With JA Joomla Site Builder it becomes very easy to build Joomla page layouts and update typographic styles. For advanced users who love to implement custom css, our Builder tool supports custom styles for every element of the page.
Here are some illustrated examples of how easily one can use basic css skills to enhance the look and feel of their joomla pages right from the frontend. Do try replicating them on your dev sites, its fun learning.

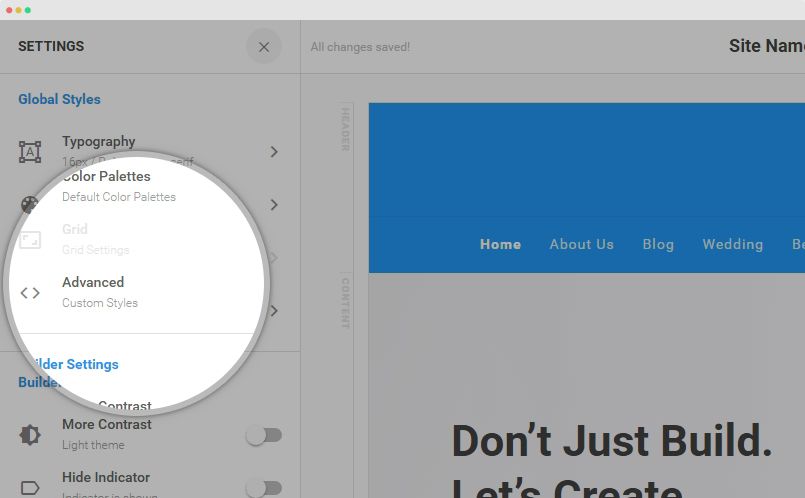
To do that, open the edit mode of a page then open the SETTINGS sidebar.

Next, select Advanced configuration. There are 2 fields:
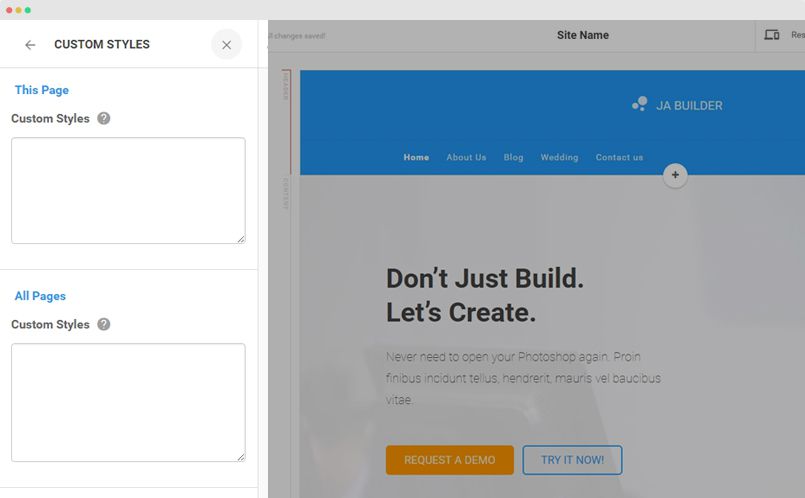
- This Page Custom Styles: Add CSS rules to the field if you want to customize style for the current page only.
- All Pages Custom Styles: Add CSS rules to the field if you want to customize style for all pages.

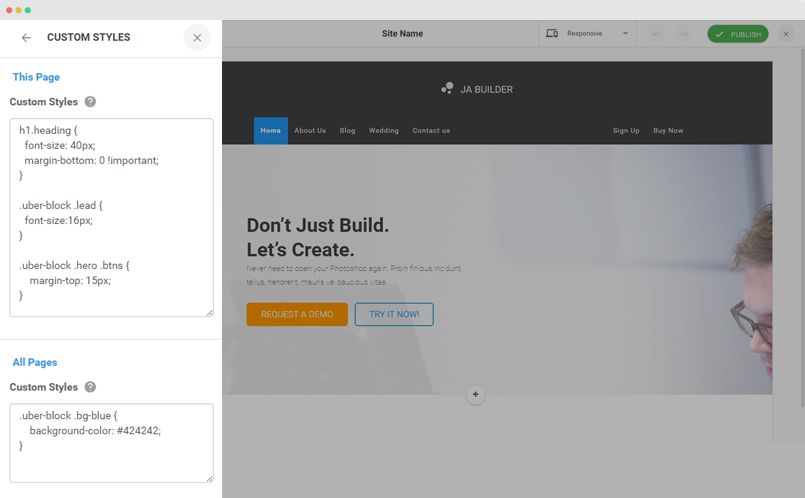
You could see the changes when active mouse in other place.

