Introduction
1. Get to Know Your Template
- Everyone should read the Template's Overview Article! This is a quick and complete overview of the template, from the colours included, to all of the powerful Joomlart complimentary extensions that come with it. You'll also find links to the LIVE Demo Site, the Download area, as well as the Forum where you can ask questions.
- Need Help Getting Around Joomlart.com? We've created a QUICK ACCESS GUIDE to help you become a Joomlart Power User. This is a wonderful reference, full of tips on how to quickly find the template info, demo sites, module position guides and more. We don't want you to miss a thing!
2. Download Template and Extensions
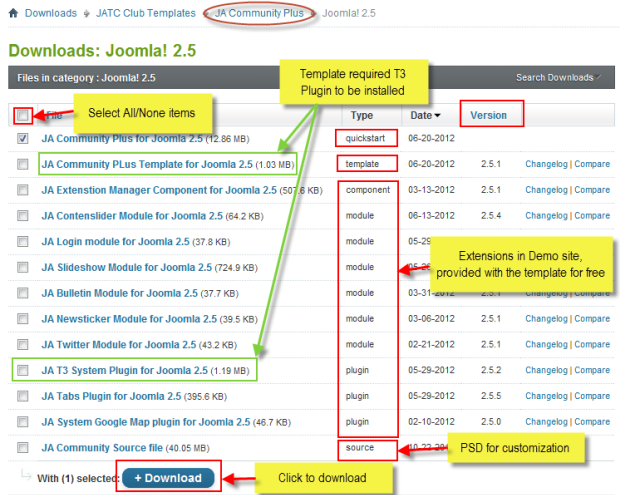
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development
- Making a New Site? - If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
- Installing on your live site? - If you are planning to use this template on your existing live-site, you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow the userguide below.
The user guide covers the following aspects:
- Installing Template on your Joomla
- Installing T3 Framework 2 Plugin
- Installing complimentary / included extensions.
- Custom HTML Modules.
- Mega Menu configs
- K2 Configuration
System requirement
JA Community Plus is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Installing the Template
3. Install Template and Extensions
- Install the template that you download in your Joomla 2.5 system.
- JA Community Plus template will be installed with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used on the demo website).
If you are new to Joomla installation procedure, please check the following documentation. This guide will show you step by step instructions to install Template and Extensions to your Joomla 2.5 and Joomla 3 system.
Template Configuration:
JA Community Plus template will be installed with Settings used on the demo website, so you can postpone the configuration until you complete the setup (install other modules / plugins used on the demo website).
Once you have completed the setup, you can come back to the template back-end and check the various options for customizing your template. Refer to this Universal T3 V2 Back-end Config Guide for options on how to customize your installed template.
Note:
JA T3v2 template configurations are the same in Joomla 1.6 and Joomla 2.5, so the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advanced configurations :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu - A missing menu system for Joomla
- Video Tutorials (valid for Joomla 1.6 and 2.5)
Error? - I see “Missing T3” error on the website front-end?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.
2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download and install T3 Framework 2 Plugin (aka T3 System plugin). Follow this guide if you are not familiar with the installation procedure. After the plugin is installed, enable it.
Install Extensions
Installing complimentary / included extensions
- Free Extensions: (aka complimentary / included extensions). We use many extensions on our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module: To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions: This template uses JA Comment Component (with its plugins) that is also used for JA Kranos Joomla J17. You will need to download JA Comment package, it is available to Developer members and JAEC members only.
If you are new to Joomla installation procedure, please check the following documentation.
Know your Module Positions:
- View Module Position Image (used positions only).
- Use Module Position Overlay in Template (used & empty module positions).
- A SlideshowModule
- JA Login Module
- JA Contentslider Module
- JA News Ticker Module
- JA Twitter Module
- JA Bulletin Module
- JA System Google Map Plugin
- JA Tabs Plugin
- JA JA Nrain plugin
- JA Comment Extensions
List of modules / plugins used in JA Community Plus Template Demo:
Extensions Configuration
1. JA Slideshow Module
1.1 JA Slideshow Module
- Module Position : slideshow
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Item's Description
- [desc img="sl-1.jpg" url="#"]
- <h3>Top 10 Math Professors in LA</h3>
- <p>Youth Education gives kids endless possibilities to meet new friends, explore new interests & develop their talents</p>
- [/desc]
- [desc img="sl-2.jpg" url="#"]
- <h3>Programs for Kids of All Ages!</h3>
- <p>At et id justo accumsan Donec a odio nibh id et. Quisque nunc nibh sit pretium turpis eget sed non Proin non</p>
- [/desc]
- [desc img="sl-3.jpg" url="#"]
- <h3>How to choose university?</h3>
- <p>Suscipit est Morbi id senectus Integer iaculis interdum Aenean lobortis dui. Curabitur Pellentesque</p>
- [/desc]
- [desc img="sl-4.jpg" url="#"]
- <h3>Nulla Vestibulum In ut tortor</h3>
- <p>Orci dolor quis ut id sit nunc gravida et mauris in. Vestibulum pretium at Curabitur eros Nam Aenean</p>
- [/desc]
- [desc img="sl-5.jpg" url="#"]
- <h3>Vestibulum sollicitudin conse</h3>
- <p>Curabitur Pellentesque convallis commodo tincidunt vitae ante id Nam Vestibulum Suspendisse</p>
- [/desc]
1.2 Gallery
- Module Position : sl-gallery
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
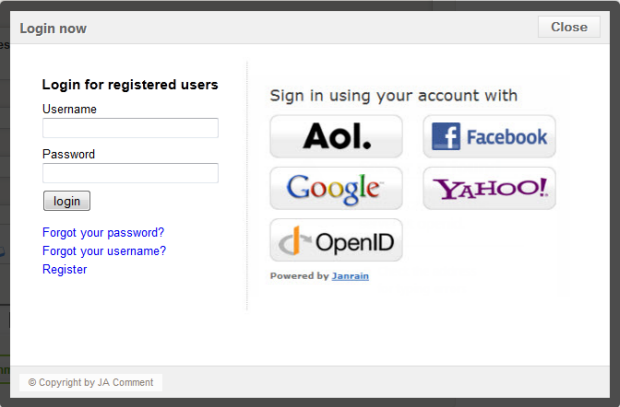
2. JA Login Module
- Module Position : quickaccess
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3. JA Content Slider
3.1 Student Lifestyle
- Module Position : content-bot
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 International Programs
- Module Position : content-bot
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3 Universities News
- Module Position : ja_tabs2
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
4. JA News Ticker
- Module Position : user6
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

