We all know that speed is one of the most important factor for the success of a website but why?
A faster website helps to improve the conversion rate, reduce bandwidth cost, increase your site ranking in search engines (Google, Yahoo, etc), improves user experience as well as user retention on your pages.

How to improve your Joomla site speed
How to check your site performance? Is it well optimized?
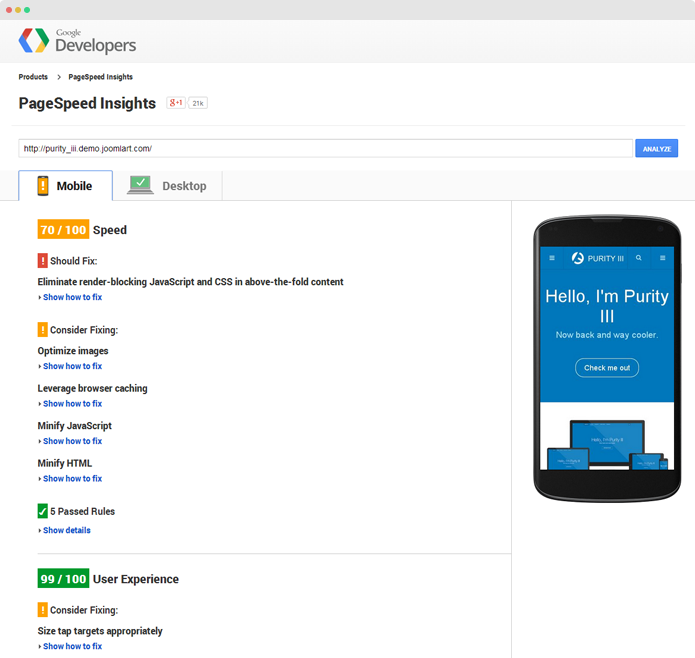
It’s quite easy to check how your site is performing, if your site loading time is high then the performance is bound to be low. However, loading time can be affected by many things even the internet connection of yours can make a good site load slow. Best is to choose online tools to check such parameters, there are lots of such tools, I select Google PageSpeed insights. The tool provide the overall status of your site, analysis in provided in detail and even the suggestions to fix the found issues.
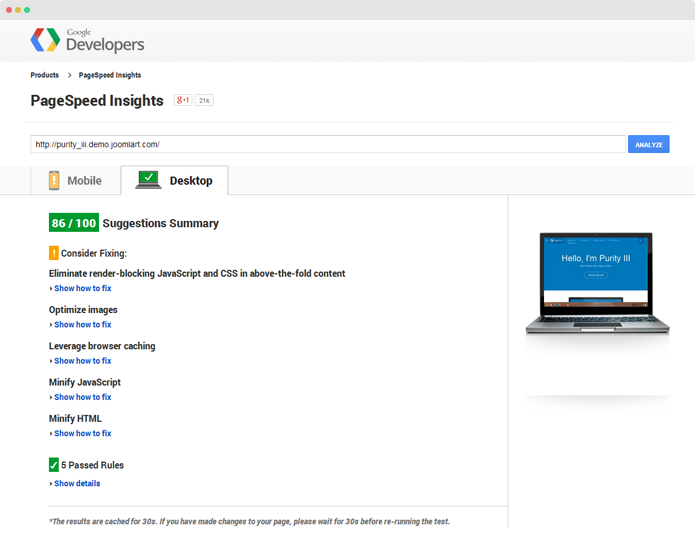
Check your site performance with Google PageSpeed insights
Tools and tips to check Joomla site speed tutorial →
Here are the tips the help improve your Joomla site performance.
1. Enable Joomla cache
When a visitor loads a page in Joomla site, Joomla fetches content from database, loads extensions (modules, plugins, components) required in that page and template files, which then renders as a single page, thus the whole process takes time. Those things can be solved by Joomla caching system. Once the plugin is enabled, the first time someone loads a page, the result from the process above are stored and the visitors then get the stored version of that page instead of repeating the whole loading process.
There are 2 steps involved to enable Joomla cache.
1.1 Enable Cache setting in Global configuration
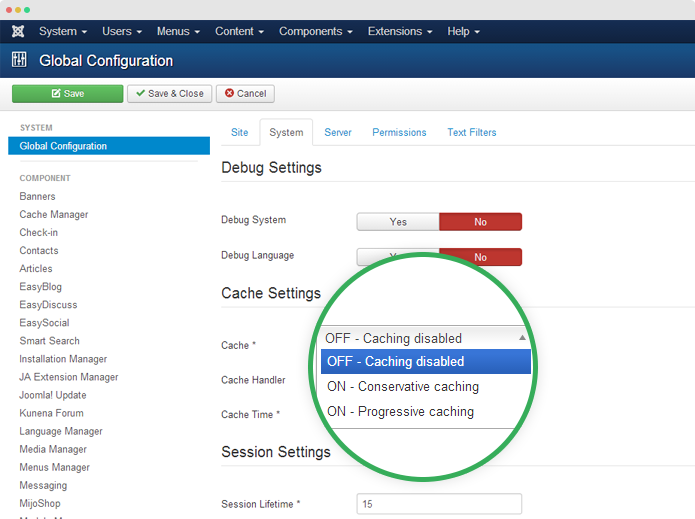
Please navigate to: "System → Global Configuration" then open the "System" tab where you can find the "Cache Settings", select the Conservative caching or Progressive caching.

