Landing pages in general are the optimized entry pages to the site for better conversion rates. Landing pages can either be the homepage or could be specific for your ad campaign. A landing page usually have concise information of your service or product with strong call to action buttons and relevant information to convince the user to go ahead with purchase or desired action.
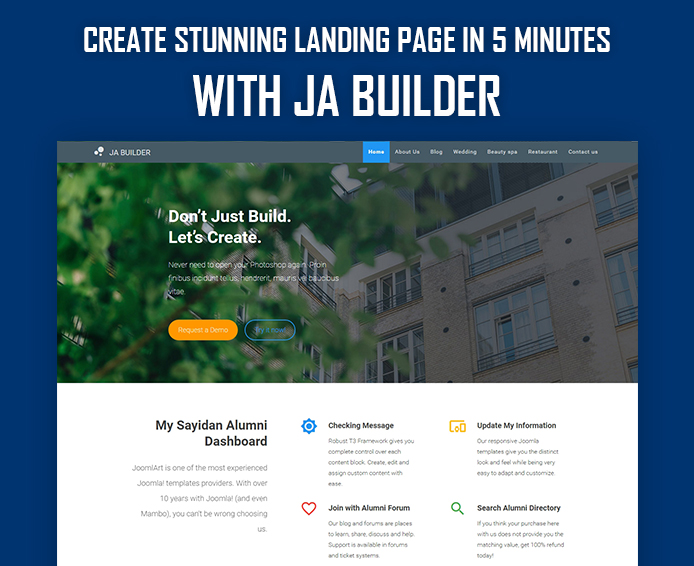
JA Joomla Page Builder not only helps to create different page layouts for your site but is also very effective in creating landing pages. It has all the required blocks to build a landing page quickly. Today we will show you how to create stunning landing page for your Joomla site in 5 minutes, no coding or technical skill required.

Create stunning Joomla page in 5 minutes
A checklist before we start :
- 1. A Joomla site installed on your hosting or localhost.
- 2. Think of all the blocks you would need for your landing page. Say, testimonials, product gallery, slider or call to action (CTA) buttons etc.
- 3. Download JA Joomla Page Builder package
- 4. Get started
Let's get started.
1. Prepare content and graphics.
Before building a page, you should give some time to prepare the draft content and graphics. Think of the structure and layout of the page, for example, a landing page with 5 sections: Header, Slideshow, Features List, Call to action and footer.
2. Install JA Joomla Page Builder on your Joomla site.
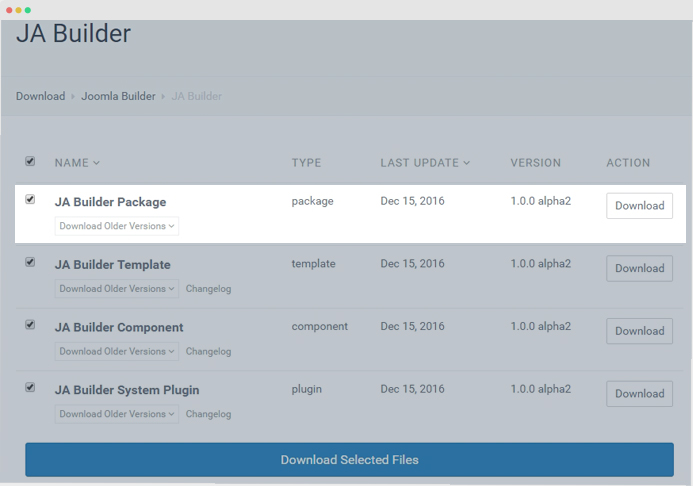
This step is super easy, download the installation package from this LINK.

Download JA Joomla Page Builder installation package
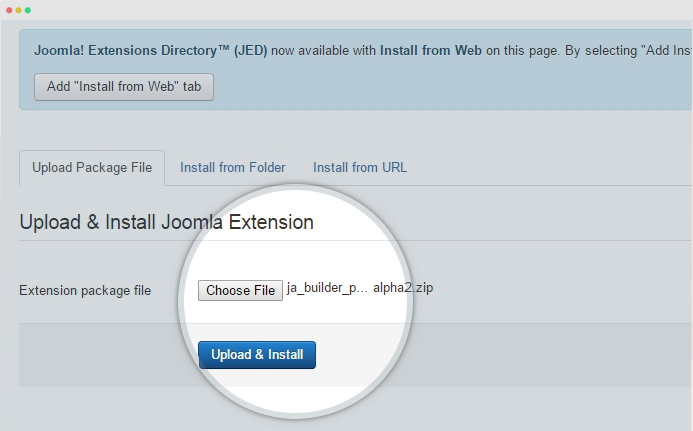
Next, access your Joomla back-end panel, go to: "Extensions » Manage" then browse the download installation package and install.

