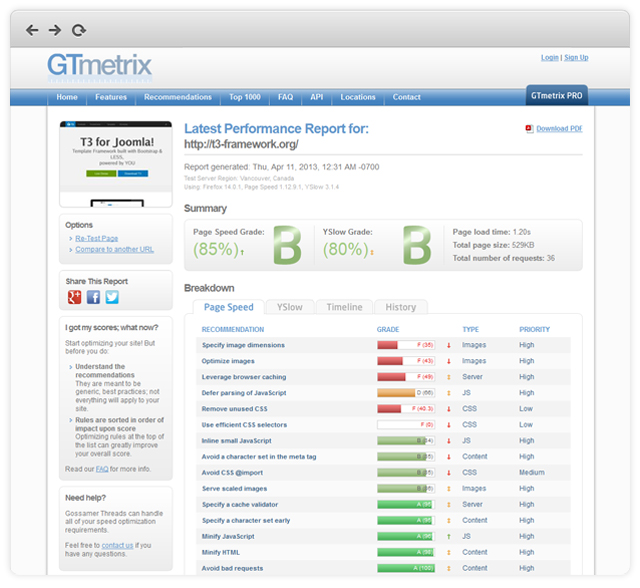
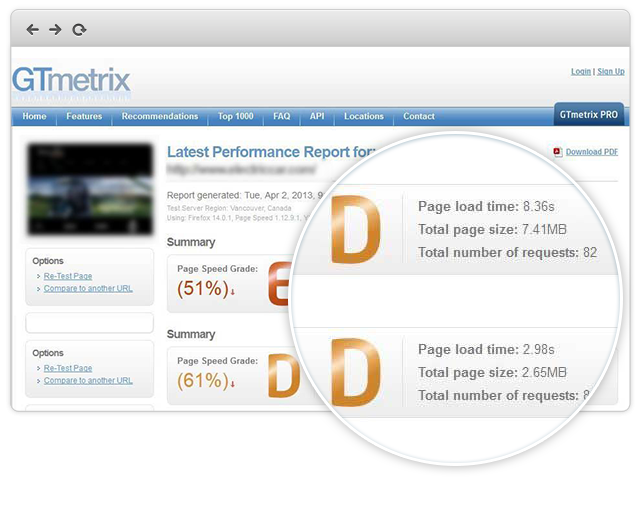
1. Gtmetrix (Google page speed / Yslow)

Two of the trusted and popular online tools for checking site performance are Yslow by Yahoo! and Page Speed by Google and Gtmetrix runs both of them to give you easy to understand results with details.
- Display the results from both Page Speed and Yslow
- Provides optimized version of images / files
- Option to Retest page (I find it very useful when optimizing site real time)
- Option to compare your site with another site (say original site and optimized site)
- Easy to interpret results with suggestions to fix the issues
- Display Site loading Timeline in waterfall display
- History of how the site load times / page size / HTTP requests / or scores have changed over the time. Of course, you need to keep testing regularly to get this data
- Option to save links and share reports
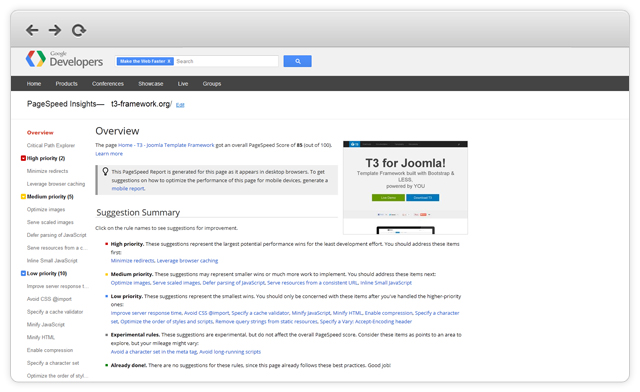
2. Google page Speed

Not only Google page speed analyzes your site and lists out recommendations but it also provides the best of the explanations for each parameter. Some may find it boring or less engaging than other services available, but it lays down the complete to do list for you to speed up your site, which in turns helps to reduce bounce rates and thus increase conversions, not to mention helping users to get their sites optimized as per the web standard practices.
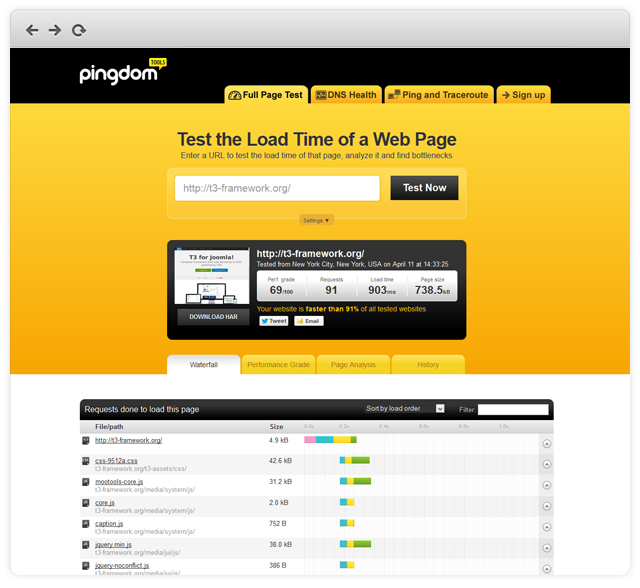
3. Pingdom

