Layout Builder
T4 Framework comes with super powerful layout builder tool, make it easy and fun to build from basic to a complicated layout without any coding.
The section helps you understand more about T4 Joomla template framework layout builder, how it works and how to fully manage your website layouts.
T4 Layout Builder Intro
Layout builder is one of the amazing features in T4 Framework to help you build from simple to complicated layout with ease based on module positions and to customize the existing template in almost any shape without code customization.
A layout is a set of sections (rows), each row can have different settings and include one or multiple columns.

Quick overview about T4 layout builder:
- A layout is set of sections (rows).
- Each row has its own settings and can include one or multiple columns.
- Supports multiple content type to assign to column
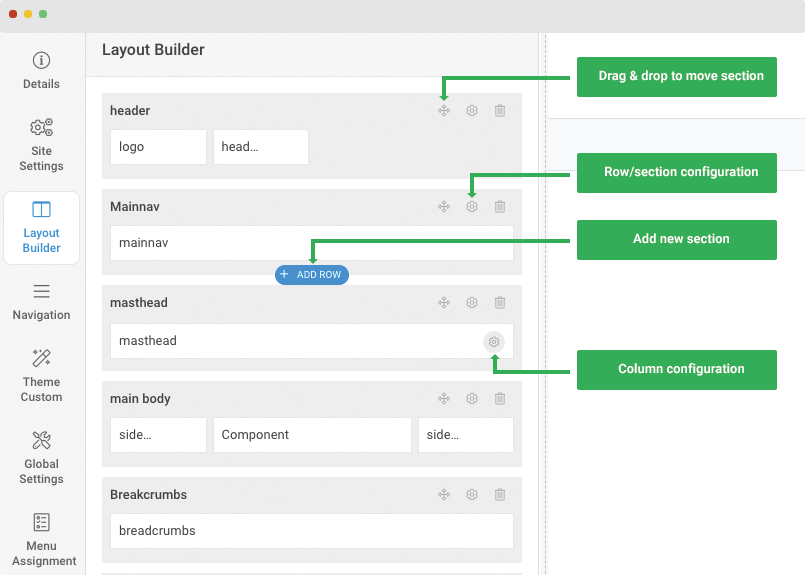
- Drag and drop to move a section
- Add new section on any place you want
- Support 2 header styles by default
Layout grid
T4 integrates Bootstrap 4 and its layout is based on 12 column layout from Bootstrap 4 with powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, five default responsive tiers, Sass variables and mixins, and dozens of predefined classes.
When create a section, you can use set number of columns and configure width for each column (based on 12 column grid). The grid system is responsive by default where columns are re-arranged depending on the screen size. You can also customize the width of each column on specific responsive layout.

Manage Layouts
Assign layout for a template style
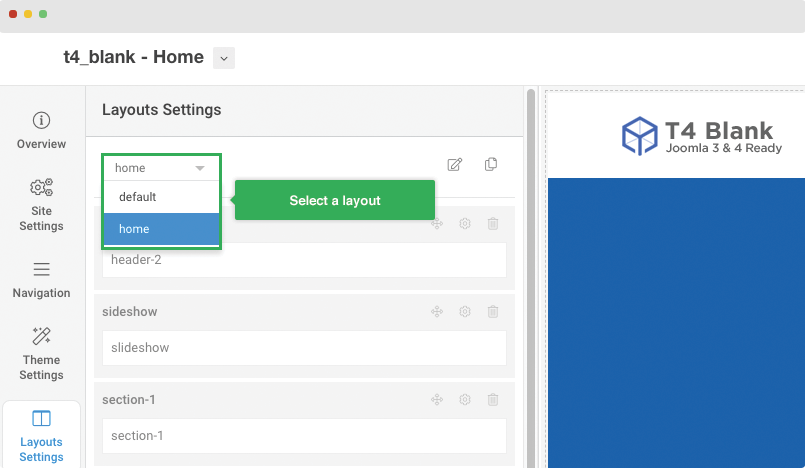
In the Layout setting panel, there are multiple default layouts, user can quickly select a layout for any template style from the layout dropdown selection.

