Introduction
JA Teline IV is the latest of the Teline Series of Joomla! News site templates, and now it is running on the robust T3 Framework. The template is fully responsive and supports RTL language layout, features sticky mega menu, K2 component, Filter Tag Cloud (applied for Joomla 3 only).
1. Main Features
- Filter Tag Cloud (applied for Joomla 3 only)
- Developed with T3 Framework & Bootstrap
- Supports Joomla 2.5 and Joomla 3.0
- Default Joomla pages supported
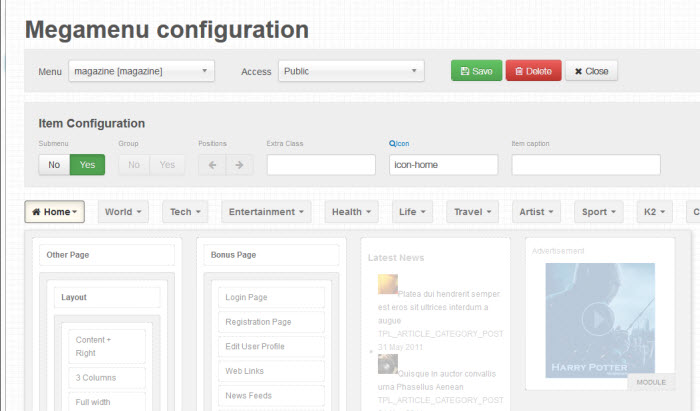
- Supports Mega Menu
- Supports multiple layouts
- Supports multiple themes
- Supports RTL language
- Supports K2 component
2. JA Extensions Supported
- JA Newsfeatured module
- JA Newspro module
- JA Bulletin module
- JA Newsticker module
- JA Facebook like box module
- JA Twitter module
- JA Tabs plugin
- JA Popup plugin
- JA Disqus Debate Echo plugin
- JA Thumbnail plugin
- T3 Framework plugin
- JA Extensions Manager Component
3. Third Party Extensions Supported
- K2 Component
4. Layout and Module Positions
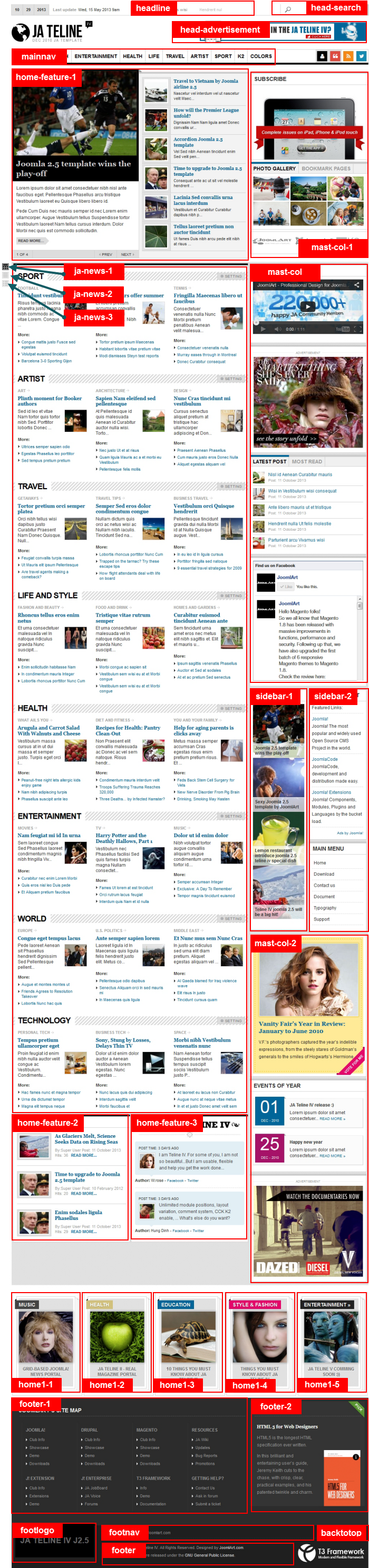
Please refer to the below image for all the structures, layouts as well as module positions in JA Teline IV for its homepage.
System requirement
JA Teline IV (T3 framework version) is compatible with Joomla 3 and Joomla 2.5. Please make sure your system meets the following requirements:
Joomla 3 System requirement
Software
- Software: PHP (Magic Quotes GPC off): 5.3.1 + (5.4+ recommended)
Databases
- MySQL(InnoDB support required): 5.1+
- MSSQL 10.50.1600.1+
- PostgreSQL 8.3.18+
Web Severs
- Apache 2.x+
- Microsoft IIS 7
- Nginx 1.0 (1.1 recommended)
Joomla 2.5+ system requirement
Software
- Software: PHP 5.2.4+ (5.4+ recommended)
- MySQL: 5.0.4+
Web Sever
- Apache: 2.x+
- Microsoft: IIS 7
- Nginx: 1.0 (1.1 recommended)
Browser requirement
The requirements are the same with both Joomla 2.5 and Joomla 3
- Firefox 4+
- IE (Internet Explorer) 8+
- Google Chrome 10+
- Opera 10+
- Safari 5+
Development Environment
The requirements are the same with both Joomla 2.5 and Joomla 3
During development process, Localhost is preferred. You can use the following servers on your PC to develop your site.
Windows
- WAMPSEVER
- XAMPP for Windows
Linux
- LAMP Bubdle
- XAMPP for Linux
Mac OS
- MAMP & MAMP Pro
- XAMPP for Mac OS
Download & Installation
1. Plan your site Development
Making a New Site ? - If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package.
Installing on your live site ? - If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved.
2. Download Template and Extensions
Browse and Download: Go to the Download page of JA Teline IV and download the template zip file.
3. Install Template
Install the template: Now install the template on your Joomla 2.5 & Joomla 3.0 system. Follow This Guide if you are not familiar with the installation procedure.
4. Install Extensions
JA Teline IV template will be installed with settings used on the demo website, so you should not customize the template untill you complete the setup (install all the modules/plugins used in demo site).
If you are new to Joomla installation procedure, please check the following documentation.
Custom HTML Module:
To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this user-guide.
Extensions Configuration
JA Extension Configuration
1. JA Newsfeatured Module
There are three JA Newfeatured modules used in demo site.
1.1 JA News Featured
- Module position: home-feature-1
- Module Suffix: newsfp no-padding no-border
- Back-end Settings
- Front-end Appearance

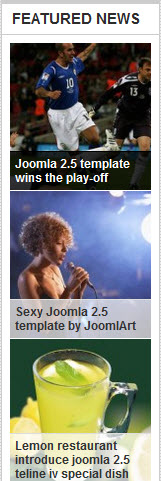
1.2 Featured news
- Module position: sidebar-1
- Module Suffix: Not Used
- Back-end Settings
- Front-end Appearance

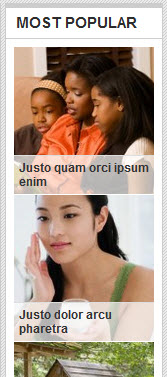
1.3 Most Popular
- Module position: sidebar-1
- Module Suffix: Not Used
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail documentation2. JA Newsticker module
- Module position : headline
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
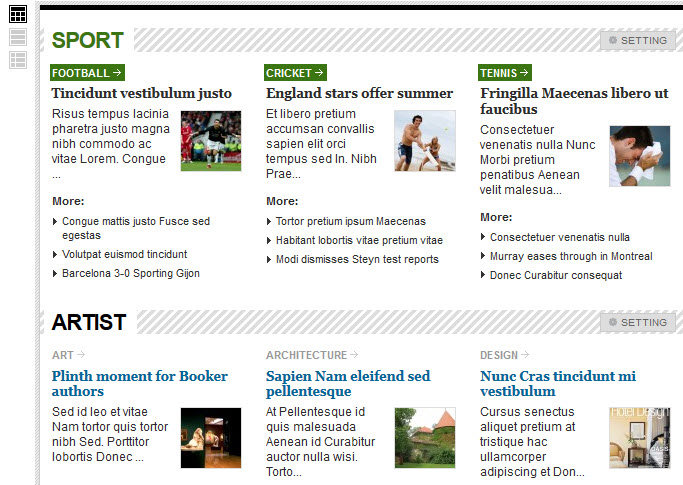
Detail documentation3. JA Newspro Module
There are four JA Newspro modules used in demo site.
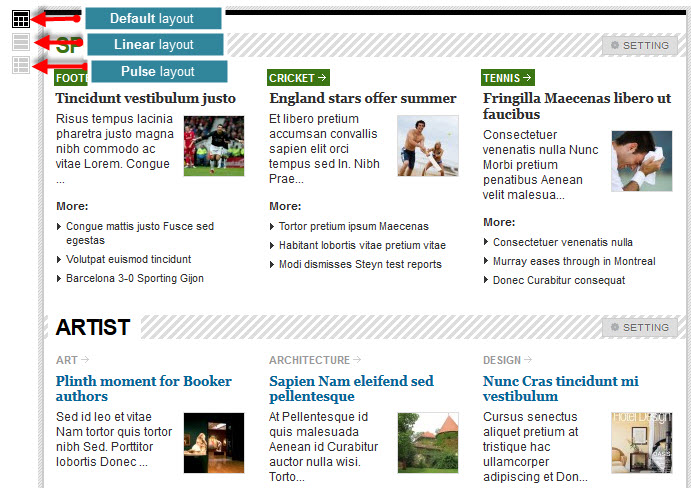
3.1 JA News - Default Layout
- Module position: ja-news-1
- Module Suffix: _world no-border
- Back-end Settings
- Front-end Appearance

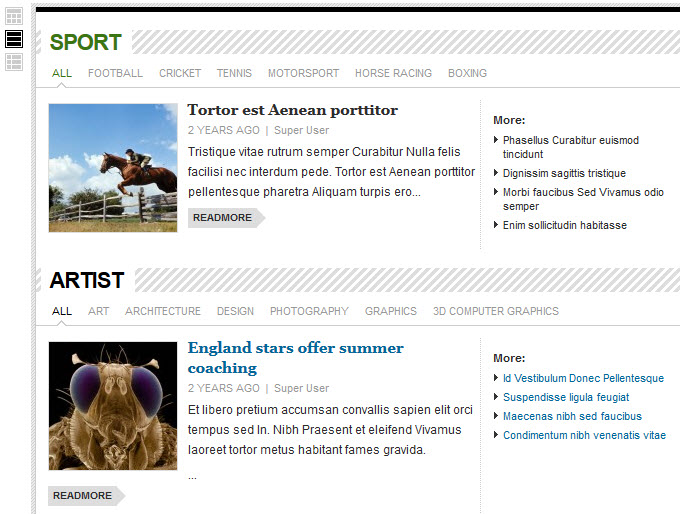
3.2 JA News - Linear Layout
- Module position: ja-news-2
- Module Suffix: no-border
- Back-end Settings
- Front-end Appearance

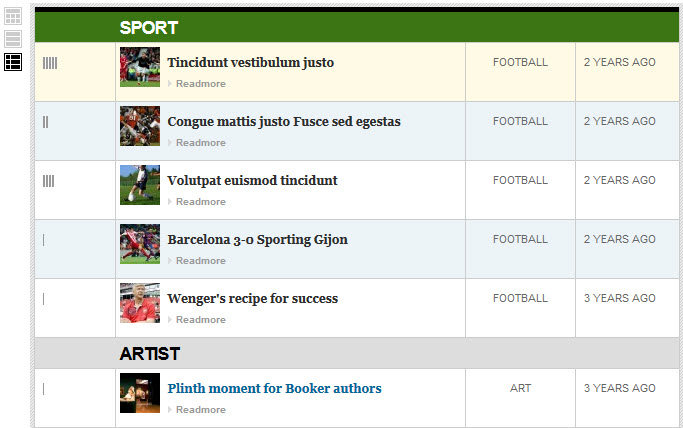
3.3 JA News - Pulse Layout
- Module position: ja-news-3
- Module Suffix: no-border
- Back-end Settings
- Front-end Appearance

Note:
How to make three layouts: Default, Linear, Pulse. Firstly, you must set position for 3 modules as I guided above. Access to templates\ja_teline_iv\tpls\blocks then open mainbody.php file and declare position name to default layout as below:
- $p){
- if (!$this->countModules($p)){
- unset($positions[$key]);
- }
- }
- if (count($positions) > 0 ):
- $pos = array();
- $active = JRequest::getVar(JText::_('T3_TPL_ACTIVE_TEMPLATE')."-active-position", '', 'COOKIE');
- if (!in_array($active, $positions)){
- $active = $positions[0];
- }
- ?>
Now, see how it work on our demo site:

3.4 ja-news-mobile
- Module position: ja-news-mobile
- Module Suffix: Not Used
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail documentation4. JA Facebook Social - Like Box module
- Module position : mast-col
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail documentation5. JA Bulletin Module
There are 12 JA Bulletin modules used in demo site.
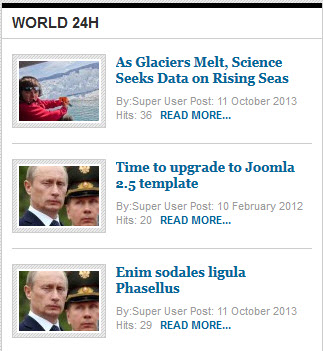
5.1 World 24h
- Module position: home-feature-2
- Module Suffix: border-black ja-bulletin_world
- Back-end Settings
- Front-end Appearance

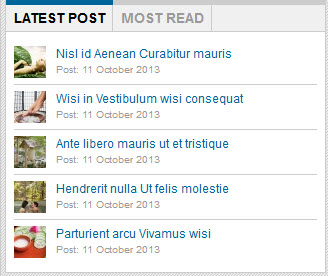
5.2 Latest Post
- Module position: ja-tabs1
- Module Suffix: Not Used
- Back-end Settings
- Front-end Appearance

5.3 Most Read
- Module position: ja-tabs1
- Module Suffix: Not Used
- Back-end Settings
- Front-end Appearance

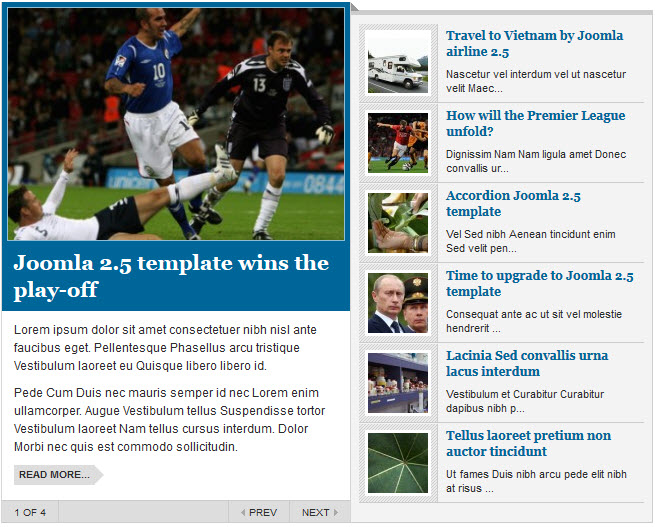
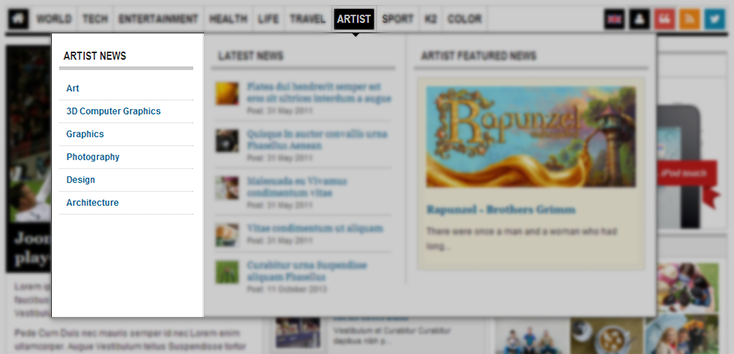
5.4 Latest News
- Module position: mega1
- Module Suffix: _mega
- Back-end Settings
- Front-end Appearance

5.5 World News
- Module position: mega5
- Module Suffix: _mega
- Back-end Settings
- Front-end Appearance

5.6 Sport News
- Module position: mega5
- Module Suffix: _mega
- Back-end Settings
- Front-end Appearance

5.7 Technology News
- Module position: mega5
- Module Suffix: _mega
- Back-end Settings
- Front-end Appearance

5.8 Entertainment News
- Module position: mega5
- Module Suffix: _mega
- Back-end Settings
- Front-end Appearance

5.9 Health News
- Module position: mega5
- Module Suffix: _mega
- Back-end Settings
- Front-end Appearance

5.10 Life and Style News
- Module position: mega5
- Module Suffix: _mega
- Back-end Settings
- Front-end Appearance

5.11 Travel News
- Module position: mega5
- Module Suffix: _mega
- Back-end Settings
- Front-end Appearance

5.12 Artist News
- Module position: mega5
- Module Suffix: _mega
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail documentation6. JA Twitter module
- Module position : secnav-4
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the module.
Detail documentation7. JA Tabs Plugin
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the plugin.
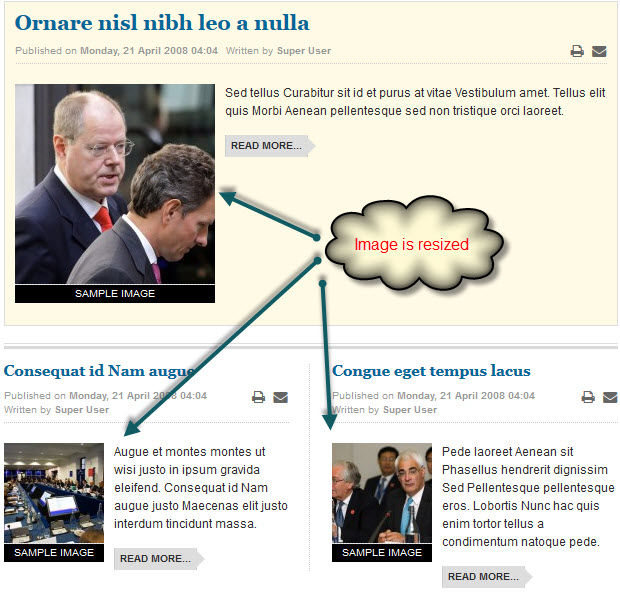
Detail documentation8. JA Thumbnail Plugin
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the plugin.
Detail documentation9. JA Popup Plugin
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the plugin.
Detail documentation10. JA Disqus Debate Echo Plugin
- Back-end Settings
- Front-end Appearance

For more detail, please check the documentation of the plugin.
Detail documentationDefault Joomla Extensions Configuration
Note:
These modules are Joomla default modules, that means the modules are available right after you're done with a fresh Joomla installation
1. ACYMailing module
- Named: Get Subscribe Now
- Module position : secnav-3
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

2. Banner module
- Named: Advertisement
- Module Position : sidebar-2
- Module Suffix : Not Used
To build this module as it is per demo, please follow this step-by-step instruction as below:
Step 1: Create a new Category
Go to Administrator >> Components >> Banners >> Categories >> New
Back-end SettingsStep 2: Create a new Banner
Go to Administrator >> Components >> Banners >> Banners >> New
Step 3: Create a new banner module
Back-end SettingsFront-end Appearance

3. Breadcrumbs module
- Module position : navhelper
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

4. Footer module
- Module position : footer
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

5. Language Switcher module
- Module position : languageswitcherload
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

6. Login Form module
- Module position : secnav-1
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

7. Menu module
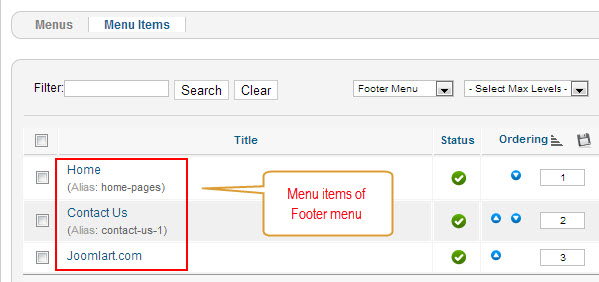
7.1 Footnav menu module
To have it displayed as it is per Demo site, please follow the step by step instruction as below:
Step 1: Create "Top" menu
Go to: Administrator >> Menus >> Menu Manager >> Add New Menu: Top Menu. Then go to Administrator >> Menus >> Top menu >> Add New Menu Items for the Menu.

Back-end setting for the menu items
Step 2: Create the new "Footnav" menu module
This module is Joomla default module, that means when you install Joomla fresh, this module is ready to use.
Go to Administrator >> Module Manager >> Add new Menu Module
- Name: Top
- Module position : footnav
- Module Suffix : Not Used
- Back-end Settings
- Front-end Appearance

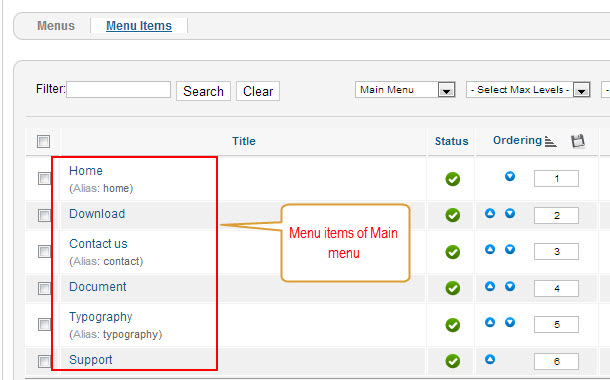
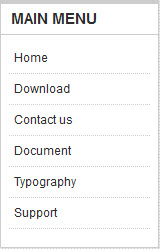
7.2 Main Menu module
Step 1: Create "Main menu" menu and create all the menu items under this newly created main menu

Back-end setting for the menu items
Step 2: Create new "Main menu" module
- Module position : sidebar-2
- Module Suffix : _menu
- Back-end Settings
- Front-end Appearance

8. Search module
- Module position: head-search
- Module Suffix: Not Used

9. Popular tag module
- Module position : sidebar-1
- Module Suffix : Not Used

10. Similar tags module
- Module position : sidebar-1
- Module Suffix : Not Used

Custom HTML Modules
1. Back to top
- Module position : backtotop
- Module Suffix : Not Used
HTML Code:
- <ul class="ja-links">
- <li class="top"><span id="back-to-top" title="Back to top">Top</span></li>
- </ul>
- Back-end Settings
- Front-end Appearance

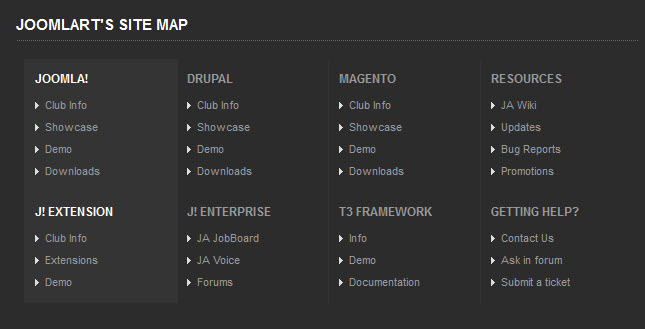
2. JoomlArt's Site Map
- Module position : footer-1
- Module Suffix : Not Used
HTML Code:
- <div id="ja-sitemap" class="sitemap-row row">
- <div class="span3">
- <div class="item-inner clearfix">
- <h4><span>Joomla!</span></h4>
- <ul>
- <li><a class="sm-item sm-info" href="http://www.joomlart.com/joomla/templates-club" title="Joomla Template Club Info">Club Info</a></li>
- <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/joomla/templates/showcase" title="Joomla Template Showcase">Showcase</a></li>
- <li><a class="sm-item sm-demo" href="http://www.joomlart.com/demo/#joomla" target="_blank" title="Joomla Templates Demo">Demo</a></li>
- <li><a class="sm-downloads" href="http://www.joomlart.com/forums/downloads.php" title="Download Area">Downloads</a></li>
- </ul>
- <h4><span>J! Extension</span></h4>
- <ul>
- <li><a class="sm-item sm-info" href="http://www.joomlart.com/joomla/extensions-club" title="Club Info">Club Info</a></li>
- <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/joomla/extensions-club#featured_extensions" title="Joomla Extensions">Extensions</a></li>
- <li><a class="sm-item sm-showcase" href="http://demo.joomlart.com/extensions15" target="_blank" title="Joomla Extensions">Demo</a></li>
- </ul>
- </div>
- </div>
- <div class="span3">
- <div class="item-inner clearfix">
- <h4><span>Drupal</span></h4>
- <ul>
- <li><a class="sm-item sm-info" href="http://www.joomlart.com/drupal/themes-club" title="Club Info">Club Info</a></li>
- <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/drupal/themes/showcase" title="Drupal Theme Showcase">Showcase</a></li>
- <li><a class="sm-item sm-demo" href="http://www.joomlart.com/demo/#drupal" title="Demo">Demo</a></li>
- <li><a class="sm-downloads" href="http://www.joomlart.com/forums/downloads.php" title="Downloads">Downloads</a></li>
- </ul>
- <h4><span>J! Enterprise</span></h4>
- <ul>
- <li><a class="sm-item sm-info" href="http://jobboard.joomlart.com" target="_blank" title="JobBoard Extension for Joomla">JA JobBoard</a></li>
- <li><a class="sm-item sm-showcase" href="http://javoice.joomlart.com" target="_blank" title="JA Voice Extension for Joomla!">JA Voice</a></li>
- <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/forums/forumdisplay.php?156-JA-Joomla-Enterprise-Extensions-amp-Solutions" target="_blank" title="Forums for Enterprise Extensions">Forums</a></li>
- </ul>
- </div>
- </div>
- <div class="span3">
- <div class="item-inner clearfix">
- <h4><span>Magento</span></h4>
- <ul>
- <li><a class="sm-item sm-info" href="http://www.joomlart.com/magento/themes-club" title="Club Info">Club Info</a></li>
- <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/magento/themes/showcase" title="Showcase">Showcase</a></li>
- <li><a class="sm-item sm-demo" href="http://www.joomlart.com/demo/#magento" title="Demo">Demo</a></li>
- <li><a class="sm-downloads" href="http://www.joomlart.com/forums/downloads.php" title="Downloads">Downloads</a></li>
- </ul>
- <h4><span>T3 Framework</span></h4>
- <ul>
- <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/joomla/t3-framework-and-ja-purity-templates" target="_blank" title="T3 Framework Info">Info</a></li>
- <li><a class="sm-item sm-info" href="http://www.joomlart.com/demo/#templates.joomlart.com/ja_purity_ii" target="_blank" title="JA Purity II and T3 Framework">Demo</a></li>
- <li><a class="sm-item sm-showcase" href="http://wiki.joomlart.com/wiki/JA_Template_Framework/Overview" target="_blank" title="T3 Framework Documentation">Documentation</a></li>
- </ul>
- </div>
- </div>
- <div class="span3">
- <div class="item-inner clearfix">
- <h4><span>Resources</span></h4>
- <ul>
- <li><a class="sm-wiki" href="http://wiki.joomlart.com/wiki/Main_Page" target="_blank" title="JoomlArt Wiki">JA Wiki</a></li>
- <li><a class="sm-item sm-showcase" href="http://update.joomlart.com" target="_blank" title="Product updates and Versions">Updates</a></li>
- <li><a class="sm-item sm-docs" href="http://pm.joomlart.com" target="_blank" title="Submit Bugs">Bug Reports</a></li>
- <li><a class="sm-wiki" href="#" title="promotions and Discounts">Promotions</a></li>
- </ul>
- <h4><span>Getting help?</span></h4>
- <ul>
- <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/member/contact.php" title="Contact Us">Contact Us</a></li>
- <li><a class="sm-item sm-showcase" href="http://www.joomlart.com/forums" title="Ask in forum">Ask in forum</a></li>
- <li><a class="sm-item sm-showcase" href="http://support.joomlart.com/index.php?_m=tickets&_a=submit" title="Submit a ticket">Submit a ticket</a></li>
- </ul>
- </div>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

