- Edited
Hero Slideshow Not
This message is visible to Moderators only
hidden content
Hi app1cker,
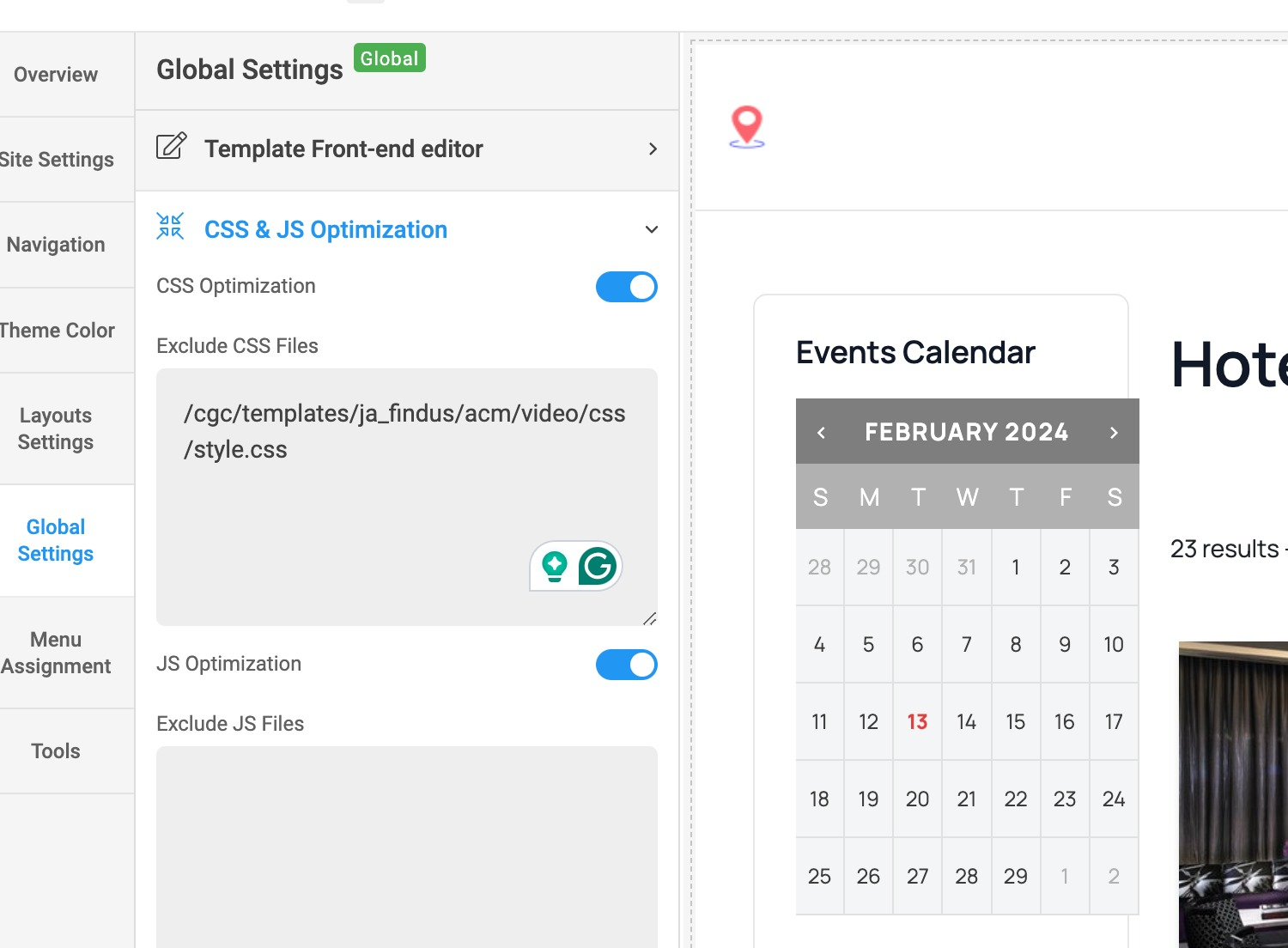
You can add the following CSS code to the ja-findus/acm/video/css/style.css file:
.no-gutters > .col, .no-gutters > [class*="col-"] {
padding-right: 0;
padding-left: 0;
}
.acm-video.style-1 .video-description {
background: #30408d;
}
.play-icon a {
background: #fff;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border-radius: 50%;
color: #F6376A !important;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
font-size: 25px;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
position: relative;
text-indent: 3px;
height: 120px;
width: 120px; }
.play-icon a:before, .play-icon a:after {
border: 1px solid #fff;
content: "";
position: absolute;
z-index: 0;
left: 50%;
top: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
display: block;
width: 120px;
height: 120px;
background: transparent;
border-radius: 50%;
-webkit-animation: pulse-border 2200ms ease-out infinite;
animation: pulse-border 2200ms ease-out infinite; }
.play-icon a:after {
-webkit-animation-delay: 600ms;
animation-delay: 600ms; }
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
.play-icon a:after {
display: none; } }
.play-icon a:hover {
background: #F4F4F5;
text-decoration: none; }
@media (max-width: 767.98px) {
.play-icon a {
height: 80px;
width: 80px; }
.play-icon a:before, .play-icon a:after {
height: 80px;
width: 80px; } }
@-webkit-keyframes pulse-border {
0% {
-webkit-transform: translateX(-50%) translateY(-50%) translateZ(0) scale(1);
transform: translateX(-50%) translateY(-50%) translateZ(0) scale(1);
opacity: 1; }
100% {
-webkit-transform: translateX(-50%) translateY(-50%) translateZ(0) scale(1.3);
transform: translateX(-50%) translateY(-50%) translateZ(0) scale(1.3);
opacity: 0; } }
@keyframes pulse-border {
0% {
-webkit-transform: translateX(-50%) translateY(-50%) translateZ(0) scale(1);
transform: translateX(-50%) translateY(-50%) translateZ(0) scale(1);
opacity: 1; }
100% {
-webkit-transform: translateX(-50%) translateY(-50%) translateZ(0) scale(1.3);
transform: translateX(-50%) translateY(-50%) translateZ(0) scale(1.3);
opacity: 0; } }2/ Yes, all you need to copy is child folders in the ACM module folder, js folder, and assets.json and global.json files.