Create new layout by cloning any layout
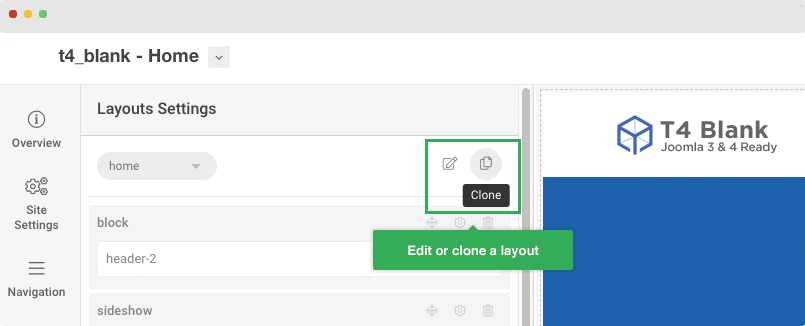
For each selected layout, user can select to edit or clone the layout and do updates for the layout.

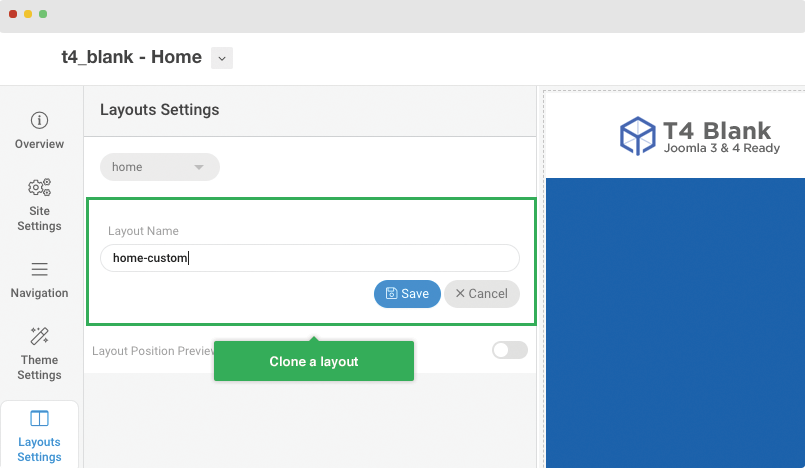
Add layout name and save. Now, you can configure the cloned layout.

Restore layout settings (for default layouts only)
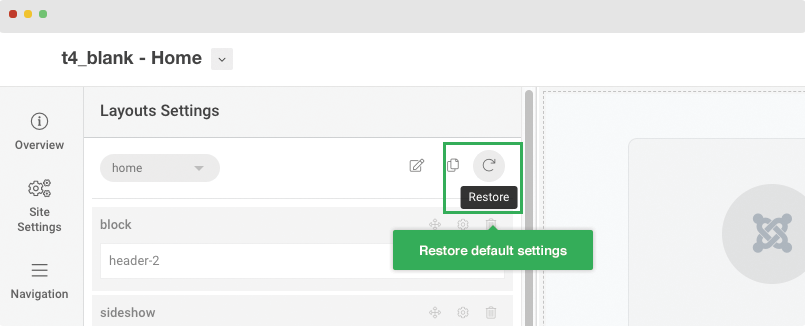
After edit, customize a default layout, user can restore all the settings to the default settings of the layout using the restore button.

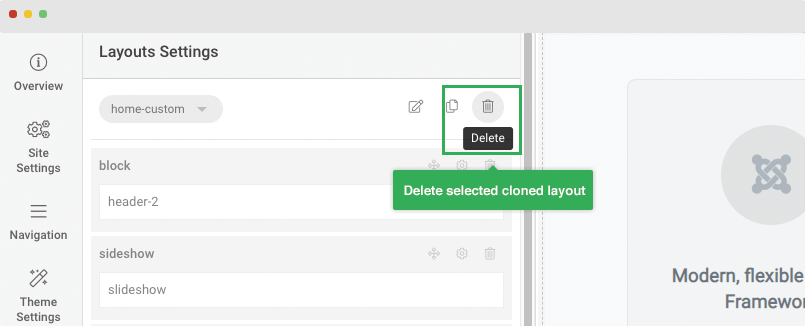
Delete cloned layout
For cloned layout, user can delete if they don't want to use the layout, select the layout and press the delete button.