Install JA Joomla Page Builder
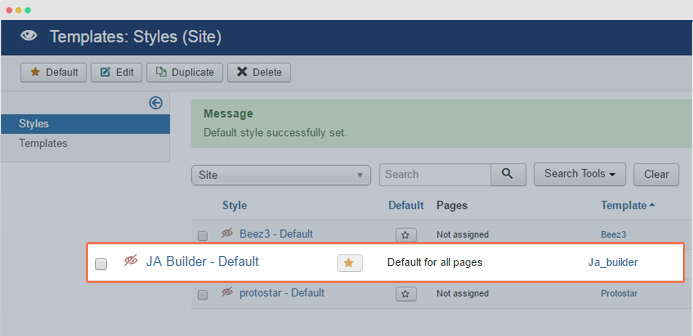
Now, we need to set JA Joomla Page Builder template as default template style. Go to "Extensions » Templates", select JA Builder template and set it as default.
Note: if your site is using other template, you can ignore the step.

Set JA Joomla Page Builder template as default template style
The installation is done, now, we will create the landing page.
3. Create landing page
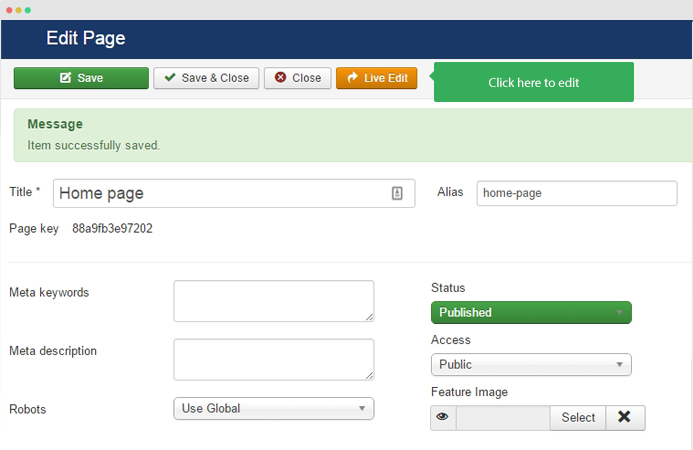
To create a new page, go to: "Components » JA Builder" then create new page, once you save the page, you will see the "Live Edit" button, hit it to proceed to the page building panel.

Create new page
4. Create content block
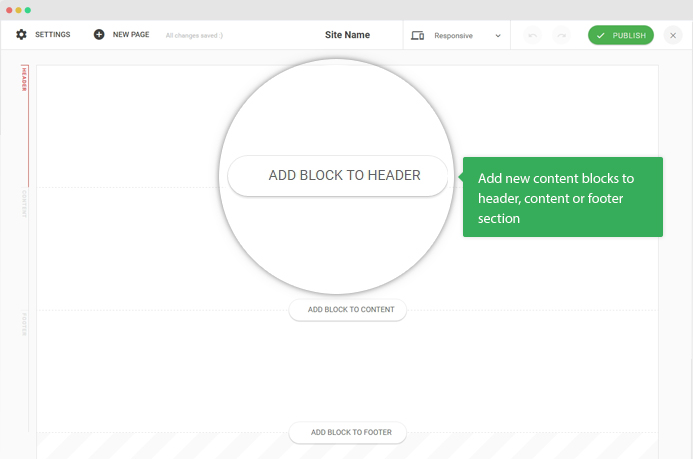
The page layout includes 3 main sections:

Joomla Page builder structure
- Header: content blocks on the section will be displayed in all pages
- Footer: content blocks on the section will be displayed in all pages
- Content: content blocks on the section will be displayed in the current page only
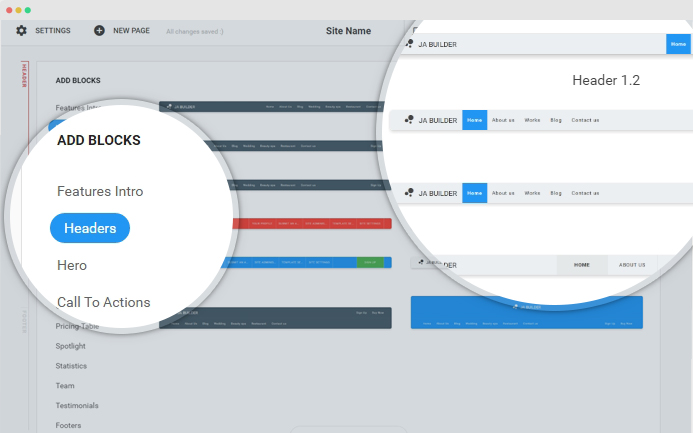
Hit the add block button in each section, select the content block type then layout, style.

Create content block
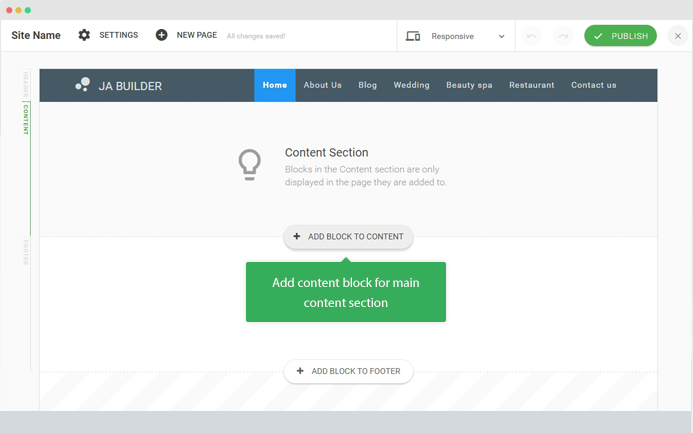
Next, follow same step to add content blocks for "Main content" and "Footer" section.

Add content block for Main content and footer section
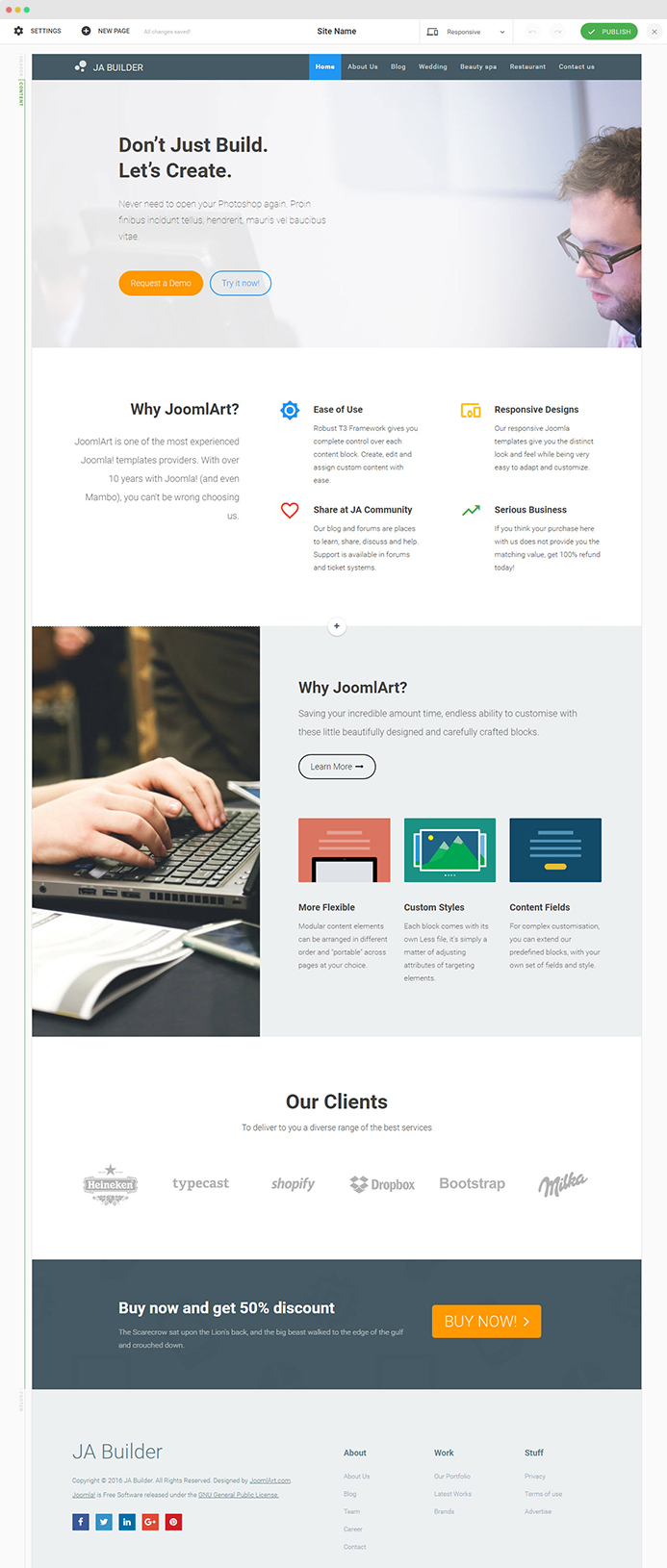
For example, here is a sample page we created.