3. Book reviews
- Module position : footer-2
- Module Suffix : badge badge-pick
HTML Code:
- <h4><a href="#" title="HTML 5 for Web Designers - Book Review">HTML 5 for Web Designers</a></h4>
- <img src="/images/stories/demo/other/book-review.png" border="0" alt="Book Review" title="Book Review" />
- <p>HTML5 is the longest HTML specification ever written.</p>
- <p>In this brilliant and entertaining user’s guide, Jeremy Keith cuts to the chase, with crisp, clear, practical examples, and his patented twinkle and charm.</p>
- Back-end Settings
- Front-end Appearance

4. Footer Logo
- Module position : footlogo
- Module Suffix : NOT USED
HTML Code:
- <a href="/index.php" title="JA Teline IV J2.5"><span>JA Teline IV J2.5</span></a>
- Back-end Settings
- Front-end Appearance

5. Header-Ads
- Module position : head-advertisement
- Module Suffix : ads
HTML Code:
- <p><a href="http://www.joomlart.com/joomla/templates/ja-teline-iv" target="_blank" title="Ja Teline IV"><img src="/images/stories/demo/other/ads-468x60.png" border="0" alt="slot" title="slot" align="right" /></a></p>
- Back-end Settings
- Front-end Appearance

6. What do you think JA Teline IV?
- Module position : home-feature-3
- Module Suffix : about border-black
HTML Code:
- <div class="ja-about-title"><img src="/images/stories/demo/other/module-title.gif" border="0" alt="Module title" /></div>
- <div class="ja-typo-bubble-small">
- <div class="bubble-small-inner clearfix"><span class="post-time">Post time: 3 days ago</span> <span class="avatar"><img src="/images/stories/demo/other/wrose.jpg" border="0" alt="Wrose" /></span> I am Teline IV. For some of you, I am not so beautiful...But I am usable, flexible and help you get the work done...</div>
- <span class="author"><strong>Author: </strong>W.rose - <a href="#" title="Facebook">Facebook</a> - <a href="#" title="Twitter">Twitter</a></span></div>
- <div class="ja-typo-bubble-small">
- <div class="bubble-small-inner clearfix"><span class="post-time">Post time: 3 days ago</span> <span class="avatar"><img src="/images/stories/demo/other/hungdinh.jpg" border="0" alt="Hung Dinh" /></span> Unlimited module positions, layout variation, comment system, CCK K2 enable, ... What's else do you want?</div>
- <span class="author"><strong>Author: </strong>Hung Dinh - <a href="#" title="Facebook">Facebook</a> - <a href="#" title="Twitter">Twitter</a></span></div>
- Back-end Settings
- Front-end Appearance

7. Music
- Module position : home1-1
- Module Suffix : NOT USED
HTML Code:
- <div class="class-box-wrap1 class-box-style1">
- <div class="class-box-wrap2">
- <div class="class-box">
- <div class="class-box-inner">
- <div class="title">
- <h3>Music</h3>
- </div>
- <div class="image"><img src="/images/stories/demo/other/teline-1.jpg" border="0" alt="JA Teline IV" /></div>
- <span>Grid-based Joomla! News portal approach</span></div>
- </div>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

8. Health
- Module position : home1-2
- Module Suffix : NOT USED
HTML Code:
- <div class="class-box-wrap1 class-box-style2">
- <div class="class-box-wrap2">
- <div class="class-box">
- <div class="class-box-inner">
- <div class="title">
- <h3>Health</h3>
- </div>
- <div class="image"><img src="/images/stories/demo/other/teline-2.jpg" border="0" alt="JA Teline IV" /></div>
- <span>JA Teline ii - Real Magazine Portal</span></div>
- </div>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

9. Education
- Module position : home1-3
- Module Suffix : NOT USED
HTML Code:
- <div class="class-box-wrap1 class-box-style3">
- <div class="class-box-wrap2">
- <div class="class-box">
- <div class="class-box-inner">
- <div class="title">
- <h3>Education</h3>
- </div>
- <div class="image"><img src="/images/stories/demo/other/teline-3.jpg" border="0" alt="JA Teline IV" /></div>
- <span>10 things you must know about JA Teline III</span></div>
- </div>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

10. Style & Fashion
- Module position : home1-4
- Module Suffix : NOT USED
HTML Code:
- <div class="class-box-wrap1 class-box-style4">
- <div class="class-box-wrap2">
- <div class="class-box">
- <div class="class-box-inner">
- <div class="title">
- <h3>Style & Fashion</h3>
- </div>
- <div class="image"><img src="/images/stories/demo/other/teline-4.jpg" border="0" alt="JA Teline IV" /></div>
- <span>Things you must know about JA Teline IV</span></div>
- </div>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

11. Entertainment
- Module position : home1-5
- Module Suffix : NOT USED
HTML Code:
- <div class="class-box-wrap1 class-box-style5">
- <div class="class-box-wrap2">
- <div class="class-box">
- <div class="class-box-inner">
- <div class="title">
- <h3>Entertainment »</h3>
- </div>
- <div class="image"><img src="/images/stories/demo/other/movie.jpg" border="0" alt="Avatar" /></div>
- <span>JA Teline V comming soon :))</span></div>
- </div>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

12. Photo gallery
- Module position : ja-tabs2
- Module Suffix : NOT USED
HTML Code:
- <div class="ja-video-thumb">{japopup type="image" content="images/stories/demo/gallery/gl-1.jpg" width="700" height="380" title="Sample image" }<img src="images/stories/demo/gallery/gl-1.jpg" border="0" alt="Sample image" width="100" />{/japopup} {japopup type="image" content="images/stories/demo/gallery/gl-2.jpg" width="700" height="380" title="Sample image" }<img src="images/stories/demo/gallery/gl-2.jpg" border="0" alt="Sample image" width="100" />{/japopup} {japopup type="image" content="images/stories/demo/gallery/gl-3.jpg" width="700" height="380" title="Sample image"}<img src="images/stories/demo/gallery/gl-3.jpg" border="0" alt="Sample image" width="100" />{/japopup} {japopup type="image" content="images/stories/demo/gallery/gl-4.jpg" width="700" height="380" title="Sample image" }<img src="images/stories/demo/gallery/gl-4.jpg" border="0" alt="Sample image" width="100" />{/japopup} {japopup type="image" content="images/stories/demo/gallery/gl-5.jpg" width="700" height="380" title="Sample image"}<img src="images/stories/demo/gallery/gl-5.jpg" border="0" alt="Sample image" width="100" />{/japopup} {japopup type="image" content="images/stories/demo/gallery/gl-6.jpg" width="700" height="380" title="Sample image"}<img src="images/stories/demo/gallery/gl-6.jpg" border="0" alt="Sample image" width="100" />{/japopup}</div>
- Back-end Settings
- Front-end Appearance

