Compile SASS to CSS
T4 Framework is built with SCSS and SCSS is compiled to CSS. For developer and agency who want to customize T4 templates using SCSS or build a new template based on T4, this guide can help you set up the development environment to compile SCSS to CSS.
1. Recommended for Developers ONLY
This guide is recommended for Developers and Agency to build new projects or new templates.
2. For normal users: use CSS & SASS customization tool.
For normal users who want to customize SASS and CSS, please follow CSS & SASS customization guide →
Use Prepros
Prepros can compile almost all preprocessing languages like Sass, Less, Stylus, Cssnext, Jade/Pug, Markdown, Slim, Coffeescript etc on Mac, Windows & Linux with Live Browser Reload. Following this guide to setup, auto compile SASS to CSS for your T4 project development.
Setup T4 Project on your localhost
Download T4 framework and setup the project on your localhost. In case you want to rename the T4 template, you can follow this guide.
Install Prepros
Prepros is the premium product but it has a trial version, you can use that for your project, it is available for Mac, Windows & Linux. in this tutorial, we will use Prepros for Mac version 6.3.0.
#1: Configure Prepros
Once Prepros is setup, open the software. You can use default settings.
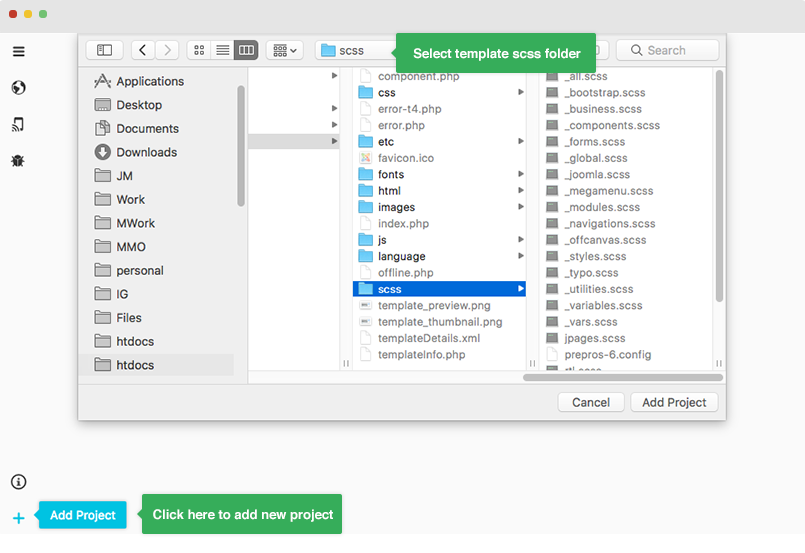
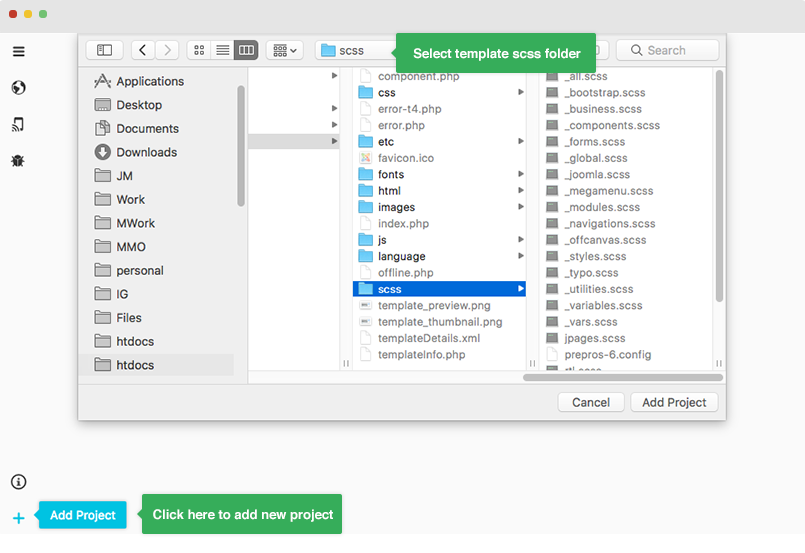
#1: Add new project
Add new project and select scss folder of your t4 project: templates/t4_blank/scss

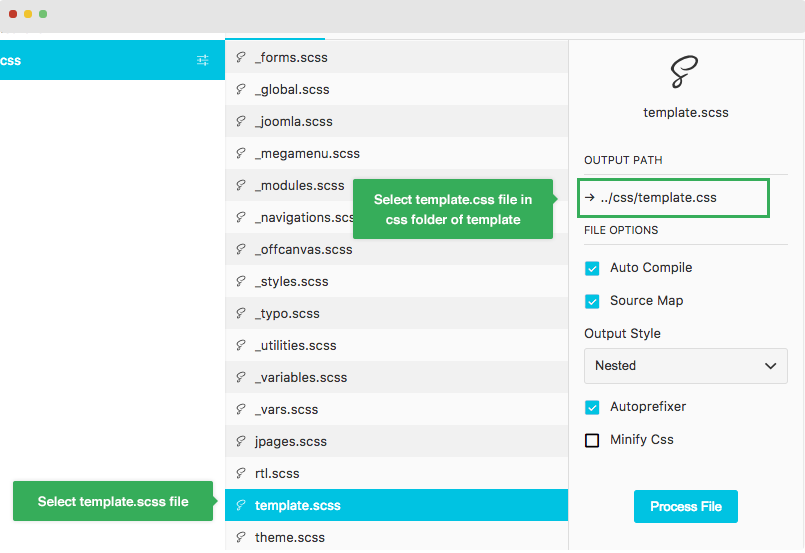
#2: Map SCSS and CSS file to compile
Select template.scss file and set output file, it should be templates/t4_blank/css/template.css. You don't have to add for other files since template.scss already imports all other scss files of template. So when any SCSS file in the scss folder is updated, it will be compiled to .css files.

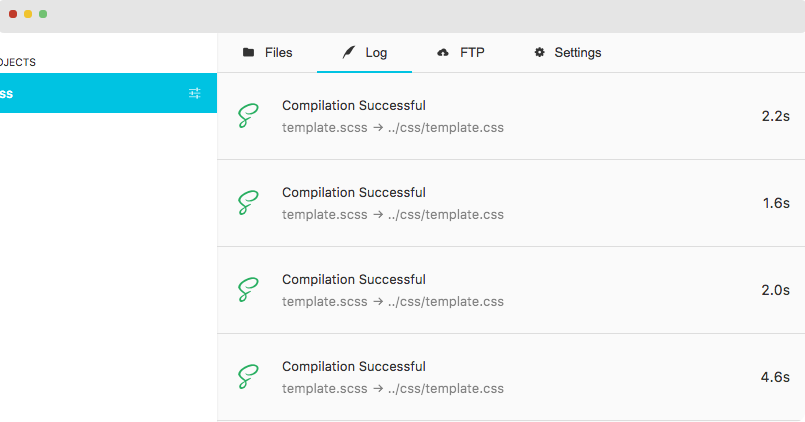
Now, you can start working with SCSS files.

The SCSS will be instantly compiled to CSS, you can check the updates on the website.

Add new SCSS files
When developing a website, you can also add new .scss file to add your own codes. To do this, you can follow this guide:
#1: Add new .scss file in the templates/t4_blank/scss folder named _business.scss
#2: Import the new file in the _all.scss file using format:
// business styles @import "business";
Now, when you add your scss code to the new file, it will be also auto compiled to CSS.
Use Command Line
Download and install Node.js, which we use to manage our dependencies.
#1: initiate a new Node application
$ npm init
#2: create package.json file for the project
{
"name": "package name",
"version": "1.0.0",
"description": "node-sass example",
"main": "index.js",
"scripts": {
"build-css": "node-sass -w sass -o public/css"
},
"author": "joomlart",
"license": "BSD",
"dependencies": {
"node-sass": "^4.9.0"
}
}
#3: install the node-sass module
$ npm i node-sass
#4: install live-server, which is a little development server with live reload capability
$ npm install -g live-server
#5: Add (edit) command to run in scripts object:
"build-css": "node-sass --output-style expanded --source-map true --source-map-contents true --precision 6 scss/admin.scss dist/css/admin.css"
with command:
"build-css"
Note:
- "scss/admin.scss" is the path to .scss file
- "dist/css/admin.css" is the path to folder to save file and admin.css is the file name.
Once done, run command: - npm run + command. For example:
npm run build-css