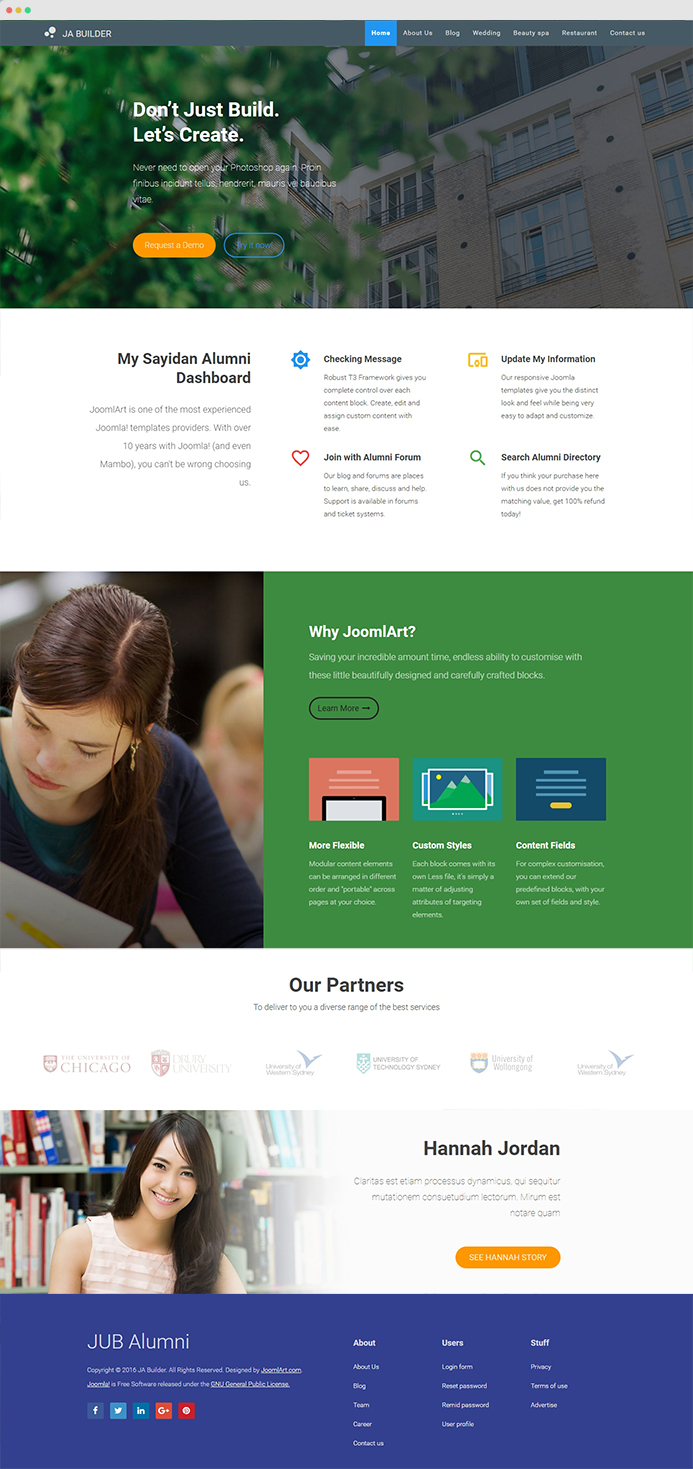
Sample landing page created with JA Builder
5. Customize content and style
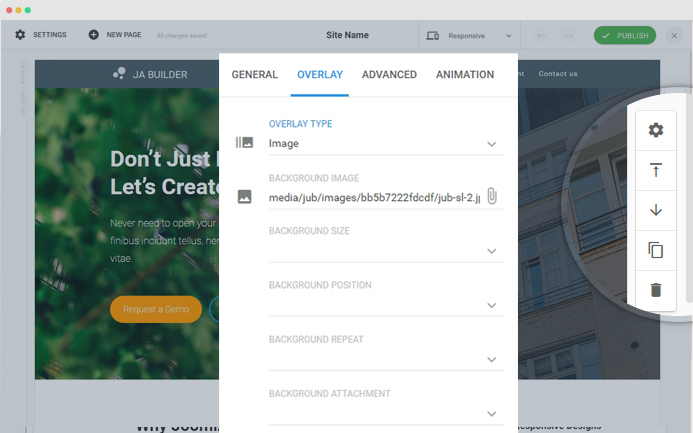
Once the page is created, you can customize the page. Hover over the content block and hit the "Setting" icon on the right tool bar to configure the style of the content block: change background color, background image, spacing, text align, animation, etc.