Layout configuration
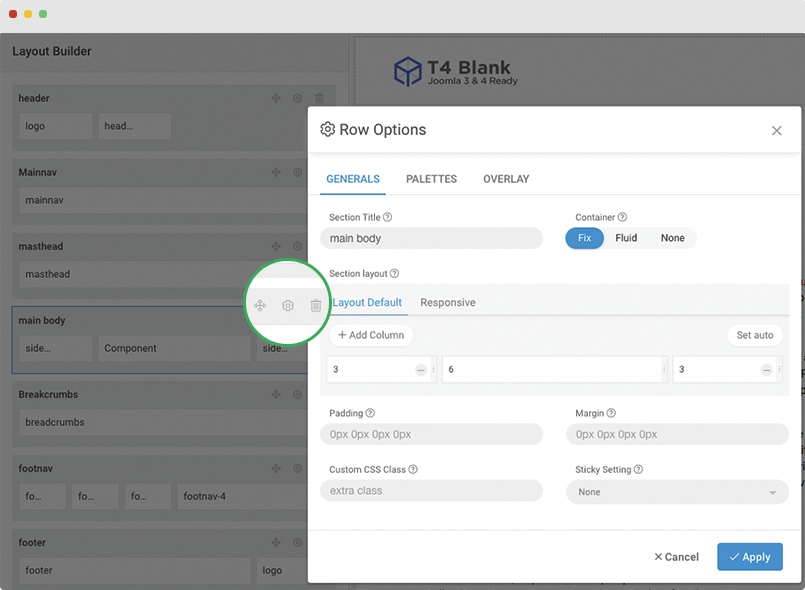
Section (row) configuration
For each row/section, it includes 3 configuration panels: General, color palettes and overlay
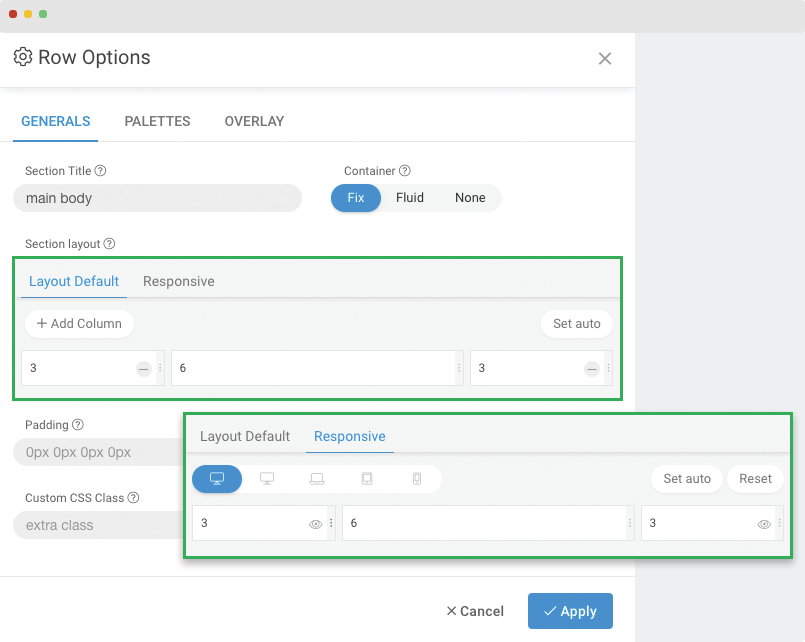
General settings

General settings includes:
- Section title: Add title for section, the section will be generate to section id and css. For example, if you add Main Body, it will be generated:
<div id="t4-main-body" class="t4-section t4-main-body">to help you add custom style for each section easier. So the section title should short and simple. - Container: Configure the section container to be fix, full width or none (default).
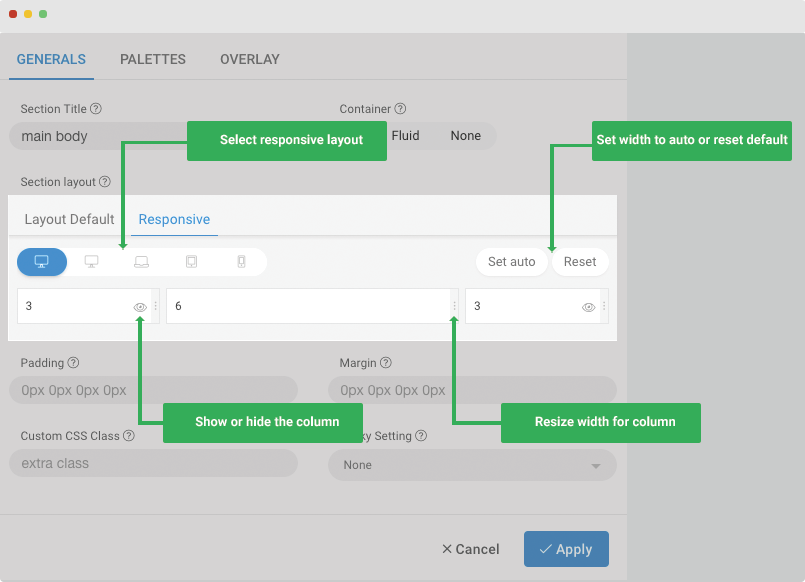
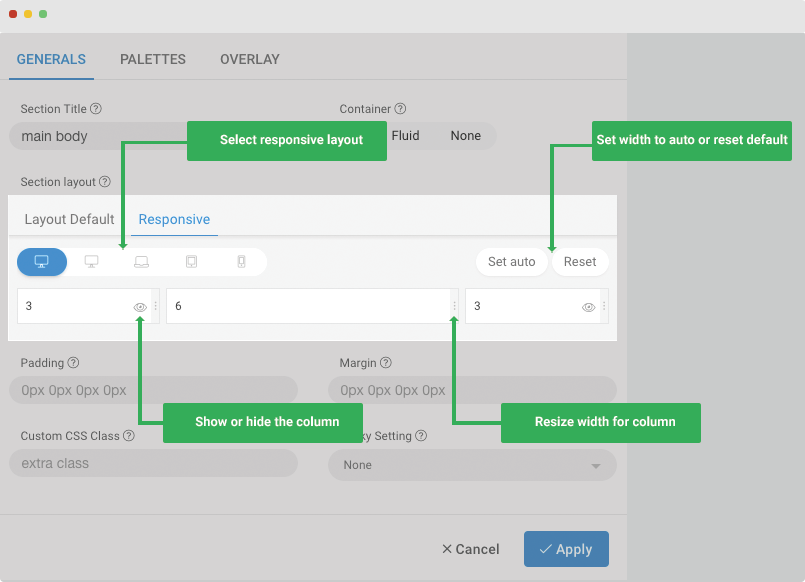
- Section layout: This setting allow you to add multiple columns to a section. You can define width for each column on specific responsive layout or select to use auto where all columns will have same width.
- Responsive settings: You can customize width for each column on specific responsive layout and also select to show or hide columns on selected devices, related with screen resolution:

- Hidden on Smartphone - screen width less than 576px
- Hidden on Largen Smartphone - screen width equal to or greater than 576px
- Hidden on Tablet - screen width equal to or greater than 768px
- Hidden on Smaller Desktop - screen width equal to or greater than 992px
- Hidden on Desktop - screen width equal to or greater than 1200px
- Other settings:
- Add Custom CSS Class Name
- Set section padding
- Set section margin
- Sticky setting: Sticky top, sticky bottom or none
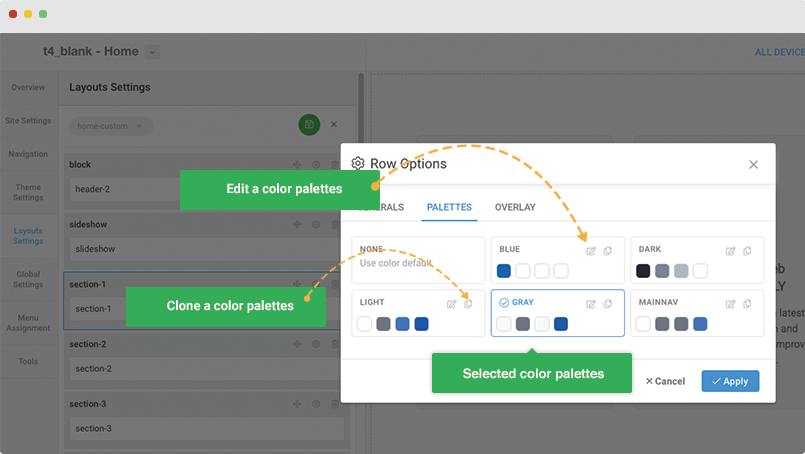
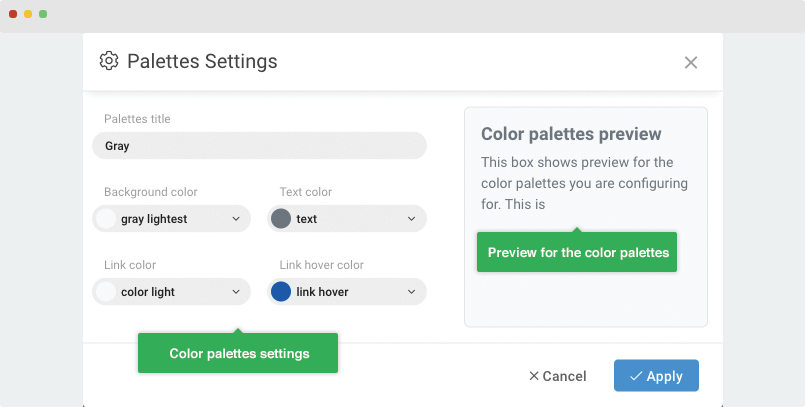
Color Palettes
Color palettes is built to help user customize style faster and easier when building layout. Each color palettes is a set of color setting: background color, text color, link color, link hover color.
For each template, there will be multiple default color palettes created by developer. User can use the default ones or clone new ones, customize and use.