Pingdom is one of the easiest online tools to use to test the load time of your site, the results include a performance grade, number of HTTP requests, site load time and page size.
- Waterfall tab: The waterfall display of requests to load the site in question is pretty useful, it gives the idea of how the page is constructed and what are slowing down the whole process.
- Performance grade tab: gives easy to understand recommendations but for the fixes one is directed to google page speed docs.
- Page analysis tab: gives a nice and easy to understand graphical layout of various parameters. I find the time spent per domain report worthwhile, helps to cut down on unnecessary 3rd party services (at least from the main page of site).
- Option to save links and share reports
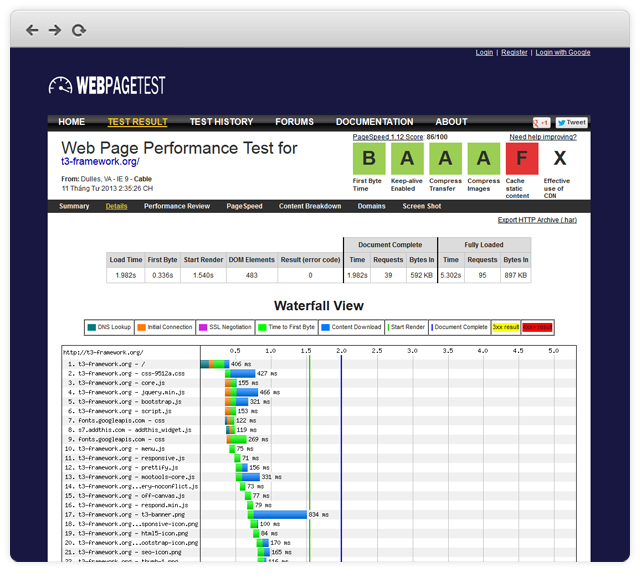
4. Webpage test

Probably this is the only free online tool providing extensive analysis and details of site performance, at the same time letting the users choose how the site is tested, say you can choose the location or even the browsers to test, now just for the basic features. In advanced settings the tool lets you choose connection speeds to test the site or ignore SSL errors or even block ads.
The results are informative and easy to interpret, a quick look at the waterfall or the pie charts gives a very clear picture of what's slowing down your site.
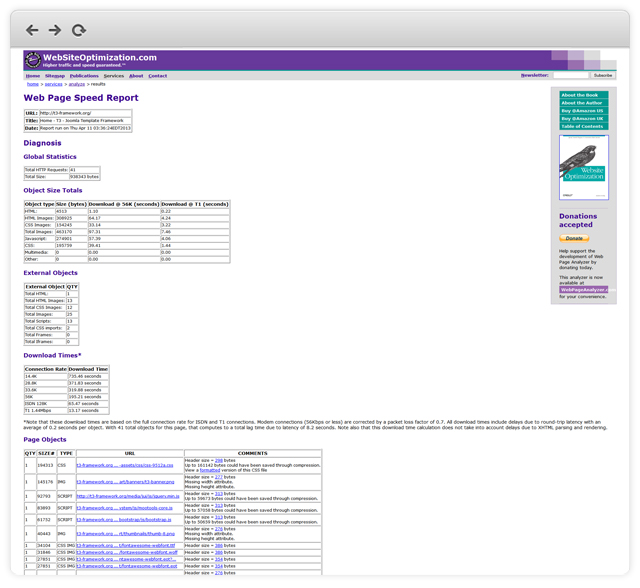
5. Websiteoptimization.com