13. Bookmark pages
- Module position : ja-tabs2
- Module Suffix : NOT USED
HTML Code:
- <ul class="bookmark-links">
- <li>{japopup type="iframe" content="http://www.joomlart.com" width="1024" height="600"}Joomla Templates Club - Professional - High quality Joomla template{/japopup}</li>
- <li>{japopup type="iframe" content="http://www.magentocommerce.com" width="1024" height="600"}Magento - Home - eCommerce Software for Growth{/japopup}</li>
- <li>{japopup type="iframe" content="http://www.joomlancers.com" width="1024" height="600"}JoomLancers - Freelance Marketplace for Opensource Development{/japopup}</li>
- </ul>
- Back-end Settings
- Front-end Appearance

14. Hot video
- Module position : mast-col
- Module Suffix : video
- Back-end Settings
- Front-end Appearance

15. Banner_2
- Module position : mast-col
- Module Suffix : -adv
HTML Code:
- <div class="advs-title"><span>Advertisement</span></div>
- <div style="text-align: center; padding: 5px 0;"><a href="#" title="Advertisement"><img src="images/stories/demo/other/adv-300x250.jpg" border="0" alt="Fashion" /></a></div>
- Back-end Settings
- Front-end Appearance

16. JA Tabs
- Module position : mast-col
- Module Suffix : no-padding
HTML Code:
- <div>{jatabs type="modules" animType="animNone" style="teline_iv" position="top" widthTabs="auto" heightTabs="auto" width="auto" height="auto" mouseType="click" duration="1000" colors="10" module="ja-tabs1" }{/jatabs}</div>
- Back-end Settings
- Front-end Appearance

17. Subscribe
- Module position : mast-col-1
- Module Suffix : subcribe
HTML Code:
- <div><img src="images/stories/demo/site-launch.jpg" border="0" alt="Site Launch" /></div>
- Back-end Settings
- Front-end Appearance

18. JA Tabs 2
- Module position : mast-col-1
- Module Suffix : tabs no-padding
HTML Code:
- <div>{jatabs type="modules" animType="animNone" style="teline_iv" position="top" widthTabs="120" heightTabs="auto" width="100%" height="auto" mouseType="click" duration="1000" colors="10" module="ja-tabs2" }{/jatabs}</div>
- Back-end Settings
- Front-end Appearance

19. Our partners
- Module position : mast-col-1
- Module Suffix : no-padding
HTML Code:
- <p><img src="images/stories/demo/other/partners.gif" border="0" alt="Our partners" /></p>
- Back-end Settings
- Front-end Appearance

20. Author of the month
- Module position : mast-col-2
- Module Suffix : _hilite1 no-padding
HTML Code:
- <div class="ja-typo-hilite clearfix">
- <div class="inner"><img src="images/stories/demo/other/author.jpg" border="0" alt="Author of the month" />
- <h2><a href="#" title="Sample link">Vanity Fair’s Year in Review: January to June 2010</a></h2>
- <p>V.F.’s photographers captured the year’s indelible expressions, from the steely stares of Goldman’s generals to the smiles of Hogwarts’s Hermione.</p>
- <a class="badge" href="#" title="Vote for me">Vote for me</a></div>
- </div>
- Back-end Settings
- Front-end Appearance

21. Author of the month
- Module position : mast-col-2
- Module Suffix : _hilite1 no-padding
HTML Code:
- <div class="ja-typo-hilite clearfix">
- <div class="inner"><img src="images/stories/demo/other/author1.jpg" border="0" alt="Author of the month" />
- <h2><a href="#" title="Sample link">Vanity Fair’s Year in Review: January to June 2010</a></h2>
- <p>V.F.’s photographers captured the year’s indelible expressions, from the steely stares of Goldman’s generals to the smiles of Hogwarts’s Hermione.</p>
- <a class="badge" href="#" title="Vote for me">Vote for me</a></div>
- </div>
- Back-end Settings
- Front-end Appearance

22. Events of Year
- Module position : mast-col-2
- Module Suffix : -event
HTML Code:
- <div class="ja-typo-event-day event-day-blue clearfix">
- <div class="box-left-wrap">
- <div class="box-left"><span class="date">01</span> <span class="month-year">Dec - 2010</span></div>
- </div>
- <div class="box-right"><strong>JA Teline IV release :)</strong> <span class="description">Lorem ipsum dolor sit amet consectetuer...</span> <a class="readon" href="#" title="Read more">Read more »</a></div>
- </div>
- <div class="ja-typo-event-day event-day-pink clearfix">
- <div class="box-left-wrap">
- <div class="box-left"><span class="date">25</span> <span class="month-year">Dec - 2010</span></div>
- </div>
- <div class="box-right"><strong>Happy new year</strong> <span class="description">Lorem ipsum dolor sit amet consectetuer...</span> <a class="readon" href="#" title="Read more">Read more »</a></div>
- </div>
- Back-end Settings
- Front-end Appearance

23. Advertisement
- Module position : mast-col-2
- Module Suffix : -adv
HTML Code:
- <div class="advs-title"><span>Advertisement</span></div>
- <div style="text-align: center; padding: 5px 0;"><a href="#" title="Advertisement"><img src="images/stories/demo/adv.jpg" border="0" alt="IPhone 4" /></a></div>
- Back-end Settings
- Front-end Appearance

24. Adv-mega
- Module position : mega-adv1
- Module Suffix : adv
HTML Code:
- <div class="advs-title"><span>Advertisement</span></div>
- <div style="text-align: center; padding: 5px 0;"><a href="#" title="Advertisement"><img src="images/stories/demo/other/adv-mega.jpg" border="0" alt="Fashion" /></a></div>
- Back-end Settings
- Front-end Appearance

25. World highlight
- Module position : mega6
- Module Suffix : NOT USED
HTML Code:
- <div class="mega-feature-news">
- <div class="mega-feature-news-ct"><img src="images/stories/demo/other/wor-1.jpg" border="0" alt="Africa" />
- <p>Ut justo id nibh pulvinar mauris pede Phasellus metus Sed congue.</p>
- <p><a class="Read more..." href="#">More detail</a></p>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

26. Technology Featured news
- Module position : mega6
- Module Suffix : NOT USED
HTML Code:
- <div class="mega-feature-news">
- <div class="mega-feature-news-ct"><img src="images/stories/demo/other/your_life_in_the_cloud.jpg" border="0" alt="Your Life in the Cloud" />
- <h4><a href="#" title="Sample link">Your Life in the Cloud</a></h4>
- <p>Lorem ipsum dolor sit amet consectetuer laoreet et nec porta interdum. Dictum habitant odio Lorem Aliquam senectus ....</p>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