Enable Joomla Cache in Global configuration
What cache mode to select?
- Conservative caching - caches the content for each unique visitor
- Progressive caching - delivers the same cached content to all visitors
1.2 Enable Joomla system cache plugin
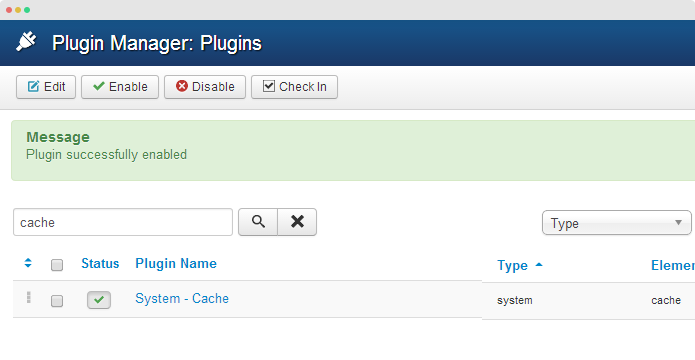
Please go to: "Extensions → Plugin Manager" then search for system cache plugin, enable it.

Enable Joomla System Cache plugin
2. Enable Joomla compression - Gzip compression
The option compresses your site before it is transferred to visitors, this will reduce web page size then make the page load faster.
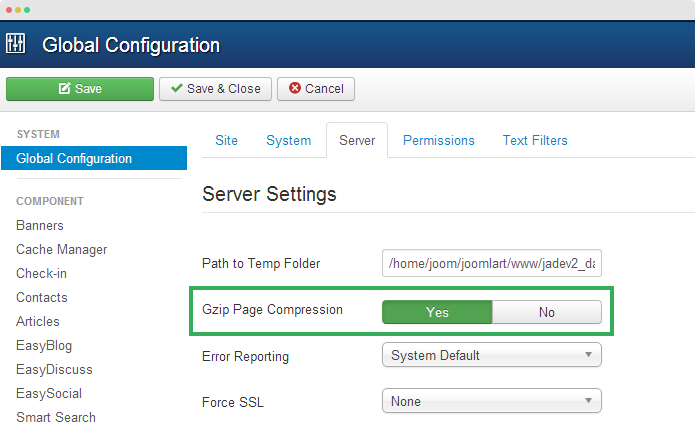
To enable the option, please go to "System → Global configuration → Server → Server Settings", find the option “GZIP Page Compression” then enable it.