Customize content block
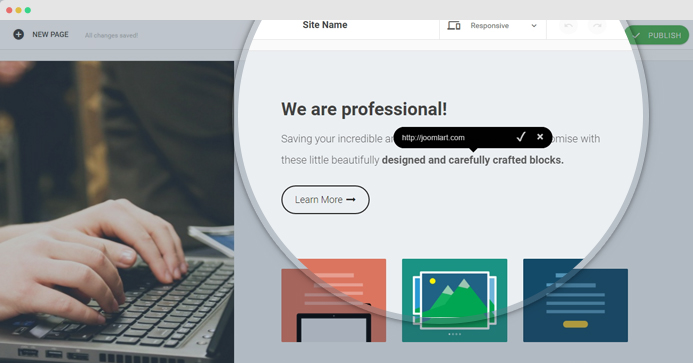
You can update content, graphics, icons, etc in the content block. The changes are auto saved but not published. Only when you click publish, user can see the changes.

Update content
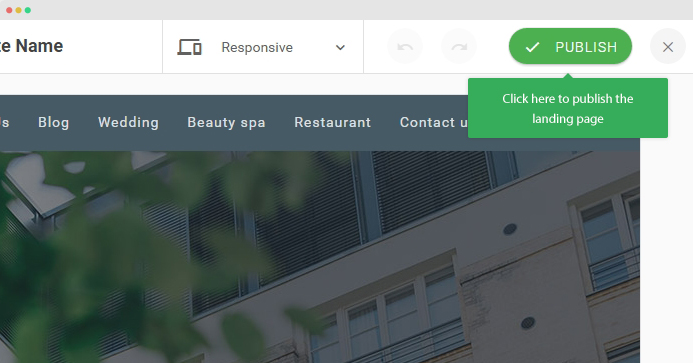
Once the page customization is done, hit the "Publish" button to publish the page so users can view the page.

Publish page
Here is the sample page after customization.

Landing page built with JA Joomla Page builder
Do give it a try, it is fun to see the page take shape with few clicks and is mobile ready / responsive all the way.
Changelog FREE Download Live Demo
JA Site builder blog posts:
- Thanks - JA Joomla Site Builder Alpha 2000+ downloads in 2 days. New version released today
- JA Joomla site builder : 5 new features added this week.
- JA Site Builder new demo with more features and improvements
- JA builder for Joomla - 4 step WorkFlow Explained
- Introducing JA Builder - Build sites for Joomla on the fly. Part - II
- Introducing JA Builder - Build sites for Joomla on the fly. Part - I