The color palettes configuration includes the color palettes settings and live preview so you can see how a section will look like if you use the color palettes.

User has full control of color palettes:
- Select color palettes for current section
- Edit any color palettes
- Clone any color palettes
- Delete color palettes (only cloned items)
- Revert to default setting for default color palettes
Image and video overlay background
T4 Framework template allows you to make image overlay or video overlay for any section. For each section in layout builder, there is Overlay configuration panel where you can select image or video overlay type, configure the display for selected overlay type based on corresponding settings.
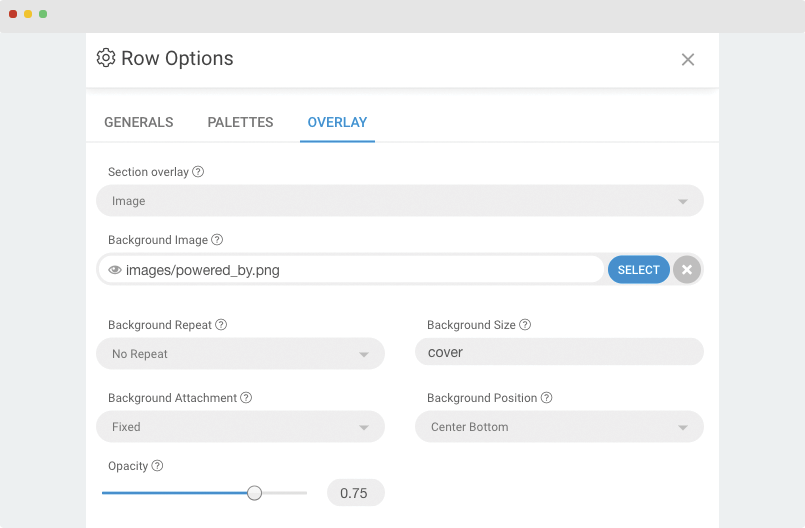
Image overlay background
You can select any image to show as overlay background for a section.
- Browse overlay image
- Configure settings for background: background repeat, background size, background attachment and background position.
- Set opacity for overlay background image

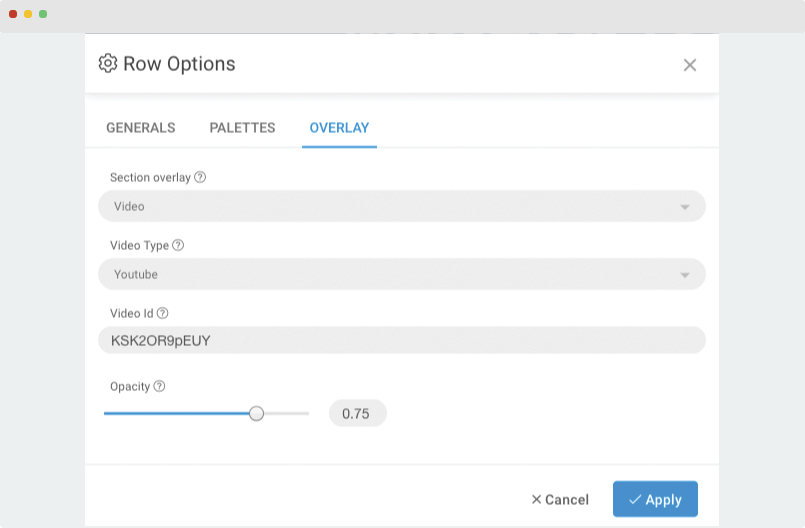
Video overlay background
For now, T4 Framework supports 2 video sources for overlay video background: Youtube and Vimeo.
- Select video type: youtube or vimeo
- Add video ID