5. JA Twitter Module
- Module Position : right
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
6. JA Bulletin Module
- Module Position : right
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

7. JA Google Map plugin
- Back-end Settings
- Front-end Appearance

8. JA Tabs plugin
JA Tabs Plugin is used in 3 different methods.
8.1 JA Tabs Plugin - jatabs2 position
All modules that are placed on jatabs2 position will load JA Tabs Plugin.

8.2 JA Tabs Plugin - Typography article
For this part, you should select the main article which is redirected to add ja tabs.
In JA Community Plus Demo, Main article is JA Community plus's Typography which is linked when you click Typograply Menu in the front-end, you could add jatabs into this article to call other article-ids to run JA Tabs Plugin.
HTML Code:
- <p>{jatabs readmore="0" type="articles" ids="76, 77, 78, 79, 80,81, 82" height="auto" view="introtext" position="left" widthTabs=295 width=930 animType="animMoveVir" pre=true}{/jatabs}</p>

For more detail, please check the documentation of the module.
9. JA Nrain Plugin
- Back-end Settings
- Front-end Appearance

10. JA Comment Extensions
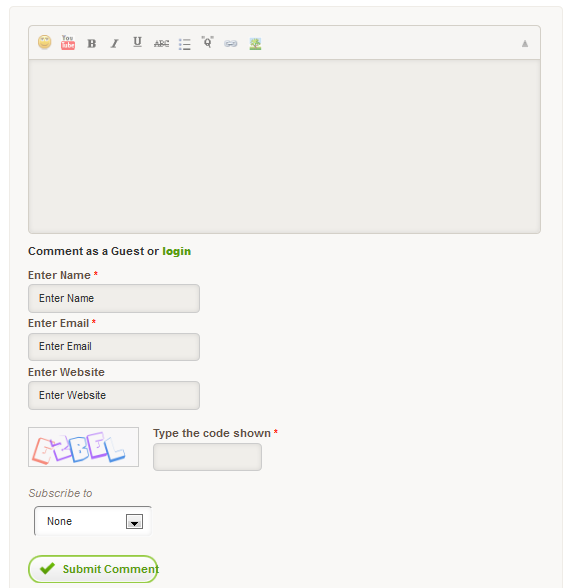
10.1 JA Comment Plugin
- Back-end Settings
- Front-end Appearance