The CSS rules are auto saved, if you feel its okay, hit Publish button to push the changes to live site.
Please note that, the CSS rules added to the fields will override style from builder style files.
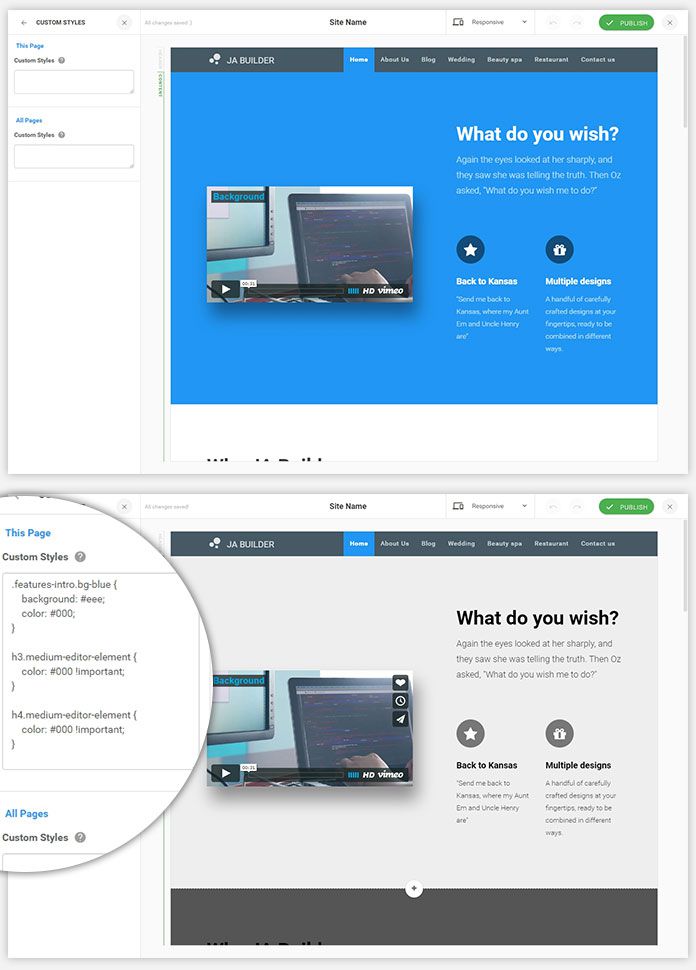
Some examples with before and after changes
Example 1

