Global Settings
The Global settings include configuration for CSS & JS optimization, Custom code and Addons management.
CSS & JS Optimization
What is JavaScript (JS) and CSS Optimization ?
In short, JS and CSS optimization is the process of making your website smaller and faster to load by minifying the JS and CSS codes.
The JS and CSS optimization includes:
- Removes whitespace
- Combine T4 Framework JS and CSS files and relevant Joomla JS, CSS files.
- Remove unnecessary and redundant JS, CSS codes
- Optimize/shorten comment programming patterns.
Enable CSS & JS optimization in T4
The new modern T4 framework comes with built-in CSS and JS optimization options that will remove unnecessary and redundant codes in CSS, JS files to reduce file size & combine CSS and JS files to decrease file size number of requests will be decreased and page load speed will be faster.
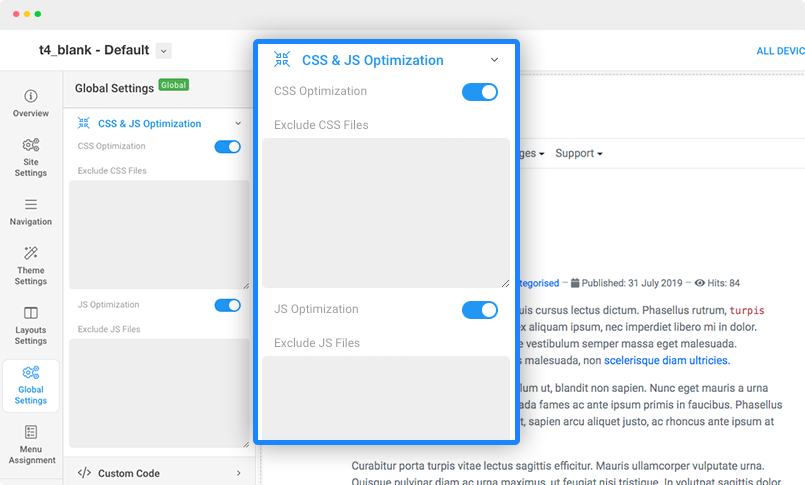
To enable this option, from T4 template style setting panel, open the Global Settings > Optimization and turn on CSS and JS Optimization options then save.

CSS and JS optimization options help compress almost all template's CSS and Javascripts and relevant Joomla's files to improve website performance.
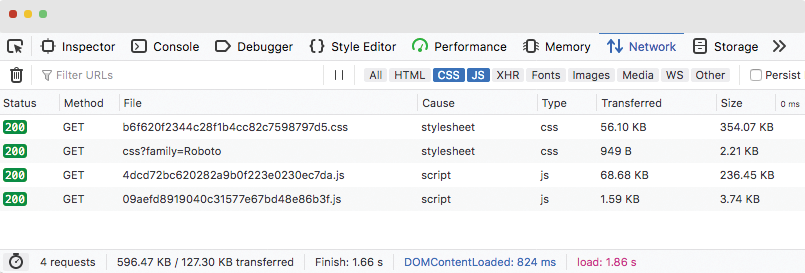
When CSS & JS optimization is ENABLED

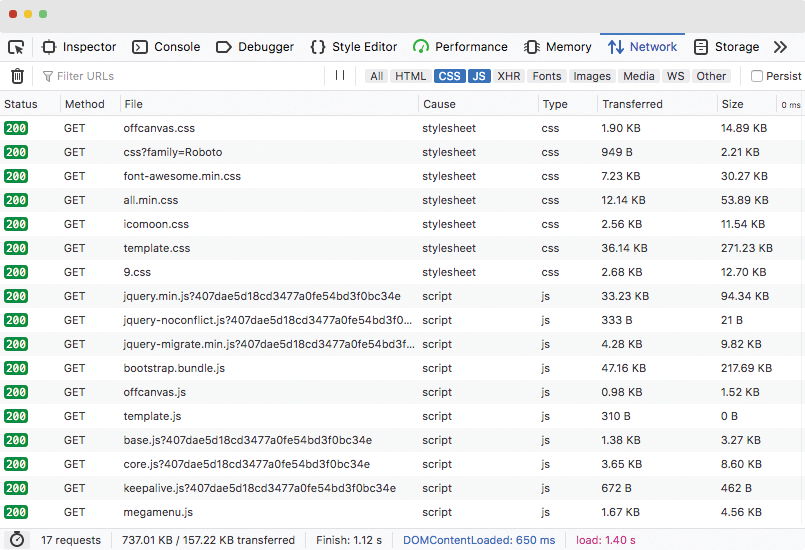
When CSS & JS optimization is DISABLED

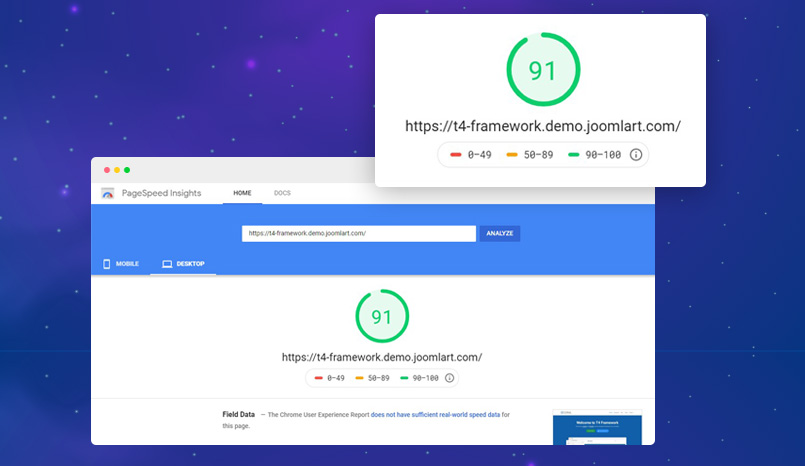
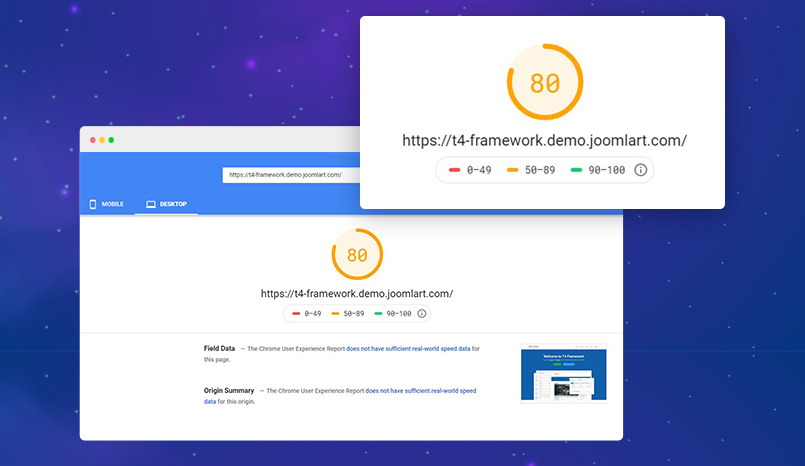
Improve your website page speed score
Page loading helps you to give a better experience to visitors and also improve your SEO score. You can test the page load speed using different online tools. We recommend 2 popular tools: Google PageSpeed Insights and Pingdom.
When enable CSS & JS optimization

When disable CSS & JS optimization

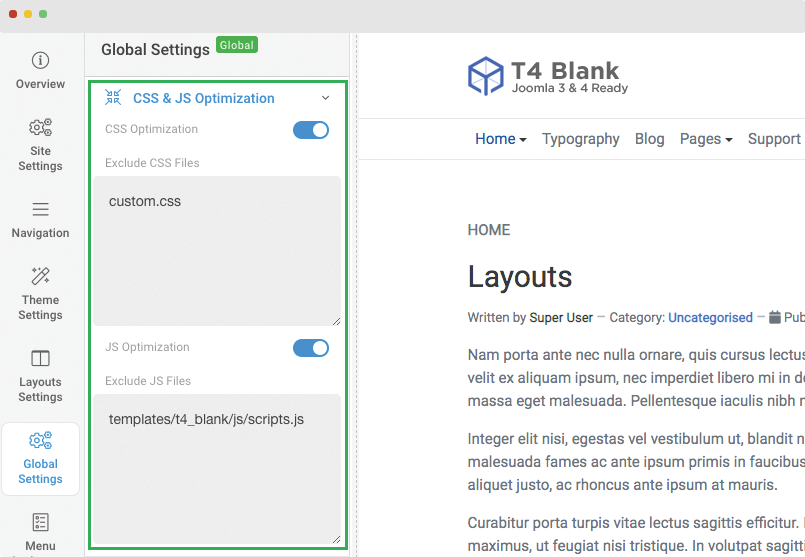
How to exclude specific JS and CSS files from compression ?
T4 framework will give you full control over the optimization and compression tool. If any of CSS and JS file you do not want to compress, you can exclude the files from optimization by adding the files in the file exclude field.

You can add full path to the JS, CSS files
templates/t4_blank/js/scripts.js
or add the file name only.
custom.css
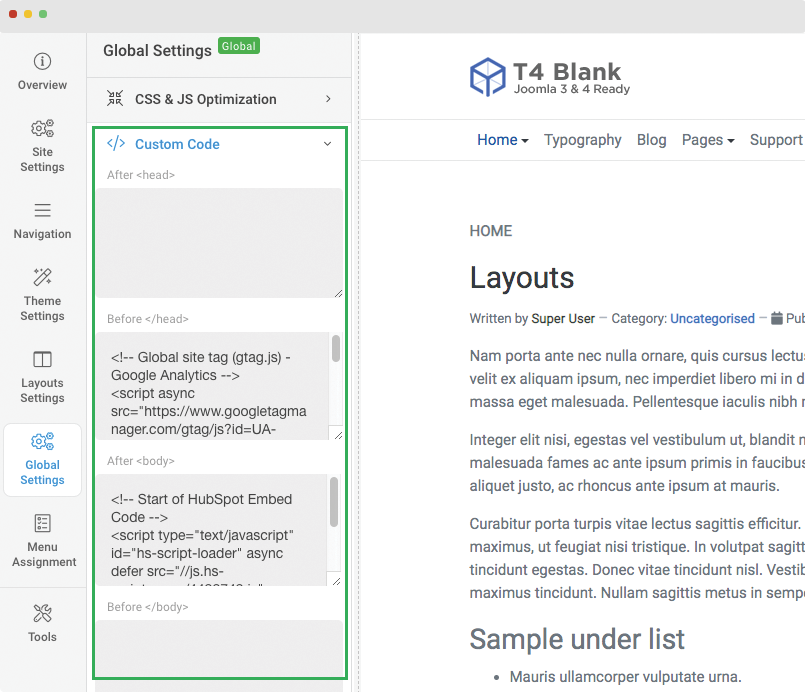
Custom Code
You can insert any CSS, JS, meta tags, links, and verification codes using the custom code option. With multiple options to add custom to specific tags.

- After <head>: the code added to this field will be inserted after
<head>tag - Before </head>: the code added to this field will be inserted before
</head>tag - After <body>: the code added to this field will be inserted after
<body>tag - After </body>: the code added to this field will be inserted before
</body>tag
Some cases you can use the custom code feature:
Google Analytics: you can quickly add Google Analytics code for your website to the field: Before </head>
Live chat integration: the live chat service provider normally provides you scripts to add to specific tag to embed the live chat.
Addthis: if you use the social sharing took, you can add the scripts to the field Before </body>
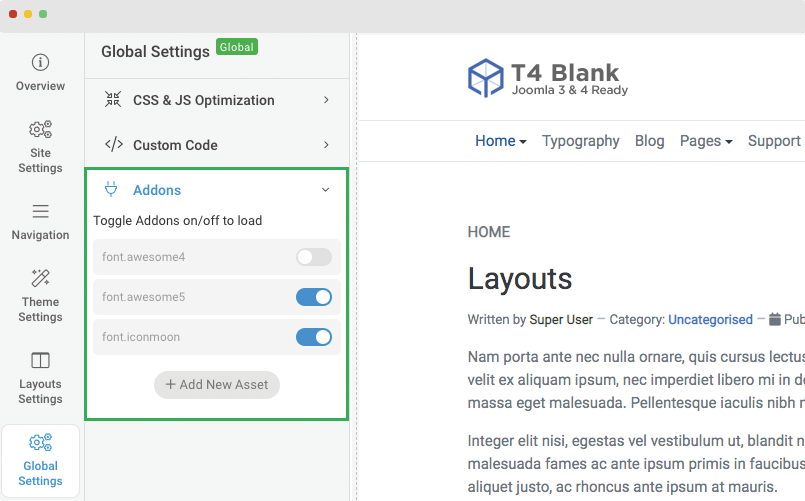
Addons Management
The Add-ons panel includes settings to enable or disable font icons like Font awesome, Iconmoon. When an Addon is disabled, its CSS and JS will not be loaded in your website, this is to help keep your site clean and load faster.

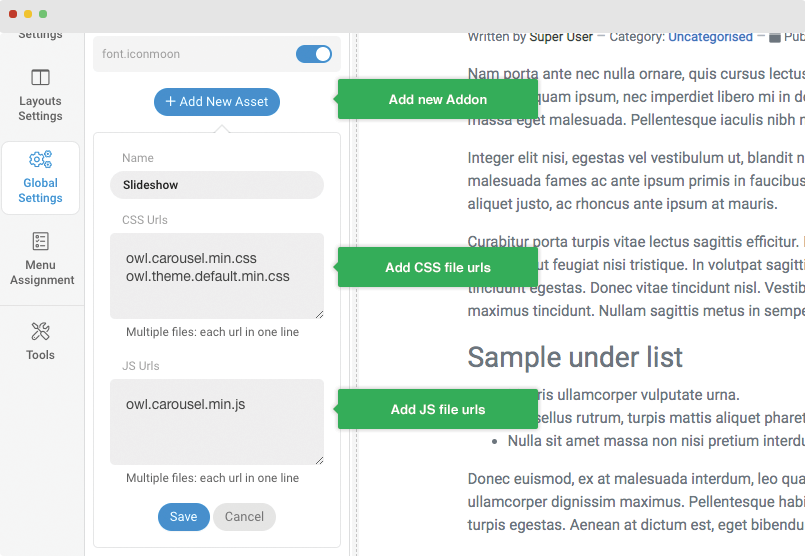
Add custom Addons
You can add your custom addons to load specific CSS and JS files.
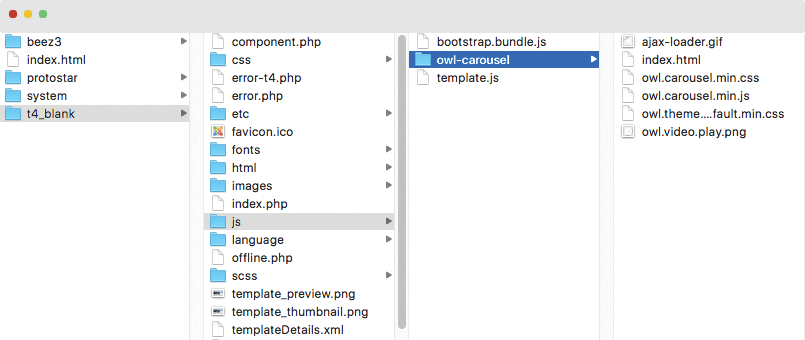
For example, you want to use Owl Carousel, you can download the library, add to your template folder:
templates/t4_blank/js/owl-carousel/

Next, create new addons, add addon name and CSS & JS files. You can add multiple files by putting each file in one line.