Enable Joomla site compression - Gzip compression
3. Keep your site clean
In your site, you can use many extension that handle different functionality but be aware of choosing extensions, some extensions, which are not optimized can slow down your site. Also, more extensions you choose to display in front-end, the more HTTP requests they will require to render. So keep your site as light as possible for better performance. Its a simple math, if its heavy it is bound to take time to load.
4. Optimize images
Images are a big part in a web site, nice image can improve content but it is also the main reason to make your site loading slow. Here are some tips you should take a look:
- Use image when you really need it
- Don’t use large image and don’t add too many images to a single page.
- Using tools like Adobe Photoshop to reduce image file size
5. Using CDN to load media
CDN stands for content delivery network, it is an interconnected system of cache servers that use geographical proximity as a criteria for delivering Web content. A content delivery network helps speed up your website a lot by shortening the distance between the person visiting your site and the server delivering the content.
CDN is especially well suited for delivering media such as: video, audio, images, etc. So instead of loading those media from server, it loads from CDN, it's more efficient and reliable. There are many extensions that can help you with this such as JA S3 Amazon or other content networking extensions on JED.
JA Amazon S3 Component brings the power of cloud computing to Joomla Hybrid hosting is now possible, load site from your server and files: images, video, documents, etc from Amazon Content Delivery Network
Check out JA S3 Amazon features →
6. Optimize CSS and JavaScript
When browser render content from a site it must process all the style and layout information for that page. As a result, the browser will block rendering until external stylesheets are downloaded and processed, which may require multiple round-trips and delay the time to first render. This can be resolved by compressing CSS and JavaScript.
CSS and JS optimization is the process of removing unnecessary or redundant code in CSS, JS files to reduce file size then joins CSS and JS files then number of requests will be decreased.
You can manually do it but it’s not recommended as it take time and it is quite risky. You can use framework that supports CSS and JavaScript optimization. T3 framework is a good choice you should try.
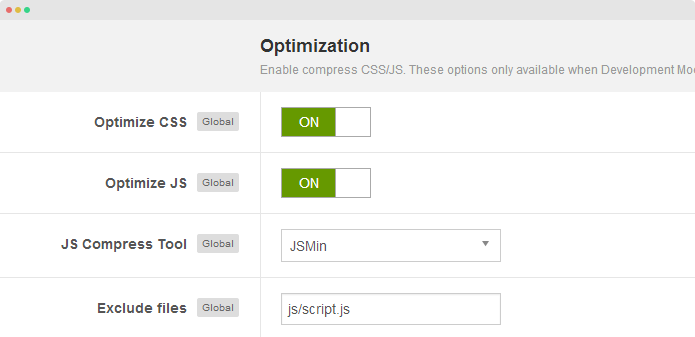
In the General setting of the framework, enable CSS and JS optimization, you can exclude files for optimization then save setting, that’s it.

Enable CSS and JavaScript optimization in T3 framework
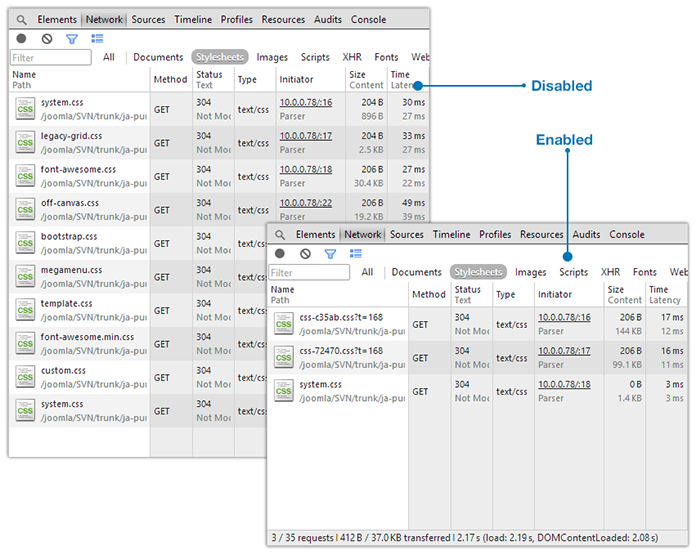
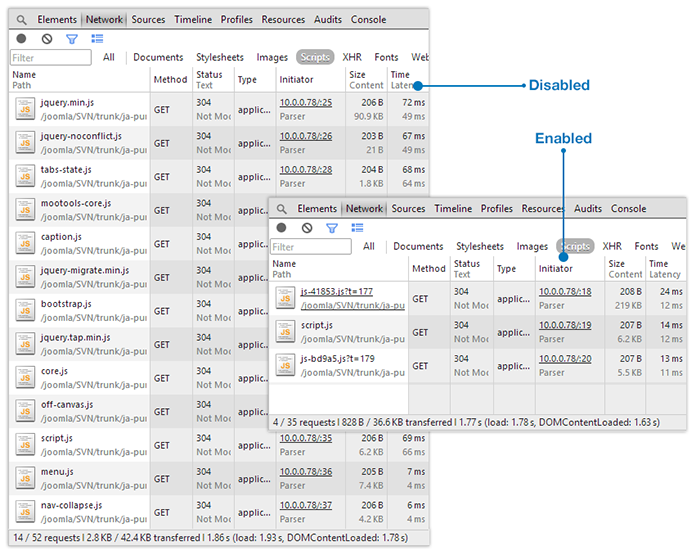
Here is what you will get:

CSS optimization help improve your site performance

Optimizing JavaScript to improve site speed
7. Use optimized template and extension
A template or extension extension with good design is not always the best choice. There are other factors you should consider such as its features, its usability, is it friendly with Search engines, is it sleek and optimized, etc.
8. Optimize your site in mobile
Responsive designs are trending now, your site must look great in most widely used devices: tablet, mobile and well performed in those devices. You can use Google PageSpeed insights to check how your site is performed in mobile and list of issues should be fixed.

Check your site performance in mobile
9. Using optimization rules in .htaccess file
The .htaccess file handles the way your web servers process your site with a lot of rules to improve your site speed, here are the most used rules below:
- ETag - tells browser to fetch image (that has already downloaded) from the local browser cache instead of server.
- Expires headers - allows you to set different expiration times for different file types
- AddOutputFilterByType DEFLATE - minify the source code of your compiled HTML files by removing empty lines, breaks and spaces
Sample for above rules:
- ########## Begin - ETag Optimization
- ## This rule will create an ETag for files based only on the modification
- ## timestamp and their size.
- ## Note: It may cause problems on your server and you may need to remove it
- FileETag MTime Size
- # AddOutputFilterByType is now deprecated by Apache. Use mod_filter in the future.
- AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript
- # Enable expiration control
- ExpiresActive On
- # Default expiration: 1 hour after request
- ExpiresDefault "now plus 1 hour"
- # CSS and JS expiration: 1 week after request
- ExpiresByType text/css "now plus 1 week"
- ExpiresByType application/javascript "now plus 1 week"
- ExpiresByType application/x-javascript "now plus 1 week"
- # Image files expiration: 1 month after request
- ExpiresByType image/bmp "now plus 1 month"
- ExpiresByType image/gif "now plus 1 month"
- ExpiresByType image/jpeg "now plus 1 month"
- ExpiresByType image/jp2 "now plus 1 month"
- ExpiresByType image/pipeg "now plus 1 month"
- ExpiresByType image/png "now plus 1 month"
- ExpiresByType image/svg+xml "now plus 1 month"
- ExpiresByType image/tiff "now plus 1 month"
- ExpiresByType image/vnd.microsoft.icon "now plus 1 month"
- ExpiresByType image/x-icon "now plus 1 month"
- ExpiresByType image/ico "now plus 1 month"
- ExpiresByType image/icon "now plus 1 month"
- ExpiresByType text/ico "now plus 1 month"
- ExpiresByType application/ico "now plus 1 month"
- ExpiresByType image/vnd.wap.wbmp "now plus 1 month"
- ExpiresByType application/vnd.wap.wbxml "now plus 1 month"
- ExpiresByType application/smil "now plus 1 month"
- # Audio files expiration: 1 month after request
- ExpiresByType audio/basic "now plus 1 month"
- ExpiresByType audio/mid "now plus 1 month"
- ExpiresByType audio/midi "now plus 1 month"
- ExpiresByType audio/mpeg "now plus 1 month"
- ExpiresByType audio/x-aiff "now plus 1 month"
- ExpiresByType audio/x-mpegurl "now plus 1 month"
- ExpiresByType audio/x-pn-realaudio "now plus 1 month"
- ExpiresByType audio/x-wav "now plus 1 month"
- # Movie files expiration: 1 month after request
- ExpiresByType application/x-shockwave-flash "now plus 1 month"
- ExpiresByType x-world/x-vrml "now plus 1 month"
- ExpiresByType video/x-msvideo "now plus 1 month"
- ExpiresByType video/mpeg "now plus 1 month"
- ExpiresByType video/mp4 "now plus 1 month"
- ExpiresByType video/quicktime "now plus 1 month"
- ExpiresByType video/x-la-asf "now plus 1 month"
- ExpiresByType video/x-ms-asf "now plus 1 month"
10. Choosing Good web hosting
Good web host can improve your site speed significantly. Choosing a web hosting that is best suitable with your site demand: web space, monthly traffic, data transfer, backup, database type support, CDN, etc.
Some Joomla tutorials you might be interested in

