CSS & SCSS Customization
T4 Joomla Framework provide multiple tools to help user manage their website easier in the Tools working panel including CSS customization and SCSS (SASS) customization.
CSS Customization
#1: Using custom.css file
T4 Framework allows user to add their custom CSS in the custom.css file inside template folder:
templates/t4_blank/local/css/custom.css
By default, the file is not included in the template folder so the user needs to create the file by themselves. The file is not overridden when upgrading template to new version.
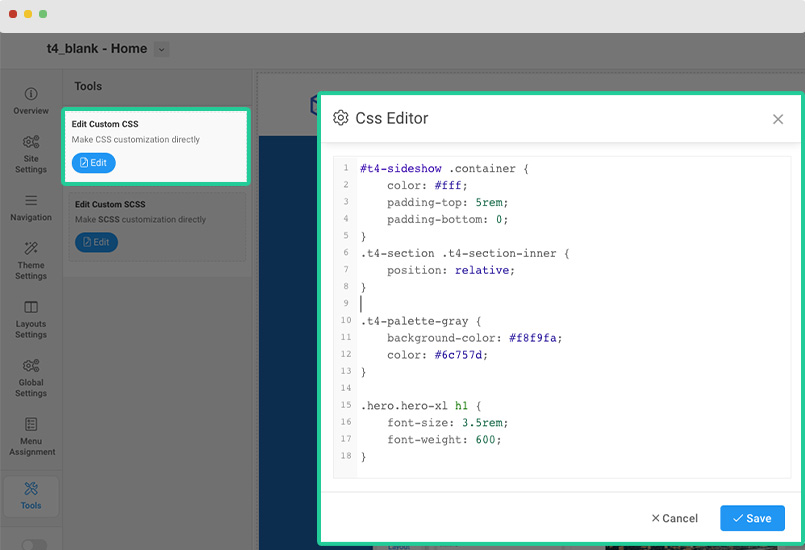
#2: Using inbuilt Custom CSS editor
Customizing style for your site is even more simple with the inbuilt custom CSS Editor. In the Tools panel, hit the Edit Custom CSS button and you can add your own custom CSS rules to the editor.

SCSS customization tool
T4 Framework comes with super powerful and friendly admin panel with built-in tools to help the user manage their website easier as well as customize theme and style using theme settings.
We also offer multiple ways to customize CSS and SCSS with built-in tools in the Tools working panel.
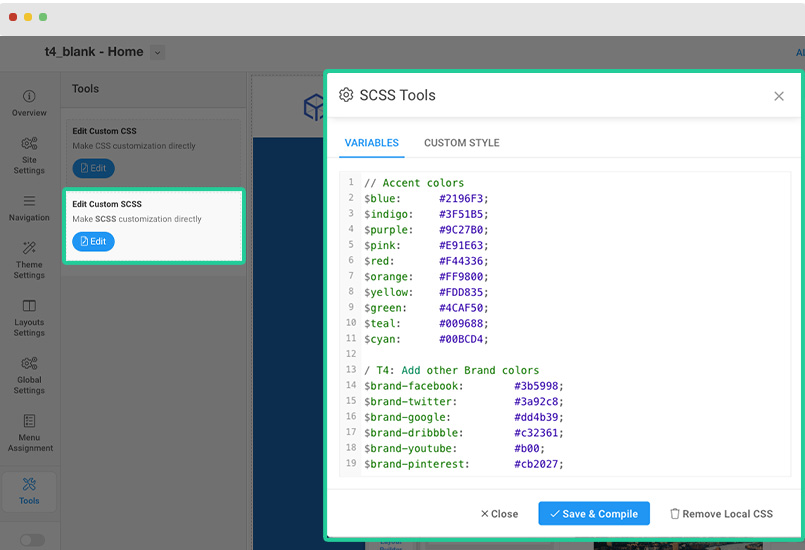
Customize SCSS variables
You can override the default variables in the Variables customization editor.

By default, you can view the default variables in the file:
templates/t4_blank/scss/_variables.scss
Find the variables you want to override and add to the editor. You can also define new variables.
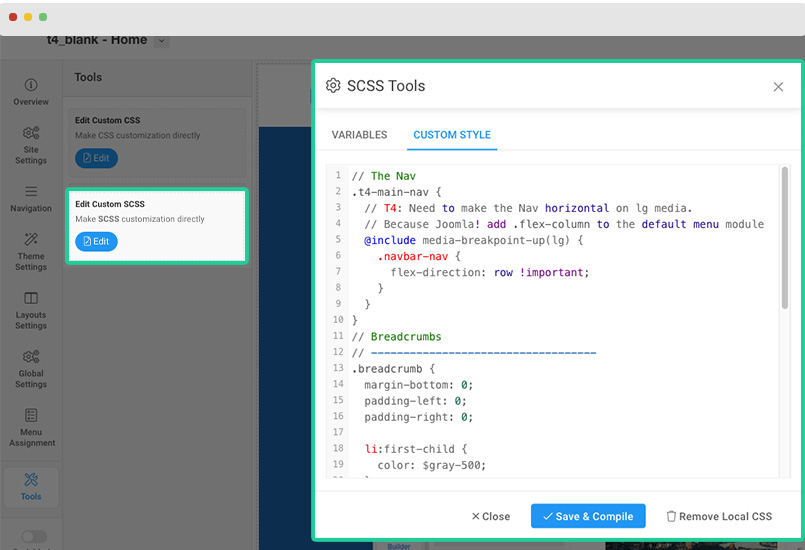
Customize SCSS style
You can also customize SCSS in the CUSTOMIZE STYLE editor.

Once done, hit the Save & Compile then the custom SCSS will be saved and also compiled to CSS.
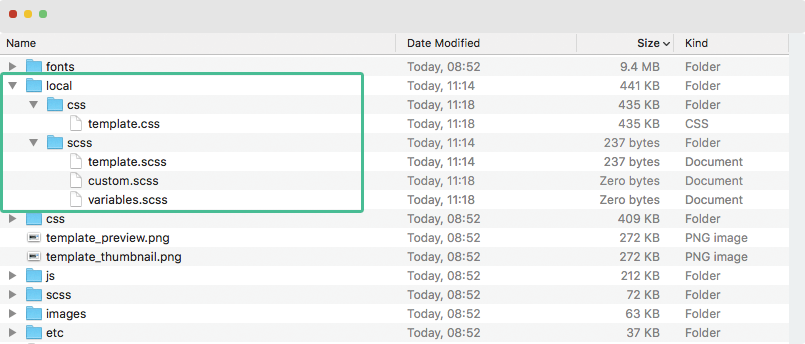
Notes:
#1: The overridden SCSS variables is stored in the file:
templates/t4_blank/local/scss/variables.scss
#2: The customized SCSS style is stored in the file:
templates/t4_blank/local/scss/custom.scss

#3: After compiled to CSS, what file the customized style is stored store in the file:
templates/t4_blank/local/css/template.css
#4: when click on the button Remove Local CSS, the compiled CSS file templates/t4_blank/local/css/template.css will be completely removed.
#5: all the customized SCSS are stored in "local" folder and this folder is not included in template folder by default so when upgrading template, the folder is not overridden.