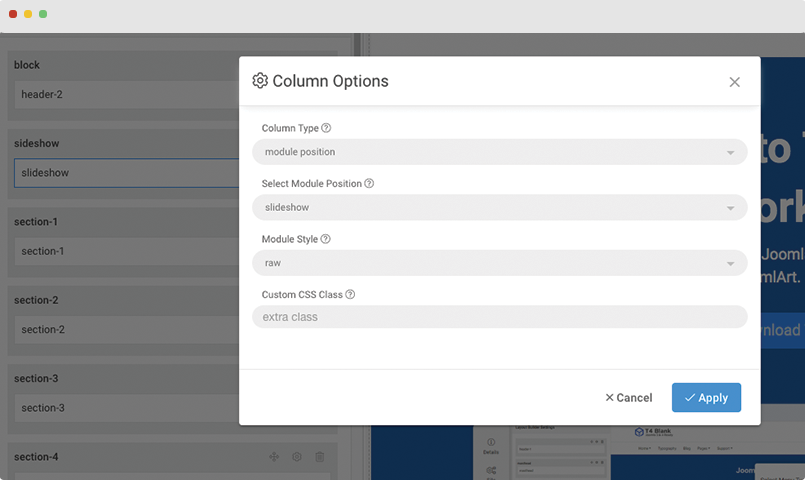
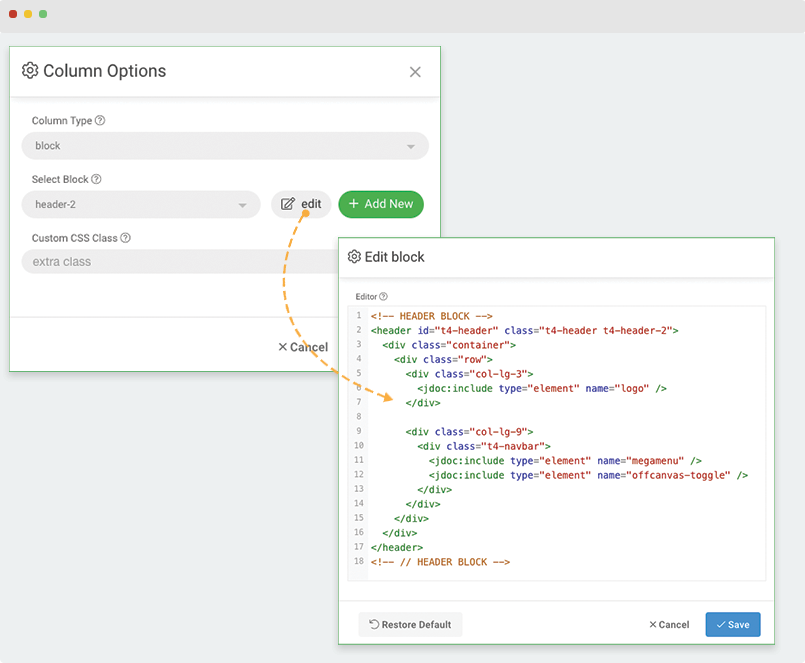
Column options
Column is used to show content for section by assigning supported column type: component, module position, module, block and element. You can add custom CSS Class for each column if you wish to style particular content element differently.