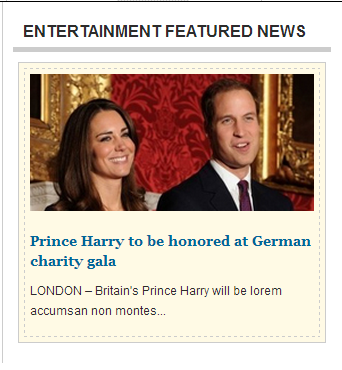
27. Entertainment Featured news
- Module position : mega6
- Module Suffix : NOT USED
HTML Code:
- <div class="mega-feature-news">
- <div class="mega-feature-news-ct"><img src="images/stories/demo/other/prince_harry.jpg" border="0" alt="Prince Harry to be honored at German charity gala" />
- <h4><a href="#" title="Sample link">Prince Harry to be honored at German charity gala</a></h4>
- <p>LONDON – Britain's Prince Harry will be lorem accumsan non montes...</p>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

28. Health Featured news
- Module position : mega6
- Module Suffix : NOT USED
HTML Code:
- <div class="mega-feature-news">
- <div class="mega-feature-news-ct"><img src="images/stories/demo/other/health_awareness.jpg" border="0" alt="Health Awareness: Gynecological Cancer" />
- <h4><a href="#" title="Sample link">Health Awareness: Gynecological Cancer</a></h4>
- <p>While cervical and ovarian cancers are...</p>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

29. Life and Style Featured news
- Module position : mega6
- Module Suffix : NOT USED
HTML Code:
- <div class="mega-feature-news">
- <div class="mega-feature-news-ct"><img src="images/stories/demo/other/ipad_only_magazine.jpg" border="0" alt="Want an iPad-Only Magazine" />
- <h4><a href="#" title="Sample link">Want an iPad-Only Magazine</a></h4>
- <p>Sir Richard Branson and Virgin dive headfirst into new media with...</p>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

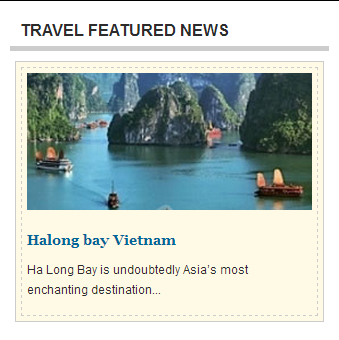
30. Travel Featured news
- Module position : mega6
- Module Suffix : NOT USED
HTML Code:
- <div class="mega-feature-news">
- <div class="mega-feature-news-ct"><img src="images/stories/demo/other/halong_bay.jpg" border="0" alt="Halong bay Vietnam" />
- <h4><a href="#" title="Sample link">Halong bay Vietnam</a></h4>
- <p>Ha Long Bay is undoubtedly Asia’s most enchanting destination...</p>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

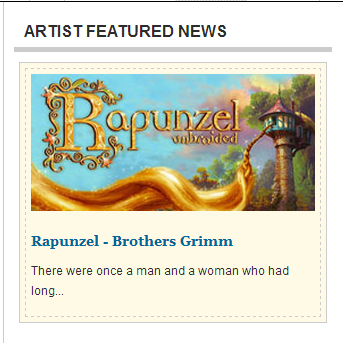
31. Artist Featured news
- Module position : mega6
- Module Suffix : NOT USED
HTML Code:
- <div class="mega-feature-news">
- <div class="mega-feature-news-ct"><img src="images/stories/demo/other/rapunzel.jpg" border="0" alt="Julian Assange" />
- <h4><a href="#" title="Sample link">Rapunzel - Brothers Grimm</a></h4>
- <p>There were once a man and a woman who had long...</p>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

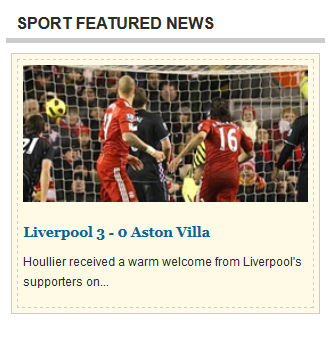
32. Sport Featured news
- Module position : mega6
- Module Suffix : NOT USED
HTML Code:
- <div class="mega-feature-news">
- <div class="mega-feature-news-ct"><img src="images/stories/demo/other/liverpool.jpg" border="0" alt="Liverpool 3 - 0 Aston Villa
- " />
- <h4><a href="#" title="Sample link">Liverpool 3 - 0 Aston Villa </a></h4>
- <p>Houllier received a warm welcome from Liverpool's supporters on...</p>
- </div>
- </div>
- Back-end Settings
- Front-end Appearance

33. Interview Video
- Module position : secnav-2
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

34. Social Network
- Module position : secnav-3
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

K2 Configuration
1. Installation
If you are new to this Joomla component, please read this guide.
K2 Installation Documentation2. Configuring K2 component
We provide a template for K2: ja_teline_iv. Assign this K2 template to categories which will be used in your site.
2.1 Global Configuration: (click Parameter button on the top right side)
Back-end Setting
- Layout & View Settings
- Content Settings
- Images Settings
- Social Settings
- Comments Settings
- Frontend & Editing Settings
- Advanced Settings
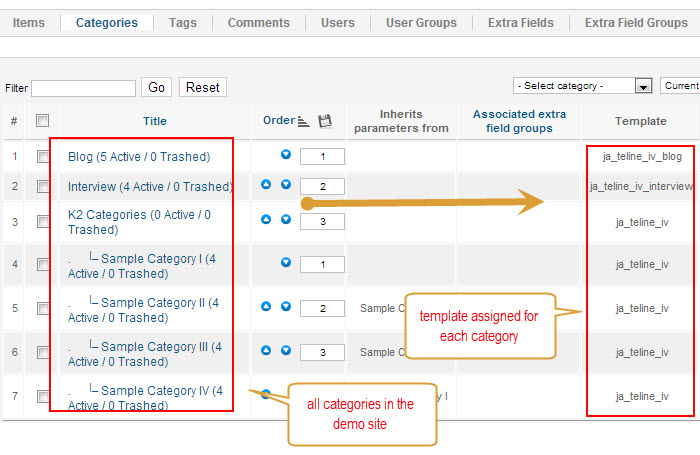
2.2 Category Configuration:
To build your website like our demo, navigate to: Administrator >> Components >> K2 >> Categories.
- K2 Categories in Demo site