I have been using this tool for quite many years now, the two steps process to get the results are a bit annoying, especially when you are trying to optimize and check site score in real time. On top of that if the site size is over 2.8 MB, it times out and does not process the results. So, this one is good for smaller sites only.
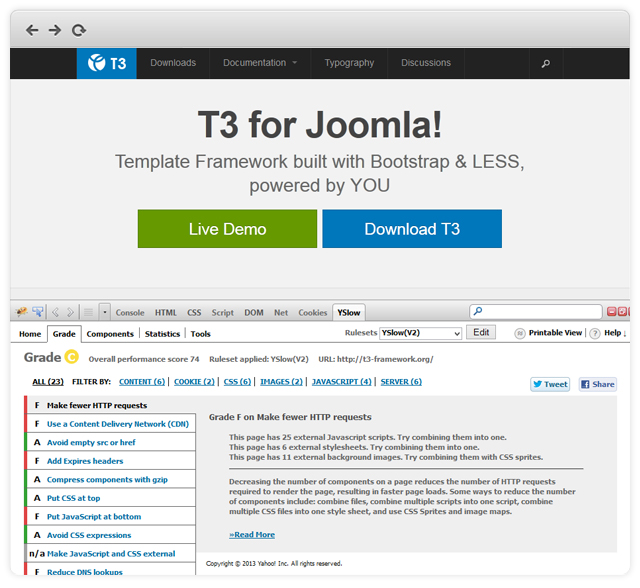
6. Yslow by Yahoo!

I would not be wrong if I am to say that Yslow and Google page speed command the authority on the subject and are the topmost referenced resources for site optimization. Yslow is based on the chosen rule sets (predefined or user defined) grades web pages and also offers suggestions to improve the page’s performance. It is available as a browser add-on or firefox add-on. Yslow home page also lists out “web performance best practices and rules”, which is an interesting read for anyone trying to learn the basics.
List is good, but which one should I try first?
For beginners, Gtmetrix and Pingdom tools should be sufficient enough to know the status of your sites. With Gtmetrix and pingdom tools, it is easy to see the effect of any tweak you may apply to your site as it logs the history with each test for that specific domain. However, to dive deep into the subject, Google page speed docs and Yslow best practices section are the best resources.
Tested my site, now what?
Let me guess, low scores, slow loading sites and a strong desire to get high scores with a blazing fast website? Try the following tips and keep checking the performance with each change, do make sure you clear cache each time.
1. Cut down on the heavy stuff and optimize images
Simply put, a 500KB site is going to load faster than a 2MB one. You have to first check the objects loading on your site for their sizes and quantity (number of css / js files, images, external scripts / services).
I know, you will find it difficult to cut down on the images and effects, but they only add to the site size and will be slowing down the site, remember, if it’s heavy.. it would be slower.
- If you have a slideshow / slider with big images.. you can always limit the number of slides, it’s a win-win situation if you can cut down even one image (it saves you one http request as well as reduces the site size)
- Optimize the images - you would be amazed how much you can save by optimizing images.
2. Look for alternatives
If any of your extension is loading too many js / css files, you should try to look for its lighter alternative. I have shared an case study below, where I saved 5MB off the site’s total size (7.8MB) just by changing the slideshow module and got more than 60% improvement in site performance.

Ignore the score, just look at the Page load time and Total page size
3. Use compression / Minimization tools
There are many extensions available for such tasks and nowadays most of the template frameworks have them inbuilt. I on a personal note prefer using dedicated extensions for this purpose. Two of my favourite extensions are:
Try both of them (one at a time), please note, do not expect them to work out of the box, so if the site layout is broken, you need to configure it right. Once you have configured them, do make sure that it works when the cache expires too (in most cases the site is broken when the cache expires). In the next blog post, I would be comparing both these extensions.

The first is JCH optimize and second one is Jbetolo in action.
So for this user site, all I did to get 60%+ performance improvement was:
- Replaced slideshow module with other one rendering optimized images.
- Moved the site to cpanel based shared hosting, the earlier hosting had remote SQL server instead of localhost based, and that was delaying the page loads (saved around 2-3 seconds).
- Tested JCH optimizer plugin and Jbetolo plugin and kept Jbetolo plugin.
- Updated .htaccess file as suggested by Cindy Montano (it works great)
The user site still has lots of scope for optimization, but the main objective was achieved, it’s faster and lighter than ever.
Conclusion:
- Analyze and cut down on the size of the site.
- Make sure your server is joomla friendly and has decent connection.
- Try site performance extensions such as JCH Optimize / Jbetolo (configure them one step at a time, they may not work out of the box).
- Set Etags / Expiry headers.
- Try CDN (if budget allows).
- Seek professional help if nothing helps.
- Google Page speed docs
- Yslow best practices
- How to speed up - Optimize Joomla Performance
- Cindy Montano’s - .htaccess file that freakin works!
- Tess Neale’s - Leverage browser caching: how to add expires headers
- Tools and tips on how to optimize images for the web
- Joomla Site performance extensions - An overview
- Amazon s3 cloudfront or Google Storage - CDN for Joomla
References:
Coming up blog posts in this series:

