Hi app1cker,
1/ To customize the countdown style, you can go to the /templates/ja_findus/acm/countdown/css/style.css file.
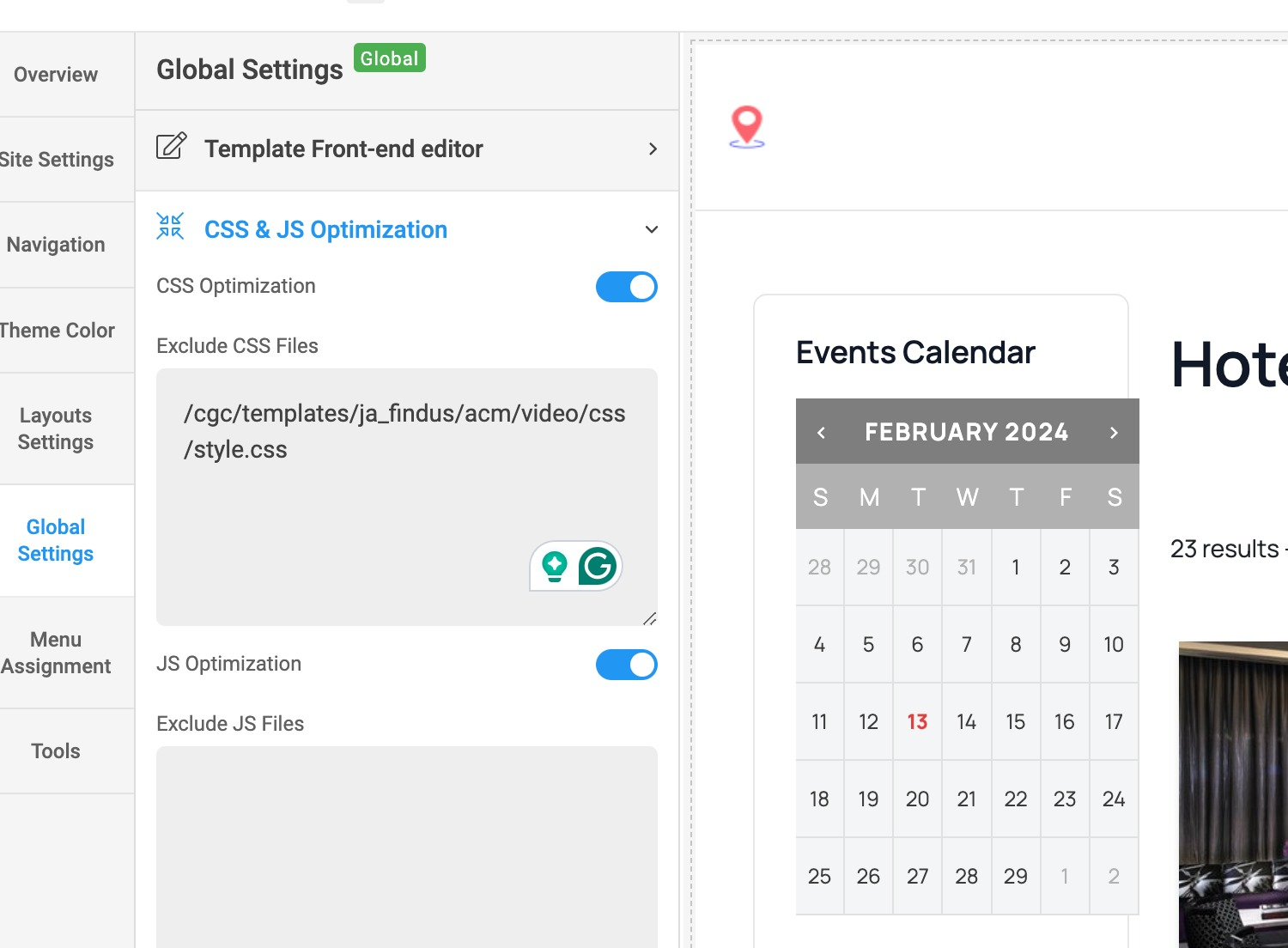
Also, all the ACM type, you can custom the CSS code from the /css/style.css
About the language, you should add the to \language\en-GB\en-GB.mod_ja_acm.ini file. If this file includes these labels, you can replace/edit them.
2/ From now on, you can copy the ACM types in the \templates\ja_findus\acm and \templates\ja_findus\js folder, Because, I have updated some the CSS code:
And copy the assets.json and global.json file from the \templates\ja_findus\etc folder.
Hope this helps!