2 months later
- Edited
This message is visible to Moderators only
hidden content
- Edited
This message is visible to Moderators only
hidden content
- Edited
This message is visible to Moderators only
hidden content
- Edited
This message is visible to Moderators only
hidden content
- Edited
This message is visible to Moderators only
hidden content
- Edited
Hi app1cker,
I have updated the CSS code, in the /templates/ja_findus/acm/slideshow/css/style.css file.
About the pricing, you should copy the CSS code and language from the Ja coach as I have guided in the previous answer.
I have added the following CSS code to the Backend > site template styles > ja findus > tools > Custom CSS:
.acm-pricing.style-1 .pricing-item {
background: #fff;
border: 2px solid #eee;
border-radius: 3px);
padding: 64px;
}
@media (max-width: 1199.98px) {
.acm-pricing.style-1 .pricing-item {
padding:32px;
}
}
.acm-pricing.style-1 .pricing-item .h1 span {
font-size: 18px;
}
.acm-pricing.style-1 .pricing-item .plan-description {
border-top: 1px solid var(--border-color);
padding-top: 1.6rem;
margin-top: 1.6rem;
}
@media (max-width: 575.98px) {
.acm-pricing.style-1 .pricing-item .plan-description {
padding-top:.5rem;
margin-top: .5rem;
}
}
.acm-pricing.style-1 .pricing-item .plan-description ul {
padding: 0;
margin: 1.6rem 0 0;
list-style: none;
}
.acm-pricing.style-1 .pricing-item .plan-description ul li {
color: #212121;
font-weight: 600;
}
.acm-pricing.style-1 .pricing-item .plan-description ul li+li {
margin-top: 16px;
}
.acm-pricing.style-1 .pricing-item .plan-description ul li:before {
color: #2c6ce8;
content: "\f058";
font-family: "Font Awesome 5 Free";
font-weight: 900;
margin-right: 8px;
}
.acm-pricing.style-1 .pricing-item .plan-action {
margin-top: 2rem;
}
@media (max-width: 1199.98px) {
.acm-pricing.style-1 .pricing-item .plan-action {
margin-top:1rem;
}
}
.acm-pricing.style-1 .pricing-item.plan-highlight {
border-color: #2c6ce8;
box-shadow: 0 0 32px rgba(0,0,0,.05);
} 17 days later
- Edited
This message is visible to Moderators only
hidden content
- Edited
This message is visible to Moderators only
hidden content
4 months later
This message is visible to Moderators only
hidden content
This message is visible to Moderators only
hidden content