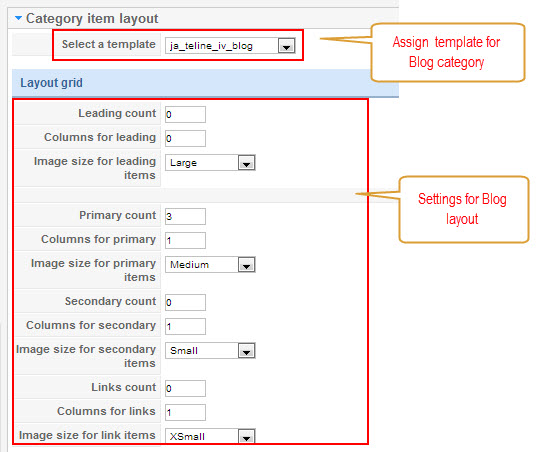
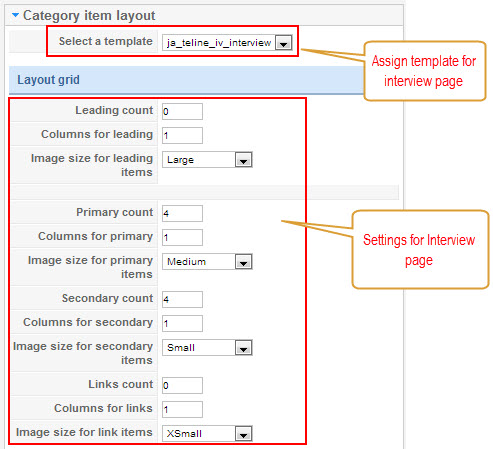
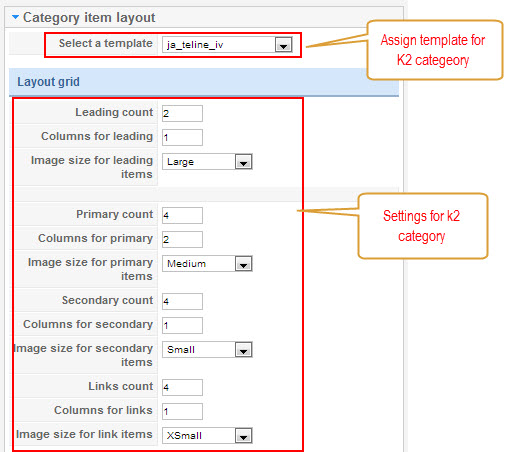
- Assign Template and Layout Grid settings
- K2 Blog layout
- K2 Interview layout
- K2 Category layout



2.3 Backend settings for each category
Note:
Other categories are inherited from category K2 Categories settings.
3. Configurations for K2 Modules
These modules are all available for you to use when you install K2 in your site.
3.1 K2 Tools
- Module position : sidebar-1
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.2 K2 User
- Module position : sidebar-1
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

3.3 K2 Users
- Module position : sidebar-1
- Module Suffix : NOT USED
- Back-end Settings
- Front-end Appearance

Typography
JA Teline IV comes with multiple typography styles for headings, content, tables, buttons, quotes, lists and so on.
You can view the Typography Page on the Demo site Typography Page.
Here is the Typo HTML code.
You can use the above HTML code to make a similar page on your website and refer to the codes for using Typography.
Important:
These typography styles are specific for JA Teline IV template and if you use them in your content and later decide to change the template, the styles will be broken, as these styles depend upon the template based css files (typo.css). We recommend using minimum typography, if you plan to change your template in the future.
Template Customization
1. Template Override
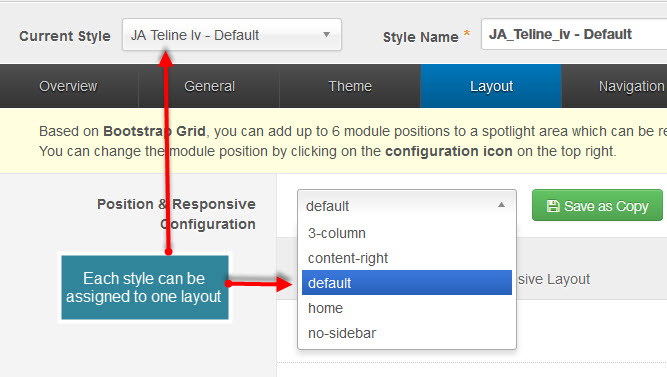
In short, to override the template, you should clone the template style then edit as you wish. After you're done with developing and styling, assign the cloned style to the specific menus. The assigned menus will then override them in the default style
Each style can be configured to use one theme and one layout so in one website, you can have menus with different themes and layouts.
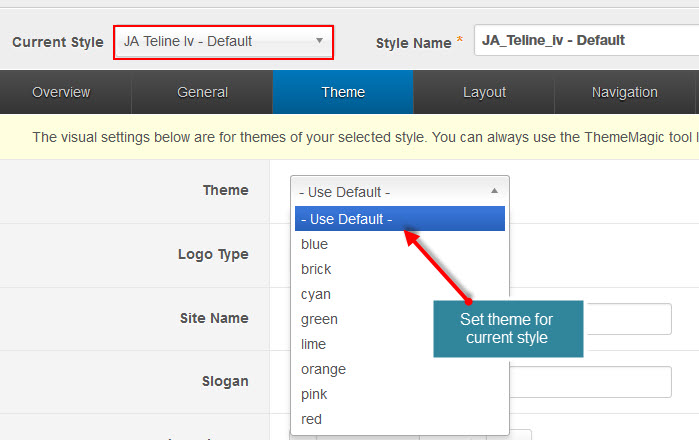
2. Themes Settings
JA Teline IV supports up to 9 themes, the themes are available when you install the JA Teline IV template.

3. Layout Settings
JA Teline IV supports 2 layouts by default. You can customize the 2 layouts, create new layouts for your site.

The following video tutorials will show you how to work with Layouts: Configure and Customize.
Layout Configuration
T3 comes with ease of layout customization. The visual layout configuration is easier than ever before.
Layout Customization
The video tutorial guides you on how to customize the layouts, add new layout, and customize blocks in a layout.
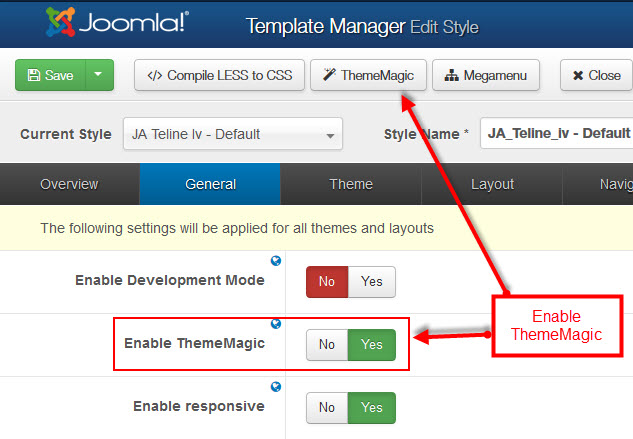
4. ThemeMagic Settings
JA Teline IV is developed with T3 so you can also customize themes with ThemeMagic
To customize themes with ThemeMagic, you have to enable it first.

In the ThemeMagic working panel, you can customize all the themes easily without any code needed. The left panel is the setting area while the right panel is your site front-end. Each time you change any settings, click on "Preview" button to preview the changes in the front-end right on the right panel.
Follow this video tutorials to know how to customize themes and how to add new parameters to ThemeMagic.
ThemeMagic Customization
After watching the tutorial, you can be able to customize your theme quickly using ThemeMagic as well as know how to add new group and parameters to ThemeMagic.
Recommendation
The above userguide should help one in replicating the Demo site settings for the template and extension on their site.
Recommended :
If you are new or are confused, we recommend installing Quickstart on your localhost and use it as reference for configs. This is the best way to work with any template. Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.
Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.