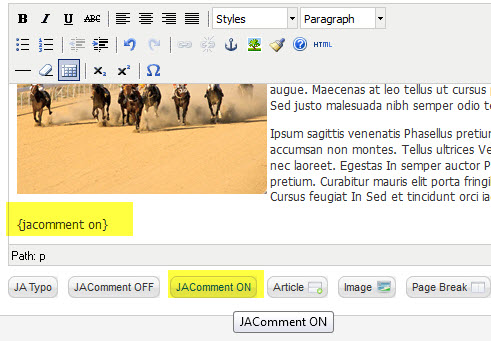
10.2 JA Comment On Plugin
This plugin is to enable comment form in specific articles. To use this plugin, after you install and enable it, open the article (in back-end) you want to enable the plugin then click on the JAComment On button or input the tag:{jacomment on} in the content field of the article.

10.3 JA Comment Off Plugin
This plugin is to disable comment form in specific articles. To use this plugin, after you install and enable it, open the article (in back-end) you want to enable the plugin then click on the JAComment Off button or input the tag: {jacomment off} in the content field of the article.

11. Footer Module
- Module Position : footer
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

12. Footnav Module
- Module Position : footnav
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

13. Main Menu
- Module Position : left
- Module Suffix : _menu mod_blue
- Back-end Settings
- Front-end Appearance

14. User Menu
- Module Position : right
- Module Suffix : mod_blank
- Back-end Settings
- Front-end Appearance

15. About Joomla
- Module Position : right
- Module Suffix : _menu mod_blue
- Back-end Settings
- Front-end Appearance

16. Search Module
- Module Position : search
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

17. Top Module
- Module Position : topnav
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

V. Custom HTML Modules
If you are not sure how to use Custom HTML Modules or how to access the HTML Editor please Read this Guide.
We will provide you with the HTML Code (markup) for reference below, you will need to replicate it exactly and then change your content. Remember, HTML code has special div classes, which are required to get a display like on demo.
1. American Education News
Code
- Module Position : content-top
- Module Suffix : _tabswrap
HTML Code
- <div>{jatabs type="modules" animType="animFade" style="community2" position="top" widthTabs="120" heightTabs="30" width="100%" height="auto" mouseType="click" duration="800" colors="10" module="ja_tabs2" }{/jatabs}</div>
- Back-end Settings
- Front-end Appearance

2. Hall of Fame
Code
- Module Position : left
- Module Suffix : NOT USED
HTML Code
- <ul class="hall-fame">
- <li class="clearfix"> <img src="/images/stories/demo/avt-1.jpg" border="0" title="Sample Avatar" /> <span class="username">ConstantaTea</span> <span class="rate">Rating: 145</span> </li>
- <li class="clearfix"> <img src="/images/stories/demo/avt-2.jpg" border="0" title="Sample Avatar" /> <span class="username">John Doe</span> <span class="rate">Rating: 113</span> </li>
- <li class="clearfix"> <img src="/images/stories/demo/avt-3.jpg" border="0" title="Sample Avatar" /> <span class="username">Joanne Doe</span> <span class="rate">Rating: 123</span> </li>
- <li class="clearfix"> <img src="/images/stories/demo/avt-4.jpg" border="0" title="Sample Avatar" /> <span class="username">PurpuleLady</span> <span class="rate">Rating: 145</span> </li>
- <li class="clearfix"> <img src="/images/stories/demo/avt-5.jpg" border="0" title="Sample Avatar" /> <span class="username">OrangeBoy</span> <span class="rate">Raing: 100</span> </li>
- </ul>
- Back-end Settings
- Front-end Appearance

3. Online Consultation
Code
- Module Position : left
- Module Suffix : _blank
HTML Code
- <p><img src="/images/stories/demo/online.png" border="0" alt="Custome banner" /></p>
- Back-end Settings
- Front-end Appearance

4. Testimonies
Code
- Module Position : user10
- Module Suffix : NOT USED
HTML Code
- <p>President Obama wants to lower the dropout rate. He also wants to raise academic standards.</p>
- <p class="name">- Byron Pulsifer</p>
- Back-end Settings
- Front-end Appearance

5. Top 10 Schools
Code
- Module Position : user14
- Module Suffix : _blank
HTML Code
- <p><img src="/images/stories/demo/banner-1.png" border="0" alt="Banner" /></p>
- <div style="margin-top: 10px;"><img src="/images/stories/demo/banner-2.png" border="0" alt="Banner" /></div>
- Back-end Settings
- Front-end Appearance

6. Cool Student Blog
Code
- Module Position : right-mass-top
- Module Suffix : _noborder
HTML Code
- <p><img src="/images/stories/demo/bsc.png" border="0" alt="Sample icon" align="left" /> The CoolStudent Blog provides students with information, news, advice and announcements about studying internationally all around the world.</p>
- Back-end Settings
- Front-end Appearance

7. Our Social Profiles
Code
- Module Position : user11
- Module Suffix : NOT USED
HTML Code
- <p><a class="ja-share-this" href="#">Sharethis</a></p>
- <p class="ja-social"><img src="/images/icons/facebook_16.png" border="0" alt="facebook" /><img src="/images/icons/twitter_16.png" border="0" alt="twitter" /><img src="/images/icons/myspace_16.png" border="0" alt="myspace" /><img src="/images/icons/linkedin_16.png" border="0" alt="linkedin" /><img src="/images/icons/flickr_16.png" border="0" alt="flickr" /></p>
- Back-end Settings
- Front-end Appearance

8. Hot news
Code
- Module Position : user12
- Module Suffix : NOT USED
HTML Code
- <div id="k2ModuleBox121" class="k2ItemsBlock moduleFeaturedBlock">
- <ul>
- <li class="even"> <a class="moduleItemTitle" href="#">1000 free lesson plans for all ages</a>
- <div class="moduleItemIntrotext"><img class="img-border" src="/images/stories/demo/sam-45.jpg" border="0" alt="sample image" />
- <p>Est Suspendisse sit Integer a amet tempus convallis faucibus platea Sed. Curabitur Curabitur accumsan In cursus Nam dolor eu aliquet ante Nunc. Ante neque ipsum elit nibh ac dis congue interdum sed est. Tempor tellus ac faucibus.</p>
- </div>
- </li>
- <li class="odd"> <a class="moduleItemTitle" href="#">What school to choose for 2011?</a>
- <div class="moduleItemIntrotext"><img class="img-border left" src="/images/stories/demo/sam-46.jpg" border="0" />
- <p>Eros urna lacus id sapien Proin consectetuer nibh sodales Quisque non. Ut ut urna Sed justo convallis congue Vestibulum hendrerit congue fermentum. Curabitur Sed pellentesque cursus nibh leo morbi hac lacinia nec semper. Ullamcorper penatibus ligula tellus nibh Nam justo at tempus venenatis natoque.</p>
- </div>
- </li>
- <li class="links-list"> <a href="#">Pre School education in LA</a> </li>
- <li class="links-list"> <a href="#">Medical assurance for students</a> </li>
- <li class="links-list"> <a href="#">How to make your child a millionaire</a> </li>
- </ul>
- </div>
- Back-end Settings
- Front-end Appearance

9. Editor’s Choice
Code
- Module Position : user13
- Module Suffix : NOT USED
HTML Code
- <div id="k2ModuleBox123" class="k2ItemsBlock ">
- <ul>
- <li class="even lastItem"> <a class="moduleItemTitle" href="#">How to make your child a millionaire</a>
- <div class="moduleItemIntrotext"><img src="/images/stories/demo/sam-47.jpg" border="0" alt="Sample image" />
- <p>Human rights are the basic rights and freedoms that belong to every person in the world. In this article you can find out what your rights are and how they are relevant to your life. This article will also be useful if you think that your human rights have been breached.</p>
- </div>
- </li>
- </ul>
- </div>
- Back-end Settings
- Front-end Appearance

10. Stay update
Code
- Module Position : user14
- Module Suffix : NOT USED
HTML Code
- <p><span style="color: [URL=http://www.joomlart.com/forums/usertag.php?do=list&action=hash&hash=56859d]#56859d[/URL]">Keep abreast of our news.</span></p>
- <p style="margin-bottom: 0;"><img src="/images/stories/demo/rss-small.png" border="0" alt="RSS Small" /> <img src="/images/stories/demo/email-small.png" border="0" alt="Email Small" /></p>
- Back-end Settings
- Front-end Appearance

11. Youth Education Services
Code
- Module Position : user3
- Module Suffix : NOT USED
HTML Code
- <p><img src="/images/stories/demo/icon-3.png" border="0" alt="Sample icon 3" align="left" /> Accessible learning environment where you can learn a subject in the same fashion as in school.</p>
- Back-end Settings
- Front-end Appearance

12. Lesson Plan Database
Code
- Module Position : user2
- Module Suffix : NOT USED
HTML Code
- <p><img src="/images/stories/demo/icon-2.png" border="0" alt="Sample icon 2" align="left" /> Choose from hundreds of our technology friendly lessons developed by our master teachers.</p>
- Back-end Settings
- Front-end Appearance

13. Youth Education Program
Code
- Module Position : user1
- Module Suffix : NOT USED
HTML Code
- <p><img src="/images/stories/demo/icon-1.png" border="0" alt="Sample icon1" align="left" /> Our Program offers courses for youths seeking an alternative education environment.</p>
- Back-end Settings
- Front-end Appearance

14. Latest blog
Code
- Module Position : user4
- Module Suffix : NOT USED
HTML Code
- <div id="k2ModuleBox85" class="k2ItemsBlock ">
- <div id="ja-blog-items">
- <ul>
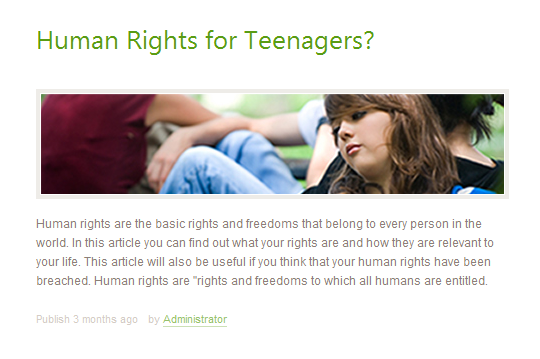
- <li class="even lastItem"><a class="moduleItemTitle" href="#">Human Rights for Teenagers?</a>
- <div class="moduleItemIntrotext"><img class="img-border" src="/images/stories/demo/sam-45.jpg" border="0" alt="Sample image" />
- <p>Human rights are the basic rights and freedoms that belong to every person in the world. In this article you can find out what your rights are and how they are relevant to your life. This article will also be useful if you think that your human rights have been breached. Human rights are "rights and freedoms to which all humans are entitled.</p>
- </div>
- <div class="article-tools clearfix"><span class="moduleItemDateCreated">Publish 3 months ago</span> <span class="moduleItemAuthor"> by <a href="#">Administrator</a> </span></div>
- </li>
- </ul>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

15. Education costs report
Code
- Module Position : user5
- Module Suffix : _full
HTML Code
- <div class="ja-box-full clearfix"><img src="/images/stories/demo/ico-4.png" border="0" alt="Sample image" align="left" />
- <div class="ja-content">
- <h3>Education costs report</h3>
- <p>Our new online education costs calculator will be useful for parents who looks forward.</p>
- <p class="readmore"><a href="#" title="Sample link">Start calculating</a></p>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

16. Subscribe
Code
- Module Position : user5
- Module Suffix : -float-left
HTML Code
- <p style="margin: 0;">Subscribe to our e-Updates and keep abreast of our portal news.</p>
- <form id="form-subscribe" action="index.php" method="post">
- <p><label for="subscribe-name"><input class="subscribe-name" name="subscribe-name" type="text" value="Your name" /></label></p>
- <p><label for="subscribe-email"><input class="subscribe-email" name="subscribe-email" type="text" value="Email" /></label></p>
- <input class="button" type="submit" value="Subscribe" /> </form>
- Back-end Settings
- Front-end Appearance

17. Upcoming Seminar
Code
- Module Position : user5
- Module Suffix : -float-right border-wrap
HTML Code
- <div class="event"><span class="date">18 August</span> <span class="author clearfix"><span>Host: <strong>John Doe</strong></span></span> <span class="topic"><a href="#" title="Sample link">Using your human rights</a></span> <a href="#" title="Button Signup"><img src="/images/stories/demo/btn-signup.gif" border="0" alt="Button signup" /></a> <a class="readon" href="#">Other events</a></div>
- Back-end Settings
- Front-end Appearance