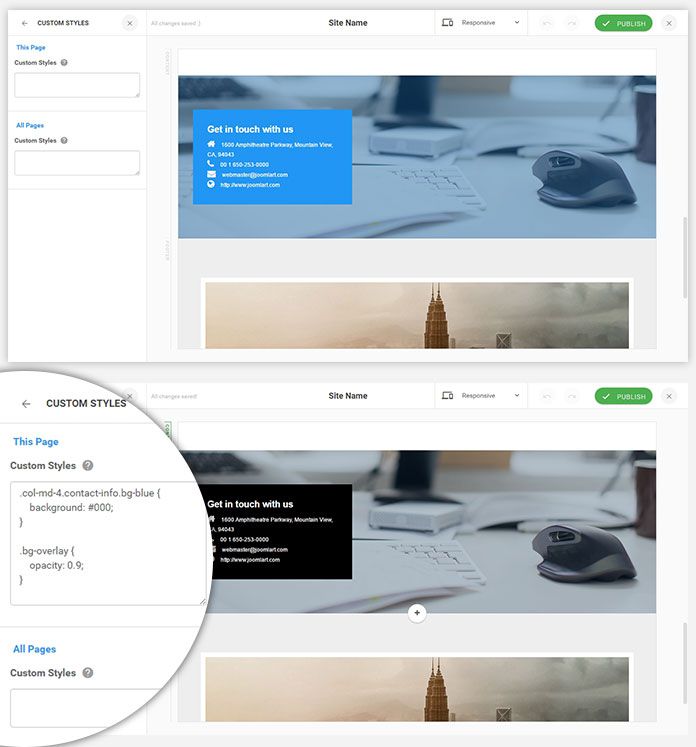
Example 2

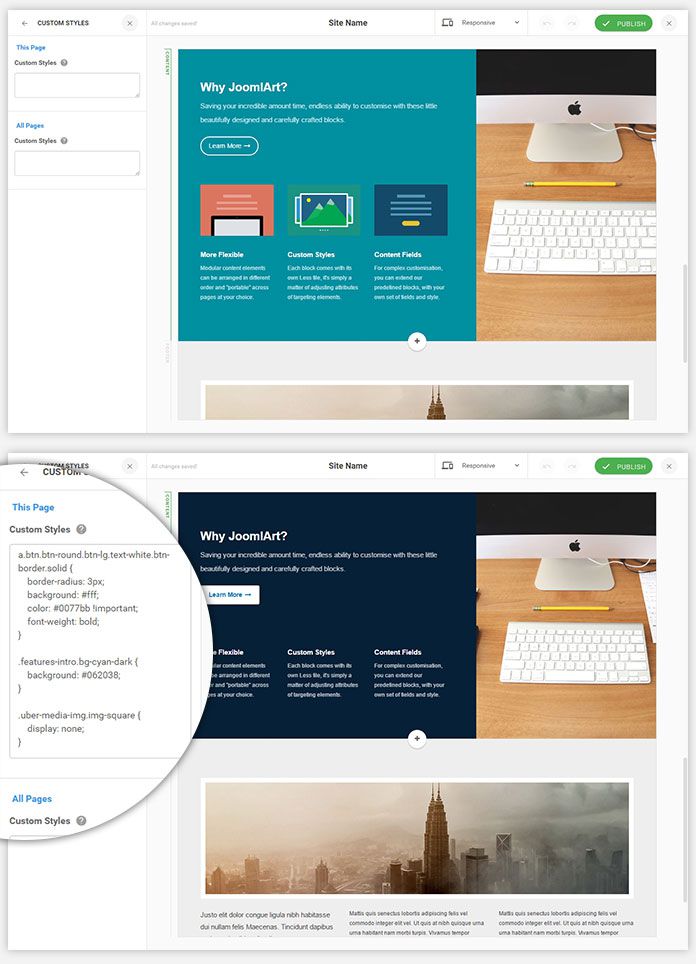
Example 3

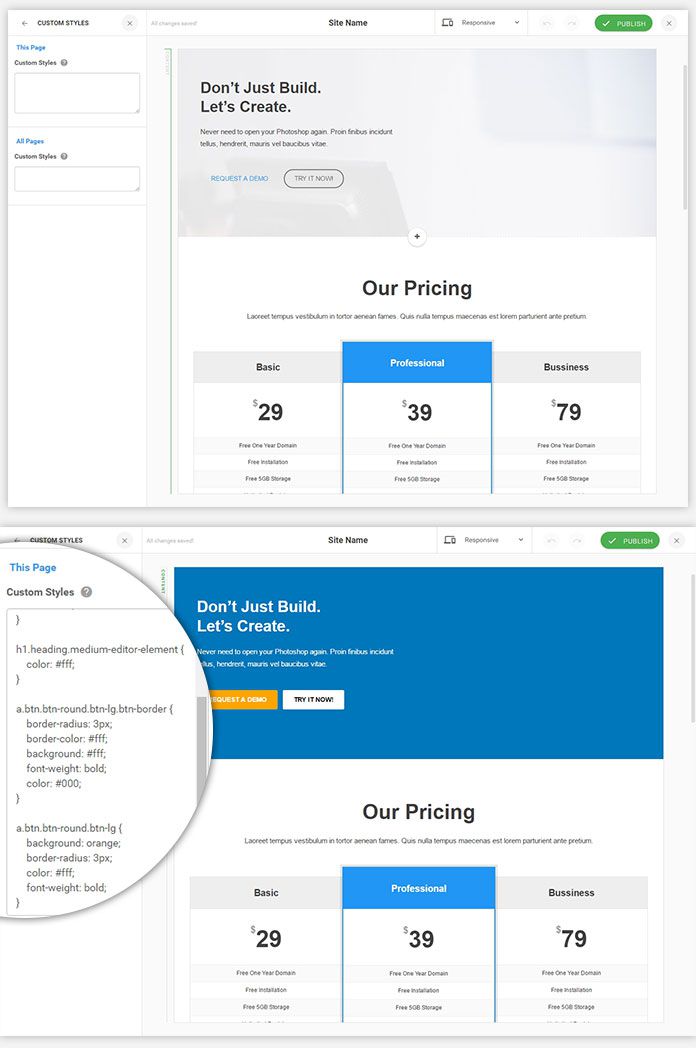
Example 4

JA Site builder blog posts:
- Thanks - JA Joomla Site Builder Alpha 2000+ downloads in 2 days. New version released today
- JA Joomla site builder : 5 new features added this week.
- JA Site Builder new demo with more features and improvements
- JA builder for Joomla - 4 step WorkFlow Explained
- Introducing JA Builder - Build sites for Joomla on the fly. Part - II
- Introducing JA Builder - Build sites for Joomla on the fly. Part - I