- component: You can assign
componentfor a column to make the column as a Joomla component main content area. - module position: Select any suitable module position. The published modules in the position will be displayed in the column.
- module: Select a module to show in the column.
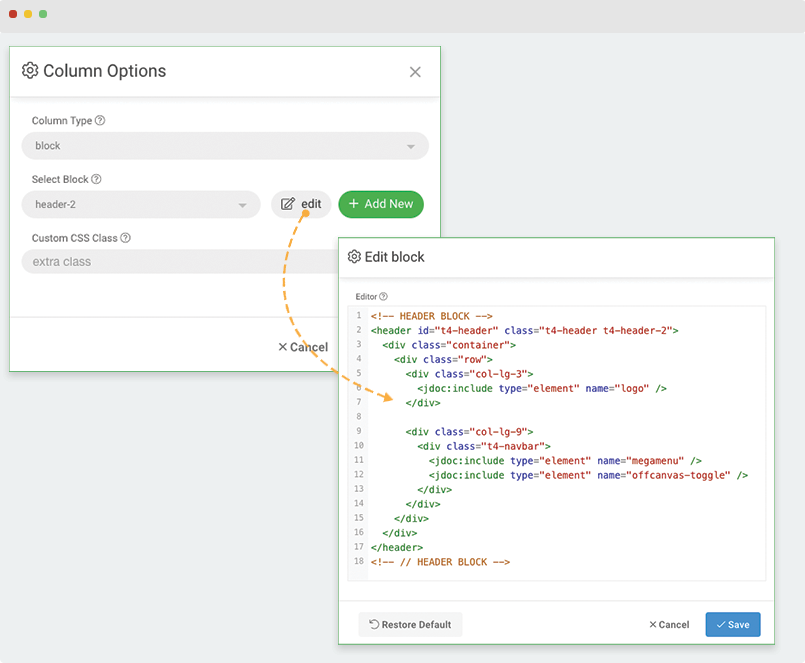
- block: Block is a special content type supported for T4 Framework layout builder to help user build a content block faster using their own custom HTML mockup.
In the layout builder, when edit content block, you can edit the block HTML mockup directly in the panel. The editor is friendly and easy to add and update HTML code.

- element: Element is also special content block defined by developer.
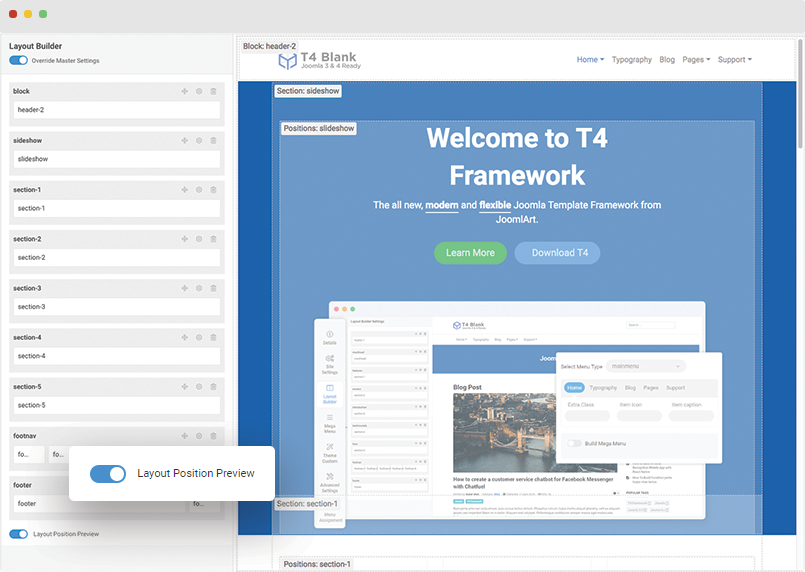
Layout position preview
When working on layout builder, you can view all positions in the layout using the feature Layout Position Preview. This will give you better overview about the layout structure, positions with content assigned and empty positions.

Layout FAQs
T4 Framework layout FAQs:
Where edited layout and cloned layout files are stored ?
Those layout files are stored in "local" folder.
- templates/t4_blank/local/etc/layout/
Where default layout files are stored ?
You can find the default layout files in "layout" folder:
- templates/t4_blank/etc/layout/
What is layout file format ?
Each layout is a .json file that includes the layout file settings.
Can user delete default layout in the layout builder panel ?
No, default layouts are important and they are used to help user revert settings when something goes wrong.
Edited layouts and cloned layouts get lost after update template ?
No, all edited layouts and cloned layouts files are stored in "local" folder that is not included in template folder by default so when upgrading template, the folder is not overridden.