18. Register bar
Code
- Module Position : user8
- Module Suffix : NOT USED
HTML Code
- <div>1224 active users, more than 864 educational articles, online educational services! <a class="btn-green" href="#">Register Now!</a></div>
- Back-end Settings
- Front-end Appearance

19. Site map
Code
- Module Position : user9
- Module Suffix : NOT USED
HTML Code
- <div class="ja-innerdiv clearfix">
- <div class="ja-bottom-links">
- <h4>Life Stories</h4>
- <ul>
- <li><a href="#">Studing Adboard</a></li>
- <li><a href="#">School Life</a></li>
- <li><a href="#">University Life</a></li>
- </ul>
- </div>
- <div class="ja-bottom-links">
- <h4>Students Blogs</h4>
- <ul>
- <li><a href="#">Oxford Prof.</a></li>
- <li><a href="#">Students United</a></li>
- <li><a href="#">Summer Experience</a></li>
- </ul>
- </div>
- <div class="ja-bottom-links">
- <h4>Discussion Board</h4>
- <ul>
- <li><a href="#">Preschool Group</a></li>
- <li><a href="#">School Talks</a></li>
- <li><a href="#">University Discussions</a></li>
- </ul>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

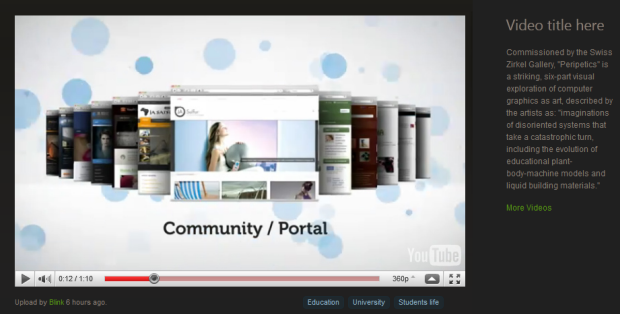
20. Custom video layout
Code
- Module Position : video
- Module Suffix : NOT USED
HTML Code
- <div class="video-heading clearfix">
- <div class="ja-left-side">
- <div class="inner"><img src="/images/stories/demo/video.jpg" border="0" alt="Sample Video" />
- <div class="video-info clearfix">
- <p>Upload by <a href="#" title="Sample link">Blink</a> 6 hours ago.</p>
- <ul class="tags">
- <li><a href="#" title="Sample tag">Education</a></li>
- <li><a href="#" title="Sample tag">University</a></li>
- <li><a href="#" title="Sample tag">Students life</a></li>
- </ul>
- </div>
- </div>
- </div>
- <div class="ja-right-side">
- <div class="inner">
- <h3 class="video-title">Video title here</h3>
- <p>Commissioned by the Swiss Zirkel Gallery, "Peripetics" is a striking, six-part visual exploration of computer graphics as art, described by the artists as: "imaginations of disoriented systems that take a catastrophic turn, including the evolution of educational plant-body-machine models and liquid building materials."</p>
- <a class="readmore">More Videos</a></div>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

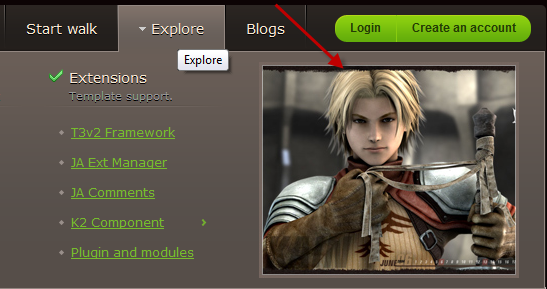
21. T3 Framework
Code
- Module Position: ads
- Module Suffix: NOT USED
HTML Code
- <p><img src="/images/stories/demo/sam-50.jpg" border="0" alt="Sample image" /></p>
- Back-end Settings
- Front-end Appearance

22. Sample banner
Code
- Module Position: right-mass-top
- Module Suffix: _blank
HTML Code
- <p><a href="#" title="Sample banner"><img src="/images/stories/demo/sam-banner1.png" border="0" alt="Sample banner" /></a></p>
- Back-end Settings
- Front-end Appearance

Typography Styles
JA Community Plus comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on...
You can view the Typography Pages on the Demo site : Typography Page
And here is HTML code: Typography_Page_HTML_Code.txt
You can use the above HTML code to make the same Typography for your website.
Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should read them carefully to take the maximum advantage of our products.
Support:
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time on getting the information from users in case the support guidelines are not followed.